lastIndexOf匹配和正则表达式匹配
- 项目需求
- 1.规范的字符串
- 2.不规范的字符串
- 3-1.万能封装
- 3-2.ChatGPT的优化写法
- 4.正则表达式的用法
- 5.补充知识:lastIndexOf的用法
项目需求
- javascript中截取字符串中最后一个“/”和“?”之间的内容。
1.规范的字符串
https://test.com/p/course/column/p_64a7738ce4b0b0bc2bfcebaa?shareBind=true
function extractContent(url) {
const lastSlashIndex = url.lastIndexOf('/');
const lastQuestionMarkIndex = url.lastIndexOf('?');
if (lastSlashIndex === -1 || lastQuestionMarkIndex === -1 || lastQuestionMarkIndex < lastSlashIndex) {
return '';
}
const content = url.substring(lastSlashIndex + 1, lastQuestionMarkIndex);
return content;
}
// 示例用法
const url = "https://test.com/p/course/column/p_64a7738ce4b0b0bc2bfcebaa?shareBind=true";
const extractedContent = extractContent(url);
console.log(extractedContent); // 输出: p_64a7738ce4b0b0bc2bfcebaa

在上述代码中,我们先使用lastIndexOf方法找到最后一个斜杠和问号的索引位置。然后,我们检查这两个索引位置是否有效,确保斜杠位于问号之前。如果索引位置无效,则返回空字符串。最后,我们使用substring方法截取位于斜杠之后、问号之前的内容,并返回结果。
请注意,上述代码仅考虑了截取最后一个斜杠和问号之间的内容。如果URL中没有斜杠或问号,或者它们的顺序不正确,提取的内容可能会有误。
2.不规范的字符串
如果提供的地址字符串不包含“?”时:
https://test.com/p/course/column/p_64a7738ce4b0b0bc2bfcebaa
function extractContent(url) {
const lastSlashIndex = url.lastIndexOf('/');
if (lastSlashIndex === -1) {
return url;
}
const content = url.substring(lastSlashIndex + 1);
return content;
}
// 示例用法
const url = "https://test.com/p/course/column/p_64a7738ce4b0b0bc2bfcebaa";
const extractedContent = extractContent(url);
console.log(extractedContent); // 输出: p_64a7738ce4b0b0bc2bfcebaa

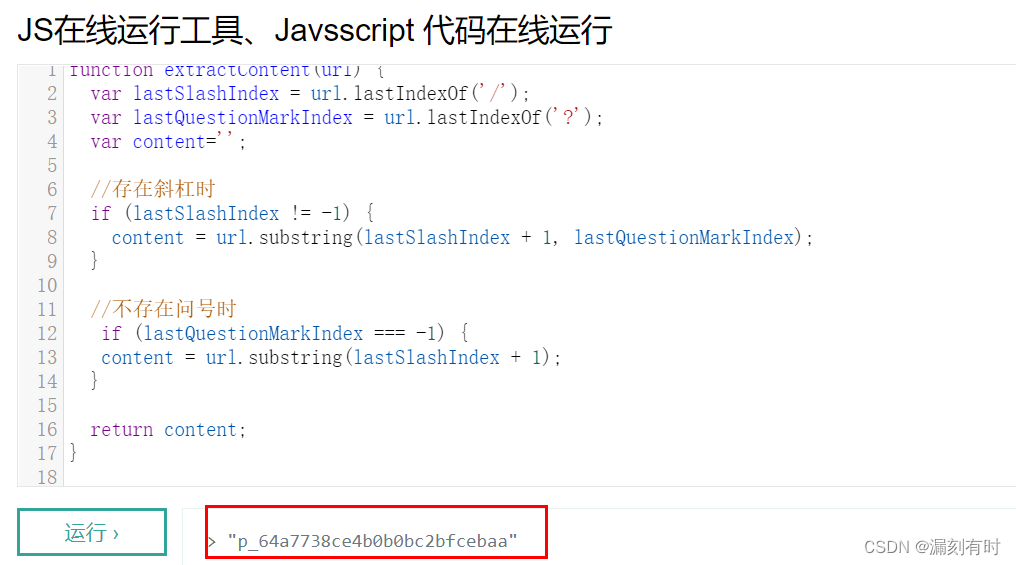
3-1.万能封装
function extractContent(url) {
