1. NavigationStack 导航堆栈的使用,NavigationView 已过时
1.1 实现
/// 导航堆栈 (懒加载) iOS 16 版本 新特性
struct NavigationStackBootcamp: View {
let fruits = ["Apple", "Orange", "Banana"]
//["one","two","three"]
@State private var stackPath:[String] = []
var body: some View {
// NavigationView: 会一次性加载 10 个View,不对 View 进行懒加载
// NavigationStack: 会对View 进行懒加载,执行 View 时,才会初始化内容
//navigationView
//navigationStack
navigationStack1
}
/// 3. NavigationStack 的 path 使用
var navigationStack1: some View{
NavigationStack(path: $stackPath) {
ScrollView {
VStack(spacing: 25){
Button("Super segue!") {
//stackPath.append("Coconut")
// 连续跳三个页,显示最后 Mango 页
stackPath.append(contentsOf: [
"Coconut", "Watermelon", "Mango"
])
}
ForEach(fruits, id: \.self) { fruit in
NavigationLink(value: fruit) {
Text(fruit)
}
}
ForEach(0..<10) { index in
NavigationLink(value: index) {
Text("Click me: \(index)")
}
}
}
}
.navigationTitle("Nav Bootcamp")
.navigationDestination(for: Int.self) { value in
MySecondScreen(value: value)
}
.navigationDestination(for: String.self) { value in
Text("Another screen: \(value)")
}
}
}
/// 2. NavigationStack 的使用
var navigationStack: some View{
NavigationStack {
ScrollView {
VStack(spacing: 25){
ForEach(fruits, id: \.self) { fruit in
NavigationLink(value: fruit) {
Text(fruit)
}
}
ForEach(0..<10) { index in
NavigationLink(value: index) {
Text("Click me: \(index)")
}
}
}
}
.navigationTitle("Nav Bootcamp")
.navigationDestination(for: Int.self) { value in
MySecondScreen(value: value)
}
.navigationDestination(for: String.self) { value in
Text("Another screen: \(value)")
}
}
}
/// 1. NavigationView 的使用
var navigationView: some View{
NavigationView {
ScrollView {
VStack(spacing: 20){
ForEach(0..<10) { index in
NavigationLink {
MySecondScreen(value: index)
} label: {
Text("Click me: \(index)")
}
}
}
}
.navigationTitle("Nav Bootcamp")
}
}
}
/// 第二个页面
struct MySecondScreen: View{
let value: Int
init(value: Int) {
self.value = value
print("INIT SCREEN: \(value)")
}
var body: some View{
Text("Screen \(value)")
}
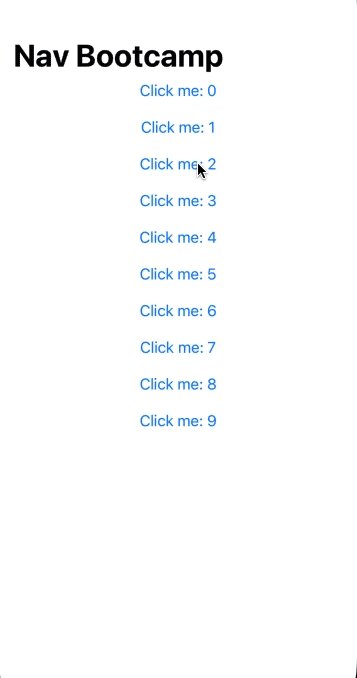
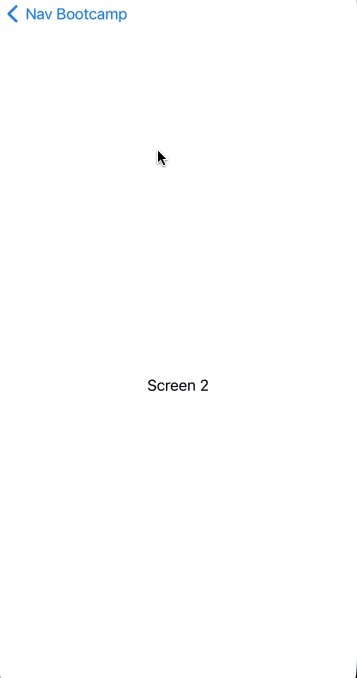
}1.2 效果图:



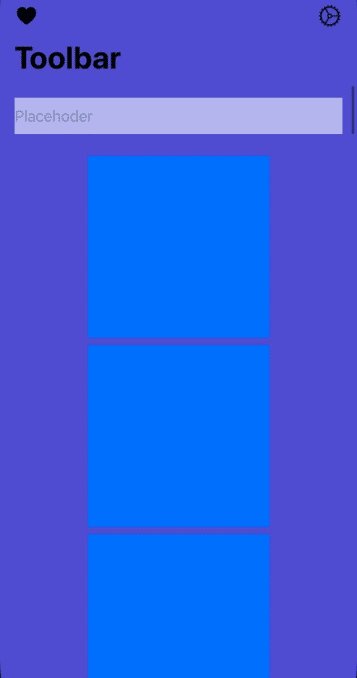
2. Toolbar 导航栏的使用
2.1 实现
/// 导航栏 iOS 16
struct ToolbarBootcamp: View {
@State private var text: String = ""
@State private var paths:[String] = []
var body: some View {
// navigationStack
navigationStack1
}
/// 第二种方式
var navigationStack1: some View{
NavigationStack(path: $paths) {
ZStack{
// 背景
Color.indigo.ignoresSafeArea()
ScrollView{
TextField("Placehoder", text: $text)
.frame(height: 40)
.background(Color.white.opacity(0.6))
.padding()
ForEach(0..<50) { _ in
Rectangle()
.fill(Color.blue)
.frame(width: 200,height: 200)
}
}
}
.navigationTitle("Toolbar")
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Image(systemName: "heart.fill")
}
//.principal 导航栏上中间位置
ToolbarItem(placement: .navigationBarTrailing) {
//HStack{
// Image(systemName: "house.fill")
Image(systemName: "gear")
//}
}
}
// 隐藏导航栏
//.navigationBarHidden(true)
// 隐藏导航栏
//.toolbar(.hidden, for: .navigationBar)
// 隐藏导航栏背景
//.toolbarBackground(.hidden, for: .navigationBar)
// 导航栏样式
//.toolbarColorScheme(.dark, for: .navigationBar)
.toolbarTitleMenu {
/// 按钮点击事件
Button("Screen 1") {
paths.append("Screen 1")
}
Button("Screen 2") {
paths.append("Screen 2")
}
}
.navigationDestination(for: String.self) { value in
Text("New screen: \(value)")
}
}
}
/// 第一种方式
var navigationStack: some View{
NavigationStack {
ZStack{
// 背景
Color.indigo.ignoresSafeArea()
Text("Hey 🤩")
.foregroundColor(.white)
}
.navigationTitle("Toolbar")
.navigationBarItems(
leading: Image(systemName: "heart.fill"),
trailing: Image(systemName: "gear")
)
}
}
}2.1 效果图: