文章目录
- 1. webpack项目的搭建
- 2. babel 命令行使用
- 3. babel的预设与编译器流程
- 4. babel项目中配置
- 4.1 babel-loader与插件的使用
- 4.2 `babel-preset`使用
- 5. 游览器兼容性使用
- 5.1 browserslist工具与编写规则
- 5.2 browserslist配置
- 5.3 优化babel的配置文件
- 6. `polyfill`
- 6.1 useBuiltIns属性设置
1. webpack项目的搭建
npm init初始化项目,并一路回车
│ └─ package.json
webpack与webpack-cli安装执行命令
npm i webpack webpack-cli -D
│ ├─ package.json
│ ├─ node_modules // webpack-cli创建
- 安装编译模板并配置入口和出口文件
- 安装编译模板
npm i html-webpack-plugin
项目结构
│ ├─ build
│ │ ├─ build.js
│ │ └─ index.html
│ ├─ node_modules
│ └─ src
│ ├─ index.js | main.js
│ ├─ index.html // 入口文件
| ├─ package.json
| ├─ webpack.config.js
- 配置
webpack.config.js新建入口文件index.js, 出口文件build
const path = require('path')
// 模板编译
const HtmlWeabpckPlugin = require("html-webpack-plugin")
module.exports = {
mode: 'development',
devtool: false, // 取消eval且不生成soucremap,代码清晰不转换
entry: './src/index.js',
output: {
path: path.resolve(__dirname, './build'),
filename: 'bundle.js',
// 重新打包时, 先将之前打包的文件夹删除掉
clean: true
},
resolve: {
extensions: ['.js', '.json', '.wasm', '.jsx', '.ts']
},
module: {
},
plugins: [
new HtmlWeabpckPlugin({
template: "./index.html"
})
]
}
- 修改package.json 打包命令
"scripts": {
"build":"webpack"
},
- 配置
webpack-dev-server热更新
安装
npm i webpack-dev-server -D
修改package.json
"scripts": {
"build": "webpack",
"serve": "webpack serve"
},
2. babel 命令行使用
- babel本身可以作为一个独立的工具(和postcss一样),不和webpack等构建工具配置来单独使用
- 如果要在命令行尝试使用babel,需要安装库
@babel/core:babel的核心代码,必须安装;@babel/cli:可以让我们在命令行使用babel;
安装 npm install @babel/cli @babel/core
- 使用babel来处理写的ES6代码
src:是源文件的目录;
--out-dir:指定要输出的文件夹dist;
npx babel src --out-dir dist
- 执行
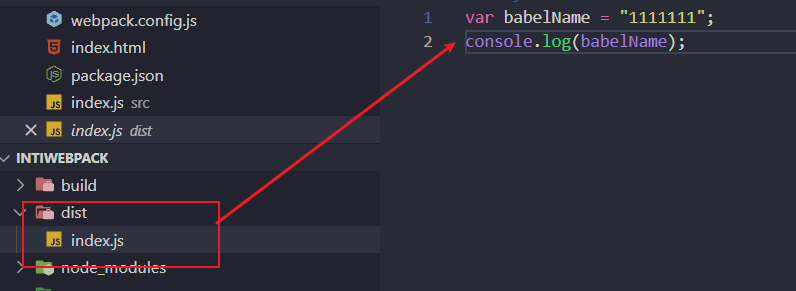
npx babel ./src/index.js --out-dir dist
会发现代码输出到dist 文件夹了,但是并没有进行降级

上述代码没有降级是因为babel在这里只进行了抽象语法解析- 如果要想对代码进行降级必须使用插件
plugin
安装插件 npm install @babel/plugin-transform-block-scoping -D
- 在执行命令
npx babel ./src/index.js --out-dir dist --plugins=@babel/plugin-transform-block-scoping
- 这时就会把
es6代码中的const 转换为var

3. babel的预设与编译器流程
- 上面代码中可以实现es6转es5 ,但是要转换的内容过多,一个个设置是比较麻烦的,这时就可以使用预设
(preset)
- 安装
npm install @babel/preset-env -D- 使用
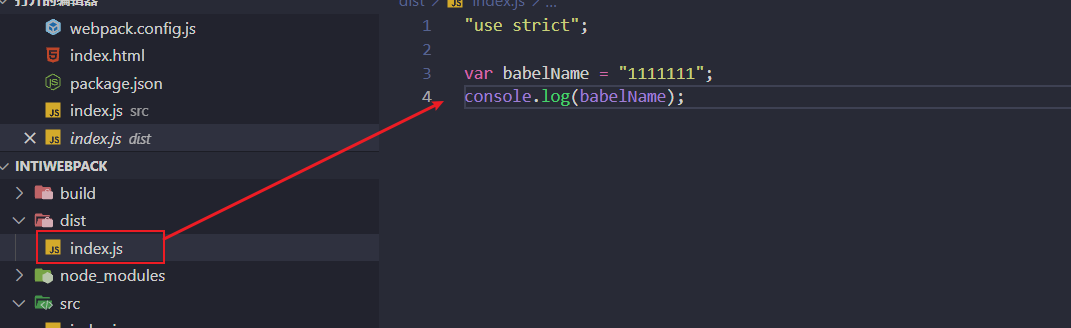
npx babel ./src/index.js --out-dir dist --presets=@babel/preset-env
- 代码中的转换并自动开启严格模式

