学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
文章目录
- 📚表单
- 🐇基本结构
- 🐇常用表单控件
- ⭐️文本输入框
- ⭐️密码输入框
- ⭐️单选框
- ⭐️复选框
- ⭐️隐藏域
- ⭐️提交按钮
- ⭐️重置按钮
- ⭐️普通按钮
- ⭐️文本域
- ⭐️下拉框
- ⭐️综合案例
- ⭐️禁用表单控件
- ⭐️label标签
- ⭐️fieldset与legend的使用
- ⭐️表单总结
- 📚框架标签(so cool)
- 📚HTML实体
- 📚HTML全局属性
- 📚meta元信息
⭐️前文回顾:前端 | (二)各种各样的常用标签 | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p20-p40,本文对应p41-p56
⭐️补充网站:W3school,MDN
📚表单
表单:一个包含交互的区域,用于收集用户提供的数据。
🐇基本结构

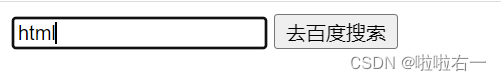
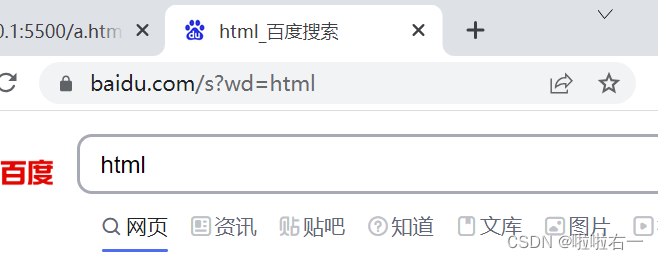
<form action="https://www.baidu.com/s" target="_blank" method="get">
<input type="text" name="wd">
<button>去百度搜索</button>
</form>


🐇常用表单控件
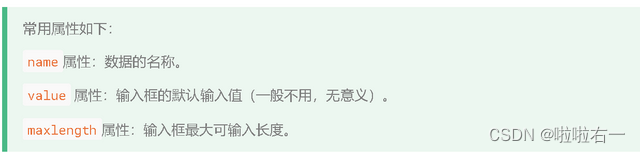
⭐️文本输入框
<input type="text">


⭐️密码输入框
<input type="password">


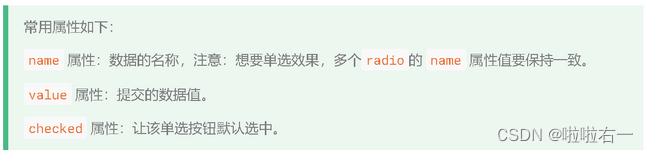
⭐️单选框
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="male">男


⭐️复选框
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头


⭐️隐藏域
可以理解为偷偷放着的暗号👀
<input type="hidden" name="tag" value="100">

⭐️提交按钮
<input type="submit" value="点我提交表单">
<button>点我提交表单</button>


⭐️重置按钮
<input type="reset" value="点我重置">
<button type="reset">点我重置</button>


⭐️普通按钮
<input type="button" value="普通按钮">
<button type="button">普通按钮</button>

普通按钮的type值为button,若不写type值,默认是submit会引起表单的提交。
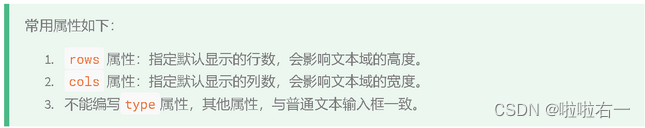
⭐️文本域
<textarea name="msg" rows="22" cols="30">我是文本域</textarea>


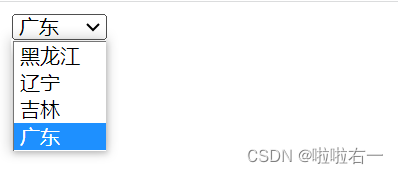
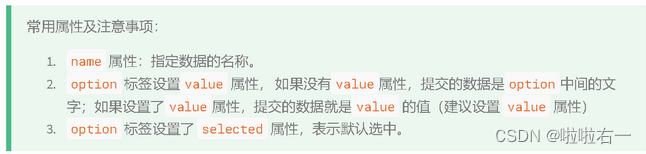
⭐️下拉框
<select name="from">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉">吉林</option>
<option value="粤" selected>广东</option>
</select>


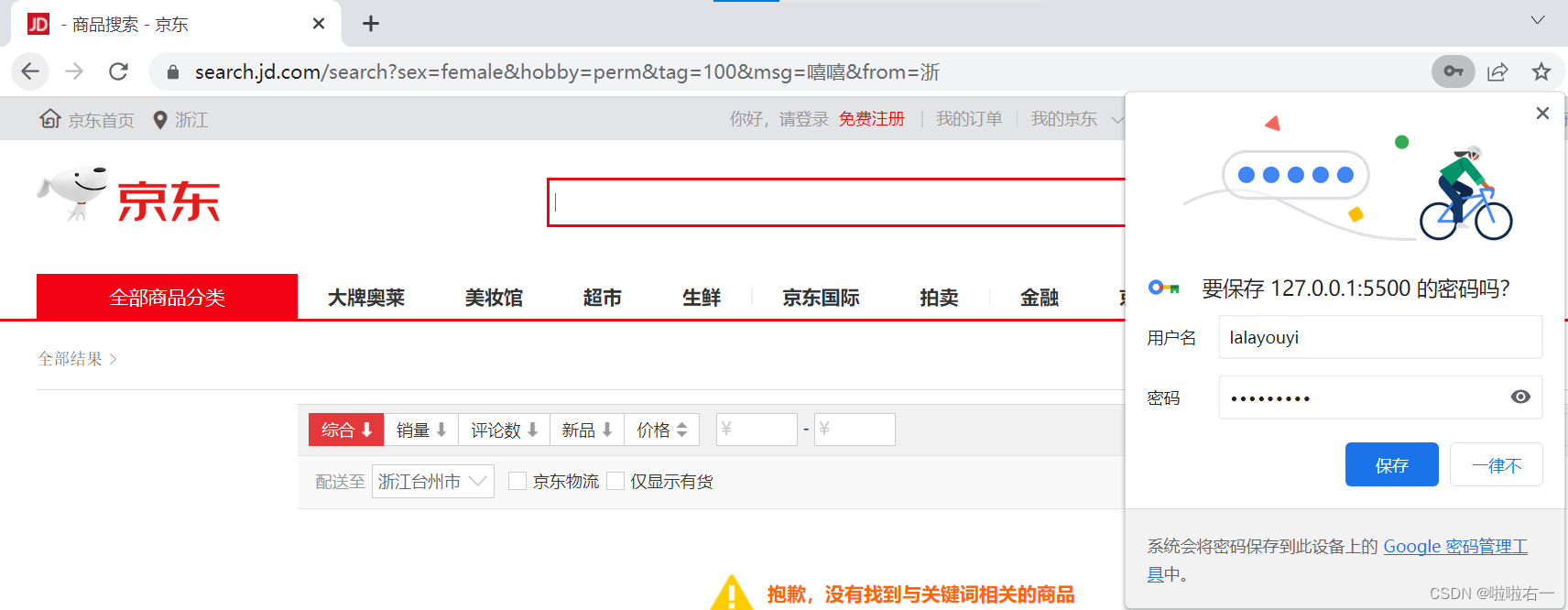
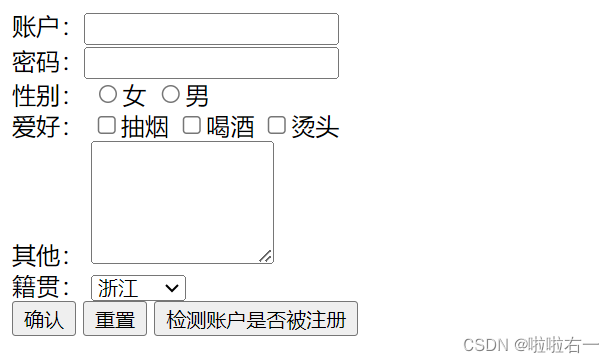
⭐️综合案例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表单综合案例_自写版</title>
</head>
<body>
<form action="https://search.jd.com/search">
<!-- 文本输入框 -->
账户:<input type="text" name="account">
<br>
<!-- 密码输入框 -->
密码:<input type="password" name="pwd">
<br>
<!-- 单选框 -->
性别:
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="male">男
<br>
<!-- 复选框 -->
爱好:
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="perm">烫头
<br>
<!-- 隐藏域 -->
<input type="hidden" name="tag" value="100">
<!-- 文本域 -->
其他:
<textarea name="msg" rows="5" cols="15"></textarea>
<br>
<!-- 下拉框 -->
籍贯:
<select name="from">
<option value="黑">黑龙江</option>
<option value="辽">辽宁</option>
<option value="吉">吉林</option>
<option value="浙" selected>浙江</option>
</select>
<br>
<!-- 提交按钮 -->
<button type="submit">确认</button>
<!-- 重置按钮 -->
<button type="reset">重置</button>
<!-- 普通按钮 -->
<button type="button">检测账户是否被注册</button>
</form>
</body>
</html>

