文章目录
- 1.计算一定要精确,不要让内容的宽高超出我们设置的宽高,在IE6下内容会撑开设置好的宽高
- 2.元素浮动,宽度需要内容撑开,就给里面的块元素都加浮动
- 3.在ie6.ie7下元素要浮动并在同一行 就给这些元素都加浮动
- 4.注意标签嵌套规范
- 5.IE6下元素高度小于19px的时候。会被当做19px来处理
- 6. border:1px dotted 在IE6下不支持
- 7.解决margin传递到父级问题
- 8.在IE6下,块元素同时有浮动、横向margin值时,横向的margin值会被放大两倍:
- 9.在IE6,7下li本身没浮动,但是li内容有浮动,li下边就会产生一个间隙
- 10在IE6,7下最小高度问题和li间隙问题同时存在的时候给li加浮动 float:left overflowe:hidden
- 11.在IE6,当一行子元素占有宽度之和和父级的宽度相差超过3px,或有不满行状态最后一行的子元素下的margin在IE6下会失效
- 12.IE6下文字溢出:子元素的宽度与父级的宽度相差小于3px的时候或两个浮动元素中间有注释或者内嵌元素
- 13.当浮动元素和绝对定位元素是并列关系的时候,在IE6下绝对定位元素会消失
- 14 在IE6、7下,子元素有相对定位的话,父级的overflower包不住子元素
- 15在IE6下绝对定位元素的父级宽高是奇数的时候,元素的right值和bottom值会有1px的偏差
- 16.IE6下不支持绝对定位
- 17.IE6下同时给tbody、tr同时背景赋值,那么tbody的背景值会消失
- 18.IE6、7下输入类型的表单控件上下各有1px的间隙
- 19.在IE6、7下输入类型的表单控件加border:none;无效
- 20在IE6、7下输入类型的表单控件输入文字的时候,图片背景会跟着一块移动
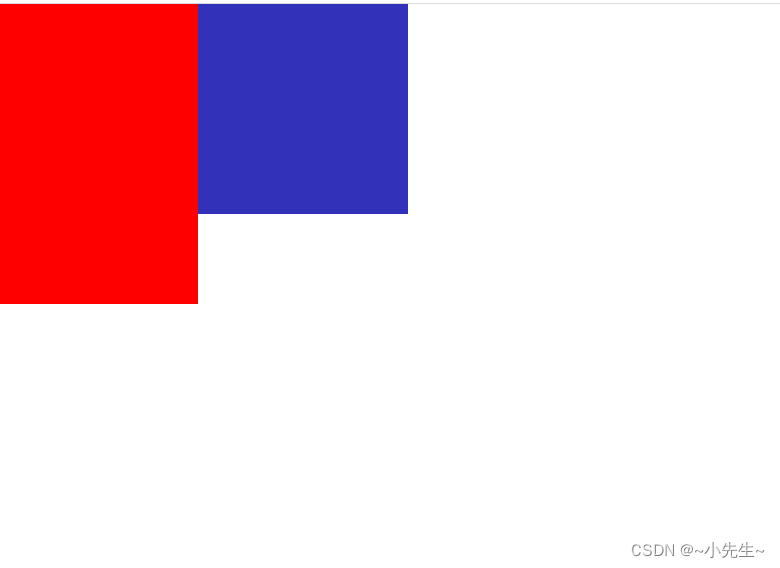
1.计算一定要精确,不要让内容的宽高超出我们设置的宽高,在IE6下内容会撑开设置好的宽高
.box {
width: 400px;
}
.left {
width: 200px;
height: 300px;
background: red;
float: left;
}
.right {
width: 200px;
float: left;
background-color: aqua;
}
.div {
width: 180px;
height: 180px;
background: rgb(49, 49, 185);
padding: 15px;
}
<div class="box">
<div class="left"></div>
<div class="right">
<div class="div">
</div>
</div>
</div>

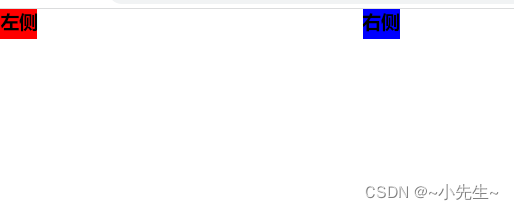
2.元素浮动,宽度需要内容撑开,就给里面的块元素都加浮动

.box1 {
width: 400px;
}
.left1 {
background: red;
float: left;
}
.right1 {
background: blue;
float: right;
}
<div class="box1">
<div class="left1">
<h3>左侧</h3>
</div>
<div class="right1">
<h3> 右侧</h3>
</div>
</div>
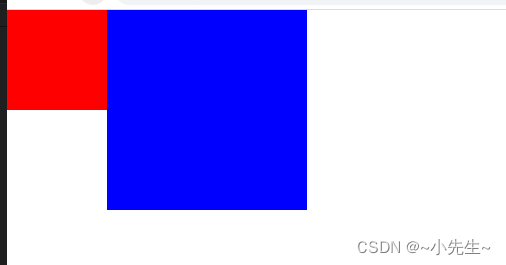
3.在ie6.ie7下元素要浮动并在同一行 就给这些元素都加浮动