- babel的底层原理解析 github解析
4. babel项目中配置
4.1 babel-loader与插件的使用
- 在实际开发中,我们通常会在构建工具中通过配置babel来对其进行使用的,比如在webpack中。
- 安装依赖
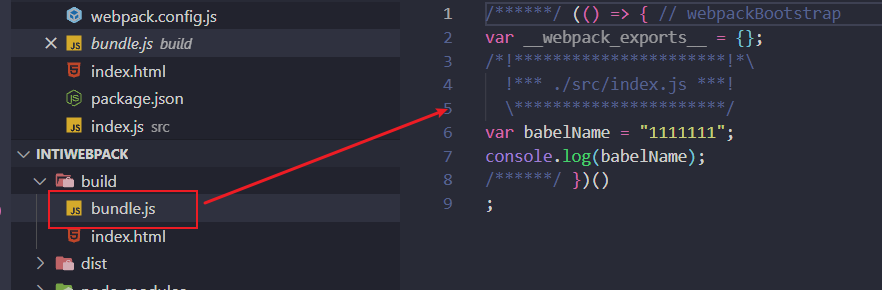
npm install babel-loader @babel/core- 在webpack中配置与指定插件
- 添加配置
module: {
rules: [
{
test: /\.m?js$/,
use: {
loader: "babel-loader",
options:{
plugins: [
"@babel/plugin-transform-block-scoping",
]
}
}
}]
},

4.2 babel-preset使用
- 上述代码中单独配置太麻烦了,可以直接给
webpack提供一个preset,webpack会根据我们的预设来加载对应的插件列表,并且将其传递给babel。 -
安装
npm install @babel/preset-env
- 修改
plugin中的配置
rules: [
{
test: /\.m?js$/,
use: {
loader: "babel-loader",
options: {
presets:[
["@babel/preset-env"]
]
}
}
}]
5. 游览器兼容性使用
- 代码的要不要转换取决于适配的游览器
bowserlistrc文件解析

> 0.05% 表示现在使用的游览器市场占有率 (这里默认值是0.5%, 0.1%可兼容谷歌游览器79 )
last 2 versions 表示最近的两个版本
not dead //表示最近24个月浏览器是否进行更新
- 使用命令
npx browserslist可查看兼容的浏览器 - 游览器市场占有率 : 使用的游览器占有率
5.1 browserslist工具与编写规则
browserslist工具可以在css兼容性和js兼容性下共享我们配置的兼容性条件
- 当设置了一个条件:
> 1%;的意思是css要兼容市场占有率大于1%的浏览器,js也要兼容市场占有率大于1%的浏览器;
Browserslist是一个在不同的前端工具之间,共享目标浏览器和Node.js版本的配置- Autoprefixer
- babel
- postcss-normalize
- 编写规则


- 命令行使用
browserslist
npx browserslist ">1%, last 2 version, not dead"
5.2 browserslist配置
- 可以在
package.json配置 - 在
.browserslistrc文件中配置
> 5%
last 2 versions
not dead