- 🥕提交

- 🥕重置

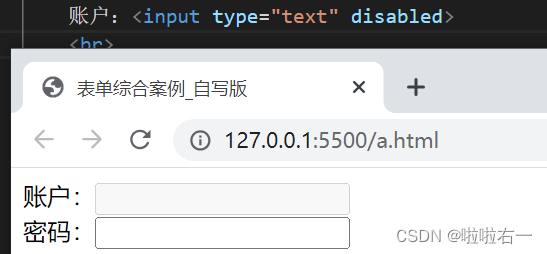
⭐️禁用表单控件

- 给表单控件的标签设置
disabled即可禁用表单控件。 input、textarea、button、select、option都可以设置disabled属性。
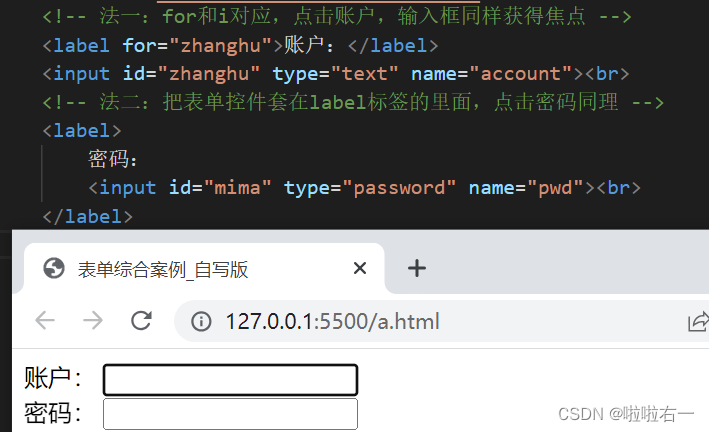
⭐️label标签
label标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。两种与label关联方式如下:
- 让
label标签的for属性的值等于表单控件的id。 - 把表单控件套在
label标签的里面。

⭐️fieldset与legend的使用
fieldest可以为表单控件分组、legend标签是分组的标题。
<fieldset>
<legend>主要信息</legend>
<label for="zhanghu">账户:</label>
<input id="zhanghu" type="text" name="account"><br>
<label>
密码:
<input id="mima" type="password" name="pwd"><br>
</label>
性别:
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="male">男<br>
</fieldset>
⭐️表单总结

