Part1 vtkSeedWidget介绍
vtkSeedWidget 用于在场景中放置多个种子点。种子点可用于诸如连通性, 区域生长分割算法之,分割等。
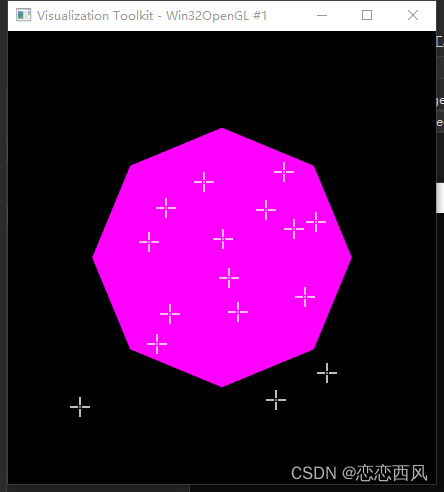
效果图:

vtkSeedWidget默认交互操作:
1. 鼠标点击widget上空白位置放置种子点
2. 鼠标移入种子点(箭头变为小手),按下delete删除种子点
3. 鼠标移入种子点(箭头变为小手),按住鼠标左键拖动可以移动种子点
有放置对应就有拾取,如何自定义拾取每个点放在以后拾取的交互单独讲,这里只介绍vtk默认的拾取功能。
Part2 vtkSeedWidget 官方案例
vtk官方提供了三个例子,
1. vtkSeedWidget 三维放置;
#include <vtkNamedColors.h>
#include <vtkNew.h>
#include <vtkPointHandleRepresentation2D.h>
#include <vtkPolyDataMapper.h>
#include <vtkProperty.h>
#include <vtkProperty2D.h> // For setting the color in the handles
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkRenderer.h>
#include <vtkSeedRepresentation.h>
#include <vtkSeedWidget.h>
#include <vtkSphereSource.h>
int main(int vtkNotUsed(argc), char* vtkNotUsed(argv)[])
{
//vtkNew<vtkNamedColors> colors;
vtkNew<vtkSphereSource> sphereSource;
sphereSource->Update();
// Create a mapper and actor
vtkNew<vtkPolyDataMapper> mapper;
mapper->SetInputConnection(sphereSource->GetOutputPort());
vtkNew<vtkActor> actor;
actor->SetMapper(mapper);
actor->GetProperty()->SetColor(100,0,100);
vtkNew<vtkRenderer> renderer;
renderer->AddActor(actor);
//renderer->SetBackground(colors->GetColor3d("SlateGray").GetData());
vtkNew<vtkRenderWindow> window;
window->AddRenderer(renderer);
window->SetWindowName("SeedWidget");
vtkNew<vtkRenderWindowInteractor> interactor;
interactor->SetRenderWindow(window);
// Create the representation for the seed widget and for its handles
vtkNew<vtkPointHandleRepresentation2D> handleRep;
//handleRep->GetProperty()->SetColor(colors->GetColor3d("Red").GetData());
vtkNew<vtkSeedRepresentation> widgetRep;
widgetRep->SetHandleRepresentation(handleRep);
// Create the seed widget
vtkNew<vtkSeedWidget> seedWidget;
seedWidget->SetInteractor(interactor);
seedWidget->SetRepresentation(widgetRep);
window->Render();
seedWidget->On();
window->Render();
interactor->Initialize();
interactor->Start();
return EXIT_SUCCESS;
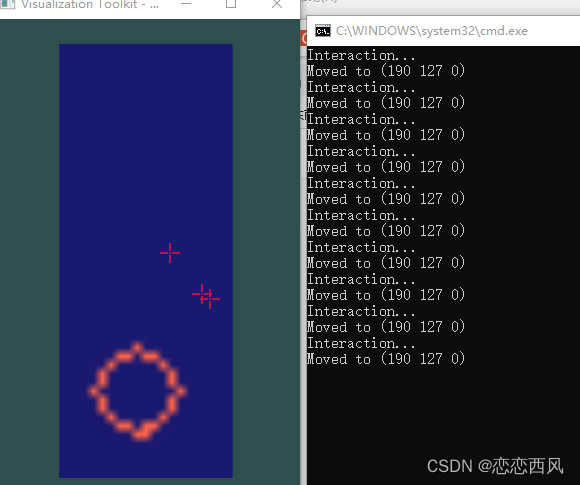
}2.平面场景下放置种子点 SeedWidgetImage 回调种子点增加、移动、删除信息

#include <vtkActor.h>
#include <vtkCommand.h>
#include <vtkImageActor.h>
#include <vtkImageCanvasSource2D.h>
#include <vtkInteractorStyleImage.h>
#include <vtkNamedColors.h>
#include <vtkNew.h>
#include <vtkPointHandleRepresentation2D.h>
#include <vtkPolyDataMapper.h>
#include <vtkProperty.h>
#include <vtkProperty2D.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkRenderer.h>
#include <vtkSeedRepresentation.h>
#include <vtkSeedWidget.h>
#include <vtkSmartPointer.h>
#include <vtkSphereSource.h>
#include <array>
namespace {
class vtkSeedImageCallback : public vtkCommand
{
public:
static vtkSeedImageCallback* New()
{
return new vtkSeedImageCallback;
}
vtkSeedImageCallback() = default;
virtual void Execute(vtkObject*, unsigned long event, void* calldata)
{
if (event == vtkCommand::PlacePointEvent)
{
std::cout << "Placing point..." << std::endl;
std::cout << "There are now "
<< this->SeedRepresentation->GetNumberOfSeeds() << " seeds."
