vue+canvas图片裁切
头像的裁切、图片的一些处理……

vue:路由router、vuex状态管理
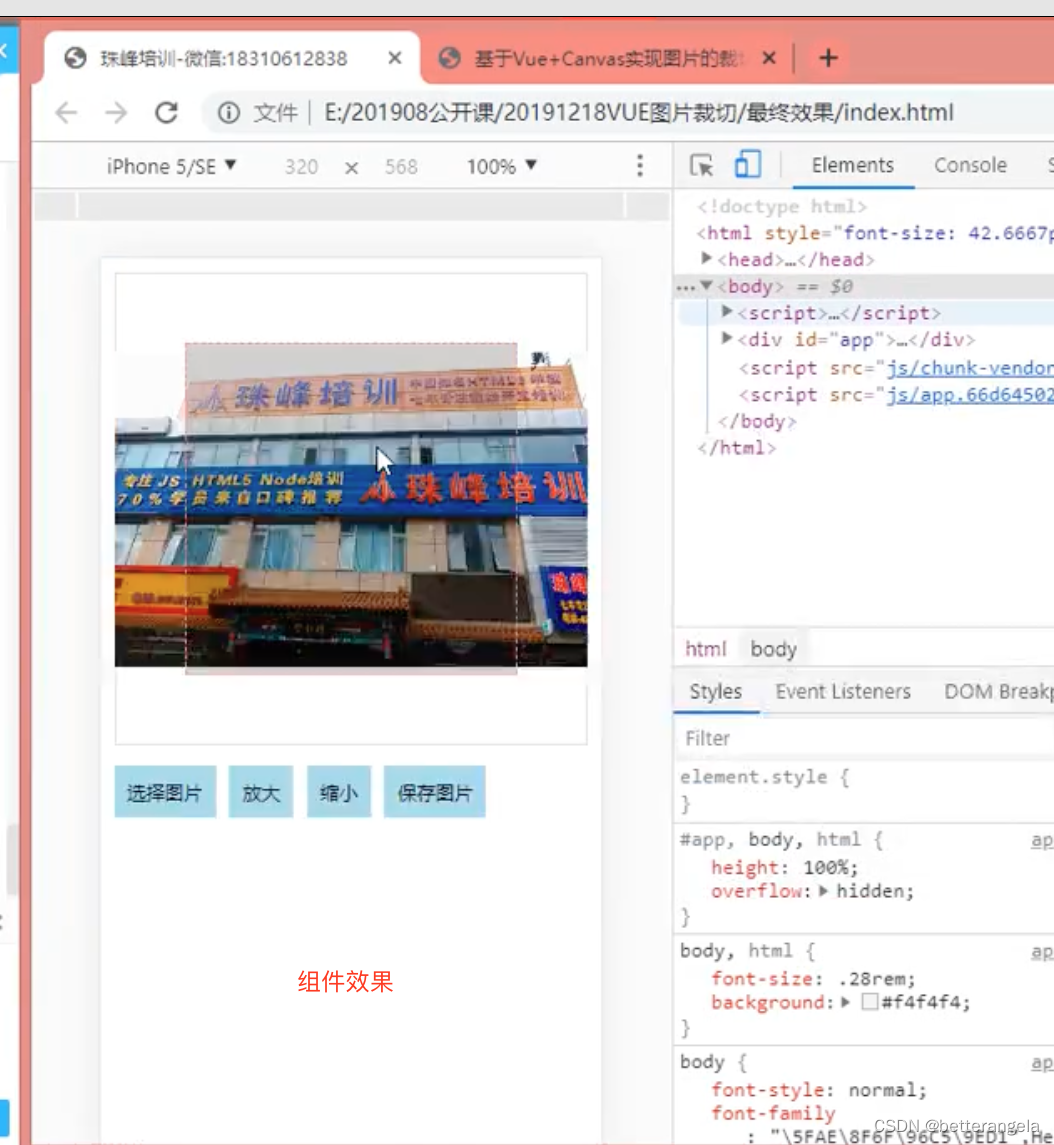
组件效果

组件代码:

实现思路
盒子即一张画布,把选择的图片放到画布中进行裁切,按照canvas的一些语法裁切一部分内容。
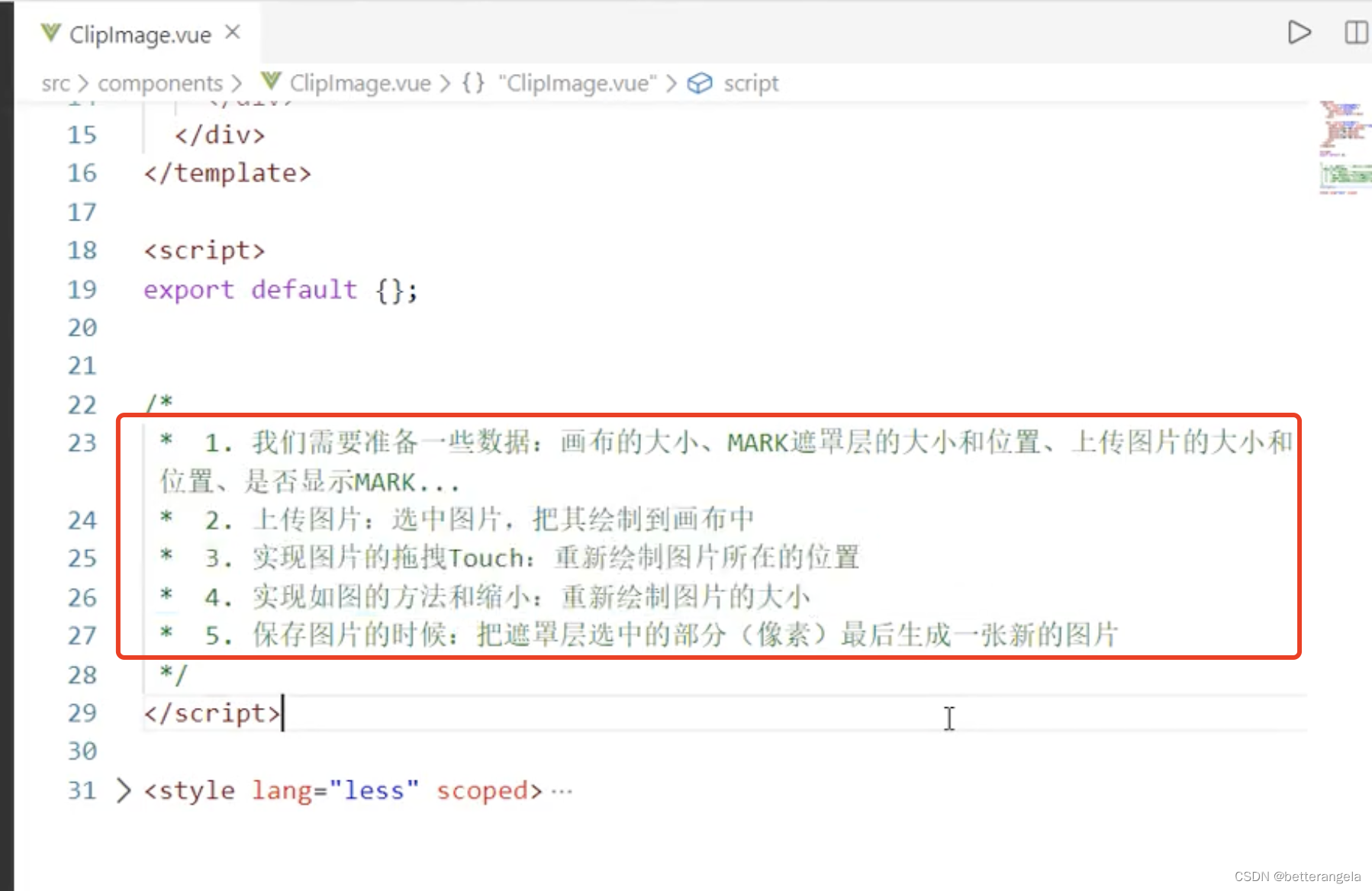
有一个固定大小的画布,和一个固定大小的mark。