var lastSlashIndex = url.lastIndexOf('/');
var lastQuestionMarkIndex = url.lastIndexOf('?');
var content='';
//存在斜杠时
if (lastSlashIndex != -1) {
content = url.substring(lastSlashIndex + 1, lastQuestionMarkIndex);
}
//不存在问号时
if (lastQuestionMarkIndex === -1) {
content = url.substring(lastSlashIndex + 1);
}
return content;
}
// 示例用法
const url = "https://test.com/p/course/column/p_64a7738ce4b0b0bc2bfcebaa";
const extractedContent = extractContent(url);
console.log(extractedContent); // 输出: p_64a7738ce4b0b0bc2bfcebaa

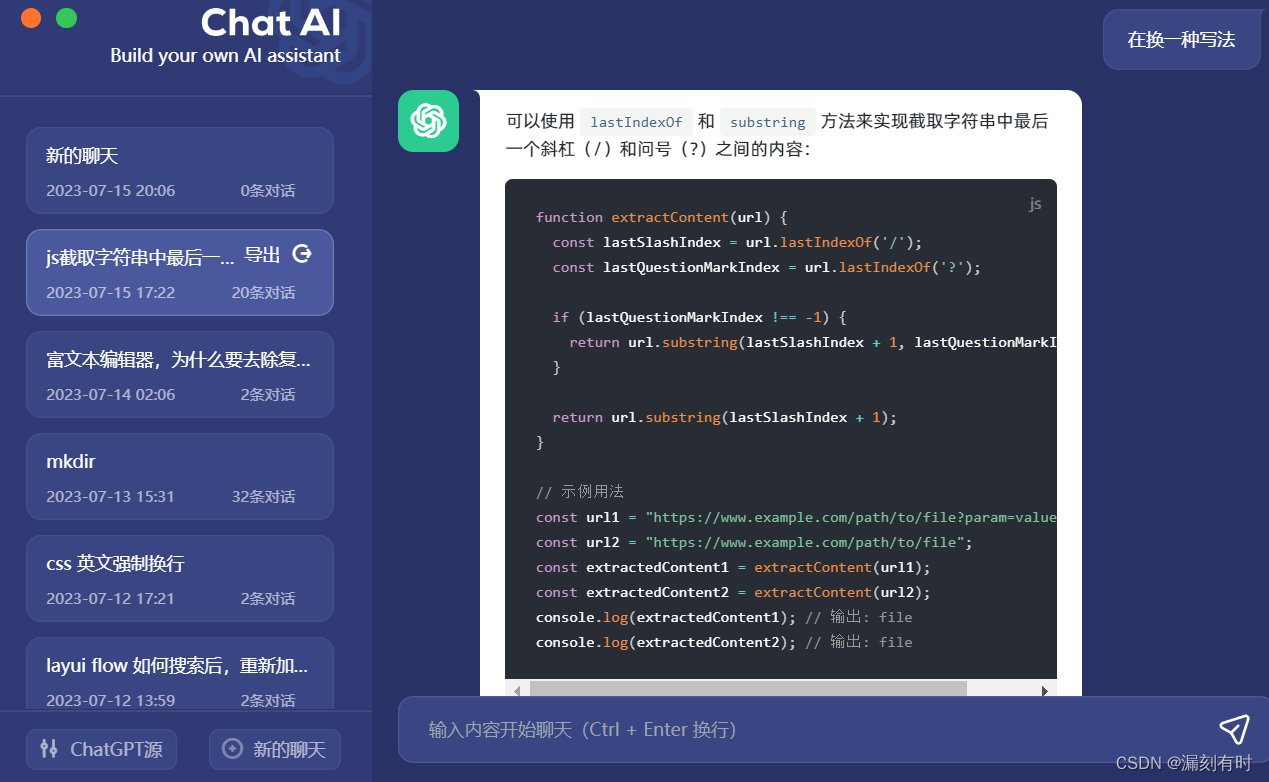
3-2.ChatGPT的优化写法
可以使用 `lastIndexOf` 和 `substring` 方法来实现截取字符串中最后一个斜杠(/)和问号(?)之间的内容:
```javascript
function extractContent(url) {
const lastSlashIndex = url.lastIndexOf('/');
const lastQuestionMarkIndex = url.lastIndexOf('?');
if (lastQuestionMarkIndex !== -1) {
return url.substring(lastSlashIndex + 1, lastQuestionMarkIndex);
}
return url.substring(lastSlashIndex + 1);
}
// 示例用法
const url1 = "https://www.example.com/path/to/file?param=value";
const url2 = "https://www.example.com/path/to/file";
const extractedContent1 = extractContent(url1);
const extractedContent2 = extractContent(url2);
console.log(extractedContent1); // 输出: file
console.log(extractedContent2); // 输出: file
在上述代码中,我们首先使用 lastIndexOf 方法找到最后一个斜杠和问号的索引位置。然后,我们使用两个索引位置来判断是否存在问号。如果存在问号,则使用 substring 方法从最后一个斜杠的下一个位置开始截取到最后一个问号的位置之间的内容。如果不存在问号,则使用 substring 方法从最后一个斜杠的下一个位置开始截取到字符串的末尾的内容。
这种写法也能够正确地截取最后一个斜杠和问号之间的内容。在示例用法中,两个 URL 都会输出结果 “file”。

4.正则表达式的用法
function extractContent(url) {
