前言
用于记录开发中常用到的,快捷开发
需求
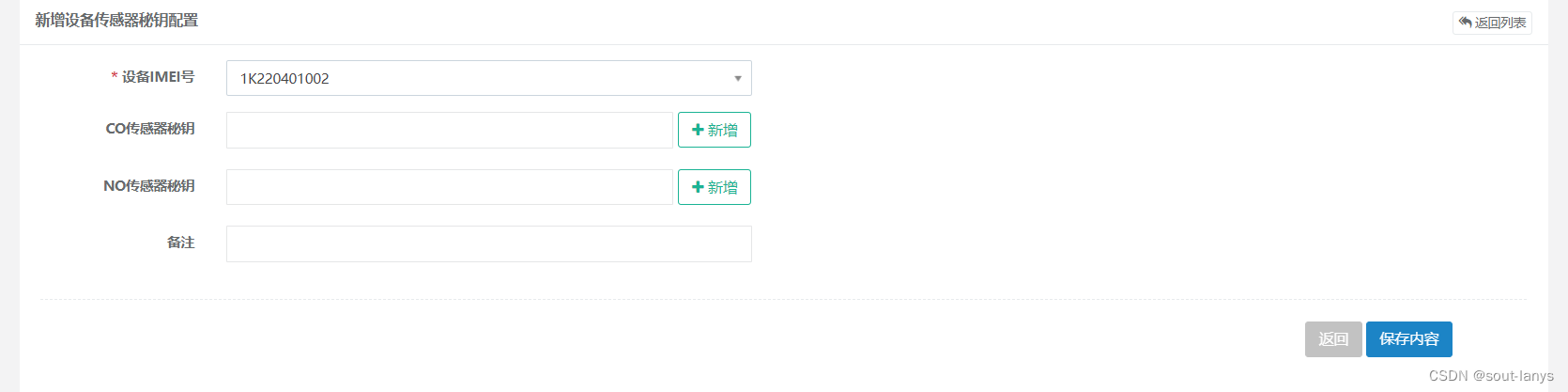
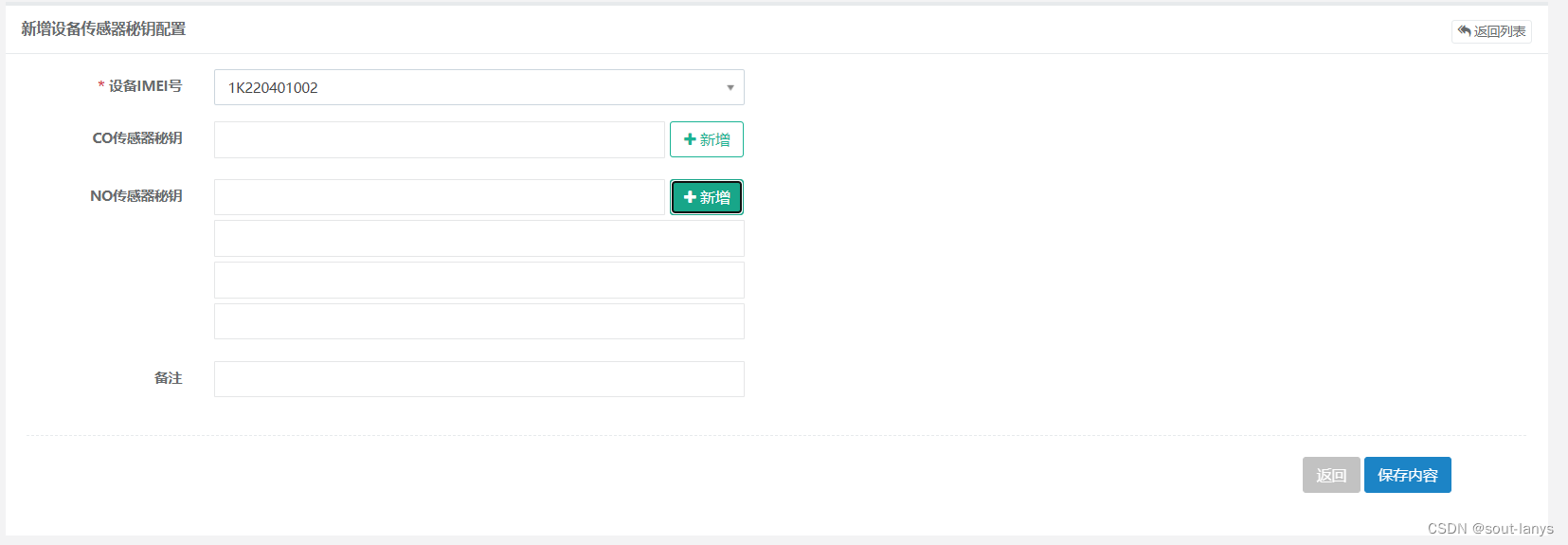
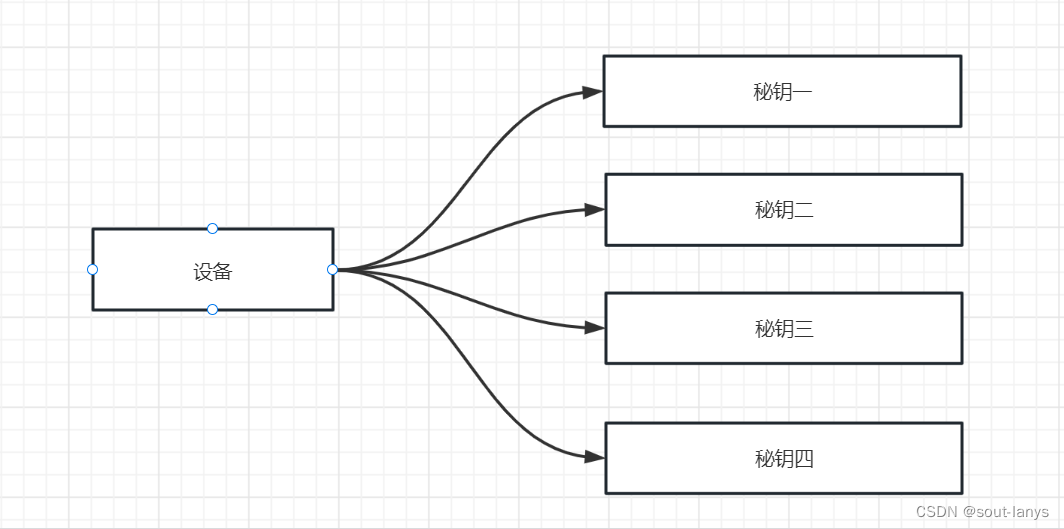
比如说,我台设备可以设置一个或多个秘钥,有时候我配置一个秘钥时,就不需要多个输入框,当我想配置多个秘钥时,就需要添加多个输入框。

实现
HTML
<div class="form-group">
<div class="row">
<div class="col-sm-6">
<label class="col-sm-3 control-label">NO传感器秘钥</label>
<div class="no-imput col-sm-9">
<input type="text" name="noSecretKeyJson" style="float:left;width: 85%;" class="form-control" oninput="if(value.length>8)value=value.slice(0,8)" />
<button type="button" id="noAddInput" style="float:left;margin-left: 5px;" class="addInput btn btn-outline btn-primary">
<i class="fa fa-plus"></i> 新增
</button>
</div>
</div>
</div>
</div>
JS
// 按钮点击
$("#noAddInput").click(function(){
// 编辑输入框
let htmlInput = "<input type='text' name='noSecretKeyJson' style='margin-bottom: 5px;' class='form-control' οninput='if(value.length>8)value=value.slice(0,8)'/>"
// 添加到 no-imput 下
$(".no-imput").append(htmlInput);
})
实现效果