对比某个不存在的视频网站(YouTube),以及B站的播放模式,普通模式以及网页全屏之间都有一个“中间档”,油管的叫
剧场模式,B站的叫宽屏模式。
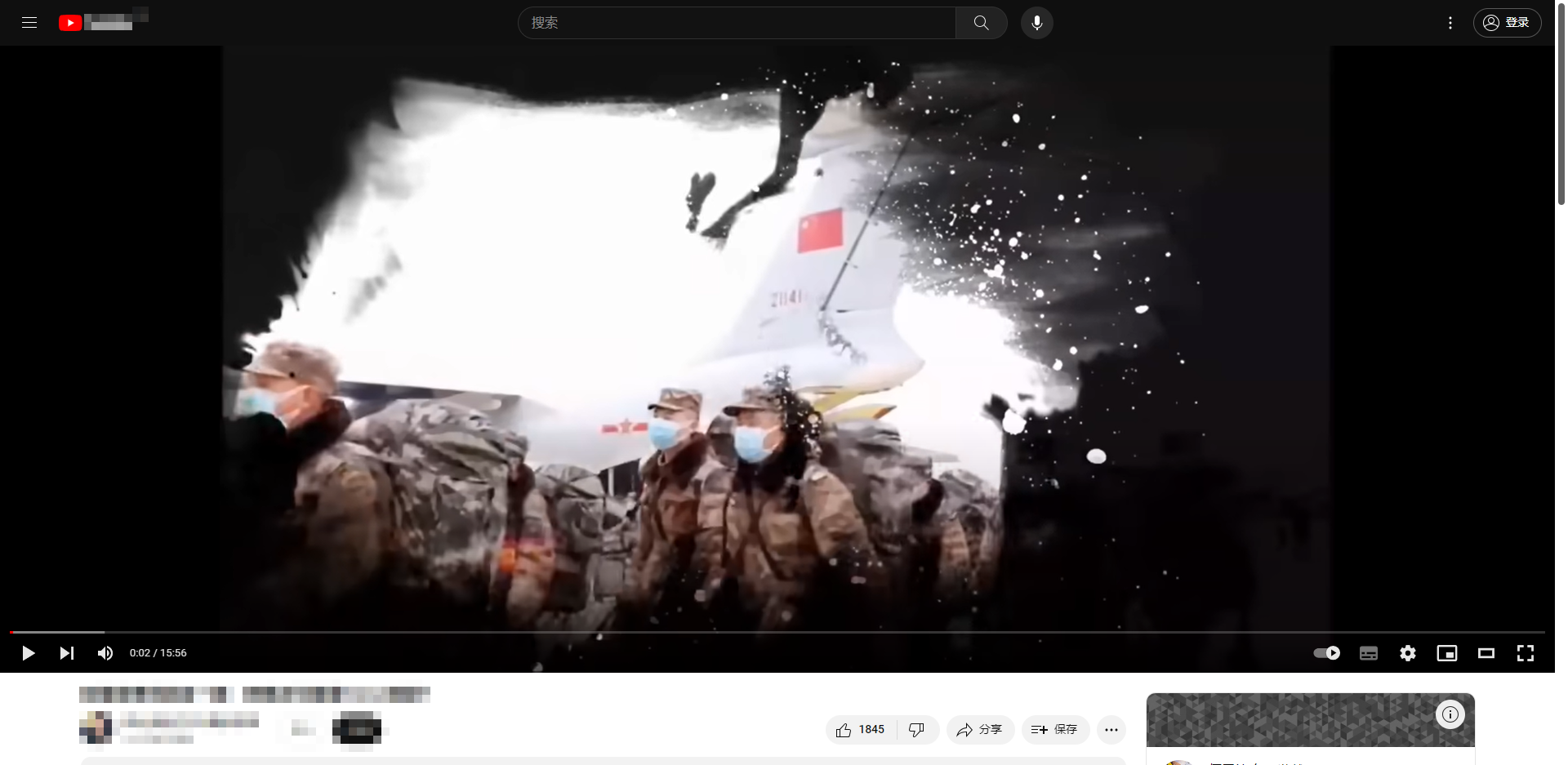
剧场模式
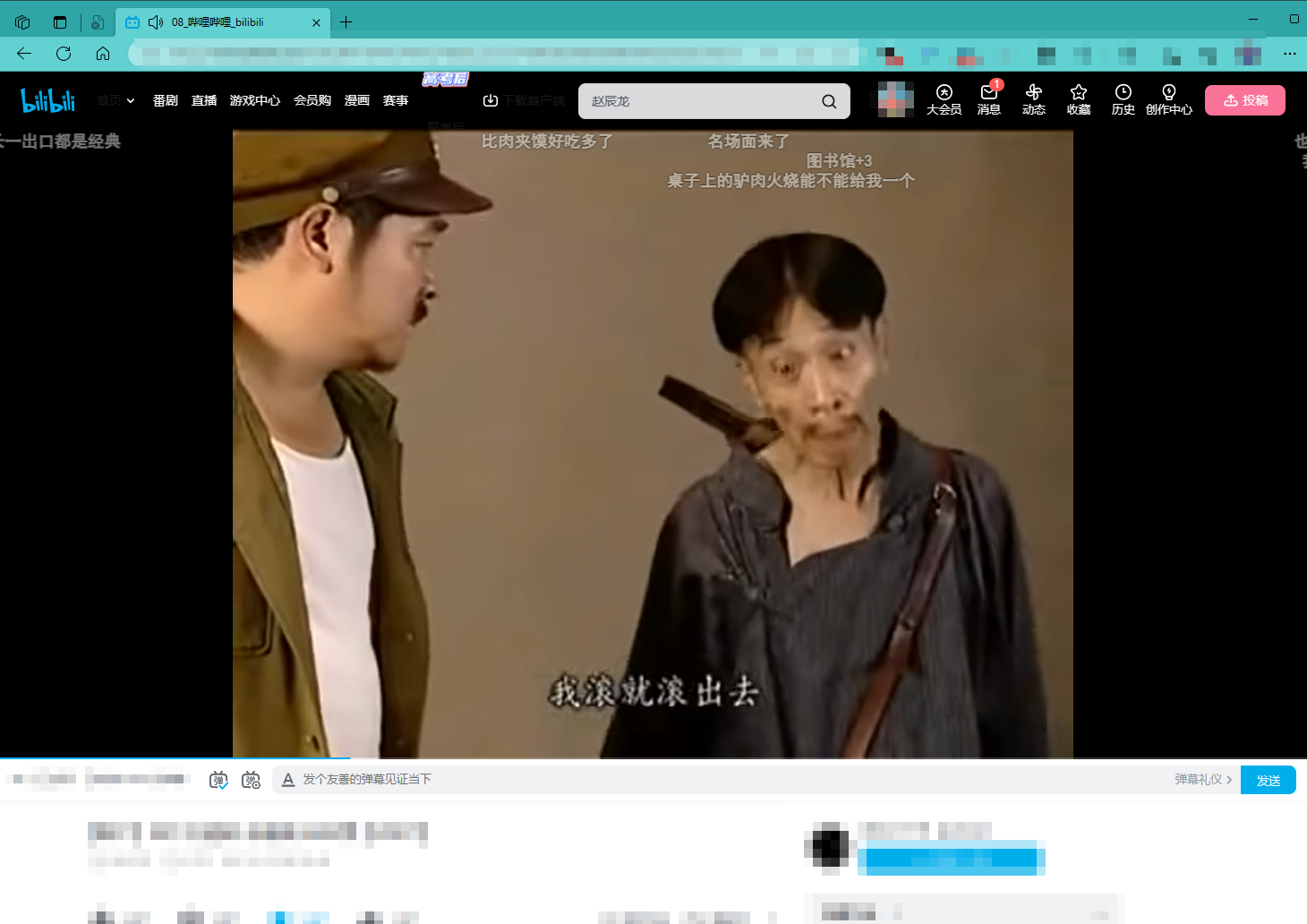
宽屏模式
相比之下,还是更喜欢油管的剧场模式,主打一个沉浸感。应该还是可以实现的。
文章目录
- 一、简单分析
- 二、开整
- 三、最终效果
一、简单分析
以宽屏模式为基础的话,看着实现起来还是很简单的:
- 找到视频节点的标签
- 将其宽度设置为 100% 页面宽度
- 同样的找到顶部导航栏
- 背景颜色设置为黑色
- 字体、图标设置为白色
二、开整
先在浏览器开发者工具里通过调试,试着实现一下效果
✨中心思路就是:先把视屏调整到浏览器宽度(剧场模式核心),其它的小细节再慢慢调整。
啊嘶,这个标签嵌套搞得很难受,某一层需要去掉padding,另一层需要修改对其方式,还有一层需要同步高度,布局方式跟想的不太一样,有点错综,节点顺序、样式可能需要互换调整,调整之后出现的各种意想不到的bug…
三、最终效果
- 点击标题后可切换剧场模式、普通模式

代码:
// ==UserScript==
// @name Bilibili 剧场播放
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Bilibili剧场模式
// @author pxoxq
// @match https://www.bilibili.com/video/**
// @icon https://www.google.com/s2/favicons?sz=64&domain=bilibili.com
// @require https://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js
// ==/UserScript==
const playerHeigh = 750
