旨在记录!
这篇人都学废了,本想记录常用类型,越学越多,每一个都很重要…
- 一、string: 字符串类型
- 二、number: 数字类型
- 三、boolean: 布尔值
- 四、array:数组
- 五、tuple: 元组
- 六、字面量
- 七、object:对象
- 八、any: 任意类型
- 九、unknown: 类型安全的any
- 十、void: 用来表示空
- 十一、never: 不会出现的值,没有值,没有返回结果
- 十二、enum: 枚举。用于定义数值集合
- 十三、& 同时满足
- 十四、type: 类型别名
- 1. 基本类型示例
- 2. 对象示例
- 3. 联合类型示例
- 4. 函数示例
- 5. 元组示例
- 十五、 let、var、const 声明
- 1. let 声明
- 2. const 声明
- 十六、解构
- 1. 数组解构
- 2. 对象解构
- 十七、类型保护【类型断言|联合类型|交叉类型】
- 1. 类型断言: as
- 2. 联合类型:|
- 3. 交叉类型: &
🔸图表总结🔸
| 编号 | 类型关键字 | 语法 | 示例 | 说明 |
|---|---|---|---|---|
| 1 | string | 变量名:string | let name:string | 字符串类型 |
| 2 | number | 变量名:number | let age:number | 数字类型 |
| 3 | boolean | 变量名:boolean | let isShow:boolean | 布尔值 |
| 4 | array | 类型[] | let names: []; | Array<类型> | 数组 |
| 5 | 元组tuple | [类型,类型,类型] | let subject: [string, string, number,] | 元组就是固定长度的数组 |
| 6 | 字面量 | 变量名:字面量值 | let name: ‘小白’ | aa; | 使用字面量作为具体类型时,取值就必须是该字面量的值 |
| 7 | obejct | 变量名:object | let test:object | 对象; [propName: any] 添加任意属性 |
| 8 | any | 变量名:any | let test:any | 不清楚类型可使用 |
| 9 | unknown | 变量名:unknown | let test:unlnown | 类型安全的any |
| 10 | void | 变量名:void | let test:void | 表示空。函数中表示没有返回值 |
| 11 | never | - | 不会出现的值,没有值 | 函数中表示没有返回值 |
| 12 | enum | - | enum Sex { woman, man} | 枚举。用于定义数值集合 |
| 13 | & | - | - | 同时满足 |
| 14 | type | type 变量 = 值 | type name = “小白” | “小黑” | 类型别名 |
| 15 | let/var/const | let 变量名 | var 变量名 | const 变量名 | - | 声明变量 |
| 16 | 解构 | - | 数组解构 | 对象解构 | 数组展开 | 对象展开 | 将声明的一组变量与相同结构的数组或者对象的元素值一一对应 |
| 17 | 类型保护 | - | 类型断言|联合类型|交叉类型 | - |
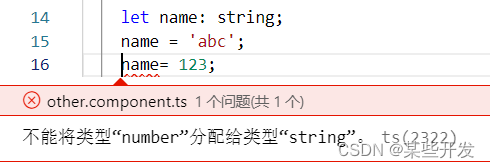
一、string: 字符串类型
可使用${expr}形式嵌入表达式或变量

// 示例:
// ${expr}
let name: string = 'angular';
let output: string = `${name}是一个框架;`;
console.log(output); // angular是一个框架;
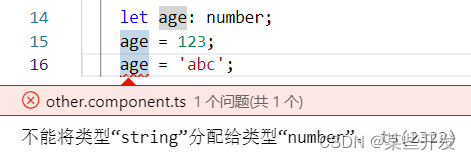
二、number: 数字类型

