参考资料:
参考视频
VScode常用插件清单
node.js官网
node.js官网中文版
VUE官方文档
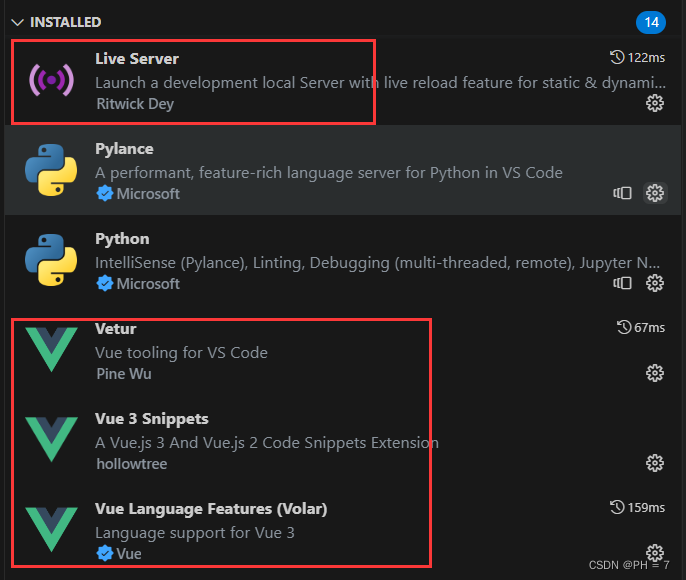
VScode常用插件:
- VScode常用插件详解见上述连接,插件列表如下:

- VScode的注释/取消注释快捷键为:Ctrl+/
VUE的基本安装部署--基本环境配置:
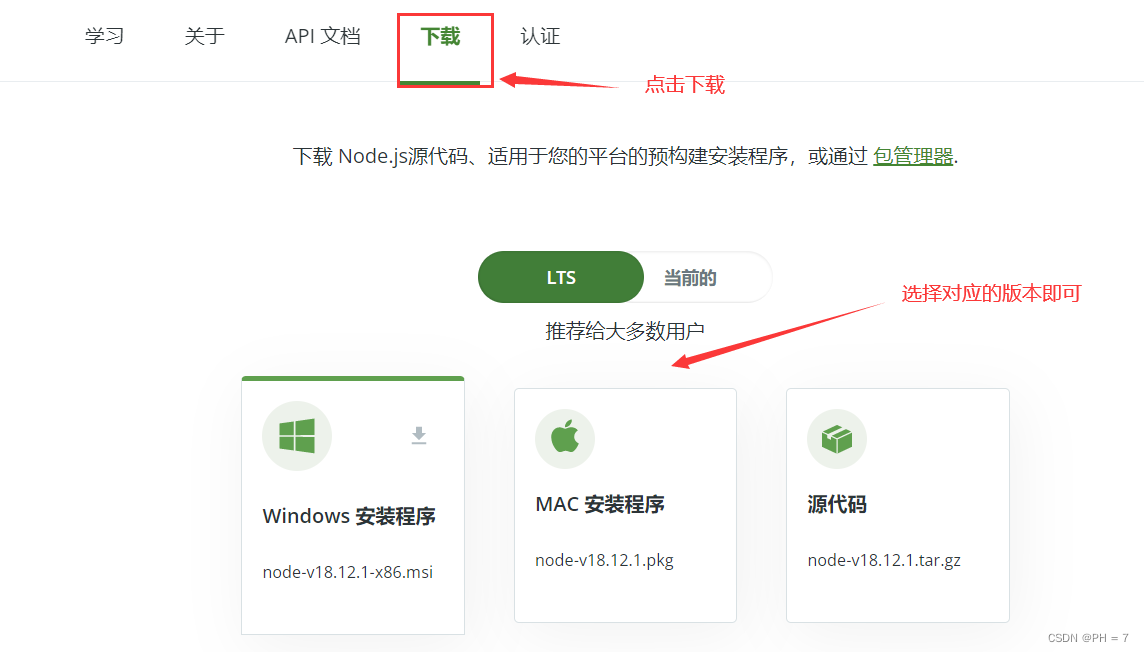
1.node.js的安装
- node.js是JavaScript的编译器
- 在上述连接,node.js官网或者node.js中文网选择对应的版本下载,安装即可

- 安装完成后,在控制台输入node,进入JavaScript编辑框,如果没反应则说明安装失败

- 连续按两次Ctrl+C,即可退出.
2.npm简单使用
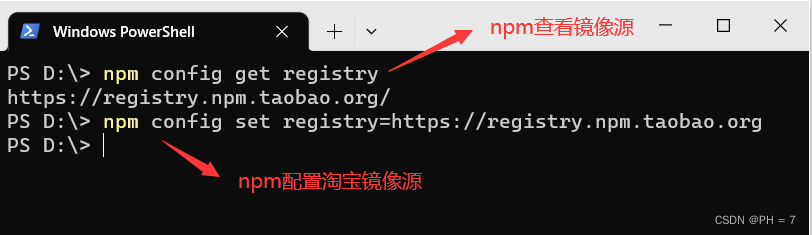
- npm查看下载源
npm config get registry
- npm设置淘宝镜像源
npm config set registry=https://registry.npm.taobao.org
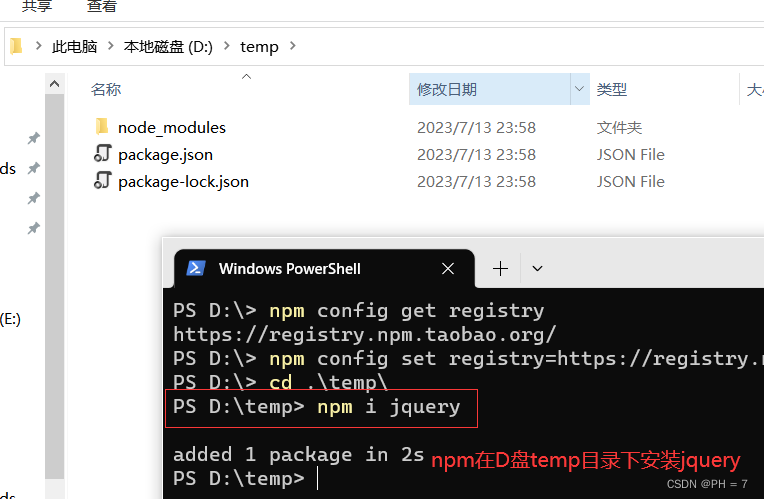
- npm在某目录下安装依赖
npm i xxx



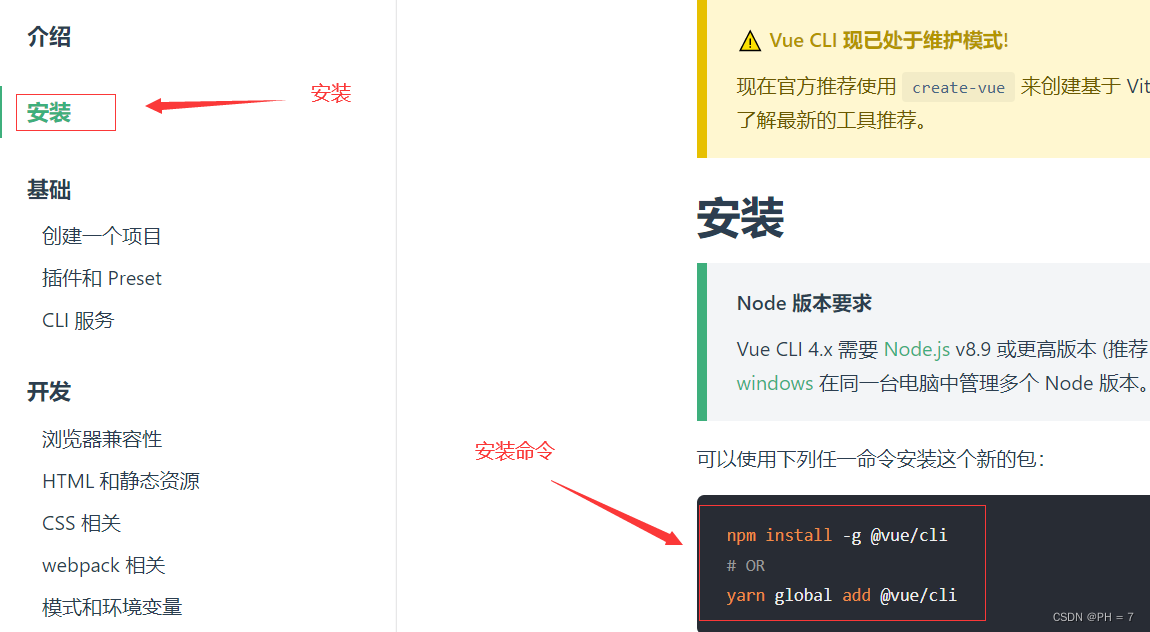
3.VUECLI(VUE脚手架安装)
- 可以通过VUE官网→生态系统→工具→Vue CLI,对VUE脚手架进行了解

