一、目标
- 能够说出什么是单页面应用程序和组件化开发
- 能够说出.vue单文件组件的组成部分
- 能够知道如何注册vue的组件
- 能够知道如何声明组件的props属性
- 能够知道如何在组件中进行样式绑定
二、目录
- 单页面应用程序
- vite的基本使用
- 组件化开发思想
- vue组件的构成
- 组件的基本使用
- 封装组件的案例
单页面应用程序
1.什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称SPA,顾名思义,指的是一个Web网站中只有唯一的一个HTML页面,所有的功能与交互都在这唯一的一个页面内完成。

2.单页面应用程序的特点
单页面应用程序将所有的功能局限于一个web页面中,仅在该web页面初始化时加载相应的资源(HTML、JavaScript和CSS)
一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转。而是利用JavaScript动态地变化HTML的内容,从而实现页面与用户的交互。
3.单页面应用程序的优点
SPA单页面应用程序最显著的3个优点如下:
①良好的交互体验
- 单页面的内容的改变不需要重新加载整个页面
- 获取数据也是通过Ajax异步获取
- 没有页面之间的跳转,不会出现“白屏现象”
②良好的前后端工作分离模式
- 后端专注于提供API接口,更易实现API接口的复用
- 前端专注于页面的渲染,更利于前端工程化的发展
③减轻服务器的压力
- 服务器只提供数据,不负责页面的合成与逻辑的处理,吞吐能力会提高几倍
4.单页面应用程序的缺点
任何一种技术都有自己的局限性,对于SPA单页面应用程序来说,主要的缺点有如下两个:
①首屏加载慢
- 路由懒加载
- 代码压缩
- CDN加速
- 网络传输压缩
②不利于SEO
- SSR服务器端渲染
5.如何快速创建Vue的SPA项目
vue官方提供了两种快速创建工程化的SPA项目的方式:
①基于vite创建SPA项目
②基于vue-cli创建SPA项目

vite的基本使用
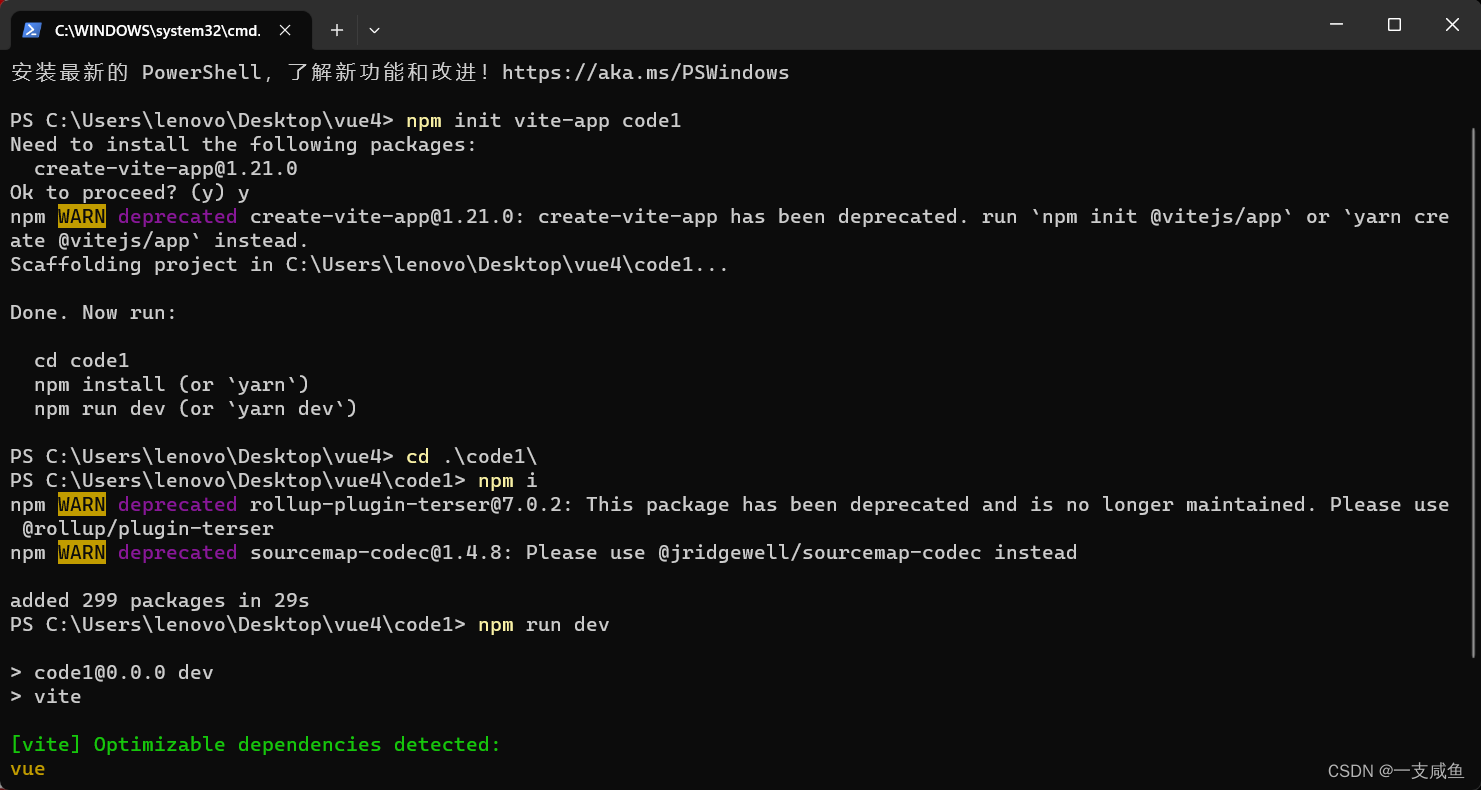
1.创建vite的项目
按照顺序执行如下的命令,即可基于vite创建vue 3.x的工程化项目:


2.梳理项目的结构
使用vite创建的项目结构如下:

- node_modules目录用来存放第三方依赖包
- public是公共的静态资源目录
- src是项目的源代码目录(程序员写的所有代码都要放在此目录下)
- .gitignore是GIt的忽略文件
- index.html是SPA单页面应用程序中唯一的HTML页面
- package.json是项目的包管理配置文件
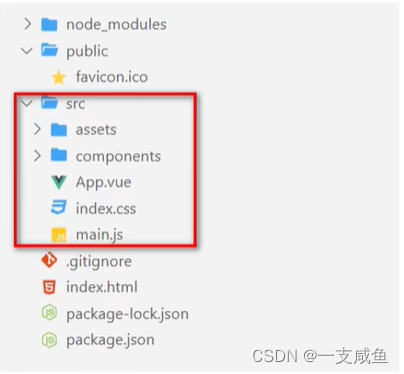
在src这个项目源代码目录之下,包含了如下的文件和文件夹:

其中:
- assets目录用来存放项目中所有的静态资源文件(css.fonts等)
- components目录用来存放项目中所有的自定义组件
- App.vue是项目的根组件
- index.css是项目的全局样式表文件
- main.js是整个项目的打包入口文件
3.vite项目的运行流程
在工程化的项目中,vue要做的事情很单纯:通过Main.js把App.vue渲染到index.html的指定区域中。
其中:
①App.vue用来编写待渲染的模板结构
②index.html中需要预留一个el区域
③main.js把App.vue渲染到了index.html所预留的区域中
3.1在App.vue中编写模板结构
清空App.vue的默认内容,并书写如下的模板结构:

3.2在index.html中预留el区域
打开index.html页面,确认预留了el区域:

3.3在main.js中进行渲染
按照vue 3.x的标准用法,把App.vue中的模板内容渲染到index.html页面的el区域中:

组件化开发思想
1.什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的部分封装为组件,从而方便项目的开发和维护。
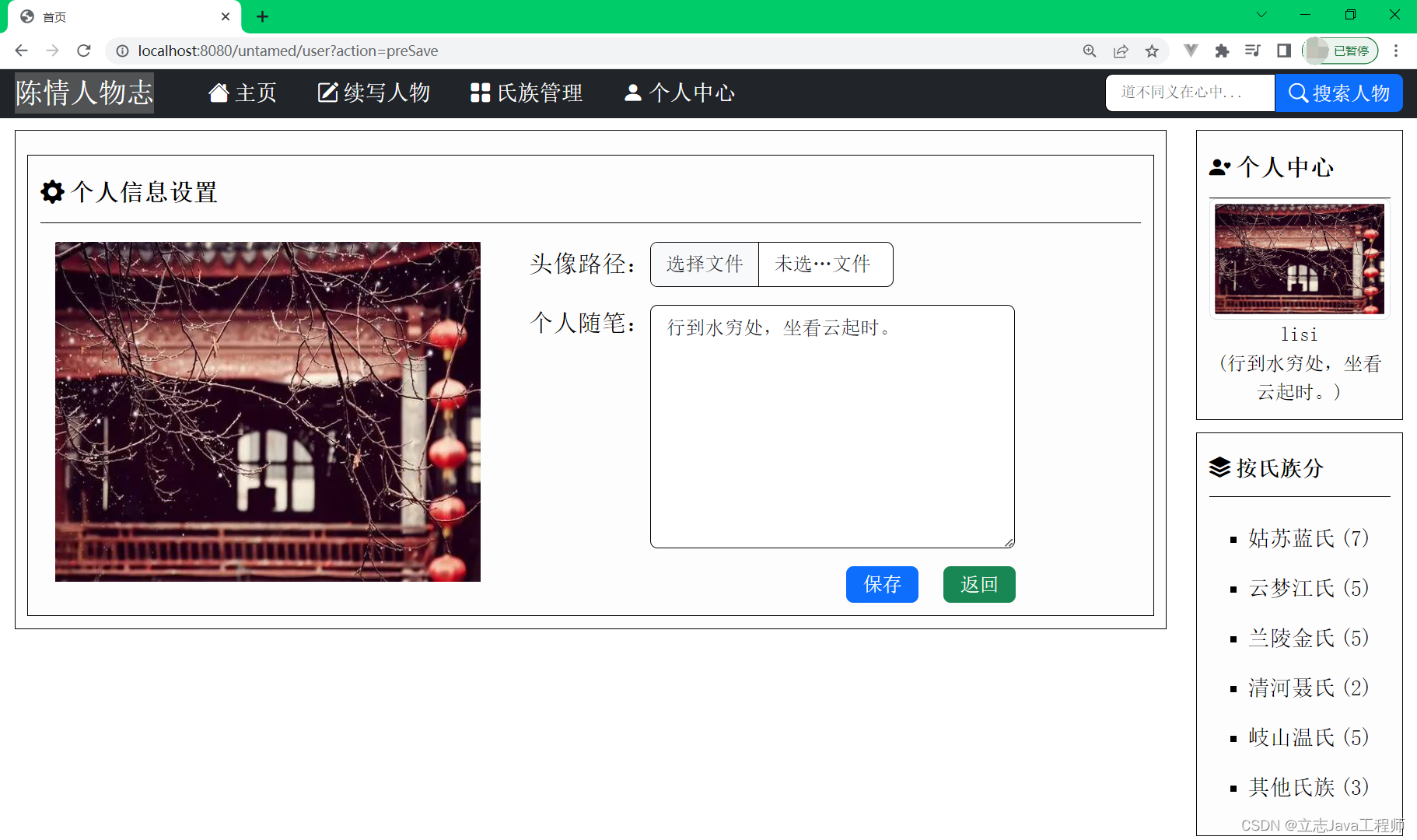
例如:http://www.ibootstrap.cn/(Bootstrap可视化布局系统 (bootcss.com))所展示的效果,就契合了组件化开发的思想。用户可以通过拖拽组件的方式,快速生成一个页面的布局结构。

2.组件化开发的好处
前端组件化开发的好处主要体现在以下两个方面:
- 提高了前端代码的复用性和灵活性
- 提高了开发效率和后期的可维护性
3.vue中的组件化开发
vue是一个完全支持组件化开发的框架。vue中规定组件的后缀名是.vue。之前接触到的App.vue文件本质上就是一个vue的组件。
vue组件的构成
1.vue组件的构成
每个 .vue组件都由3部分构成,分别是:
- template->组件的模板结构
- script->组件的JavaScript行为
- style->组件的样式
其中,每个组件中必须包含template模板结构,而script行为和style样式是可选的组成部分。
2.组件的template节点
vue规定:每个组件对应的模板结构,需要定义到<template>节点中。

注意:<template>是vue提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的DOM元素。
2.1在template中使用指令
在组件的<template>节点中,支持使用前面所学的指令语法,来辅助开发之渲染当前组件的DOM结构。

