💥💥💞💞欢迎来到本博客❤️❤️💥💥
🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。
⛳️座右铭:行百里者,半于九十。
📋📋📋本文目录如下:🎁🎁🎁
目录
0 概述
1 电力负荷预测
2 滑动窗输入结构的构建
3 LSTM
4 Bi-LSTM
5 运行结果
6 Matlab代码实现
7 参考文献
0 概述
本文使用LSTM和Bi-LSTM,以电力负荷预测为例对比了两者的预测性能,其中将电力负荷构造为滑动时间窗的形式作为网络输出输入,实现LSTM与Bi-LSTM网络的多输入单输出模型,相比于单输入单输出的模型有更高的准确性。本文的电力负荷滑动窗输入构建方式具有一定的参考价值。
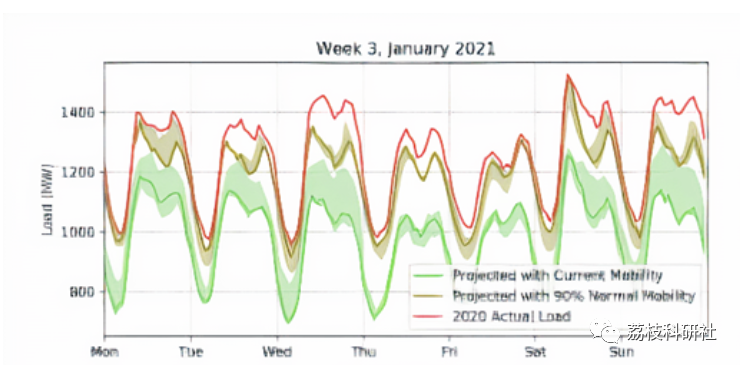
1 电力负荷预测
电力负荷预测是一种典型的时间序列回归预测任务。电力负荷预测是保证电力供需平衡的基础,并为电网、电源的规划建设以及电网企业、电网使用者的经营决策提供信息和依据。负荷预测分为长期、中期、短期和超短期负荷预测,预测对象包括系统负荷和母线负荷,由电网企业负责组织编制。大用户应根据有关规定,按时报送其主要接装容量和年、月用电量预测及日用电负荷变化过程。

2 滑动窗输入结构的构建
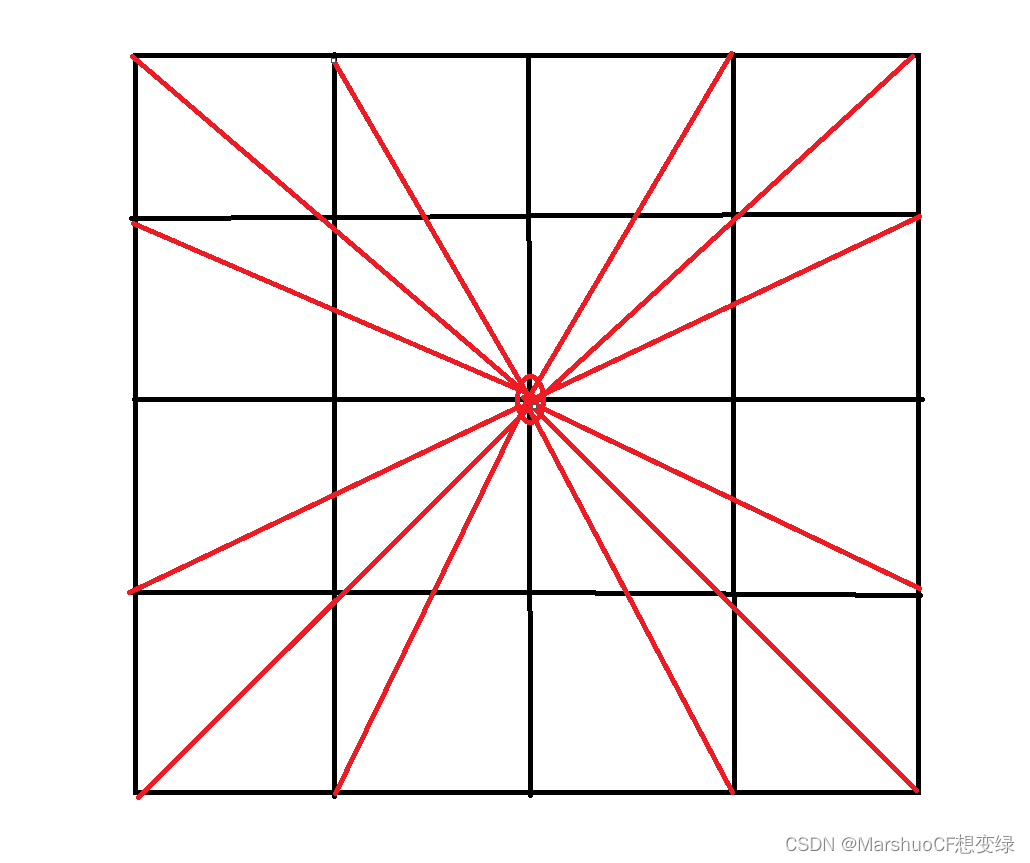
