什么是权限控制?
权限控制是指在一个系统或应用中对用户或角色的操作进行限制和管理的过程。它用于确保只有经过授权的用户或角色能够执行特定的操作或访问特定的资源。权限控制是信息安全和访问控制的重要组成部分。
权限控制的主要目的是保护系统的安全性和完整性,防止未经授权的用户获取敏感信息、执行非法操作或对系统进行恶意操作。通过权限控制,可以限制用户或角色的访问权限和操作权限,确保系统只能被授权的用户或角色使用,提高系统的安全性。
权限控制通常涉及以下几个方面:
-
认证(Authentication):确认用户或角色的身份,验证其合法性和准确性。
-
授权(Authorization):根据用户或角色的身份和权限级别,授予相应的访问权限和操作权限。
-
权限管理(Permission Management):管理系统中的权限信息,包括创建、修改、删除和分配权限等操作。
-
角色管理(Role Management):定义和管理不同角色的权限,将用户划分为不同的角色,简化权限分配和管理过程。
-
访问控制(Access Control):对系统资源进行控制,限制用户或角色的访问范围和操作权限,确保系统的安全性。
权限控制是一种管理和限制用户或角色操作的机制,用于确保系统的安全性和完整性,防止未经授权的访问和操作。它是建立安全和可信系统的重要手段。
RBAC权限设计思想
RBAC(Role-Based Access Control)是基于角色的访问控制模型,是一种广泛应用于信息安全领域的访问控制机制。在 RBAC 模型中,访问权限被分配给了不同的角色,而用户则被分配到不同的角色上,从而实现了对用户访问资源的控制。
在 RBAC 模型中,用户可以拥有多个角色,每个角色可以访问一组权限,而权限又可以包含多个操作。通过将用户和角色进行分离,RBAC 可以极大地简化系统的管理和维护,同时也可以提高系统的安全性和可扩展性。

在实际应用中,RBAC 通常包括以下几个要素:
-
用户:需要访问某些资源的具体用户。
-
角色:表示一组相关的权限集合,例如管理员、普通用户等。
-
权限:表示能够访问或执行某些操作的权利。
-
对象:表示需要被保护的资源,例如文件、数据库、网络连接等。
-
命令:表示用户执行的命令或者请求,需要经过鉴权来确定是否有权限执行。
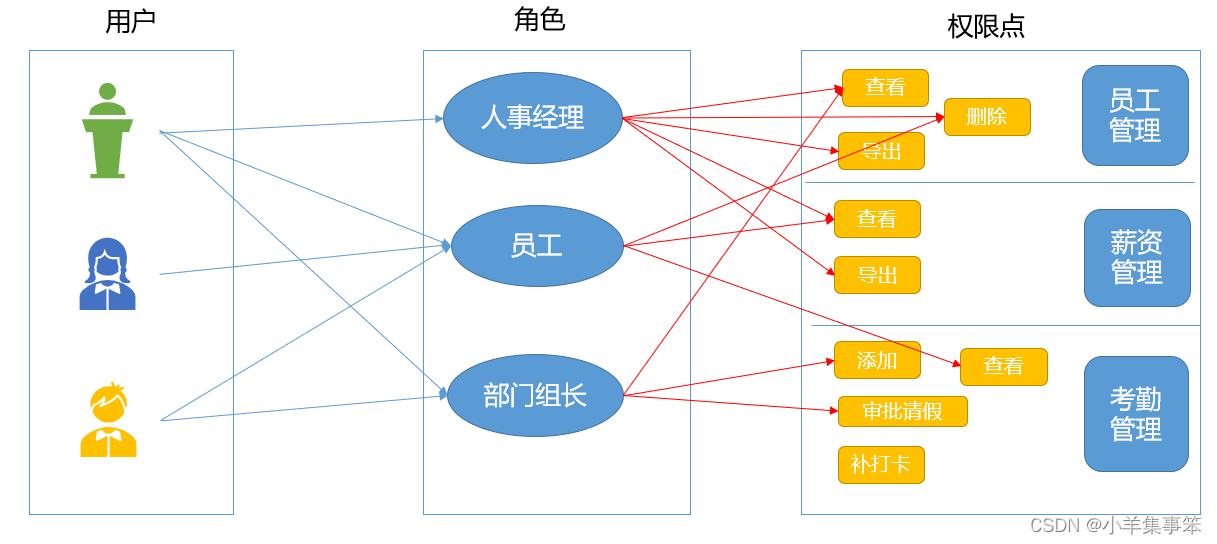
一种基于角色的设计思想
- 给员工配置角色 (一个员工可以拥有多个角色)
- 给角色配置权限点 (一个角色可以有多个权限点)
页面级别
首先要修改 src/router/index.js 中的路由表,将路由表进行拆分,拆分成必须要显示的静态路由表和可以动态显示的动态路由表。
export const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true,
meta: {
title: '登录'
}
},
{
path: '/404',
component: () => import('@/views/404'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'dashboard',
name: 'Dashboard',
component: () => import('@/views/dashboard/index'),
meta: { title: '首页', icon: 'dashboard' }
}]
}
]
export const asyncRouters = [
departmentRouter,
roleRouter,
employeeRouter,
...其他路由
]然后我们获取Vuex中的数据。这个数据是在路由守卫中捕获到的用户登录时的信息,包含了用户的权限路径,这个获取的数据是与后端沟通好与路由名字一致这样方便我们实现权限控制。
router.beforeEach(async(to, from, next) => {
// to and from are Route Object,next() must be called to resolve the hook}
NProgress.start()
const token = store.state.user.token
if (token) {
if (to.path === '/login') {
next('/')
NProgress.done()
} else {
if (!store.getters.userId) {
// 获取权限信息
const res = await store.dispatch('user/getUserInfo')