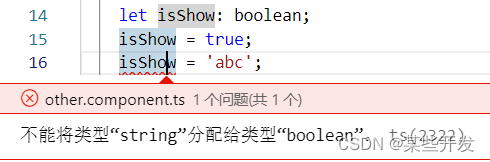
三、boolean: 布尔值

四、array:数组
语法:
- 类型 [ ]
- Array<类型>
1. 类型 [ ]
let names: string[]; //数组内全部类型都为 string 类型
names = ["aa", "bb"];
2. Array<类型>
let ages: Array<number>; //数组内全部类型都为 number 类型
ages = [11, 22, 33];
或
let infos: any[]; //数组内可以使用任意类型的值
infos = [
{ name: 'aa', age: 11 },
{ name: 'bb', age: 22 }
]
五、tuple: 元组
元组类型:
- 元组就是固定长度的数组。
- 表示已知元素数量和类型的数组。(各类型元素不必相同)
- 语法:[类型,类型,类型];
// 数组的长度和类型必须对上
let subject: [string, string, number, string];
subject = ['小a', '小b', 3, '小d']
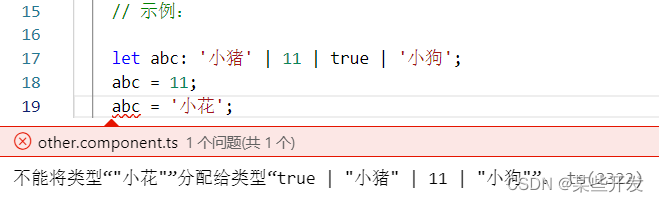
六、字面量
使用字面量作为具体类型时,取值就必须是该字面量的值

七、object:对象
1. 基础用法
let demoObj: object;
demoObj = {}; //success
demoObj = { name: 'abc', age: 11 }; //success
2. ?
let demoObj: { name: string, age?: number }; // ? 表示该属性可有可无
demoObj = { name: 'abc' }; // 如果没有 ?,该对象会报错
3. [propName: any] 添加任意属性
- 允许添加新的任意属性,一旦定义了任意属性,那么确定属性和可选属性的类型都必须是它的类型的子集
- 写法: [propName: string]: number | string | boolean | Array | any;
// type:string:表示属性的值只能为string 同理···
let demoObj: { name: string, age: number, [propName: string]: any; };
demoObj = { name: 'abc', age: 11, sex: '男' }; // success
// demoObj没有定义"sex"属性,propName可以添加任何未知参数
八、any: 任意类型
let demoObj: any;
demoObj = "abc"; // success
demoObj = 123; // success
demoObj = ['aa', 'bb']; //success
demoObj = { name: 'abc', age: 11 }; //success
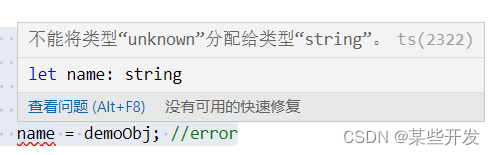
九、unknown: 类型安全的any
- unknown的变量不能直接赋值给其他变量
// demoObj虽然赋值为string类型,同为string类型的name还是赋值失败
let demoObj: unknown;
let name: string;
demoObj = "abc"; // success
name = demoObj; //error

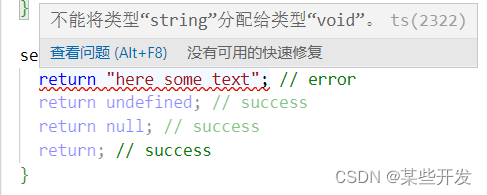
十、void: 用来表示空
(1)以函数为例,表示该函数没有返回值
setLog(): void {
return "here some text"; // error
return undefined; // success
return null; // success
return; // success
}

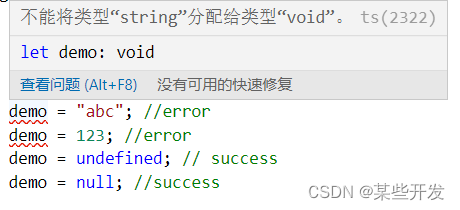
(2)属性
let demo: void;
demo = "abc"; //error
demo = 123; //error
demo = undefined; // success
demo = null; //success

十一、never: 不会出现的值,没有值,没有返回结果
抛出异常
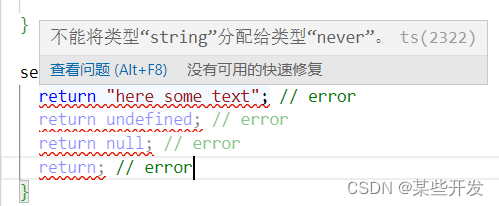
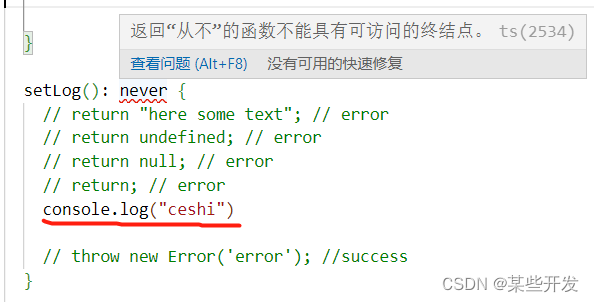
setLog(): never {
return "here some text"; // error
return undefined; // error
return null; // error
return; // error
console.log("ceshi") //添加打印语句也会报错
throw new Error('error'); //success
}


十二、enum: 枚举。用于定义数值集合
- 枚举默认下标是0,可以手动修改枚举下标值
- 枚举成员默认分配数字,可以修改为字符串枚举
- 枚举:把值一一列举,取值的时候只有这几个可以使用
(1)基础用法
// 定义一个枚举类型
enum Sex {
woman, man
// 0,1
}
export class OtherComponent implements OnInit {
constructor() { }
ngOnInit() {
let person: { name: string, sex: Sex }
person = { name: 'abc', sex: Sex.man }
console.log(person)
// {name: 'abc', sex: 1}
}
}
(2)手动修改枚举下标值
enum Sex {
woman = 2, man, normal = 6
// 2,3,6
}
export class OtherComponent implements OnInit {
constructor() { }
ngOnInit() {
console.log(Sex)
// 完整的输出:{2: 'woman', 3: 'man', 6: 'normal', woman: 2, man: 3, normal: 6}
console.log(Sex["2"]) //woman
console.log(Sex.man) //3
}
}
(3)定义枚举值为字符串
enum Sex {
Woman = "woman",
man = "man",
normal = "normal"
}
export class OtherComponent implements OnInit {
constructor() { }
ngOnInit() {
console.log(Sex)
// 完整的输出:{Woman: 'woman', man: 'man', normal: 'normal'}
console.log(Sex.Woman) // woman
console.log(Sex.man) // man
// 这样值就变成了更具有含义的字符串了
}
}
十三、& 同时满足
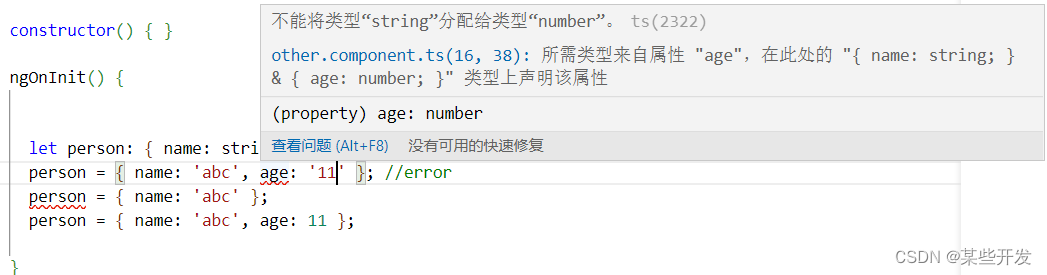
let person: { name: string } & { age: number };
person = { name: 'abc', age: '11' }; // error
person = { name: 'abc', age: 11 }; // success

