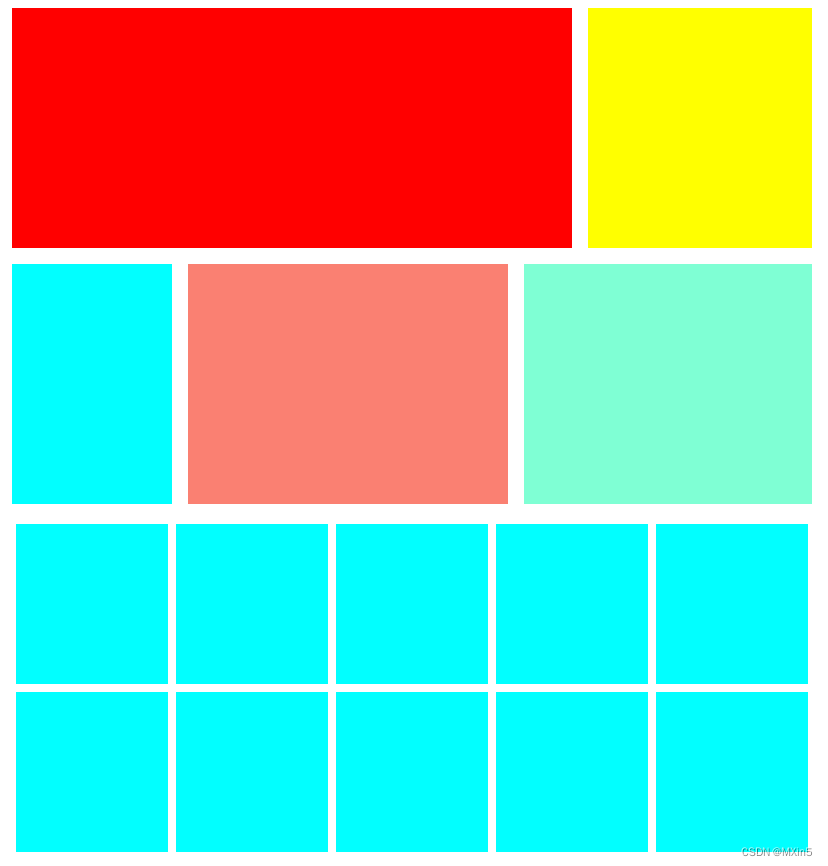
要开发网页,必须要搞懂这三种div+css布局技术!(1)左右两列布局;(2)1行3列;(3)1行多列或多行多列布局;只要你掌握了这三种布局方式,那搭建一个完整的网页框架肯定是一点问题都没有。
实现效果:

详细代码:
代码包含详细注释,一看就会。直接复制代码浏览器打开查看效果即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前端必会的3中CSS布局技术</title>
<!--type="text/css"样式为css
width: 1000px;div的宽度,一般的宽度是1280px
height: 1500px;高度会自动往下伸
浏览器默认<body>有间距8px,设置为0px
margin: 30px auto 0px; 上外边距30px,左右边距自动 下外边距为0pxs
-->
<style type="text/css">
/*去除body的外边距*/
body, ul {
margin: 0px;
padding: 0px;
}
/*去除ul的点*/
ul {
list-style: none;
}
/*最大的盒子的样式*/
.container {
width: 1000px;
/*height: 1500px;*/
/*border: 2px solid red;*/
margin: 30px auto 0px;
}
/*一行两列的最大盒子样式*/
.column2 {
/*border: 2px solid black;*/
}
/*float: left; 左浮动,如果单独加左浮动,下面的黄色就会自动贴上来,
被红色盖住,如果想测试,将column2-2的高度改成400px
但是column2-1和column2-2都被设置float浮动了,column2就会塌陷了。
如何解决呢? 清楚浮动
*/
.column2-1 {
width: 700px;
height: 300px;
background-color: red;
float: left;
}
.column2-2 {
width: 280px;
height: 300px;
background-color: yellow;
float: right;
}
/*清除浮动
clear: left; 只能清除div左浮动(即 float: left)问题,
不能清除右浮动问题,你可以将column2-1的高度改成200px,就会发现问题
clear: both;解决左右浮动问题
*/
.clear {
/*clear: left;*/
clear: both;
}
/*一行散列,最大的盒子*/
.column3 {
/*border: 2px solid red;*/
margin-top: 20px;
}
/*3个盒子布局在一行的第一种方式:分别加上左浮动 float: left;
第二种方式:第一第二左浮动,第三右浮动
*/
.column3-1 {
width: 200px;
height: 300px;
background-color: aqua;
float: left;
}
.column3-2 {
width: 400px;
height: 300px;
background-color: salmon;
float: left;
margin-left: 20px;
}
.column3-3 {
width: 360px;
height: 300px;
background-color: aquamarine;
float: right;
}
/*清除浮动的第二种方式
.clearfix:after就相当于在div后面创建了一个伪元素
content: "111"表示伪元素中的内容
display: block;设置成块级元素才能
*/
.clearfix:after {
/*content: "111";*/
content: "";
display: block;
background-color: brown;
clear: both;
}
/*多行多列
最大的盒子
*/
.column-n {
/*border: 2px solid purple;*/
margin-top: 20px;
}
.column-n ul {
/*background-color: sandybrown;*/
}
.column-n li {
width: 190px;
height: 200px;
/*border: 1px solid red;*/
float: left;
margin: 5px;
background-color: aqua;
}
</style>
</head>
<body>
<!--class="containner"容器,其中的样式会使用.containner中的-->
<!--class="container"最大的盒子-->
<div class="container">
<!--一行两列,一个大的盒子装两个小的盒子-->
<div class="column2">
<div class="column2-1">
</div>
<div class="column2-2">
</div>
<!--清除column2浮动问题,清除浮动一般写在最后面-->
<div class="clear"></div>
</div>
<!--一行三列
第二种清除column浮动问题clearfix 清除浮动
.clearfix:after就相当于在div后面创建了一个伪元素
-->
<div class="column3 clearfix">
<div class="column3-1">
</div>
<div class="column3-2">
</div>
<div class="column3-3">
</div>
</div>
<!--多行多列-->
<div class="column-n">
<ul class="clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>