const widePlayerStyles = `
.bpx-player-ctrl-wide{
width:0px;}
#wide-box::-webkit-scrollbar{
display:none;
}
#wide-box{
scrollbar-width:0;
}
#wide-box #bilibili-player{
width: 100vw !important;
}
#wide-box #playerWrap{
order: -1;
height: ${playerHeigh}px;
}
#wide-box #bilibili-player{
height:${playerHeigh}px;
}
#wide-box .left-container.scroll-sticky{
display: flex;
flex-direction: column;
}
#wide-box div.right-container.is-in-large-ab{
margin-top: ${playerHeigh}px;
}
#wide-box #danmukuBox{margin-top: 0;}
#wide-box div.video-container-v1{
padding: 0;
justify-content: left;
}
#wide-box .left-container.scroll-sticky>div:not(#playerWrap){
margin-left:100px;
}
#wide-box #biliMainHeader .bili-header__bar{
background-color: #000;
}
#wide-box #biliMainHeader .bili-header__bar a.default-entry{
color:white;}
#wide-box #biliMainHeader .bili-header__bar li svg{color: white}
#wide-box .mini-header .right-entry .right-entry__outside .right-entry-text{color:white}
`
function injectStyle(styleStr, nodeId='pxo'){
$('head').append(`<style id="${nodeId}">${styleStr}</style>`)
}
function getRightBoxMarginTop(){
return $('#danmukuBox').css('margin-top')
}
function genWidePlayerStyle(){
const rightMarginTop = getRightBoxMarginTop()
return widePlayerStyles.replace('@rightBoxMarginTop', rightMarginTop)
}
function wideModeInit(){
injectStyle(widePlayerStyles)
$('#viewbox_report').click(wideModeToggle)
}
function wideModeToggle(){
$('.bpx-player-ctrl-wide').click()
const mainBox = 'body'
const boxId = $(mainBox).attr('id')
let newId = ''
if(!boxId){
newId = 'wide-box'
}
$(mainBox).attr('id', newId)
}
function _init(){
wideModeInit()
}
(function() {
'use strict';
_init()
})();










![[Ipsc2009]Let there be rainbows!](https://img-blog.csdnimg.cn/cb22b7e3e06b4ae7a05baed8268499ad.png)