1. 使用vue-cli创建工程
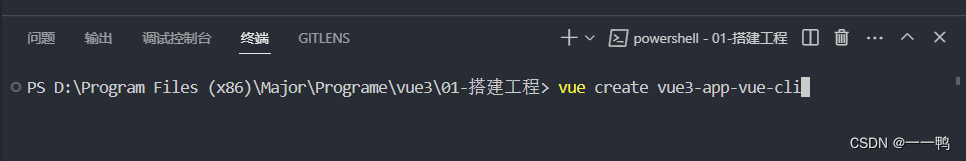
1. 命令:vue create xxx

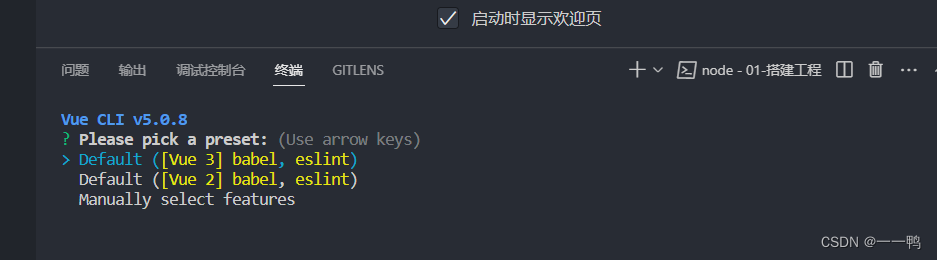
2. 选择vue3版本

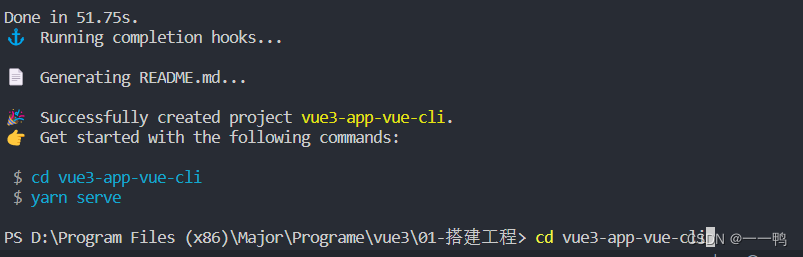
3. 进入目录

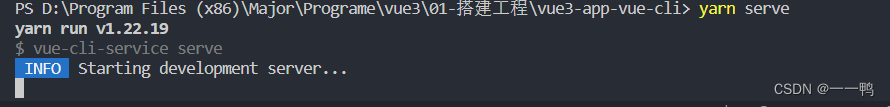
4. 运行: npm run serve

在执行完运行指令后如果报错请查看是否是以下错误,如果是可以按以下步骤进行解决:
ERROR in Conflict: Multiple assets emit different content to the same filename index.html
2. 使用vite脚手架(构建工具)搭建工程
命令:npm init vite xxx
临时去下载vite后去创建一个名称为xxx的项目

安装依赖:npm i
注意:安装依赖之前先进入到创建的工程目录

运行:npm run dev

vue-cli创建的工程和vite创建的工程的区别:
1、 页面文件index.html: vue-cli的在public目录,vite的在src目录。
2、引用别的东西时:vite创建的工程除了.js后缀名其余引入的时候的都要加上后缀名


















![[Error] graphics.h: No such file or directory](https://img-blog.csdnimg.cn/1b298edf67734e1eb1f19db5bebd2922.png)