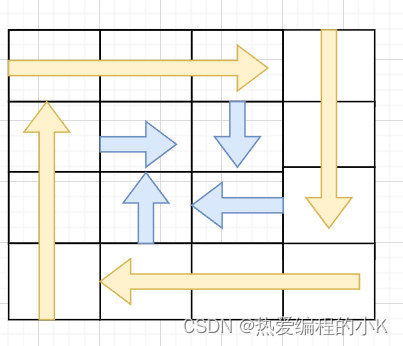
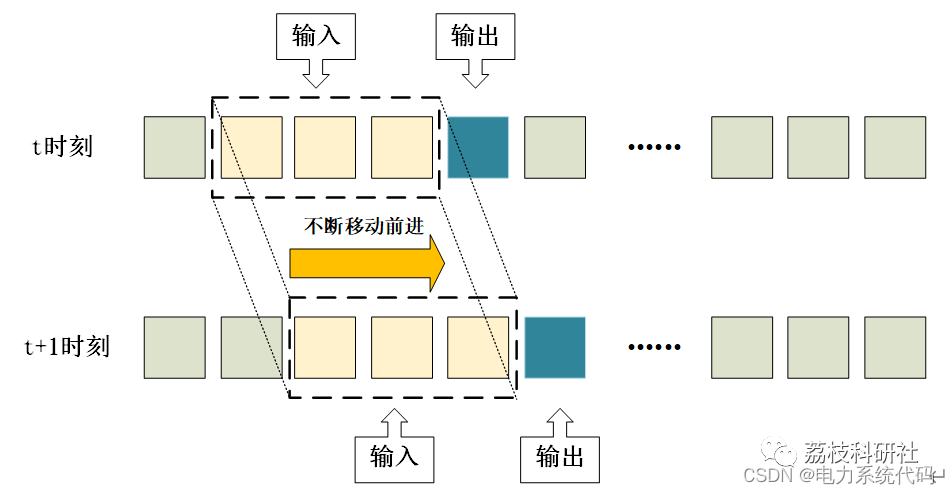
由于电力负荷具有很强的时间相关性,仅通过上一时刻的负荷预测下一时刻的负荷并不能有效的反应复杂的时间关系,同时也没有充分的利用历史负荷数据的全部信息。所以本文通过滑动时间窗技术将多个历史时间内的负荷情况组合起来,预测下一时刻的负荷情况,并不断向前移动,以完成全天内的负荷预测。具体的构造方法如下:

如上图所示,在t时刻时黄色每一个小框都表示一个时间节点的输入数据,蓝色的小框表示输出数据,将3个黄色小框作为输入预测蓝色小框中的数据;而在t+1时刻,整体往前移动一个时间节点,以此不断前进,直到预测完全体的数据。