- 点击安装可以看到安装命令

- 在任意目录下,使用npm命令安装即可

- 用下面命令查看vue版本
vue --version

VUE的基本安装部署--简单项目的创建:
1.在控制台切换到要创建项目的目录下

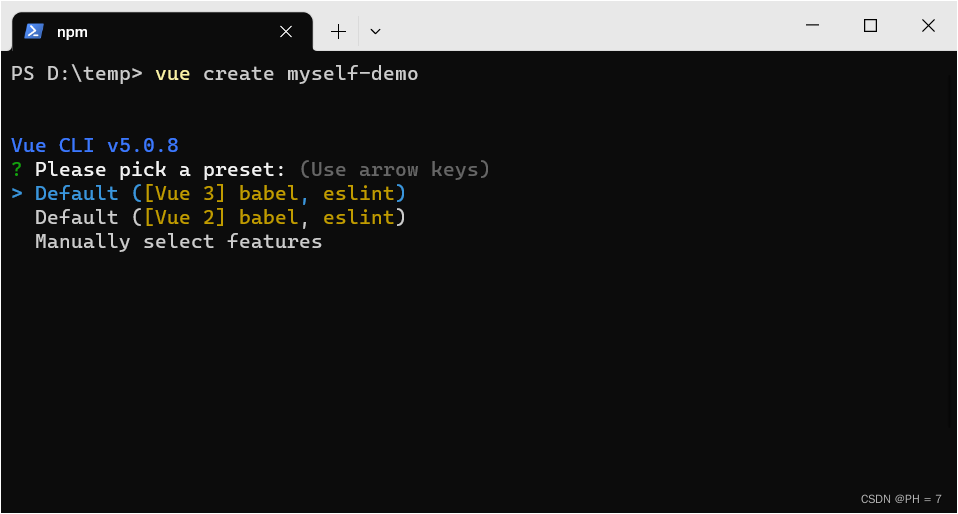
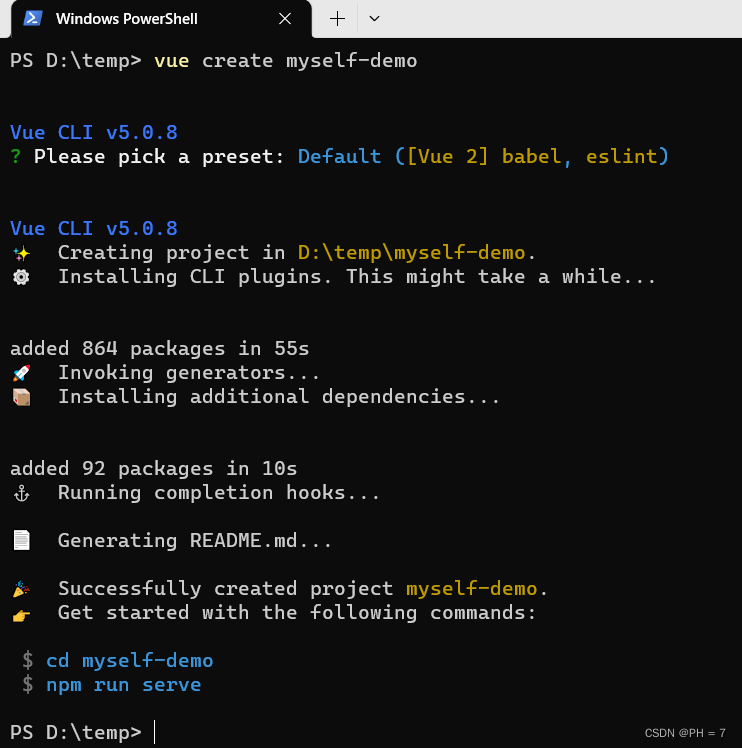
2.使用下面命令创建项目
vue create <project-name>
比如,创建项目名为myself-demo的项目

