文章目录
- 概述
- 增删改查
- 操作工具类封装
- 前端api
- 前端关键接口调用(以年度举例,其他维度类似)
- 列表获取
- 添加内容
- 修改内容
概述
本地存储有好几种,每种的优缺点本文就不赘述了,一搜一大堆。
本文只介绍indexedDB的使用。
能够操作indexedDB的api有好几个。
官方Api
阮一峰的indexedDB教程
第三方操作api-idb:guthub | npm
第三方操作api-localforage:localforage(不仅仅操作indexedDB,也可以操作其他本地存储)
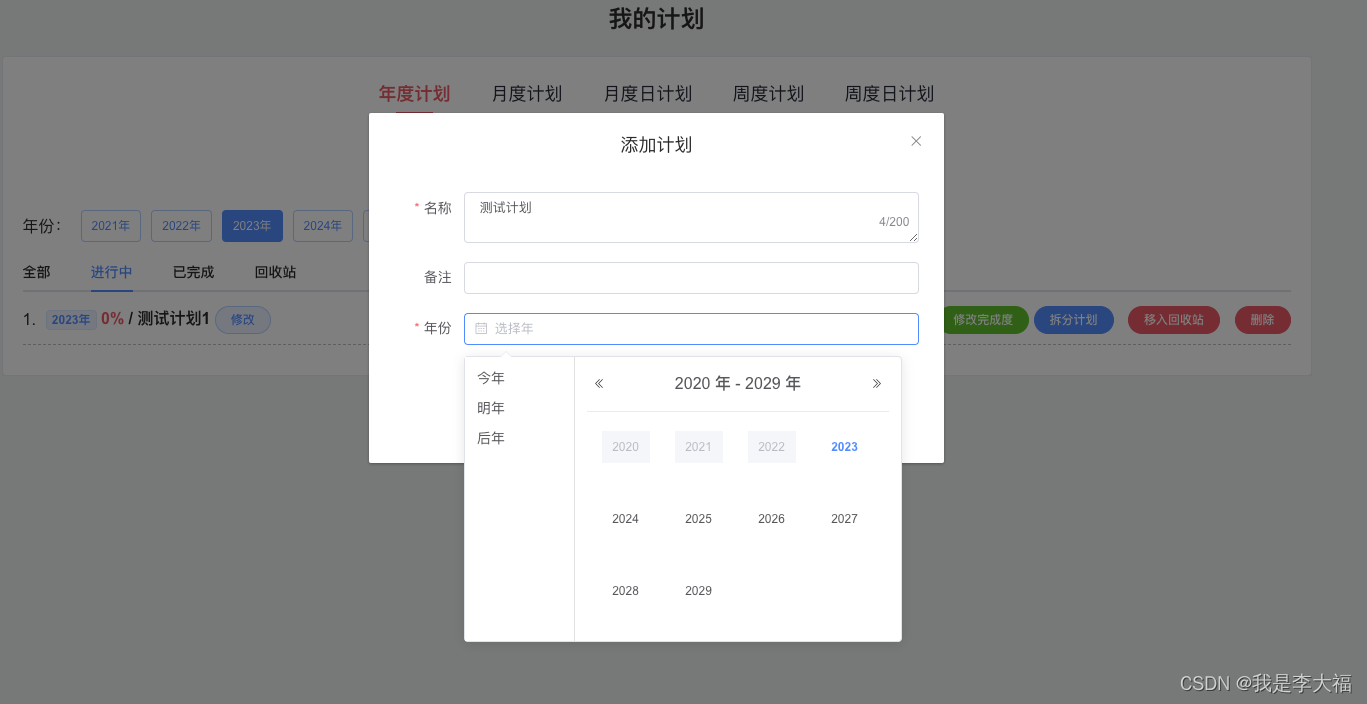
项目介绍: 本次主要使用localforage做一个计划表,采用年、月、周、日4个维度进行增改查。
遇到的问题:
在进行添加操作后,列表不能立马获取到新增的内容,所以目前采用setTimeout 延时获取列表,希望以后遇到更好的办法。关于localforage具体操作介绍,请查看上面的链接。
【视频审核后补偿】



增删改查
操作工具类封装
// LocalForage.js
/**
* 删除采用的改标签,所以没有封装删除功能,直接使用的修改
*/
import LocalForage from "localforage";
// 默认添加的字段
const todoItem = {
del: false, //进回收站
deleted: false, //出回收站
createTime: new Date().toISOString(),
}
// 创建实例,不同数据使用不同实例,由于数据是4个维度,所有需要使用实例,如果只有一个维度,这里可以省略,后续直接使用`LocalForage`进行操作就可以。
const createStore = (storeName) => {
return LocalForage.createInstance({
name: "plan-"+storeName
});
}
// 获取列表:获取表数据
const getList = async (tableName) => {
const arr = []
await createStore(tableName).iterate((value, key, idx) => {
value['id'] = key
arr.push(value)
})
return new Promise((resolve, reject) => {
resolve(arr.sort((a, b) => b['id'] - a['id']))
})
}
// 添加
const add = async (tableName, data) => {
Object.assign(data, todoItem)
const key = String(new Date().getTime())
data['id']=key // 把存库的key也在数据存一份,方便后期修改数据使用
const res = createStore(tableName).setItem(key, data)
return new Promise((resolve, reject) => {
resolve(res)
})
}
// 编辑
const edit = (tableName,data) => {
const res = LocalForage.setItem(data['id'], data)
return new Promise((resolve, reject) => {
resolve(res)
})
}
export { getList, add, edit}
前端api
// @/api/plan.js
import { getList, add, edit} from "@/libs/LocalForage";
// 获取列表:年度列表
export const getListYear = async (params) => {
const res = await getList('year')
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 添加:年度数据
export const addYear = async (data) => {
const res = await add('year', data)
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 编辑:年度计划
export const editYear = async (data) => {
