目录
-
-
- 一、如何区分是最新瑞数vmp反爬
- 二、3/4/5/6代/vmp版本的瑞数网站特征举例
- 三、瑞数反爬的解决思路
- 四、推荐相关瑞数文章
- 五、一些心得
-
一、如何区分是最新瑞数vmp反爬
-
前言:本篇文章
不会介绍详细的解决反爬的算法扣代码过程,只是一些经验闲谈,文章的末尾有相关的好的质量的文章分享,可以移步查看;文章还没写完,晚上继续写;哦对,也可以到我b站视频先看下如何区分各个版本的瑞数vmp,还没发,等会儿录 -
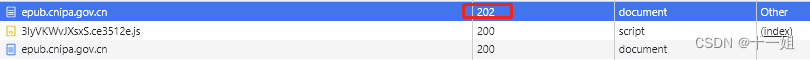
1、网站特征:首次请求网页状态码返回202/412 是什么反爬, 基本可以确定这个网站是瑞数反爬

-
2、最新vmp版的瑞数反爬(大约上线于2022年4月1号,之后的改版不大,算法基本没有动过):202/412响应源码里面有如下内容客户端返回的cookie没有数字 或者 有
$_ts.nsd或者 打开f12直接在跳出的js里面搜索<= 63,也可以判断









![[Ipsc2009]Let there be rainbows!](https://img-blog.csdnimg.cn/cb22b7e3e06b4ae7a05baed8268499ad.png)