首先查看小程序根目录中是否存在package.json文件
没有的话,在项目根目录打开cmd,输入npm init -y初始化一下,初始化一个包管理
安装vant weapp包
在根目录的cmd中输入npm i @vant/weapp@1.3.3 -S --production进行安装 @后面可以指定版本
修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
构建npm

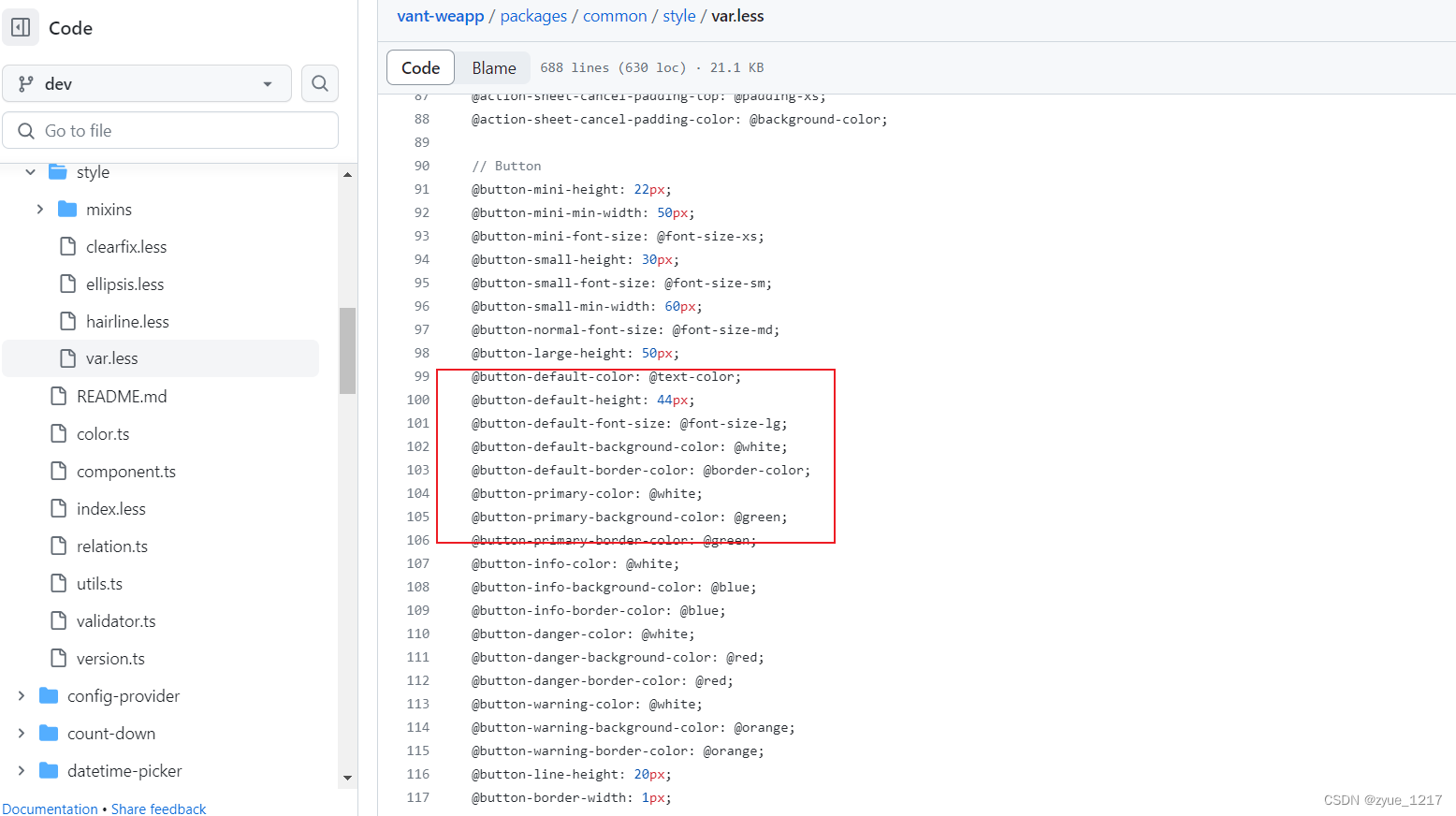
自定义主题色
定制主题色
https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less

在小程序app.wxss中在page下面定义颜色
page {
--button-default-color: #ff0000;
}
在页面中正常使用vanbutton
<van-button type="default">默认按钮</van-button>
可以看到主题色被改变