
//
// ViewController.m
// OcDemoTest
//
// Created by Mac on 2023/7/14.
//
#import "ViewController.h"
// 添加协议
@interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 设置数据源
self.tableView.dataSource = self;
}
// tableView 一共有多少组数据
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 4;
}
// tableview第section组有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
if(section == 0){
return 2;
}else if (section ==1){
return 6;
}else if(section == 2){
return 6;
}else{
return 1;
}
}
// 显示内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [[UITableViewCell alloc]init];
if(indexPath.section == 0){ // 第0组
if(indexPath.row == 0){ // 第0组第0行
cell.textLabel.text = @"通用";
}else if(indexPath.row == 1){
cell.textLabel.text = @"隐私";
}
}else{
cell.textLabel.text = [NSString stringWithFormat:@"%ld组%zd行-其他数据",indexPath.section,indexPath.row];
}
return cell;
}
@end

cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator; 
自定义view
cell.accessoryView = [[UISwitch alloc]init]; 

//
// ViewController.m
// OcDemoTest
//
// Created by Mac on 2023/7/14.
//
#import "ViewController.h"
// 添加协议
@interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 设置数据源
self.tableView.dataSource = self;
// 设置头部和尾部的高度
self.tableView.sectionFooterHeight = 30;
self.tableView.sectionHeaderHeight = 30;
// 这个属性可以设置所有的行高,通过这个属性设置的行高都一样
self.tableView.rowHeight = 40;
}
// tableView 一共有多少组数据
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 2;
}
// tableview第section组有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
if(section == 0){
return 2;
}else{
return 3;
}
}
// 显示内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [[UITableViewCell alloc]init];
// 右侧有箭头
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
// 设置cell右边显示的控件
//cell.accessoryView = [[UISwitch alloc]init];
if(indexPath.section == 0){ // 第0组
if(indexPath.row == 0){ // 第0组第0行
cell.textLabel.text = @"奔驰";
cell.imageView.image = [UIImage imageNamed:@"m_2_100"];
}else if(indexPath.row == 1){
cell.textLabel.text = @"宝马";
cell.imageView.image = [UIImage imageNamed:@"m_3_100"];
}
}else if(indexPath.section == 1){
if(indexPath.row == 0){ // 第0组第0行
cell.textLabel.text = @"丰田";
cell.imageView.image = [UIImage imageNamed:@"m_7_100"];
}else if(indexPath.row ==1){
cell.textLabel.text = @"马自达";
cell.imageView.image = [UIImage imageNamed:@"m_18_100"];
}else if(indexPath.row ==2){
cell.textLabel.text = @"本田";
cell.imageView.image = [UIImage imageNamed:@"m_26_100"];
}
}
return cell;
}
// 每一个组头部标题
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
if(section == 0){
return @"德系品牌";
}else{
return @"日系品牌";
}
}
// 每一个组尾部标题
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{
if(section == 0){
return @"德系品牌footer";
}else{
return @"日系品牌footer";
}
}
// 设置section footer的高度
@end
优化代码。使用模型




