目录
1.概念
2.菜单栏——QMenuBar
3.工具栏
添加QAction
工具栏属性设置
5.状态栏——QStatusBar
6 停靠窗口
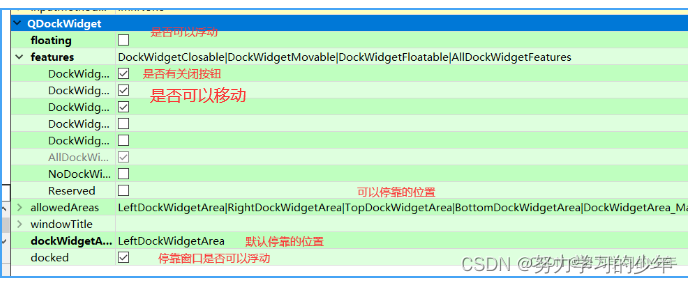
属性设置
1.概念
QMainWindow 是标准基础窗口中结构最复杂的窗口,QMainWindow继承QWidget,他在QWidget的基础上提供了菜单栏,工具栏,状态栏。

QMainWindow主窗口各个部分分布:

以QT编译器作为例子:

- 菜单栏:只能有一个,位于窗口的最上方
- 工具栏:可以有多个,默认提供了一个,窗口的上下左右都可以停靠
- 状态栏:只能有一个,位于窗口最下方
- 停靠窗口:可以有多个,默认没有提供,窗口的上下左右都可以停靠
菜单栏,工具栏,状态栏的在ui界面的创建和移除。

2.菜单栏——QMenuBar
- QMenu:菜单
- QMenuBar:菜单栏,它可以存放多个菜单

在菜单栏中添加菜单项:

QAction:动作类,用户当作一个菜单项或工具项插入菜单或工具栏

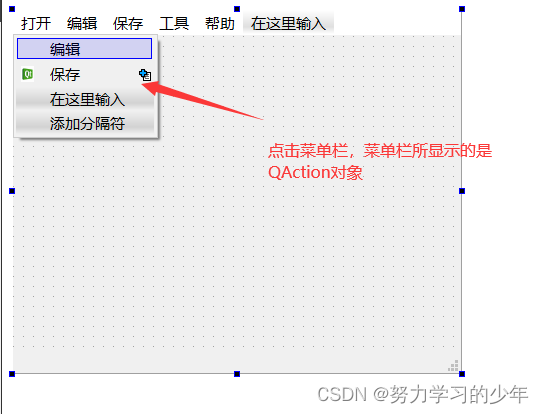
在菜单列表中添加QAction对象:
1.在窗口的最下边电机新建,添加新的action对象,用这种方法的好处是QAction对象的文本可以显示中文。

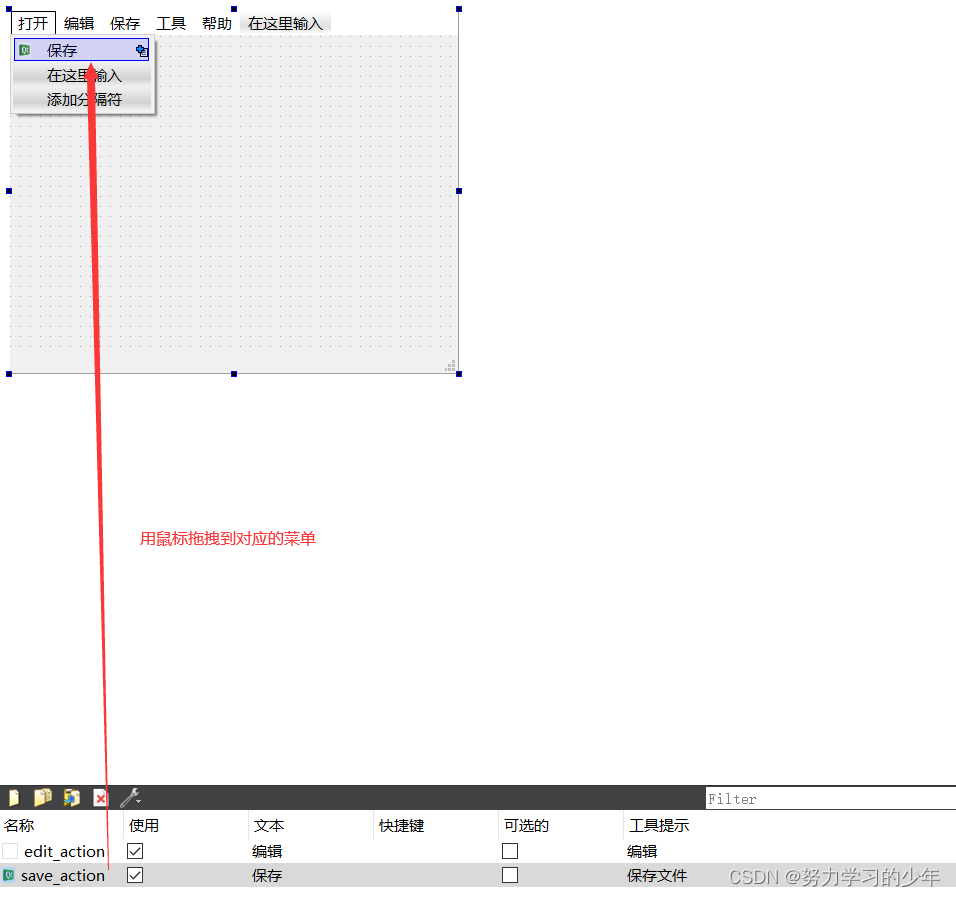
2. 用鼠标拖拽到对应的菜单

QAction的信号:
//点击QAction对象,发射出一个信号
void triggered(bool checked = false)
给保存QAction设置对应的槽函数:
connect(ui->save_action,&QAction::triggered,this,[=](){
qDebug()<<"保存文件";
});3.工具栏
- QToolBar:工具栏
- 工具栏的存储的对象也是QAction