图片拖进来有自己的位置,也有当前选中图片的位置和大小,新创建一张图片存着,canvas绘制的模板,而且画布的大小和位置、mark的大小和位置、图片的大小和位置都必须是固定的,我才能算出我要裁取出来这部分的坐标,
上传图片:把图片绘制到画布中(宽最大为画布宽度,高自动;高最大为画布高度,宽自动)
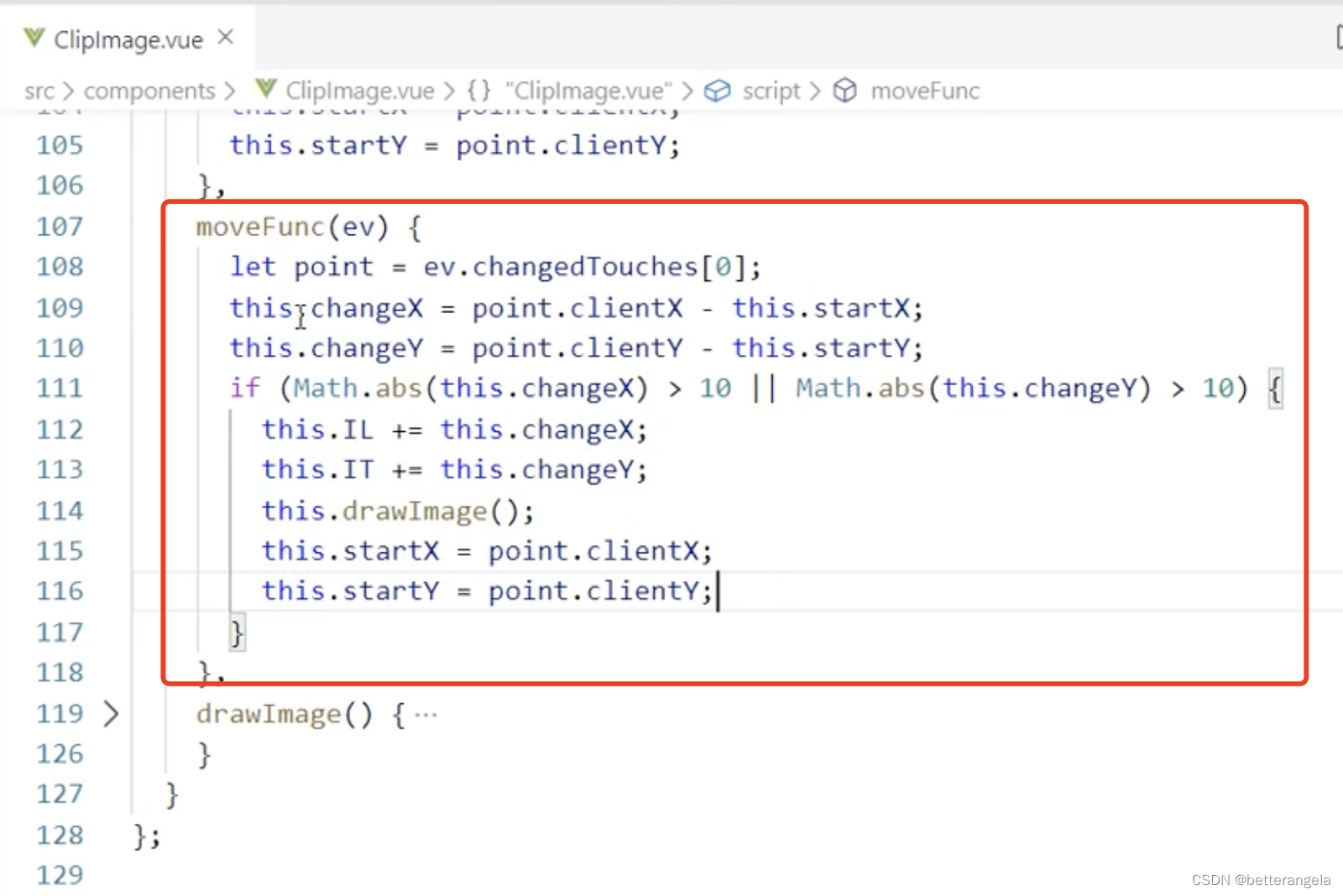
拖拽:位置改变了,需要重新在画布中绘制图片。touch事件,需要重新绘制图片所在位置

rem:响应式布局开发

