✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
导语
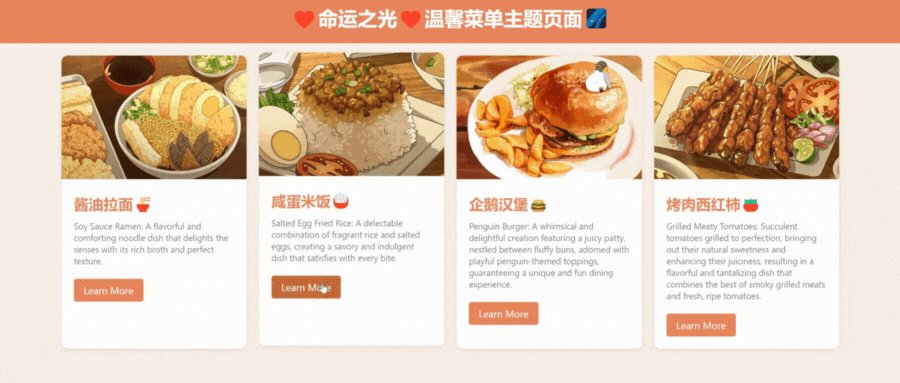
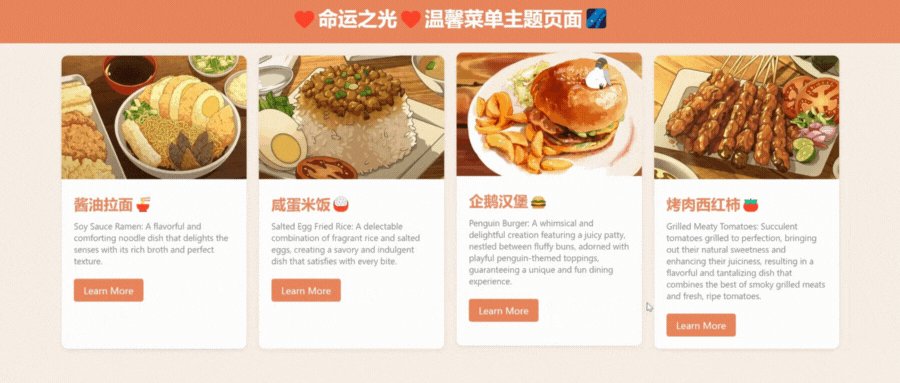
动态图展示
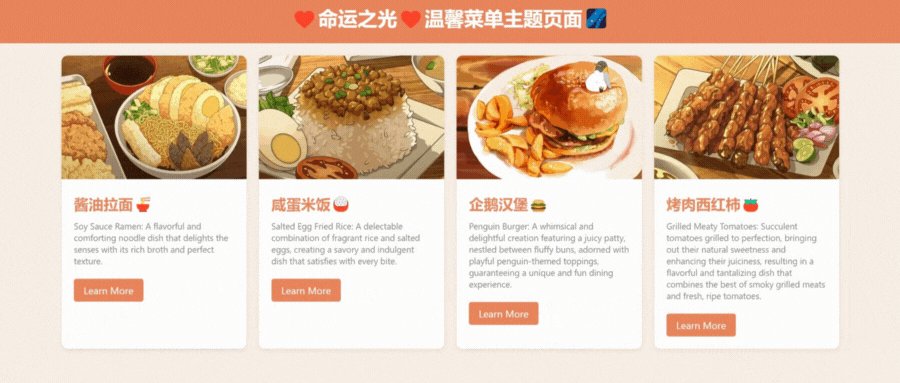
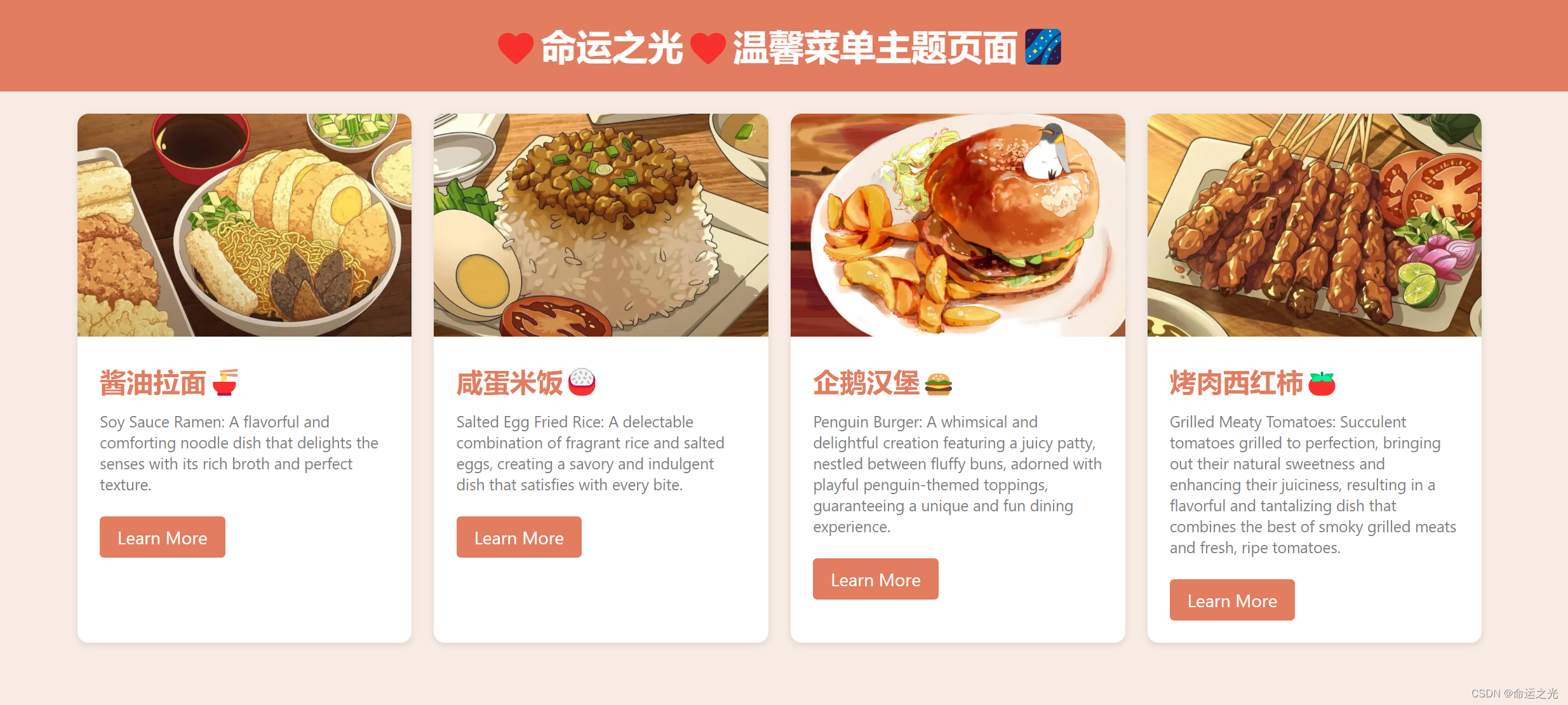
静态图展示
HTML 结构
CSS 样式
菜单卡片
响应式设计
项目完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
导语
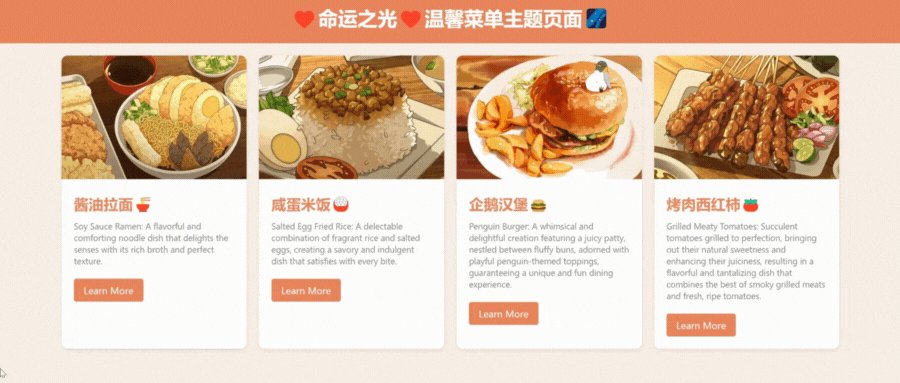
在今天的技术博客中,我想向大家介绍一个温馨舒适菜单网站的设计。这个网站不仅具有吸引人的外观,而且提供了良好的用户体验。让我们一起深入了解这个温馨舒适的菜单网站是如何设计的。
动态图展示

静态图展示

HTML 结构
首先,我们来看一下这个网站的 HTML 结构。整个页面使用了 HTML5 的文档类型声明,并指定了英语作为页面的语言。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Warm and Cozy Menu Website</title>
</head>
<body>
<!-- 页面内容 -->
</body>
</html>
在 <body> 元素中,我们可以看到页面被分为了几个部分:<header>、<div class="menu-container"> 和 <script>。其中,<header> 是页面的顶部区域,显示了网站的标题。<div class="menu-container"> 包含了菜单卡片的容器,用于展示不同的菜单选项。最后,<script> 标签用于引入 JavaScript 文件。
CSS 样式
接下来,让我们来看一下这个网站使用的 CSS 样式。样式文件被放置在一个名为 styles.css 的外部样式表中。
/* CSS 样式文件 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
background-color: #f8ece5;
}
/* 更多的 CSS 样式规则... */
在这个样式文件中,我们使用了一些基本的 CSS 规则来对页面进行布局和样式设置。例如,body 元素的背景颜色被设置为淡粉色,以营造出温暖和舒适的感觉。其他的样式规则包括对标题、菜单卡片以及链接按钮的样式设置。
菜单卡片
这个网站的主要特点是其菜单卡片的设计。每个菜单卡片都有一个图片、标题、描述和一个“Learn More”链接按钮。让我们来看一下一个菜单卡片的 HTML 结构和 CSS 样式。
<div class="menu-card">
<img src="image1.jpg" alt="Menu Image 1">
<div class="menu-content">
<h2>Home</h2>
<p>Welcome to our cozy home on the web.</p>
<a href="#">Learn More</a>
</div>
</div>
.menu-card {
width: 300px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.1);
