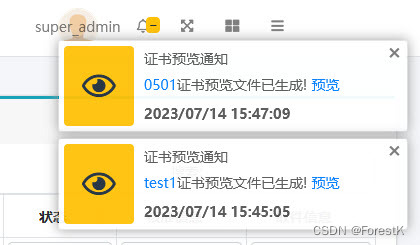
在系统里使用了 toastr js 即时弹出后台通知。toastr 支持先后显示多个弹出消息,这点很好。然后我又加了自定义样式,使得消息通知更好看些。

我的想法是通知消息显示一段时间后关闭;也可点击关闭按钮,关闭通知并标记已读;或者点击通知消息中的链接查看通知相关的内容,同时关闭通知并标记已读。但通过 toast.clear 方法,不能成功的关闭消息框。
var _toastr_notifications = {};
var _toastr_notification = function(event) {
var type_key = event.type_key;
var options = {
"closeButton": true,
"iconClass": "toast-note",
"onCloseClick": function(toast) {
// ......
},
"onShown": function(toast) {
$('.toast a.' + type_key).click(function() {
var last_toastr = _toastr_notifications[type_key];
toastr.clear( last_toastr );