//
// ViewController.m
// OcDemoTest
//
// Created by Mac on 2023/7/14.
//
#import "ViewController.h"
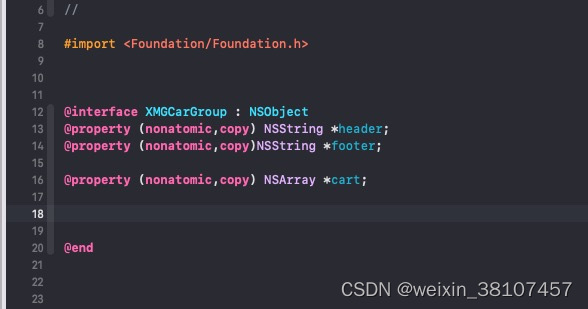
#import "XMGCarGroup.h"
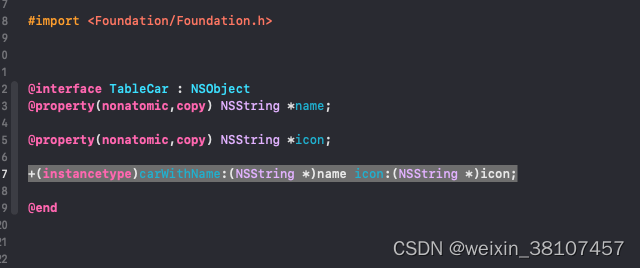
#import "TableCar.h"
// 添加协议
@interface ViewController ()<UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@property(nonatomic,assign) int count;
@property(nonatomic,strong) NSArray *carGroups;
@end
@implementation ViewController
// 懒加载
-(NSArray *)carGroups{
if(!_carGroups){
XMGCarGroup *group0 = [[XMGCarGroup alloc]init];
group0.header = @"德系品牌";
group0.footer = @"德系品牌XXXX";
group0.cart = @[
[TableCar carWithName:@"奔驰" icon:@"m_2_100"],
[TableCar carWithName:@"宝马" icon:@"m_3_100"],
];
XMGCarGroup *group1 = [[XMGCarGroup alloc]init];
group1.header = @"日系品牌";
group1.footer = @"日系品牌XXXX";
group1.cart = @[
[TableCar carWithName:@"丰田" icon:@"m_1_100"],
[TableCar carWithName:@"马自达" icon:@"m_18_100"],
[TableCar carWithName:@"本田" icon:@"m_26_100"],
];
_carGroups = @[group0,group1];
}
return _carGroups;
}
- (void)viewDidLoad {
[super viewDidLoad];
// 设置数据源
self.tableView.dataSource = self;
// 设置头部和尾部的高度
self.tableView.sectionFooterHeight = 30;
self.tableView.sectionHeaderHeight = 30;
// 这个属性可以设置所有的行高,通过这个属性设置的行高都一样
self.tableView.rowHeight = 40;
}
// tableView 一共有多少组数据
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return self.carGroups.count;
}
// tableview第section组有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
// if(section == 0){
// return 2;
// }else{
// return 3;
// }
// 取出section组的组模型
XMGCarGroup *group = self.carGroups[section];
return group.cart.count;
}
// 显示内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
// NSString *name =nil;
// NSString *icon = nil;
UITableViewCell *cell = [[UITableViewCell alloc]init];
// 右侧有箭头
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
// 设置cell右边显示的控件
//cell.accessoryView = [[UISwitch alloc]init];
// if(indexPath.section == 0){ // 第0组
// if(indexPath.row == 0){ // 第0组第0行
// name = @"奔驰";
// icon = @"m_2_100";
// }else if(indexPath.row == 1){
// name = @"宝马";
// icon = @"m_3_100";
//
// }
// }else if(indexPath.section == 1){
// if(indexPath.row == 0){ // 第0组第0行
// name = @"丰田";
// icon = @"m_7_100";
// }else if(indexPath.row ==1){
// name = @"马自达";
// icon = @"m_18_100";
// }else if(indexPath.row ==2){
// name = @"本田";
// icon = @"m_26_100";
// }
// }
// 取出indexPath.section 组模型
XMGCarGroup *group = self.carGroups[indexPath.section];
// 取出indexpath.row 对应的车模型
TableCar *car = group.cart[indexPath.row];
cell.textLabel.text = car.name;
cell.imageView.image = [UIImage imageNamed:car.icon];
return cell;
}
// 每一个组头部标题
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
// 取出indexPath.section 组模型
XMGCarGroup *group = self.carGroups[section];
return group.header;
// 取出indexpath.row 对应的车模型
}
// 每一个组尾部标题
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{
XMGCarGroup *group = self.carGroups[section];
return group.footer;
}
// 设置section footer的高度
@end