<< std::endl;
for (unsigned int seedId = 0; static_cast<int>(seedId) <
this->SeedRepresentation->GetNumberOfSeeds();
seedId++)
{
double pos[3];
this->SeedRepresentation->GetSeedDisplayPosition(seedId, pos);
std::cout << "Seed " << seedId << " : (" << pos[0] << " " << pos[1]
<< " " << pos[2] << ")" << std::endl;
}
return;
}
if (event == vtkCommand::InteractionEvent)
{
std::cout << "Interaction..." << std::endl;
if (calldata)
{
double pos[3];
this->SeedRepresentation->GetSeedDisplayPosition(0, pos);
std::cout << "Moved to (" << pos[0] << " " << pos[1] << " " << pos[2]
<< ")" << std::endl;
}
return;
}
}
void SetRepresentation(vtkSmartPointer<vtkSeedRepresentation> rep)
{
this->SeedRepresentation = rep;
}
void SetWidget(vtkSmartPointer<vtkSeedWidget> widget)
{
this->SeedWidget = widget;
}
private:
vtkSeedRepresentation* SeedRepresentation = nullptr;
vtkSeedWidget* SeedWidget = nullptr;
};
} // namespace
int main(int /* argc */, char* /* argv */[])
{
vtkNew<vtkNamedColors> colors;
std::array<double, 3> drawColor1{0, 0, 0};
std::array<double, 3> drawColor2{0, 0, 0};
auto color1 = colors->GetColor3ub("MidnightBlue").GetData();
auto color2 = colors->GetColor3ub("Tomato").GetData();
for (auto i = 0; i < 3; ++i)
{
drawColor1[i] = color1[i];
drawColor2[i] = color2[i];
}
// Create an image
vtkNew<vtkImageCanvasSource2D> drawing;
drawing->SetScalarTypeToUnsignedChar();
drawing->SetNumberOfScalarComponents(3);
drawing->SetExtent(0, 20, 0, 50, 0, 0);
// Make a blue background
drawing->SetDrawColor(drawColor1.data());
drawing->FillBox(0, 20, 0, 50);
// Make a red circle
drawing->SetDrawColor(drawColor2.data());
drawing->DrawCircle(9, 10, 5);
drawing->Update();
vtkNew<vtkImageActor> imageActor;
imageActor->SetInputData(drawing->GetOutput());
// Create a renderer and render window
vtkNew<vtkRenderer> renderer;
renderer->AddActor(imageActor);
renderer->SetBackground(colors->GetColor3d("DarkSlateGray").GetData());
vtkNew<vtkRenderWindow> renderWindow;
renderWindow->AddRenderer(renderer);
renderWindow->SetWindowName("SeedWidgetImage");
// An interactor
vtkNew<vtkRenderWindowInteractor> renderWindowInteractor;
renderWindowInteractor->SetRenderWindow(renderWindow);
// Setup interactor style
vtkNew<vtkInteractorStyleImage> interactorStyleImage;
renderWindowInteractor->SetInteractorStyle(interactorStyleImage);
// Create the representation
vtkNew<vtkPointHandleRepresentation2D> handle;
handle->GetProperty()->SetColor(1, 0, 0);
vtkNew<vtkSeedRepresentation> rep;
rep->SetHandleRepresentation(handle);
// Seed widget
vtkNew<vtkSeedWidget> seedWidget;
seedWidget->SetInteractor(renderWindowInteractor);
seedWidget->SetRepresentation(rep);
vtkNew<vtkSeedImageCallback> seedCallback;
seedCallback->SetRepresentation(rep);
seedCallback->SetWidget(seedWidget);
seedWidget->AddObserver(vtkCommand::PlacePointEvent, seedCallback);
seedWidget->AddObserver(vtkCommand::InteractionEvent, seedCallback);
renderWindow->Render();
renderWindowInteractor->Initialize();
renderWindow->Render();
seedWidget->On();