const res = await edit('year', data)
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 获取列表:月度列表
export const getListMonth = async (params) => {
const res = await getList('month')
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 添加:月度数据
export const addMonth = async (data) => {
const res = await add('month', data)
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 编辑:月度计划
export const editMonth = async (data) => {
const res = await edit('month', data)
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 获取列表:周度列表
export const getListWeek = async (params) => {
const res = await getList('week')
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 添加:周度数据
export const addWeek = async (data) => {
const res = await add('week', data)
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 编辑:周度计划
export const editWeek = async (data) => {
const res = await edit('week', data)
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 获取列表:日度列表
export const getListDay = async (params) => {
const res = await getList('day')
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 添加:日数据
export const addDay = async (data) => {
const res = await add('day', data)
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
// 编辑:日度计划
export const editDay = async (data) => {
const res = await edit('day', data)
return new Promise((resolve, reject) => {
resolve({
data: res,
code: 200
})
})
}
前端关键接口调用(以年度举例,其他维度类似)
列表获取
// list.vue
import { getListYear as getList } from "@/api/plan";
getListFun() {
getList().then((res) => {
if (res && res.data && res.data.length > 0) {
this.list = res.data;
}
});
},
添加内容
// addModal 新增弹框
import { addYear as add } from "@/api/plan";
addFun() {
add(this.form).then((res) => {
if (ree) {
this.$Message.success("提交成功");
}
});
},
修改内容
由于每次点击的时候,本身就是获取的当前项,这里就不用拿id进行查找了,直接把内容提交就可以。
// 列表项组件 listItem.vue
import { editYear as edit } from "@/api/plan";
editFun() {
edit(this.form).then((res) => {
if (ree) {
this.$Message.success("提交成功");
}
});
},
由于本人水平有限,目前只能写成这样,如果您有更好的建议,欢迎指导。