3 LSTM
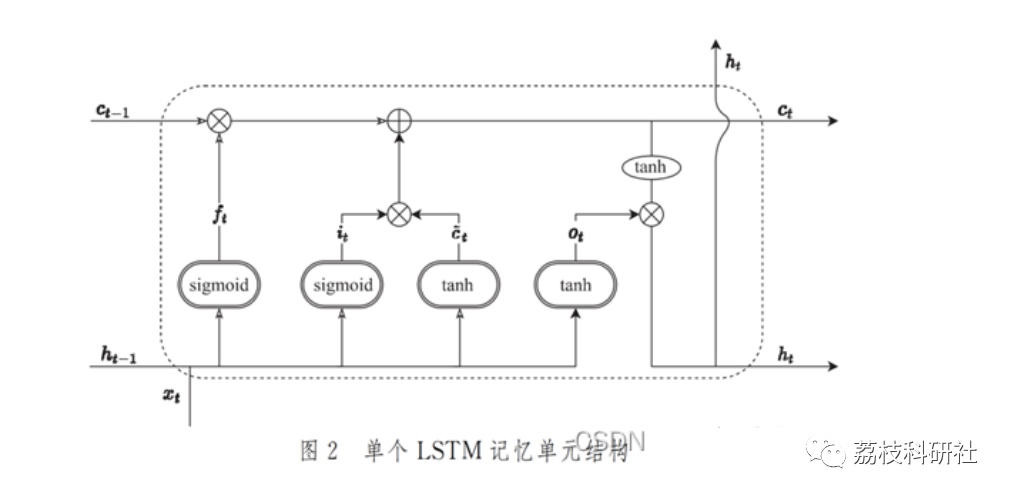
传统RNN网络由于结构存在固有缺陷,在参数更新时会存在梯度消失以及梯度爆炸的问题,导致长距离的历史信息丢失,进一步造成网络极难收敛,无法训练出理想的模型。LSTM作为一种改进的循环神经网络,在原有网络结构的基础上加入了细胞状态(cell state)的结构来控制全局信息的传输,并通过遗忘门,输入门,输出门三种门控单元控制细胞状态信息值的更新。LSTM在极大程度上缓解了传统RNN模型存在的长期依赖问题,减少了长距离历史信息的丢失,输出的预测结果更准确 。LSTM的具体模型如下:

LSTM通过以下公式进行更新权值矩阵和偏置参数等网络信息:
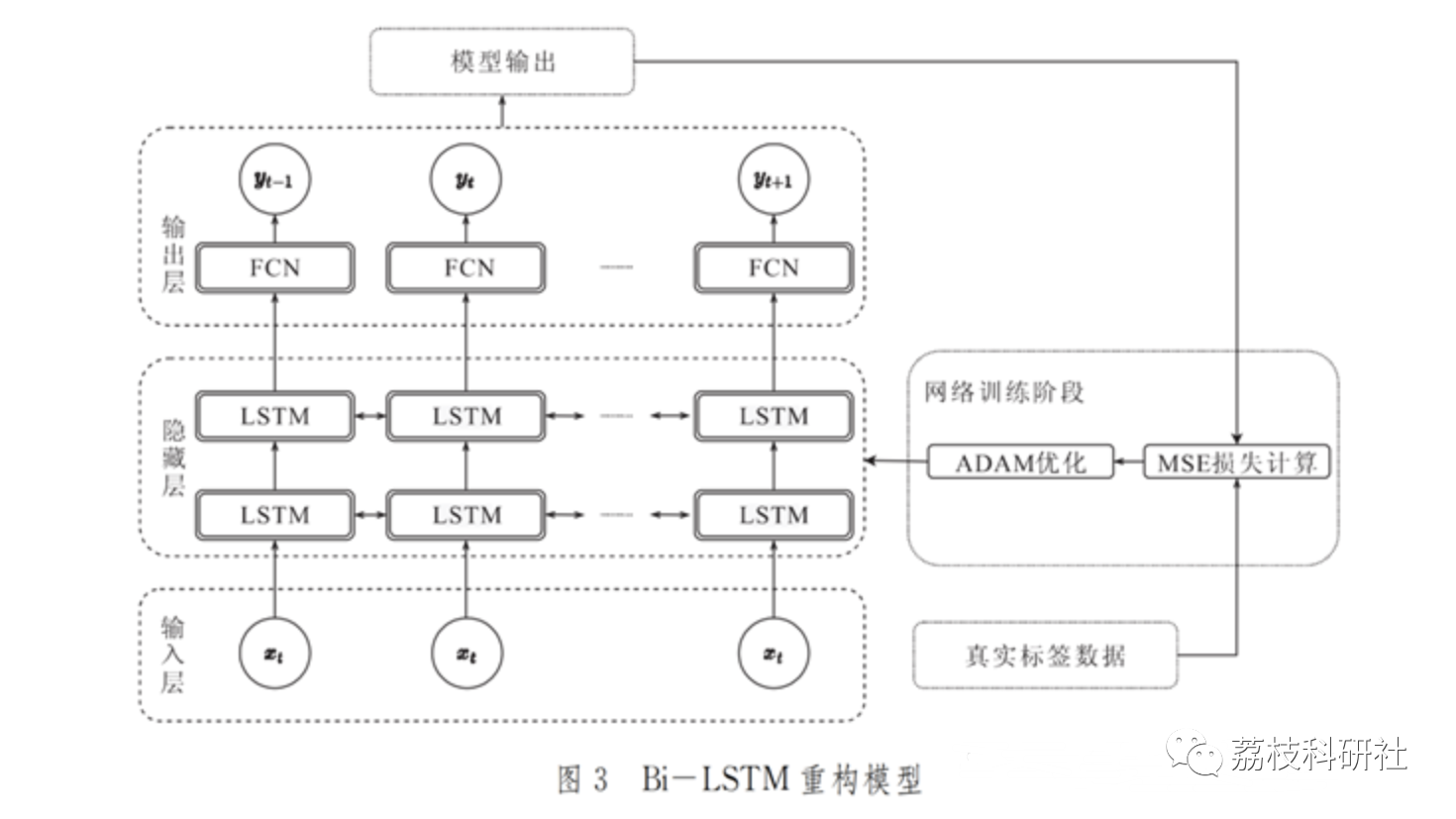
4 Bi-LSTM
Bi-LSTM 神经⽹络结构模型分2个独⽴LSTM,输⼊序列分别以正序和逆序输⼊⾄2个LSTM神经⽹络进⾏特征提取,将2个输出向量(即提取后的特征向量)进⾏拼接后形成的词向量作为该词的最终特征表达。Bi-LSTM 的模型设计理念是使 t 时刻所获得特征数据同时拥有过去和将来之间的信息,实验证明,这种神经⽹络结构模型对⽂本特征提取效率和性能要优于单个 LSTM 结构模型。

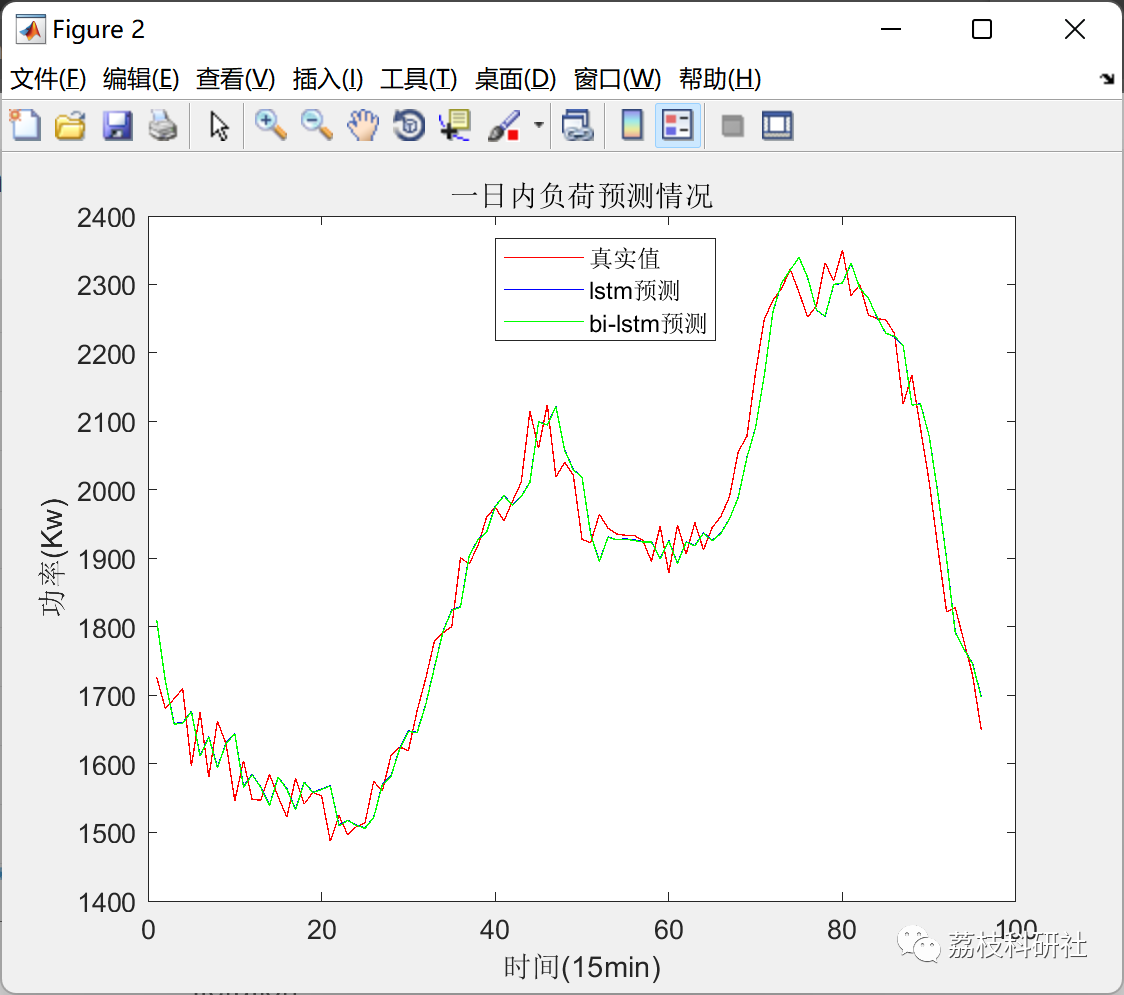
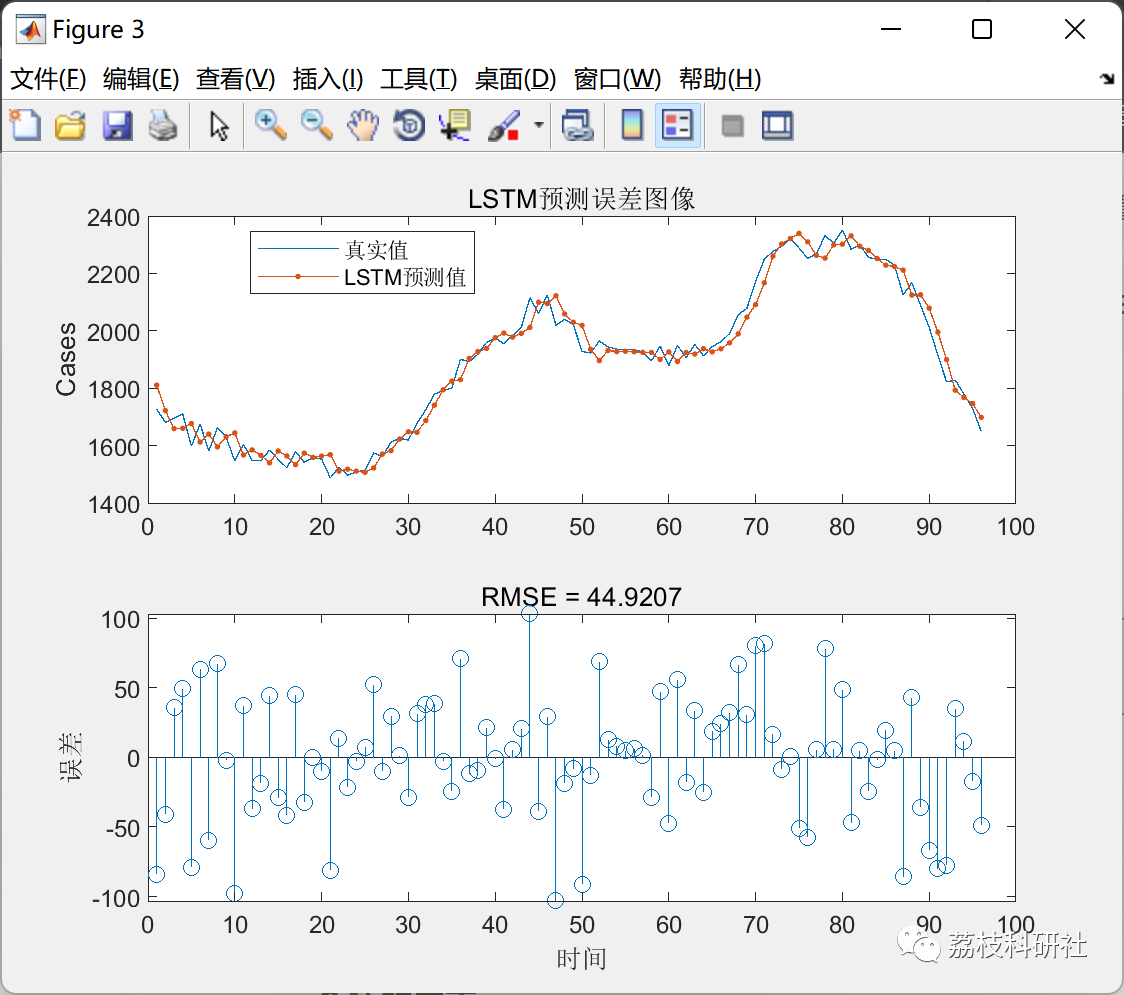
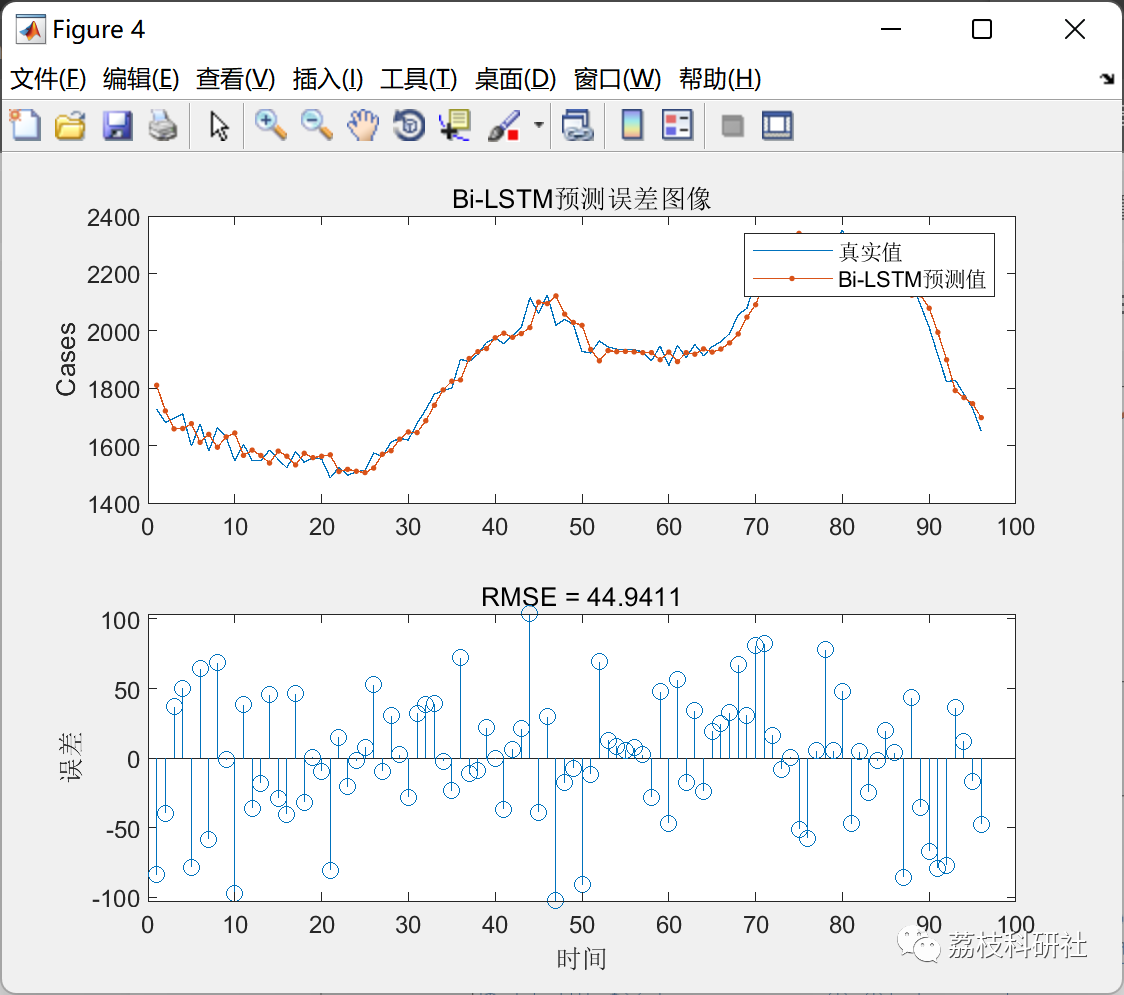
5 运行结果
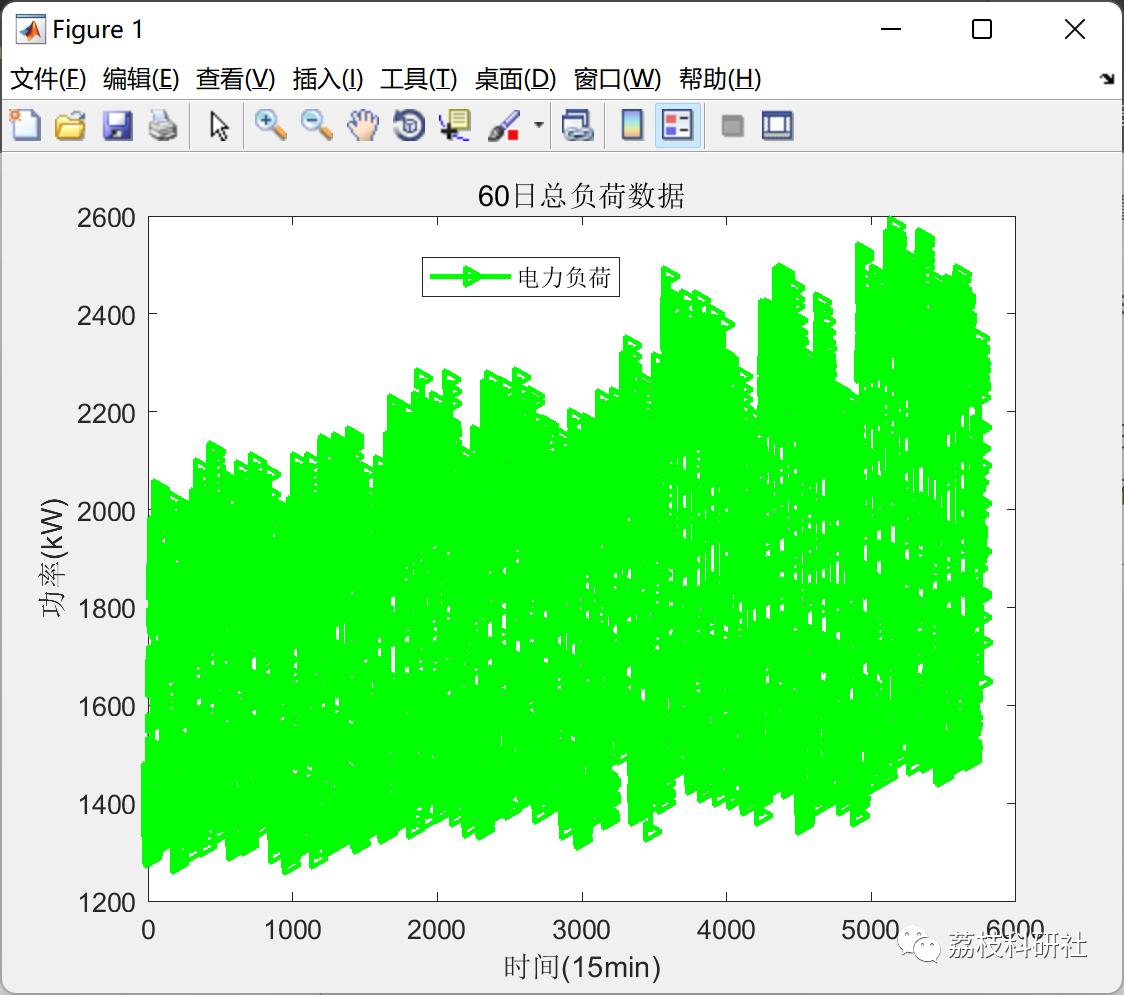
本文的数据集是一个包含60日的电力时间序列负荷数据,数据的颗粒度为15min,一天中共有96个点,使用前59日的数据进行训练,用最后一日的数据作为测试集进行负荷预测。滑动时间窗口大小设置为8,即过去两个小时内的负荷预测下一时刻的负荷。





部分代码:
function [layer_lstm,layer_bilstm,options] = Net_definition(numFeatures,numResponses,numHiddenUnits,Train_number,dorp_rate)
%% LSTM
layer_lstm = [ ...
sequenceInputLayer(numFeatures)
lstmLayer(numHiddenUnits,'OutputMode','sequence')
dropoutLayer(dorp_rate)
fullyConnectedLayer(numResponses)
regressionLayer];
%% BI-LSTM
layer_bilstm = [ ...