布局代码:


准备数据,数据去渲染视图;
ref:非受控组件。受数据影响的组件叫受控组件,不受的就直接操作dom。
canvas的宽高一定要用width height属性来设定
选择文件后把img绘制在canvas画布上
拖拽:其实是改变ctx.drawImage()的参数
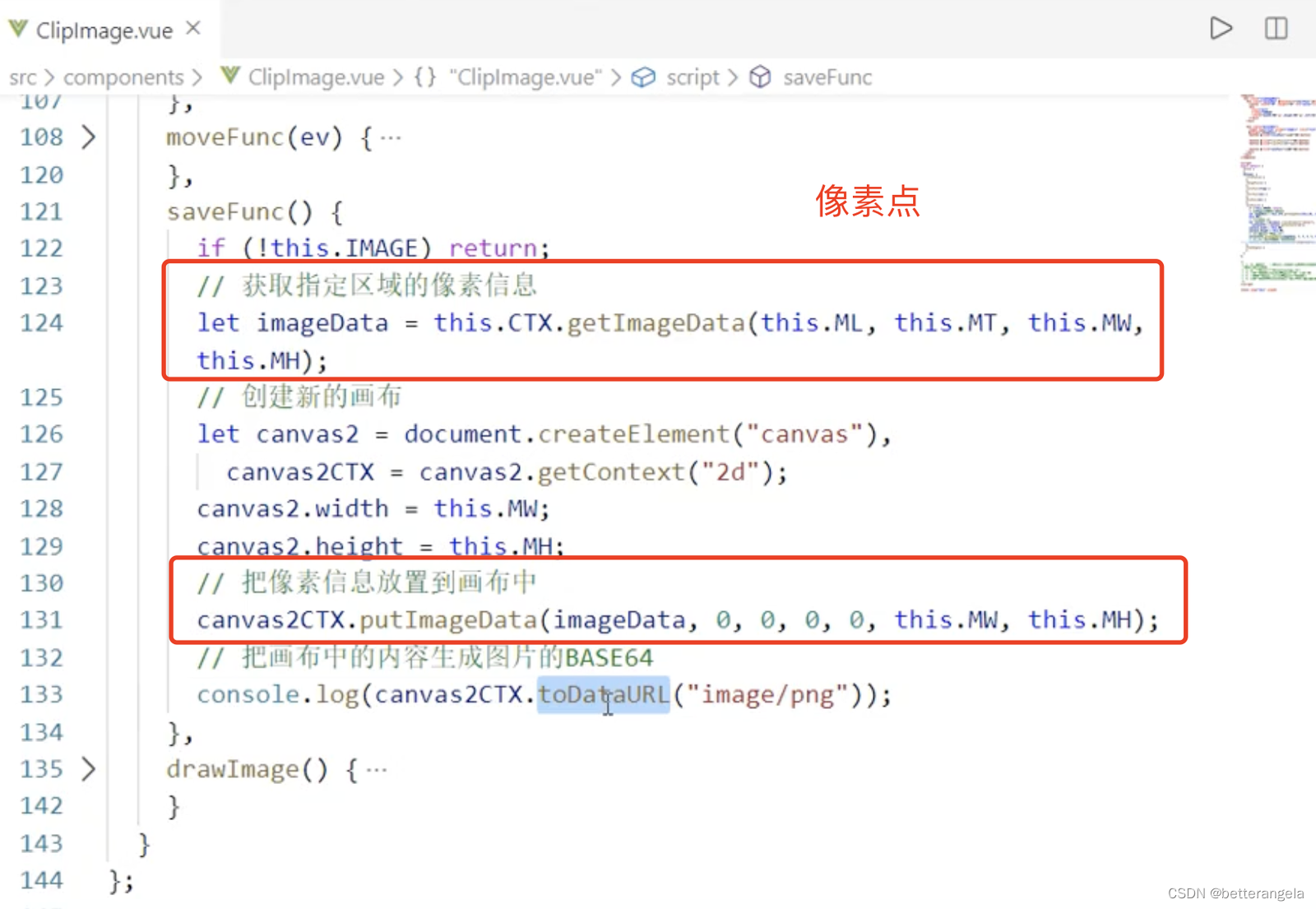
裁切:获取指定区域的像素getImageData -> putImageData


组件化开发:
- 指定画布大小 mark大小,可以通过传递不同属性来实现
- 裁切完后暴露出URL:用自定义事件

class="mark"
:style="{left:`${markLeft}px`,top:`${markLeft}px`,width:`${markWidth}px`,height:`${markWidth}px`}"
v-show="showMark">
选择图片
放大
缩小
保存图片
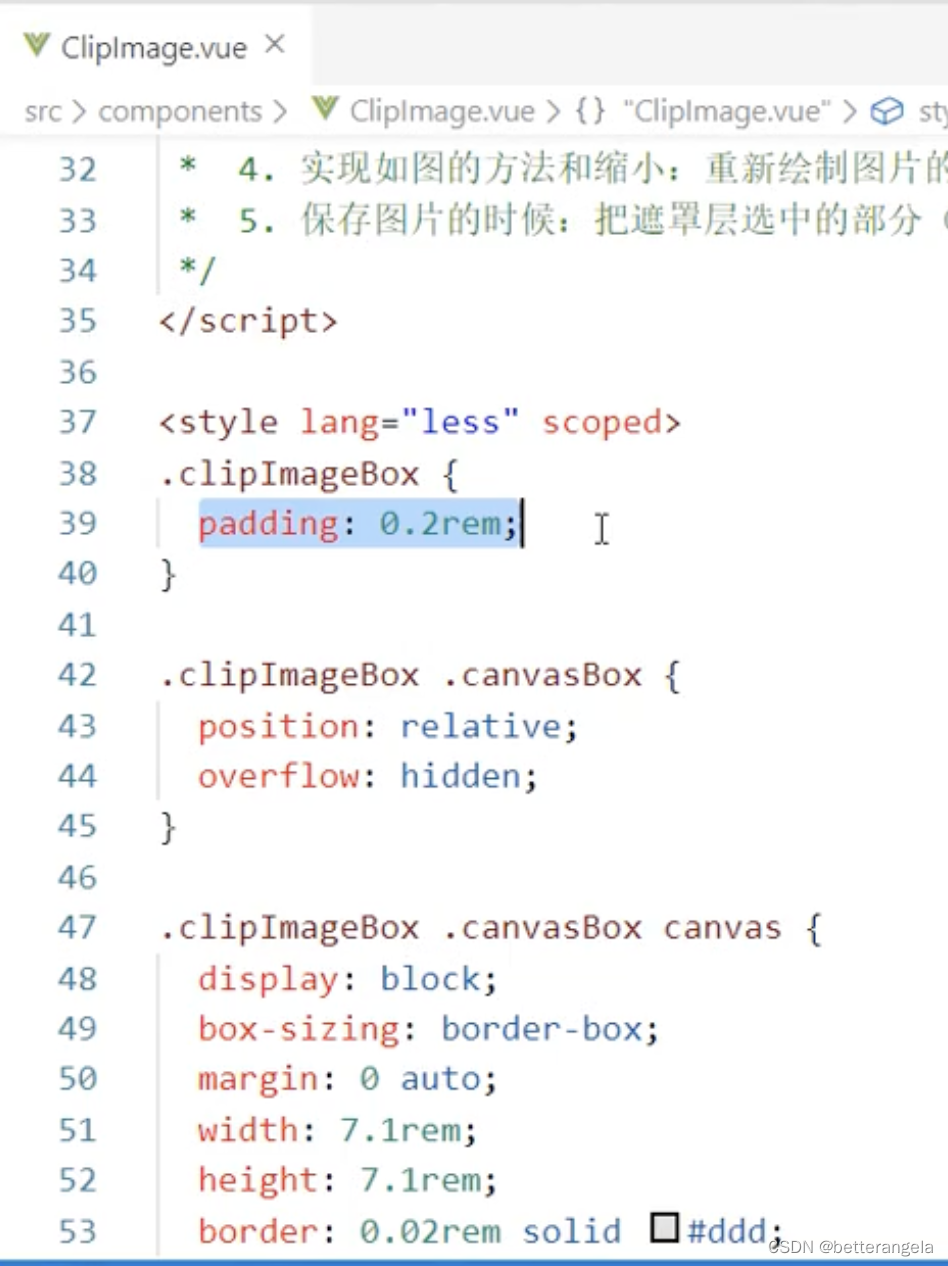
.clip-img{
// 不要用样式,样式的宽高不是真实的宽高
//canvas{
// width: 300px;
// height: 300px;
//}
padding: 0.2rem;
.canvas-container{
position: relative;
.mark{
position: absolute;
background: rgba(0,0,0,0.6);
}
}
.button-list{
.file{
display: none;
}
}
}