十四、type: 类型别名
给类型取一个新的名字,来引用类型。多用于联合类型
语法:
type 变量 = 值
1. 基本类型示例
type Name = string;
let newName: Name = 123; // 报错:不能将类型“number”分配给类型“string”。
let newName: Name = "abc"; // success
let number1: 1 | 2 | 3 | 4 | 5;
let number2: 1 | 2 | 3 | 4 | 5;
// number1,number2 取值完全一样,可以使用类型别名
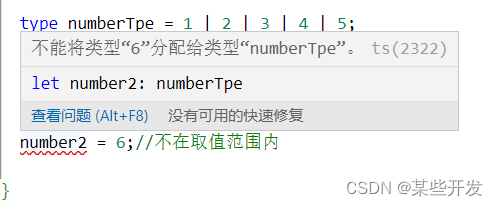
type numberTpe = 1 | 2 | 3 | 4 | 5;
let number1: numberTpe;
let number2: numberTpe;
number1 = 3; // success
number2 = 6; // error 不在取值范围内

2. 对象示例
type Person = { name: string, age?: number };
let newPerson: Person = { name: '小a', age: 1 }; // success
3. 联合类型示例
type Person = string | number | boolean;
let name: Person = '小白'; //success
let age: Person = 12; // success
let isMan: Person = false; //success
4. 函数示例
type Person = () => string;
let newPerson: Person = () => '人类';
5. 元组示例
type Person = [string, number];
let man: Person = ["小白", 1]; // ['小白', 1]
十五、 let、var、const 声明
1. let 声明
- 只在当前块级作用域内有效
- 不能在声明之前赋值
- let声明变量
示例一:基本用法
// b只在if语句内有效
demo(isTrue: boolean) {
let txt = "hello";
if (isTrue) {
let b = '你好';
console.log(txt);
return b;
}
console.log(b); // error b在函数体内未被定义;
}

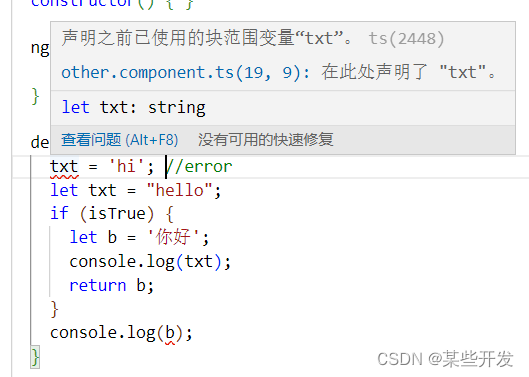
示例2:未声明之前赋值
demo(isTrue: boolean) {
txt = 'hi'; //error
let txt = "hello";
if (isTrue) {
let b = '你好';
console.log(txt);
return b;
}
console.log(b);
}

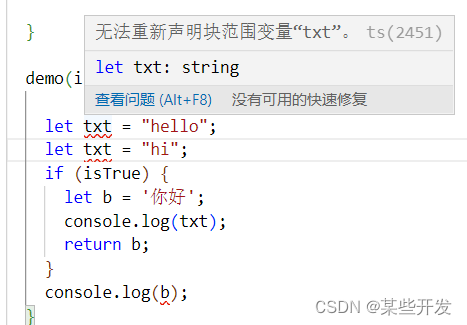
示例3:不允许重复声明

以重复声明,使用最后声明的那个值;
var txt = 1;
var txt = 2;
console.log(txt); //2
2. const 声明
- const声明是常量。
- 与let声明相似。与let同样的作用域规则,但常量不能被重新赋值。
- 如果常量定义的是对象,对象中的属性值可被重新赋值。
示例1: 常量重新赋值
const name = 'abc';
name = 'xiaohuang'; // error

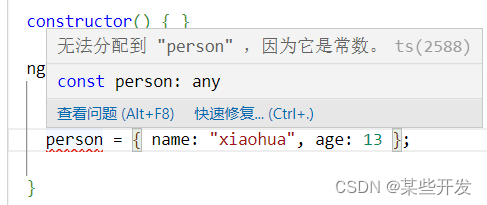
示例2: 常量对象重新赋值
对常量对象中的属性值重新赋值。
const person = { name: "abc", age: 11 };
person = { name: "xiaohua", age: 13 }; //error 直接改变对象报错
person.name = "dahuang";
person.age = 15;
console.log(person); // success {name: 'dahuang', age: 15}