sequenceInputLayer(numFeatures)
lstmLayer(numHiddenUnits,'OutputMode','sequence')
dropoutLayer(dorp_rate)
fullyConnectedLayer(numResponses)
regressionLayer];
%%
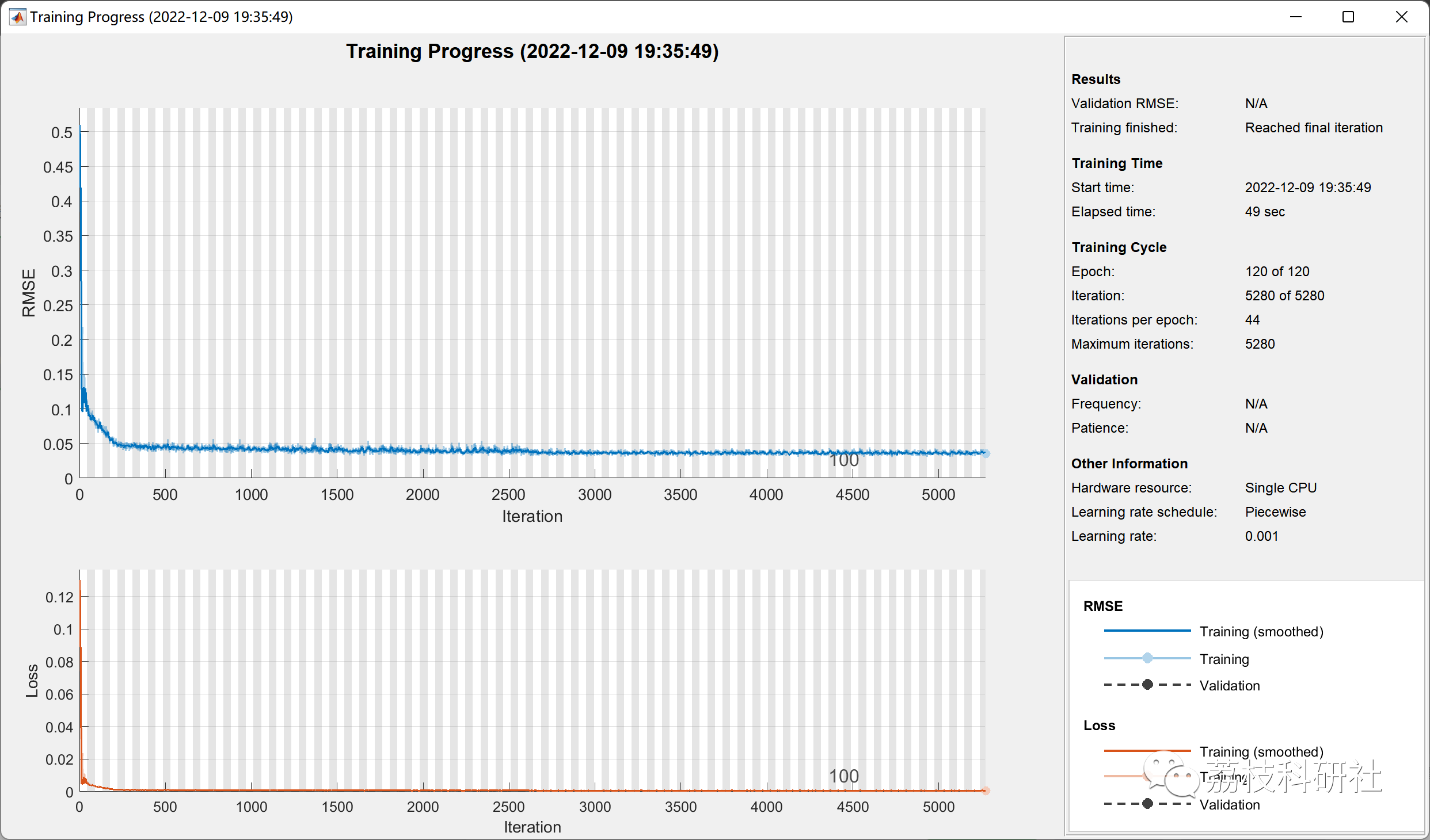
options = trainingOptions('adam', ...
'MaxEpochs',Train_number, ...
'GradientThreshold',1, ...
'InitialLearnRate',0.005, ...
'LearnRateSchedule','piecewise', ...
'LearnRateDropPeriod',Train_number/2, ...
'LearnRateDropFactor',0.2, ...
'Verbose',0, ...
'Plots','training-progress');
end
6 Matlab代码实现
7 参考文献
部分理论来源于网络,如有侵权请联系删除。
[1]李玉志,刘晓亮,邢方方,温国强,卢楠滟,何慧,焦润海.基于Bi-LSTM和特征关联性分析的日尖峰负荷预测[J].电网技术,2021,45(07):2719-2730.DOI:10.13335/j.1000-3673.pst.2020.1390.