console.log('当前用户一共可以访问', res.roles.menus, asyncRouters)
// 在所有路由列表里过滤掉非当前用户权限
const filteredRoutes = asyncRouters.filter(item => {
return res.roles.menus.includes(item.children[0].name)
})
console.log('filteredRoutes', filteredRoutes)
// 把404加到最后一条
filteredRoutes.push({ path: '*', redirect: '/404', hidden: true })
// 根据权限信息动态添加路由
// 只有在这里设置了补充了路由配置,才可能去访问页面
// 它们不会出现左侧
router.addRoutes(filteredRoutes)
// 将权限列表储存到vuex中
store.commit('menu/setMenus', filteredRoutes)
// 解决刷新出现的白屏bug
next(to)//是保证路由添加完了再进入页面
} else {
next()
}
// console.log(1)
}
} else {
if (wilteList.includes(to.path)) {
console.log('没有token')
next()
} else {
next('/login')
}
}
})bug
(1)如果我们刷新浏览器,会发现跳到了404页面
(2)对于addRoute添加的路由,在刷新时会白屏
原因
刷新浏览器,会发现跳到了404页面
现在我们的路由设置中的404页处在中间位置而不是所有路由的末尾了。
解决
把404页改到路由配置的最末尾就可以了
退出登录时重置路由
// 重置路由
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // 重新设置路由的可匹配路径
}这个方法定义在 src/router/index.js 中,当你在退出的时候调用一下这个方法就可以解决了。
在根据权限信息动态添加路由,并将权限列表储存到vuex中
import { constantRoutes } from '@/router/index'
export const state = {
// 存储的是不需要权限也能访问的页面
menuList: [...constantRoutes]
}
export const mutations = {
updateMenu(state, menu) {
// 将筛选出来的页面通过展开运算符加到 menuList 中
state.menuList = [...constantRoutes, ...menu]
}
}
export default {
namespaced: true,
state,
mutations
}按钮级别权限控制
目标
员工A和员工B都可以访问同一个页面(以员工管理为例),但是员工A可以导出excel,员工B就不可以导出excel(看不到按钮)
思路
用户登陆成功后,用户可以访问的按钮级别权限保存在points数组中。而这个数据我们是保存在vuex中的,所以,就可以在项目的任意地方来中访问。
如果某个按钮上的标识在points出现,则可以显示出来
怎么实现呢?
就是给在需要进行权限控制的按钮设置 v-if="从vuex中获取到的points进行筛选判断"
这个方法太繁琐了,因为需要配置权限的按钮比较多,所以不方便,这里采用的是封装一个自定义指令 v-allow 来实现,只需调用这个方法里面传一个标识即可。
import store from '@/store'
export default {
install(Vue) {
// 封装按钮权限自定义指令
Vue.directive('allow', {
inserted: (el, binding) => {
const res = store.state.user.userInfo.roles.points
// console.log(el, binding, res)
//如果找不到,那证明没有权限,把当前元素节点移除掉
if (!res.includes(binding.value)) el.remove()
}
})
}
}全局注册
import direction from '@/directive'
Vue.use(direction)
这样就可以实现按钮级别的权限控制,用户的权限不同,使用的功能不同。
以上就是权限控制的所有内容!