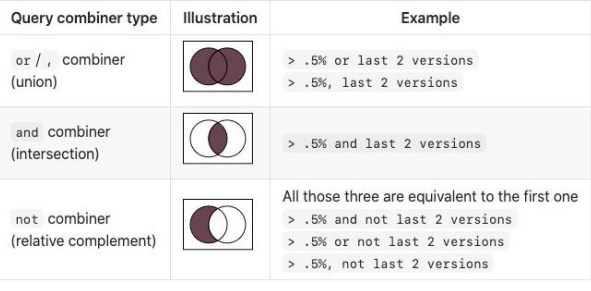
- 多个配置的条件关系

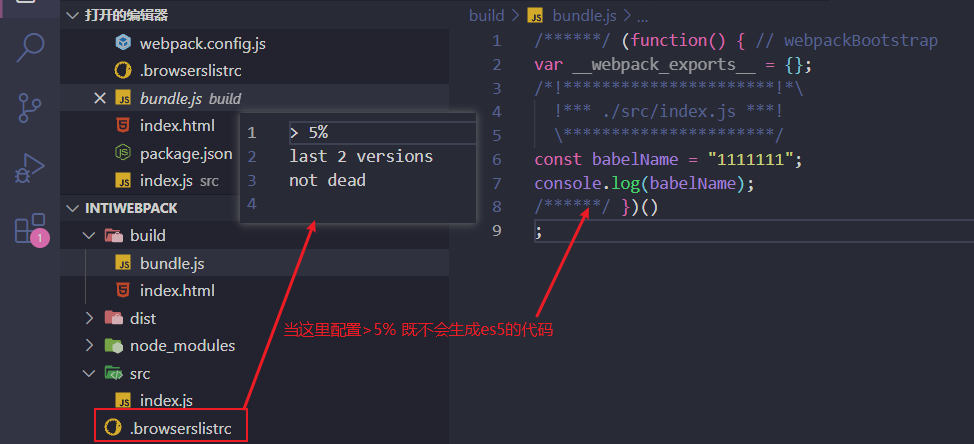
注意多个游览器兼容配置生效规则- 在这里配置的
target会直接覆盖掉browserslistrc文件的配置
rules: [
{
test: /\.m?js$/,
use: {
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env",{
targets: ">5%"
}]
]
}
}
}]
5.3 优化babel的配置文件
-
现在的项目是将
babel的配置信息放到一个独立的文件中,babel给我们提供了两种配置文件的编写:babel.config.json(或者.js,.cjs,.mjs)文件;babelrc.json(或者.babelrc,.js,.cjs,.mjs)文件;
-
它们两个有什么区别呢?目前很多的项目都采用了多包管理的方式
(babel本身、element-plus、umi等).babelrc.json:早期使用较多的配置方式,但是对于配置Monorepos项目是比较麻烦的babel.config.json(babel7):可以直接作用于Monorepos项目的子包,更加推荐;
json与js的文件配置只是写法不同而已,功能一致
module.exports = {
presets: [
["@babel/preset-env", {
}
]
]
}
6. polyfill
polyfill 其实就是给代码打一个补丁,可以帮助我们更好的使用JavaScript;- 为什么时候会用到polyfill呢?
- 比如我们使用了一些语法特性(
例如:Promise, Generator, Symbol等以及实例方法例如Array.prototype.includes等 - 但是某些
浏览器压根不认识这些特性,必然会报错;

- 比如我们使用了一些语法特性(
注意点 在babel7.4.0之前,可以使用 @babel/polyfill的包,但是该包现在已经不推荐使用了
babel7.4.0之后,可以通过单独引入core-js和regenerator-runtime来完成polyfill的使用:
npm install core-js regenerator-runtime --save
- 配置
babel.config.jsuseBuiltIns:设置以什么样的方式来使用polyfill;corejs:设置corejs的版本,目前使用较多的是3.x的版本,比如我使用的是3.8.x的版本;- 另外corejs可以设置是否对提议阶段的特性进行支持;
- 设置 proposals属性为true即可;
6.1 useBuiltIns属性设置
- fasle值 ,不设置默认值
- 打包后的文件不使用polyfill来进行适配; 并且这个时候是不需要设置corejs属性的;
usage- 会根据源代码中出现的语言特性,自动检测所需要的polyfill; 这样可以确保最终包里的polyfill数量的最小化,打包的包相对会小一些;
- 不设置

- 设置

- entry
- 如果要依赖的某一个库本身使用了某些polyfill的特性,但是因为我们使用的是
usage,所以之后用户浏览器可能会报错; 就可以使用entry;
- 如果要依赖的某一个库本身使用了某些polyfill的特性,但是因为我们使用的是
// 入口文件引入
import 'core-js/stable';
import 'regenerator-runtime/runtime';
- 完整配置
module.exports = {
presets: [
["@babel/preset-env", {
// corejs:3,
// useBuiltIns:false // 默认值就是不使用polyfill
// corejs:3,
// useBuiltIns:"usage" //自动检测需要的polyfill, 会把使用string的方法代码全部做个打包
corejs: 3,
useBuiltIns: "entry" // 解决 依赖的某一个库本身使用了某些polyfill的特性
// 需要在入口文件中添加 `import 'core-js/stable'; import 'regenerator-runtime/runtime'
}
]
]
}
- 项目完整目录
│ ├─ build
│ │ ├─ build.js
│ │ └─ index.html
| ├─ dist
│ ├─ node_modules
│ └─ src
│ ├─ index.js | main.js
│ ├─ index.html // 入口文件
| ├─ package.json
| ├─ webpack.config.js
| ├─.browserslistrc
| ├─ babel.config.js
参考文章
- coderwhy
- jcat_李小黑
- DevHappy
- github browserslist
- 附加,vue2项目升级到vue3项目执行打包时,build执行两遍
- 项目地址