- 工具栏它可以有多个,可以存放在窗口的 上下左右:

添加QAction
第一种方式:UI界面

公共成员函数:
// 在QMainWindow窗口中添加工具栏
void QMainWindow::addToolBar(Qt::ToolBarArea area, QToolBar *toolbar);
void QMainWindow::addToolBar(QToolBar *toolbar);
QToolBar *QMainWindow::addToolBar(const QString &title);
// 将Qt控件放到工具栏中
// 工具栏类: QToolBar
// 添加的对象只要是QWidget或者启子类都可以被添加
QAction *QToolBar::addWidget(QWidget *widget);
// 添加QAction对象
QAction *QToolBar::addAction(const QString &text);
QAction *QToolBar::addAction(const QIcon &icon, const QString &text);
// 添加分隔线
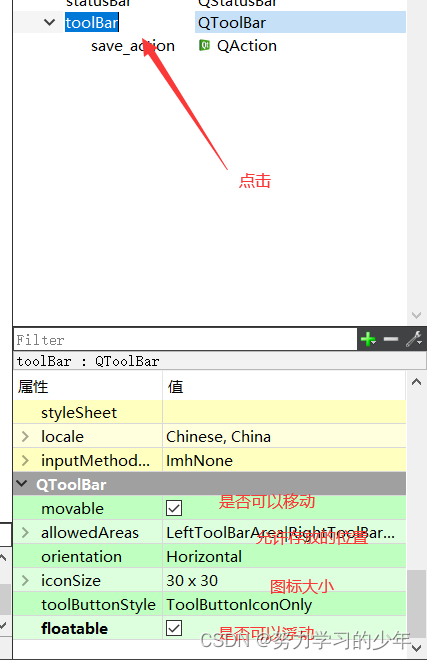
QAction *QToolBar::addSeparator()工具栏属性设置
在 UI 窗口的树状列表中,找到工具栏节点,就可以到的工具栏的属性设置面板了,这样就可以根据个人需求对工具栏的属性进行设置和修改了。

5.状态栏——QStatusBar
状态栏 是窗口中最底部的位置,它一般用来显示提示信息,可以在状态栏中添加某些控件,显示某些属性,使用最多的就是添加标签 QLabel,QPushButton等控件。

常用的接口:
//往状态栏中的往后插入一个控件
void addWidget(QWidget *widget, int stretch = 0)
//往状态栏的strech位置插入一个控件
int insertWidget(int index, QWidget *widget, int stretch = 0)
槽函数:
//在状态栏的最前面显示消息,并显示指定毫秒数的给定消息(超时
//如果timeout为0(默认值),则消息将一直显示,
//直到调用clearMessage()插槽或再次调用showMessag//()槽以更改消息为止。
void showMessage(const QString &message, int timeout = 0)
//清除专题栏消息
void clearMessage()
添加控件:
QPushButton* but=new QPushButton("开始");
QLabel* l=new QLabel("hello world");
ui->statusBar->addWidget(but);
ui->statusBar->addWidget(l);

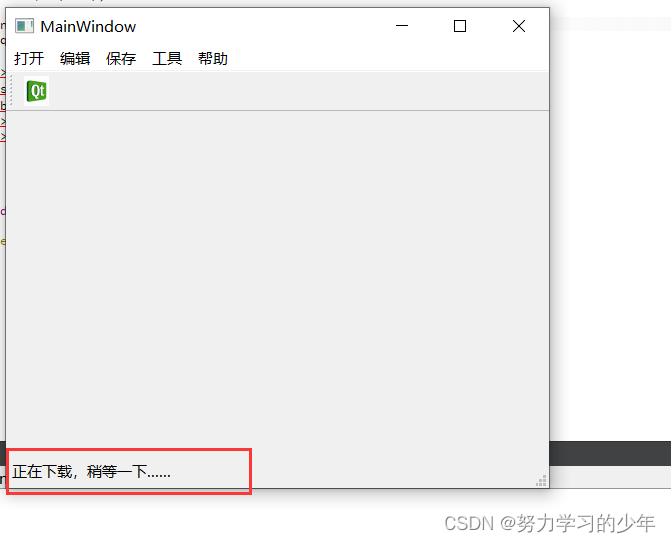
代码:
ui->statusBar->showMessage("正在下载,稍等一下......");
状态栏中的控件和状态消息都会互相被遮盖,取决于谁先创建出来,一般控件和状态消息只能选其一来显示。
6 停靠窗口
停靠窗口可以通过鼠标拖动停靠到窗口的上、下、左、右,或者浮动在窗口上方。如果需要这种类型的窗口必须手动添加,如果在非QMainWindow类型的窗口中添加了停靠窗口, 那么这个窗口是不能移动和浮动的。

属性设置




![[golang gin框架] 40.Gin商城项目-微服务实战之Captcha验证码微服务](https://img-blog.csdnimg.cn/img_convert/57a89a899894d60f20d39f5c84fde3b5.png)


![学习babylon.js --- [1] 初次体验和安装](https://img-blog.csdnimg.cn/f9a69cb3cb214b75af9ba4dbffa98961.png)