十六、解构
将声明的一组变量与相同结构的数组或者对象的元素值一一对应,并将变量相对应的元素进行赋值。
1. 数组解构
let array = [1, 2, 3];
let [one, two] = array;
console.log(one, two); // 相当于 array[0],array[1] 1,2
1.1 变量交换
let array = [1, 2, 3];
let [one, two] = array;
[one, two] = [two, one]; //变量交换
console.log(one, two); // 2,1
1.2 用于函数参数
ngOnInit() {
let array = [1, 2];
let [one, two] = array;
this.test([one, two]);
}
test([one, two]: [number, number]) {
console.log(one + two); //3
}
1.3 “…” 语法:展开操作符
- 用于创建可变长的参数列表
- 创建剩余变量
let array = [1, 2, 3, 4, 5];
let [one, ...two] = array;
console.log(one); // 1
console.log(two); // [2,3,4,5]
可以忽略不关心的尾随元素或其它元素
let array = [1, 2, 3, 4, 5];
let [one, ...two] = array;
let [, second, , fourth] = array;
console.log(second); // 2
console.log(fourth); // 4
2. 对象解构
let object = { top: 10, right: 20, bottom: 30, left: 40 };
let { top, right, bottom, left } = object;
console.log(top, right, bottom, left); // 10 20 30 40
2.1 对象赋值给自定义变量
将对象中的属性赋值给自定义变量(属性重命名)
let object = { top: 10, right: 20, bottom: 30, left: 40 };
let { top: up, right, bottom: dowm, left } = object;
/*
相当于:let up = object.top;
let down = object.bottom;
*/
console.log(up, right, dowm, left); // 10 20 30 40
对象解构的写法中,等号左边写法类似一个对象,不过属性名对应的不是值,是要赋值的变量名。
// 左边是解构,右边是对象
let { top: up, bottom: dowm } = { top: 10, bottom: 20 };
2.2 展开对象
展开对象后,相同的属性名重新赋值后会覆盖原属性
let object = { top: 10, right: 20, bottom: 30, left: 40 };
let test = { ...object, top: "up" };
console.log(test); // {top: 'up', right: 20, bottom: 30, left: 40}
展开对象后,不属于原对象的属性会新增在对象中
let object = { top: 10, right: 20, bottom: 30, left: 40 };
let test = { ...object, name: "ha" };
console.log(object); // { top: 10, right: 20, bottom: 30, left: 40 };
console.log(test); // {top: 10, right: 20, bottom: 30, left: 40, name: 'ha'}
十七、类型保护【类型断言|联合类型|交叉类型】
1. 类型断言: as
- 类型断言:断定这个类型是什么,来告诉解析器变量的实际类型(指定一个值的类型)
- 语法:
值 as 类型或者<类型>值
(1) as 语法
语法:变量 as 类型
demoObj = "abc"; // success
name = demoObj as string; //success
(2)“尖括号” 写法
let stringValue: any = 'hello lv luo';
let stringLength: number = (<string>stringValue).length;
2. 联合类型:|
- 对象多种类型(例如身份证:有的身份证中含x字母,有的是纯数字。因此可以使用联合类型)
- 语法:类型a | 类型b
- 类型之间是“或”的关系
let IDCard = number | string;
3. 交叉类型: &
- 将多个类型合并成一个类型
- 合并后的类型将包含所有合并前的类型的全部成员和特性
interface a { name: string };
interface b { age: number };
type User = a & b; // user:{name:string, age:number};
let user: User = { name: 'aa', age: 13 }; // succness
参考链接:
- TypeScript类型1
- TypeScript 基础学习指南