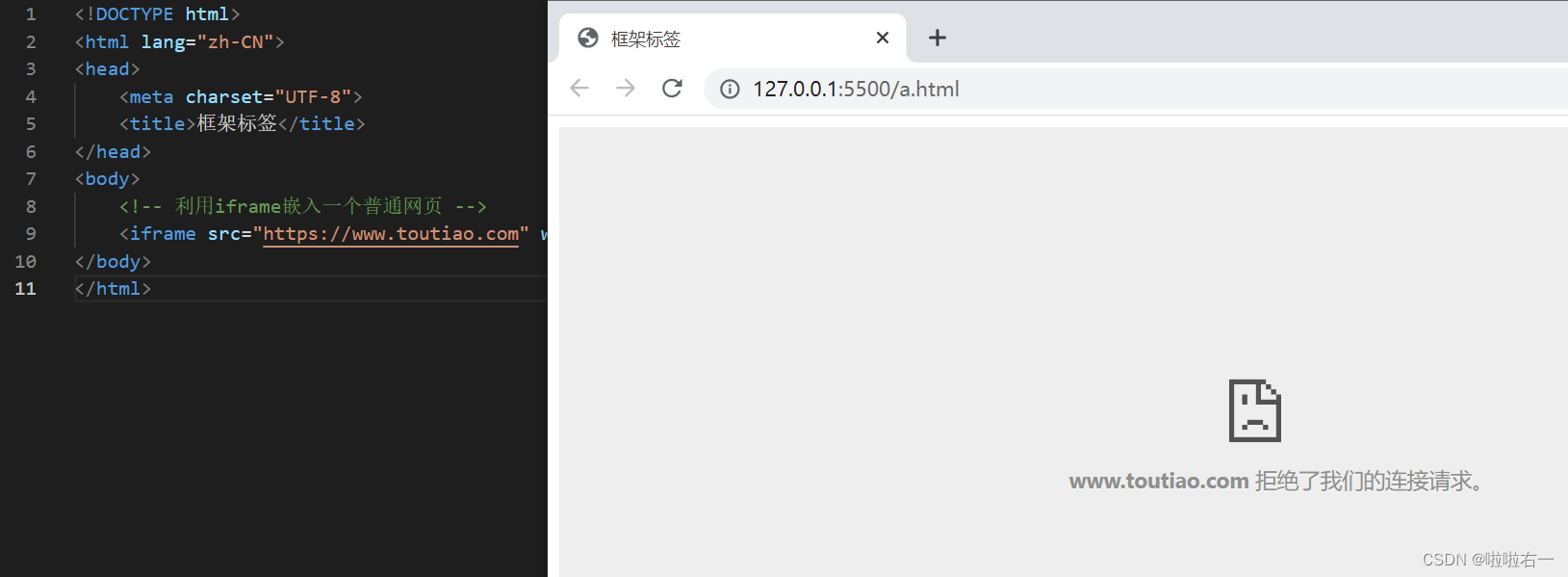
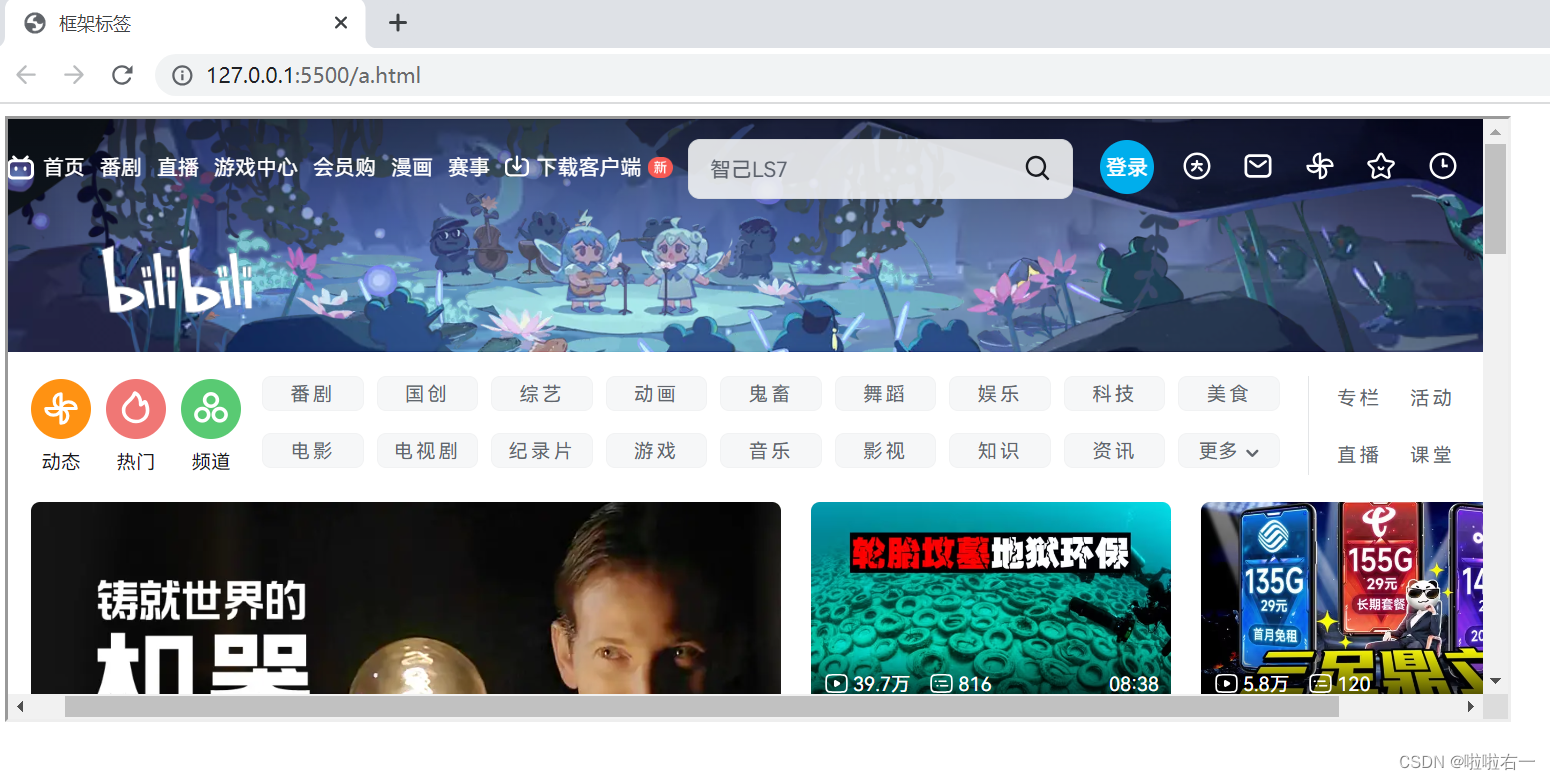
📚框架标签(so cool)
好神奇!!例子详见p52!!
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>框架标签</title>
</head>
<body>
<!-- 利用iframe嵌入一个普通网页 -->
<iframe src="https://www.bilibili.com" width="1000" height="400" frameborder="0"></iframe>
</body>
</html>