.div1{width: 100px;height: 100px;background: red;float: left;}
.div2{width: 200px;height: 200px;background: blue;float: left;}
<div class="div1"></div>
<div class="div2"></div>
4.注意标签嵌套规范

p{width: 100px;height: 100px;background-color: aquamarine;}
<p>
<h3></h3>
</p>
5.IE6下元素高度小于19px的时候。会被当做19px来处理
解决方法:overflow:hidden
6. border:1px dotted 在IE6下不支持
解决办法:切背景平铺
7.解决margin传递到父级问题
解决方法: 1.父级加浮动 float:left
2.父级加overflow: hidden;(IE6下不兼容)
3.IE6下触发haslayout
4.父级有边框的时候,子元素的margin值消失

.div3{ background-color:brown;border: 1px solid #000; }
.div4{width: 200px;height: 200px;background-color: aquamarine;margin: 100px;}
<div class="div3">
<div class="div4"></div>
</div>
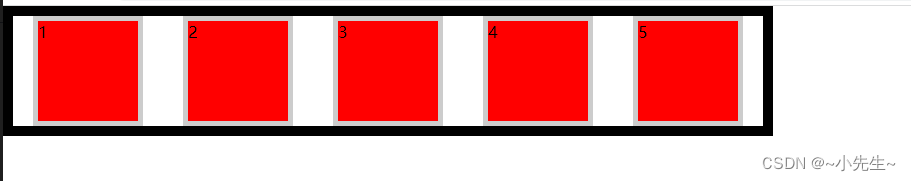
8.在IE6下,块元素同时有浮动、横向margin值时,横向的margin值会被放大两倍:
margin-right 一行右侧第一个元素有双边距
margin-left 一行左侧第一个元素有双边距
解决方法:display:inline;

.div5{ float: left;border:10px solid #000}
.div5 div{width: 100px;height: 100px;background: red;margin: 0 20px;border: 5px solid #ccc;float: left;}
<div class="div5">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
9.在IE6,7下li本身没浮动,但是li内容有浮动,li下边就会产生一个间隙
解决办法:
1.给li加浮动
2.给li加vertical-align
10在IE6,7下最小高度问题和li间隙问题同时存在的时候给li加浮动 float:left overflowe:hidden
11.在IE6,当一行子元素占有宽度之和和父级的宽度相差超过3px,或有不满行状态最后一行的子元素下的margin在IE6下会失效
12.IE6下文字溢出:子元素的宽度与父级的宽度相差小于3px的时候或两个浮动元素中间有注释或者内嵌元素
解决方法:用div把注释或者内嵌元素用div包起来
13.当浮动元素和绝对定位元素是并列关系的时候,在IE6下绝对定位元素会消失
解决办法:给绝对定位元素外面包div

<div class="div6">
<ul></ul>
<div>
<span></span>
</div>
</div>
.div6{width: 200px;height: 200px;border: 1px solid #000;position: relative;}
span{width: 50px;height: 50px;background: yellow;position: absolute;right: -20px;top :0;}
ul{width: 150px;height: 150px;background: red;margin: 0 0 0 50px;padding: 0;float: left;display: inline;}
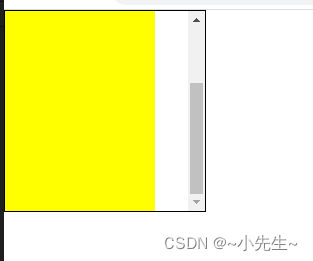
14 在IE6、7下,子元素有相对定位的话,父级的overflower包不住子元素
解决办法:给父级也加相对定位

.div14{width: 200px;height: 200px;border: 1px solid #000;overflow: auto;position: relative;}
.div141{width: 150px;height: 300px;background: yellow;position: relative;}
<div class="div14">
<div class="div141"></div>
</div>
15在IE6下绝对定位元素的父级宽高是奇数的时候,元素的right值和bottom值会有1px的偏差
16.IE6下不支持绝对定位
17.IE6下同时给tbody、tr同时背景赋值,那么tbody的背景值会消失
18.IE6、7下输入类型的表单控件上下各有1px的间隙
解决办法:加浮动
19.在IE6、7下输入类型的表单控件加border:none;无效
解决办法:重置input的背景
20在IE6、7下输入类型的表单控件输入文字的时候,图片背景会跟着一块移动
解决方法:把背景加给父级,并且清掉输入表单的背景

.div18{width: 100px;height: 30px;border: 1px solid red;background: url(ball.png) no-repeat; }
input{width: 100px;height: 30px;border: none;margin: 0;padding: 0;background: none;}
<div class="div18">
<input type="text">
</div>









![[SSM]Spring6基础](https://img-blog.csdnimg.cn/img_convert/6b48bedb3f21d7f955cdb7d991006fec.png)