const regex = /\/([^/?]+)\??.*$/;
const match = url.match(regex);
if (match) {
return match[1];
}
return '';
}
// 示例用法
const url1 = "https://www.example.com/path/to/file?param=value";
const url2 = "https://www.example.com/path/to/file";
const extractedContent1 = extractContent(url1);
const extractedContent2 = extractContent(url2);
console.log(extractedContent1); // 输出: file
console.log(extractedContent2); // 输出: file
在上述代码中,我们使用正则表达式来匹配最后一个斜杠和问号之间的内容。正则表达式 /\/([^/?]+)\??.*$/ 匹配的规则如下:
\/:匹配一个斜杠。([^/?]+):匹配除了斜杠和问号之外的连续字符,并将其捕获为分组。\??:匹配一个可选的问号。.*$:匹配剩余的任意字符。
然后,我们使用字符串的 match 方法并传入正则表达式来查找匹配项。如果有匹配项,则返回第一个捕获分组内容 (match[1]),即最后一个斜杠和问号之间的内容。如果没有匹配项,则返回空字符串。在示例用法中,两个 URL 都会输出结果 “file”。
5.补充知识:lastIndexOf的用法
lastIndexOf 是 JavaScript 字符串的一个方法,用于返回指定字符或子字符串在原始字符串中最后一次出现的位置索引。
语法:
string.lastIndexOf(searchValue[, fromIndex])
参数说明:
searchValue:要搜索的字符或子字符串。fromIndex(可选):从哪个位置开始向前搜索。默认为字符串的末尾(即string.length - 1)。
返回值:
- 如果找到匹配的字符或子字符串,则返回最后一次出现的索引位置。
- 如果未找到匹配的字符或子字符串,则返回 -1。
示例用法:
const str = 'Hello, World!';
const lastIndex = str.lastIndexOf('o');
console.log(lastIndex); // 输出: 8
const lastIndex2 = str.lastIndexOf('o', 7);
console.log(lastIndex2); // 输出: 4
const lastIndex3 = str.lastIndexOf('JavaScript');
console.log(lastIndex3); // 输出: -1
在上面的示例中,我们使用 lastIndexOf 方法搜索字符串中最后一次出现的字符 'o' 的索引位置。第一个 lastIndex 示例返回 8,因为最后一个 'o' 在索引位置 8 处。第二个 lastIndex2 示例中,我们通过将 fromIndex 参数设置为 7 来指定了搜索的起始位置,结果返回 4,因为最后一个 'o' 在索引位置 4 处。最后一个 lastIndex3 示例中,我们搜索了一个不存在的子字符串 'JavaScript',因此返回 -1。根据需求使用 lastIndexOf 方法来查找字符串中最后一次出现的字符或子字符串的位置。
@漏刻有时