唔,不是所有网站都能很容易地嵌入。

<a href="https://www.bilibili.com" target="bilibili">点我看视频</a><br>
<iframe name="bilibili" frameborder="0" width="1000" height="500"></iframe>

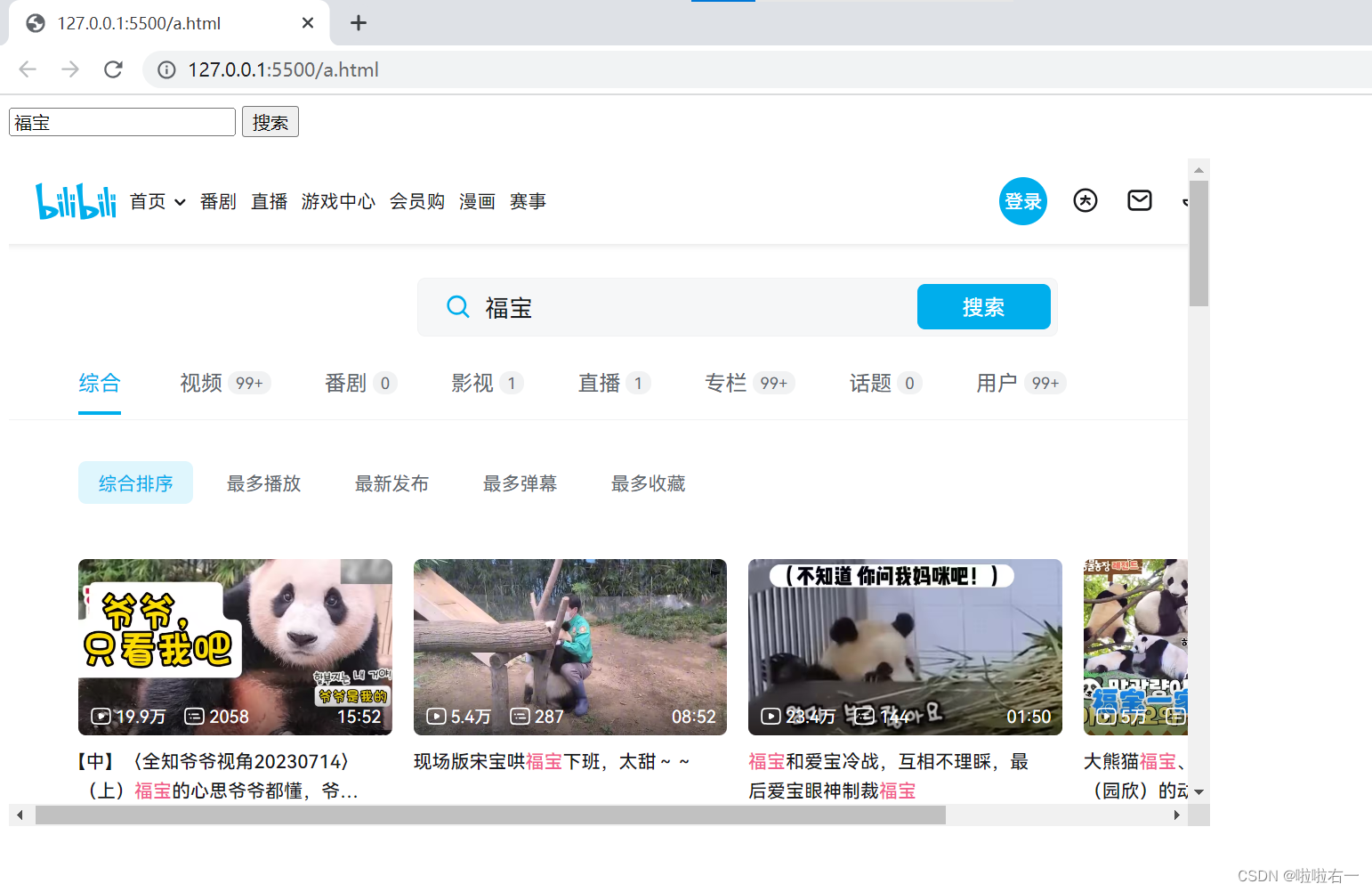
<form action="https://www.bilibili.com/search" target="container">
<input type="text" name="keyword">
<input type="submit" value="搜索">
</form>
<iframe name="container" frameborder="0" width="900" height="600"></iframe>

📚HTML实体
完整实体列表参考网址


📚HTML全局属性
依旧MDN可查,参考——>全局属性

📚meta元信息
完整查找MDN