创建项目的时候突然发现好多前端有好多地方用到了这个process.env.xxxx但是发现其实我的新项目并没有定义这个内容,于是就对这个变量产生了好奇,这里总结一下

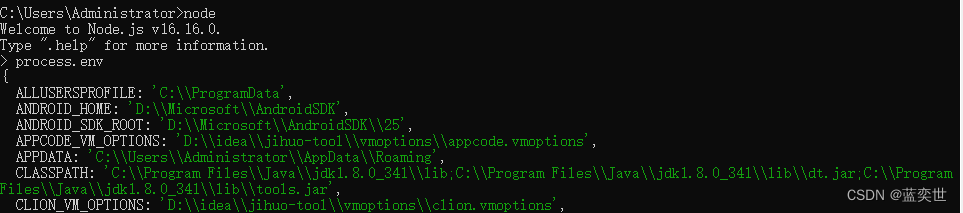
上图是我在node命令行下执行的查看了一下变量,看这情况直接是把系统的环境变量给读到了,这。。。并不是我想要的,我只想在程序中自己在某个地方设置环境变量并且在我项目的环境下可以用就行了。。
vue给这种配置做了相当的配置
首先说一个配置内容
"scripts": {
"serve": "vue-cli-service serve",// 会将process.env.NODE_ENV设置为development
"build": "vue-cli-service build",// 会将process.env.NODE_ENV设置为production
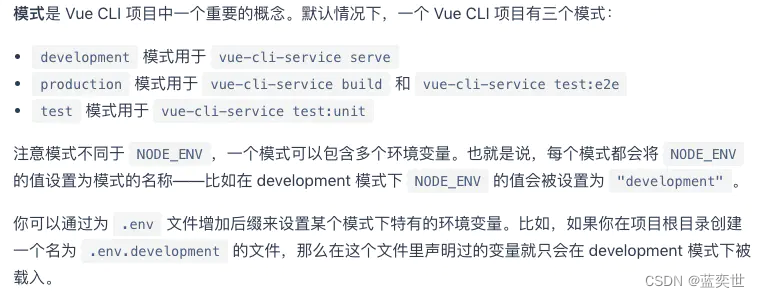
这是官方看到的解释

也就是说,在 Vue 中, NODE_ENV 可以通过 .env 文件或者 .env.[mode] 文件配置。配置过后,运行 Vue CLI 指令( npm run dev(serve) ,npm run build )时,就会将该模式下的NODE_ENV载入其中了。而这些命令,都有自己的默认模式:
npm run dev(serve) ,其实是运行了 vue-cli service serve ,默认模式为 development 。可以在 .env.development 文件下修改该模式的 NODE_ENV 。
npm run build ,其实运行了 vue-cli service build ,默认模式为 production 。可以在 .env.production 文件下修改该模式的 NODE_ENV 。
修改方式如下,以键值对的方式:

如何应用这个环境变量
模式的应用
有了模式的概念,就可以根据不同的环境配置模式,就不用每次打包时都去更改 vue.config.js 文件了。比如在测试环境和生产环境, publicPath参数 (部署应用包时的基本 URL) 可能不同。遇到这种情况就可以在 vue.config.js 文件中,将 publicPath 参数设置为:
publicPath: process.env.BASE_URL
设置之后,再在各个 .env.[mode] 文件下对 BASE_URL 进行配置就行了,这样就避免了每次修改配置文件的尴尬。其他的配置也是同理。
Tips: 即使不是生产环境,也可以将模式设置为 production ,这样可以获得 webpack 默认的打包优化。