3.选择默认的VUE 2项目即可,键盘上↑下↓,enter确认选择

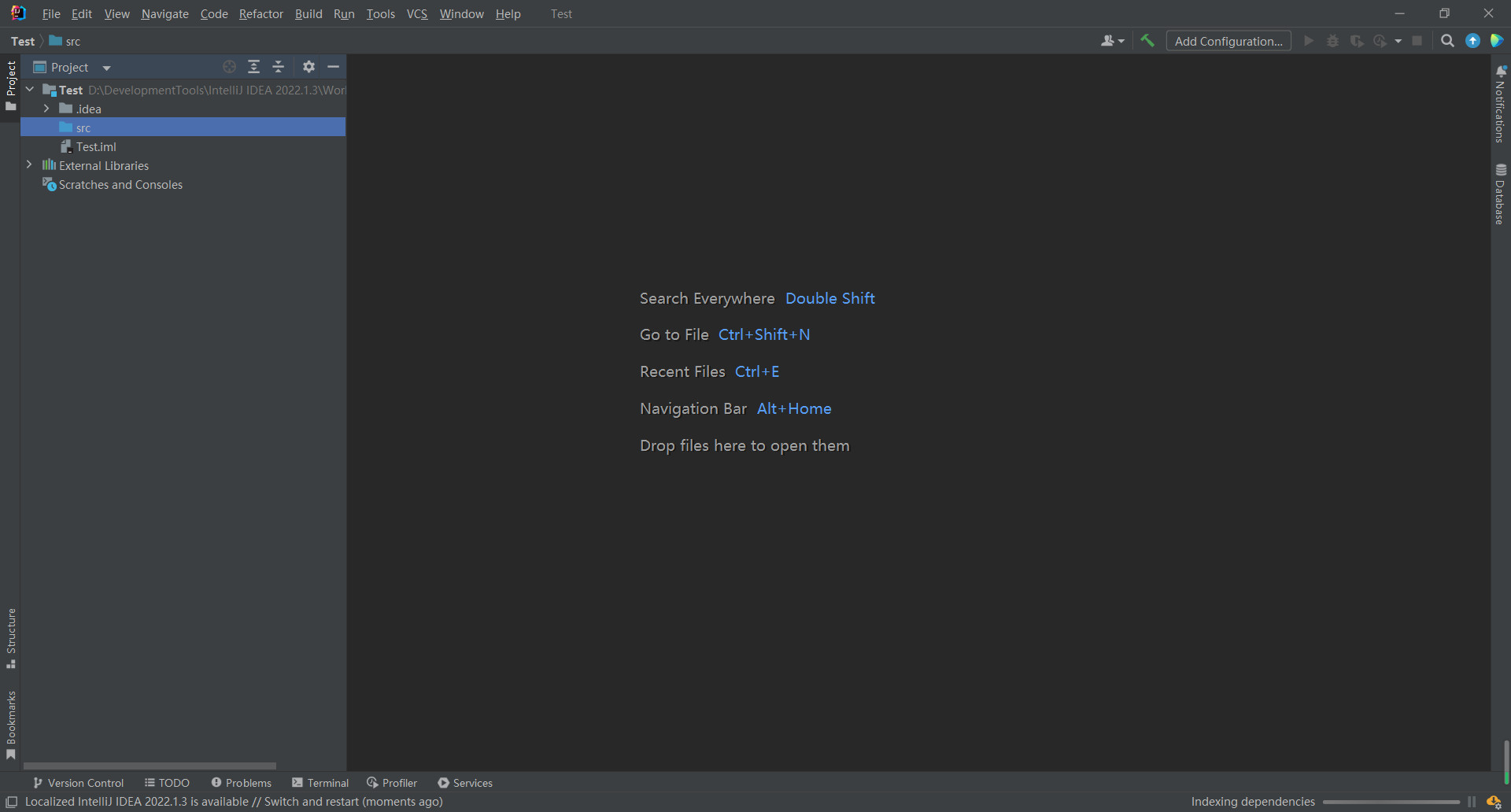
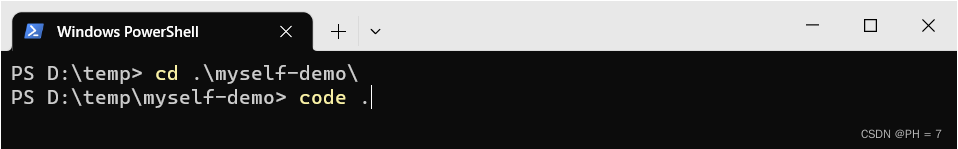
4. 进入到创建的项目目录中,使用下面命令用VScode打开该项目
code .


5.在VScode的控制台输入下面命令进行运行
npm run serve


6.在浏览器输入或者点击下面的链接即可对项目进行访问