Redis和Mongodb练习
- Redis
- 1、安装redis
- 2、string类型数据的命令操作:
- 设置键值:
- 读取键值
- 数值类型自增1
- 数值类型自减1
- 查看值的长度
- 3、list类型数据的命令操作
- 对列表city插入元素:Shanghai Suzhou Hangzhou
- 将列表city里的头部的元素移除
- 将name列表的尾部元素移除到number列表的头部
- 对一个已存在的列表插入新元素
- 查看list的值长度‘
- 4、hash类型数据的命令操作
- 设置一个hash表,order表里包括的键值信息有:id:1,customer_name:张三
- 创建一个hash表,表里的键值批量插入
- 获取order对应的map的所有key
- 获取order对应的map的键值数量
- 获取order表里的id值
- 5、Keys相关的命令操作
- 查看key是否存在
- 查找满足pattern的keys
- 查看key的超时时间
- 遍历key
- 例说明list和hash的应用场景,每个至少一个场景
Redis
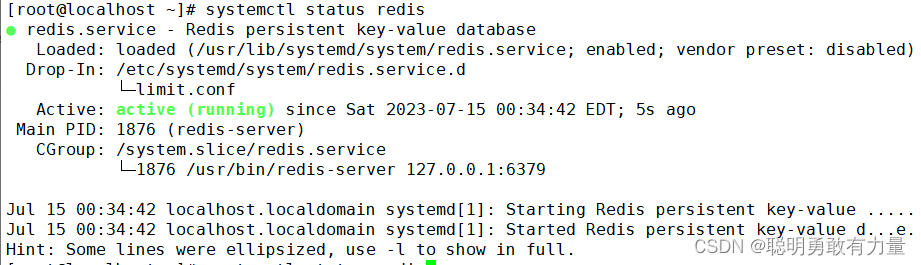
1、安装redis
wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo
yum install redis -y
systemctl enable --now redis
systemctl status redis
2、string类型数据的命令操作:
设置键值:
set k1 v1
读取键值
get k1

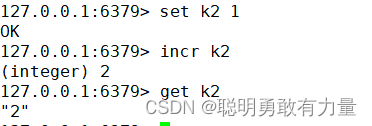
数值类型自增1
incr k2
数值类型自减1
decr k2

查看值的长度
strlen k1

3、list类型数据的命令操作
对列表city插入元素:Shanghai Suzhou Hangzhou
lpush k3 Shanghai Suzhou Hanghzou
将列表city里的头部的元素移除
lpop k3
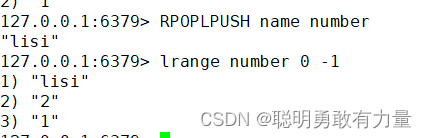
将name列表的尾部元素移除到number列表的头部
lpush number 1 2
lpush name lisi wangmazi
RPOPLPUSH name number
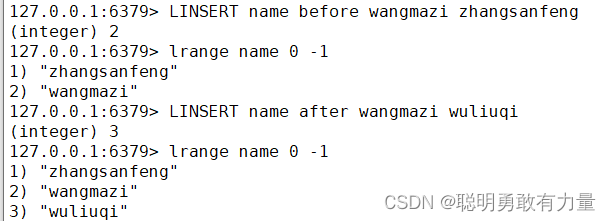
对一个已存在的列表插入新元素
LINSERT name before wangmazi zhangsanfeng
LINSERT name after wangmazi wuliuqi
查看list的值长度‘
llen name
4、hash类型数据的命令操作
设置一个hash表,order表里包括的键值信息有:id:1,customer_name:张三
hmset order id 1 customer_name “张三”
创建一个hash表,表里的键值批量插入
hmset order id 1 customer_name “张三”
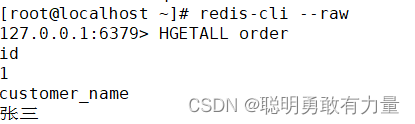
获取order对应的map的所有key
HKEYS order
获取order对应的map的键值数量
hlen order
获取order表里的id值
hmget order id

5、Keys相关的命令操作
查看key是否存在
EXISTS k2
EXISTS k4

查找满足pattern的keys
keys k2
查看key的超时时间
EXPIRE k2 30
TTL k2

遍历key
keys *
例说明list和hash的应用场景,每个至少一个场景
List:可用作游戏积分榜
Hash:可用作存储商品