2.2在template中定义根节点
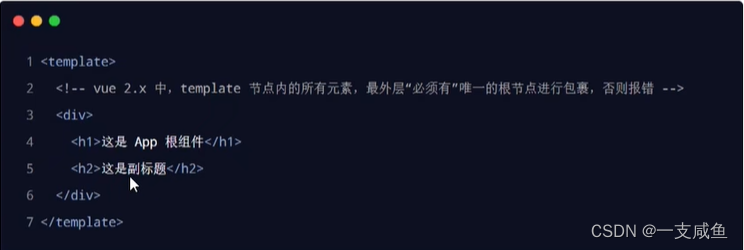
在vue 2.x的版本中,<template>节点内的DOM结构仅支持单个根节点:

但是,在vue 3.x的版本中, <template>中支持定义多个根节点:

3.组件的script节点
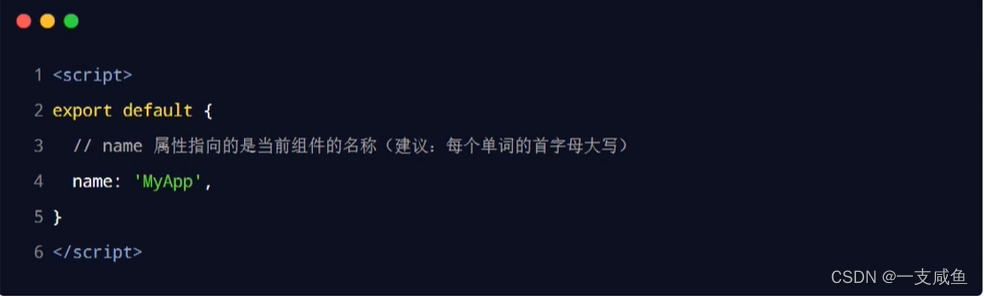
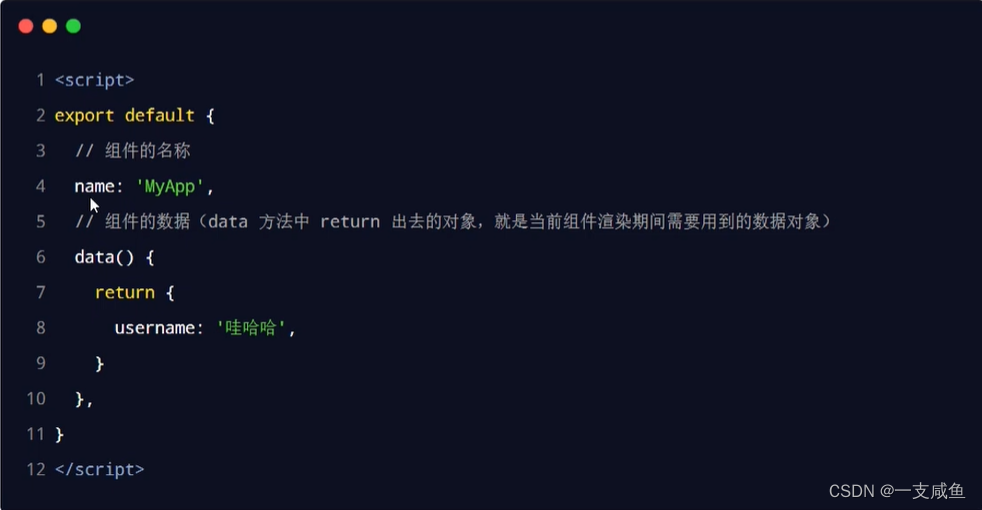
vue规定:组件内的<script>节点是可选的,开发者可以在<script>节点中封装组件的JavaScript业务逻辑。<script>节点的基本结构如下:

3.1script中的name节点
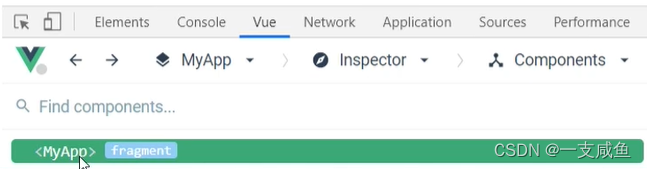
可以通过name节点为当前组件定义一个名称:

在使用vue-devtools进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:

3.2 script中的data节点
vue组件渲染期间需要用到的数据,可以定义在data节点中:

3.3 script中的methods节点
组件中的事件处理函数,必须定义到methods节点中,实例代码如下:

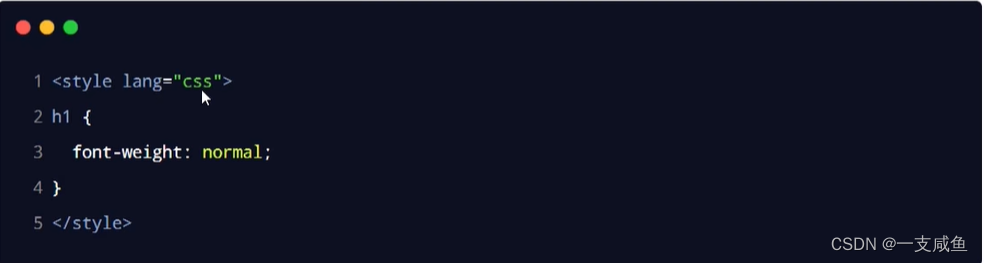
4.组件的style节点
vue规定:组件内的<style>节点是可选的,开发者可以在<style>节点中编写样式美化当前组件UI结构。<script>节点的基本结构如下:

其中<style>标签上的lang="css"属性是可选的,它表示所使用的样式语言。默认只支持普通的css语法,可选值还有less、scss等。
4.1让style中支持less语法
如果希望使用less语法编写组件的style样式,可以按照如下两个步骤进行配置:
①运行 npm install less-D命令安装依赖包,从而提供less语法的编译支持
②在<style>标签上添加lang="less"属性,即可使用less语法编写组件的样式

组件的基本使用
1.组件的注册
组件之间可以进行相互的引用,例如:

vue中组件的引用原则:先注册后使用。
1.1注册组件的两种方式
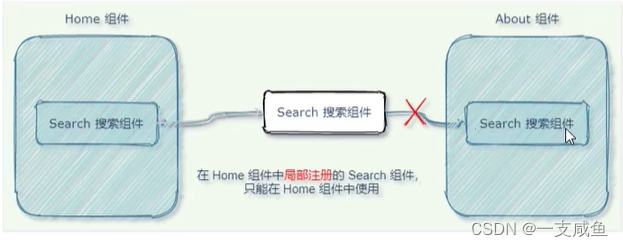
vue中注册组件的方式分为“全局注册”和“局部注册”两种,其中:
- 被全局注册的组件,可以在全局任何一个组件内使用

- 被局部注册的组件,只能在当前注册的范围内使用

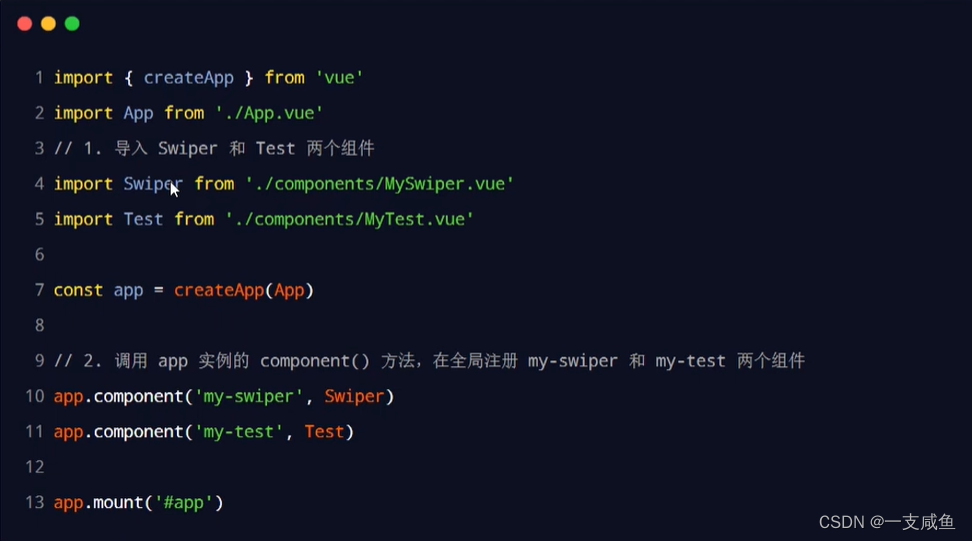
1.2全局注册组件

1.3使用全局注册组件
使用app.component()方法注册的全局组件,直接以标签的形式进行使用即可,列如:

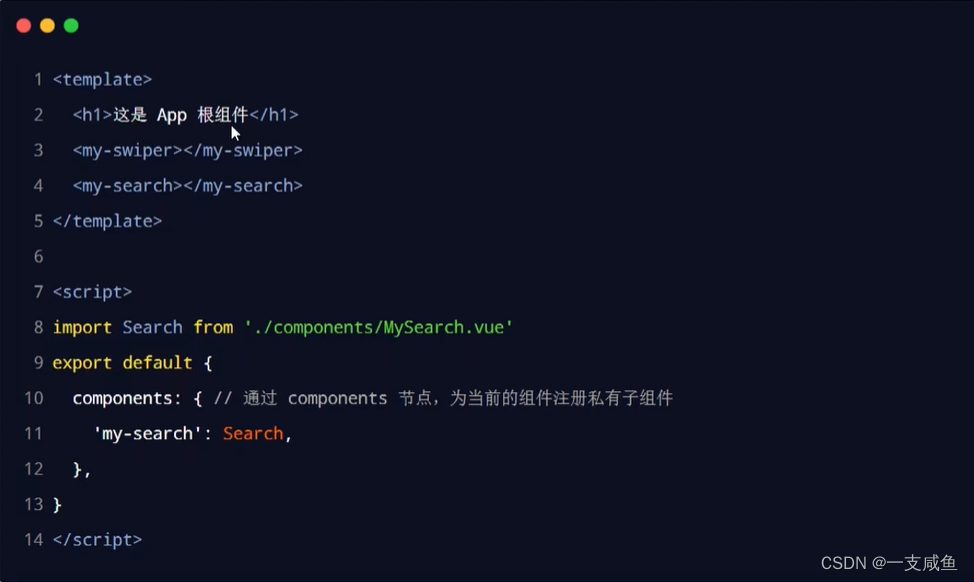
1.4局部注册组件

1.5全局注册和局部注册的区别
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用
应用场景:
如果某些组件在开发期间的使用频率很高,推荐进行全局注册;
如果某些组件只在特定的情况下会被用到,推荐进行局部注册。
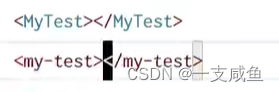
1.6组件注册时名称的大小写
在进行组件的注册时,定义组件注册名称的方式有两种:
①使用kabab-case命名法(俗称短横线命名法,例如my-swiper和my-search)
②使用PascalCase命名法(俗称帕斯卡命名法或大驼峰命名法,例如MySwiper)
短横线命名法的特点:
- 必须严格按照短横线名称进项使用
帕斯卡命名法的特点:
- 既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用

注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因此它的实用性更强
1.7 通过name属性注册组件
在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的name属性作为注册后组件的名称,示例代码如下:

2.组件之间的样式冲突问题
父组件的样式会影响子组件
默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:
①单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面进行呈现的
②每个组件中的样式,都回影响整个index.html页面中的DOM元素
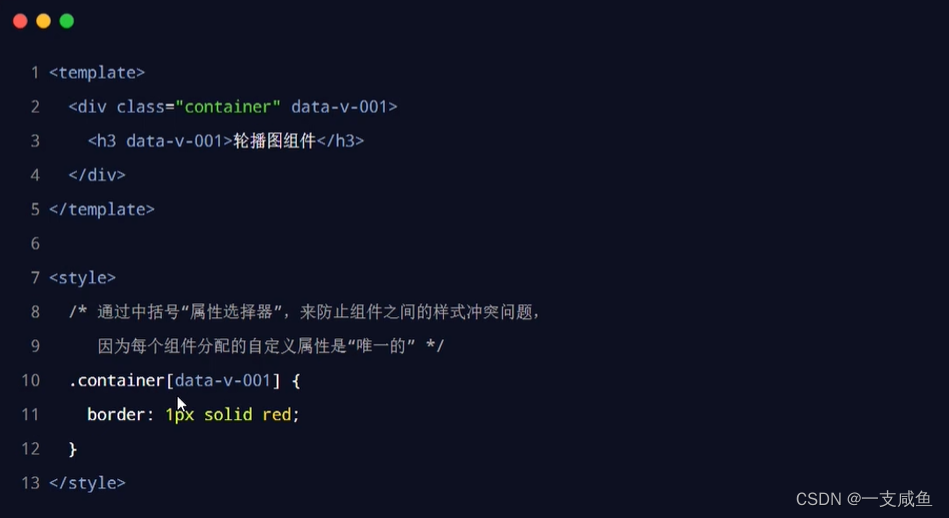
2.1思考:如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:

2.2 style节点的scoped属性
为了提高开发效率和开发体验,vue为style节点提供了scoped属性,从而防止组件之间的样式冲突问题:

2.3 /deep/样式穿透
如果给当前组件的style节点添加了scoped属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用/deep/深度选择器

注意:/deep/ 是vue2.x中实现样式穿透的方案。在vue3.x中推荐使用 :deep() 代替/deep/

3.组件的props
为了提高组件的复用性,在封装vue组件时需要遵守如下的原则:

为了方便使用者为组件提供要展示的数据,vue组件提供了props的概念。
3.1 什么是组件的props
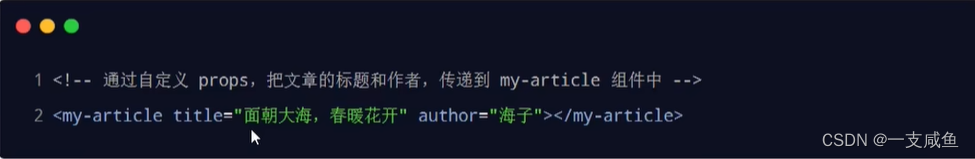
props是组件的自定义属性,组件的使用者可以通过props把数据传递到子组件内部,供子组件内部进行使用。代码示例如下:

props的作用:父组件通过props向子组件传递要展示的数据
props的好处:提高了组件的复用性。
3.2在组件中生命props
在封装vue组件时,可以把动态的数据项生命为props自定义属性。自定义属性可以在当前组件的模板结构中被直接使用。示例代码如下:

3.4动态绑定props的值
可以使用v-bind属性绑定的形式,为组件动态绑定props的值,示例代码如下:

3.5props的大小写命名
组件中如果使用"camelCase(驼峰命名法)"声明了props属性的名称,则有两种方式为其绑定属性的值:

4.Class与Style绑定
在实际开发中经常会遇到动态操作元素样式的需求。因此,vue允许开发者通过v-bind属性绑定指令,为元素动态绑定class属性的值和行内的style样式。
4.1 动态绑定HTML的class
可以通过三元表达式,动态的为元素绑定class的类名。示例代码如下:

4.2以数组语法绑定HTML的class
如果元素需要动态绑定多个class的类名,此时可以使用数组的语法格式:

4.3以对象语法绑定HTML的class
使用数组语法动态绑定class会导致模板结构臃肿的问题。此时可以使用对象语法进行简化:

4.4 以对象语法绑定内联的style
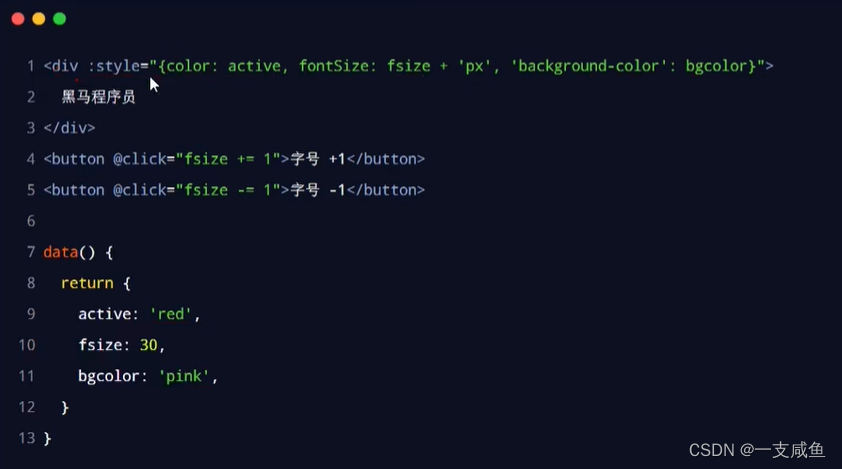
:style 的对象语法十分直观——看着非常像CSS。但其实是一个JavaScript对象。CSS property名可以用驼峰式或短横线分割来命名:(想要去掉-就要改成大写形式,例如:fontSize,想要保留-就要加‘ ’,例如:‘background-color’)

总结
- 能够说出什么是单页面应用程序及组件化开发
- SPA、只有一个页面、组件是对UI结构的复用
2.能够说出.vue单文件组件的组成部分
- template、script、style(scoped、lang)
3能够知道如何注册vue的组件
- 全局注册(app.component)、局部注册(components)
4.能够知道如何声明组件的props属性
- props数组
5.能够知道如何在组件中进行样式绑定
- 动态绑定class、动态绑定style