renderWindowInteractor->Start();
return EXIT_SUCCESS;
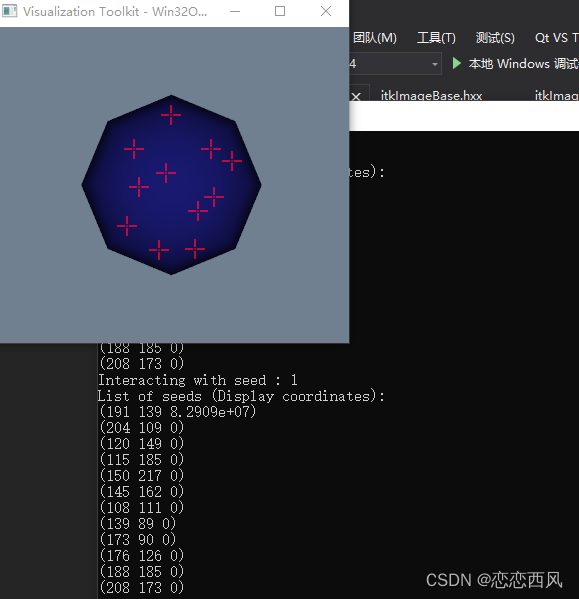
} 3. 空间场景中放置种 回调种子点增加、移动、删除信息 SeedWidgetWithCustomCallback

#include <vtkActor.h>
#include <vtkCommand.h>
#include <vtkNamedColors.h>
#include <vtkNew.h>
#include <vtkPointHandleRepresentation2D.h>
#include <vtkPolyDataMapper.h>
#include <vtkProperty.h>
#include <vtkProperty2D.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkRenderer.h>
#include <vtkSeedRepresentation.h>
#include <vtkSeedWidget.h>
#include <vtkSphereSource.h>
namespace {
class vtkSeedCallback : public vtkCommand
{
public:
static vtkSeedCallback* New()
{
return new vtkSeedCallback;
}
vtkSeedCallback()
{
}
virtual void Execute(vtkObject*, unsigned long event, void* calldata)
{
if (event == vtkCommand::PlacePointEvent)
{
std::cout << "Point placed, total of: "
<< this->SeedRepresentation->GetNumberOfSeeds() << std::endl;
}
if (event == vtkCommand::InteractionEvent)
{
if (calldata)
{
std::cout << "Interacting with seed : "
<< *(static_cast<int*>(calldata)) << std::endl;
}
}
std::cout << "List of seeds (Display coordinates):" << std::endl;
for (vtkIdType i = 0; i < this->SeedRepresentation->GetNumberOfSeeds(); i++)
{
double pos[3];
this->SeedRepresentation->GetSeedDisplayPosition(i, pos);
std::cout << "(" << pos[0] << " " << pos[1] << " " << pos[2] << ")"
<< std::endl;
}
}
void SetRepresentation(vtkSeedRepresentation* rep)
{
this->SeedRepresentation = rep;
}
private:
vtkSeedRepresentation* SeedRepresentation;
};
} // namespace
int main(int, char*[])
{
vtkNew<vtkNamedColors> colors;
vtkNew<vtkSphereSource> sphereSource;
sphereSource->Update();
// Create a mapper and actor
vtkNew<vtkPolyDataMapper> mapper;
mapper->SetInputConnection(sphereSource->GetOutputPort());
vtkNew<vtkActor> actor;
actor->SetMapper(mapper);
actor->GetProperty()->SetColor(colors->GetColor3d("MidnightBlue").GetData());
// A renderer and render window
vtkNew<vtkRenderer> renderer;
vtkNew<vtkRenderWindow> renderWindow;
renderWindow->AddRenderer(renderer);
renderWindow->SetWindowName("SeedWidgetWithCustomCallback");
renderer->SetBackground(colors->GetColor3d("SlateGray").GetData());
renderer->AddActor(actor);
// An interactor
vtkNew<vtkRenderWindowInteractor> renderWindowInteractor;
renderWindowInteractor->SetRenderWindow(renderWindow);
// Create the representation
vtkNew<vtkPointHandleRepresentation2D> handle;
handle->GetProperty()->SetColor(colors->GetColor3d("Red").GetData());
vtkNew<vtkSeedRepresentation> rep;
rep->SetHandleRepresentation(handle);
// Seed widget
vtkNew<vtkSeedWidget> seedWidget;
seedWidget->SetInteractor(renderWindowInteractor);
seedWidget->SetRepresentation(rep);
vtkNew<vtkSeedCallback> seedCallback;
seedCallback->SetRepresentation(rep);
seedWidget->AddObserver(vtkCommand::PlacePointEvent, seedCallback);
seedWidget->AddObserver(vtkCommand::InteractionEvent, seedCallback);
renderWindow->Render();
renderWindowInteractor->Initialize();
renderWindow->Render();
seedWidget->On();
renderWindowInteractor->Start();
return EXIT_SUCCESS;
}