overflow: hidden;
transition: transform 0.3s;
}
/* 更多的 CSS 样式规则... */
菜单卡片使用一个带有特定样式的 <div> 元素来包裹内容。通过设置宽度、背景颜色、边框半径、阴影效果和动画过渡等样式规则,每个菜单卡片都具有独特的外观和交互效果。
响应式设计
最后,让我们来讨论一下这个网站的响应式设计。通过使用 CSS 媒体查询和弹性布局,这个网站能够在不同的设备上提供一致的用户体验。
.menu-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 20px;
padding: 20px;
}
/* 更多的 CSS 样式规则... */
<div class="menu-container"> 元素使用了弹性布局来实现菜单卡片的自适应排列。通过使用 display: flex 和 flex-wrap: wrap,菜单卡片会根据可用空间自动换行,并保持居中对齐。这样,不论用户使用的是大屏幕显示器还是小型移动设备,菜单卡片都能够适应不同的屏幕尺寸。
项目完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Warm and Cozy Menu Website</title>
</head>
<body>
<header>
<h1>❤️命运之光❤️温馨菜单主题页面🌌</h1>
</header>
<div class="menu-container">
<div class="menu-card">
<img src="image1.jpg" alt="Menu Image 1">
<div class="menu-content">
<h2>酱油拉面🍜</h2>
<p>Soy Sauce Ramen: A flavorful and comforting noodle dish that delights the senses with its rich broth and perfect texture.</p>
<a href="#">Learn More</a>
</div>
</div>
<!-- Add more menu cards here -->
<div class="menu-card">
<img src="image2.jpg" alt="Menu Image 2">
<div class="menu-content">
<h2>咸蛋米饭🍚</h2>
<p>Salted Egg Fried Rice: A delectable combination of fragrant rice and salted eggs, creating a savory and indulgent dish that satisfies with every bite.</p>
<a href="#">Learn More</a>
</div>
</div>
<div class="menu-card">
<img src="image3.jpg" alt="Menu Image 3">
<div class="menu-content">
<h2>企鹅汉堡🍔</h2>
<p>Penguin Burger: A whimsical and delightful creation featuring a juicy patty, nestled between fluffy buns, adorned with playful penguin-themed toppings, guaranteeing a unique and fun dining experience.</p>
<a href="#">Learn More</a>
</div>
</div>
<div class="menu-card">
<img src="image4.jpg" alt="Menu Image 4">
<div class="menu-content">
<h2>烤肉西红柿🍅</h2>
<p>Grilled Meaty Tomatoes: Succulent tomatoes grilled to perfection, bringing out their natural sweetness and enhancing their juiciness, resulting in a flavorful and tantalizing dish that combines the best of smoky grilled meats and fresh, ripe tomatoes.</p>
<a href="#">Learn More</a>
</div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
background-color: #f8ece5;
}
header {
background-color: #e27d60;
color: #fff;
text-align: center;
padding: 20px;
}
.menu-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 20px;
padding: 20px;
}
.menu-card {
width: 300px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.1);
overflow: hidden;
transition: transform 0.3s;
}
.menu-card:hover {
transform: translateY(-5px);
}
.menu-card img {
width: 100%;
height: 200px;
object-fit: cover;
border-radius: 10px 10px 0 0;
}
.menu-content {
padding: 20px;
}
.menu-content h2 {
font-size: 24px;
margin-bottom: 10px;
color: #e27d60;
}
.menu-content p {
font-size: 14px;
color: #7f7f7f;
margin-bottom: 20px;
}
.menu-content a {
display: inline-block;
padding: 8px 16px;
background-color: #e27d60;
color: #fff;
text-decoration: none;
border-radius: 4px;
transition: background-color 0.3s;
}
.menu-content a:hover {
background-color: #bf6043;
}
</style>代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