CTA全称Call-To-Action,是行为召唤按钮,是App和网页设计中的关键元素。
在落地页设计制作中,CTA按钮是用户在访问页面后引导用户去点击并且跳转至下一个流程(如购买、联系、提交等行为)的按钮控件。其核心目标是引导用户采取行动,帮助页面提升转化,进而为产品带来价值。
设计CTA按钮的时候需要考虑哪些方面?什么样的CTA按钮最吸引人点击?本文我们将探讨CTA按钮的设计技巧。
优秀的CTA按钮不一定要多精美,也不一定要多别致,但一定是符合基本设计原则的。
1.具有视觉表现力
CTA按钮最核心的设计重点就是要吸引用户点击,因此必须是清晰的、凸显的,具有视觉表现力的。
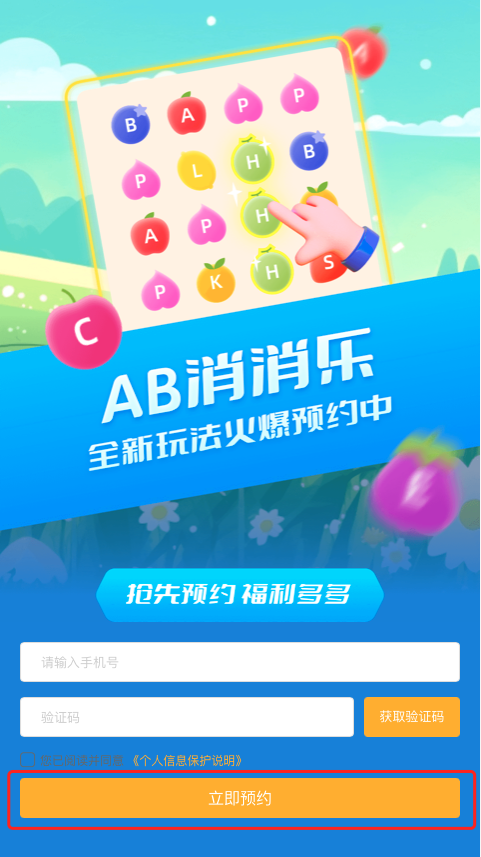
色彩和大小的对比。在设计CTA按钮时,可以通过尺寸和对比色等方式与页面其他元素形成对比,突出存在感,让用户更好识别。
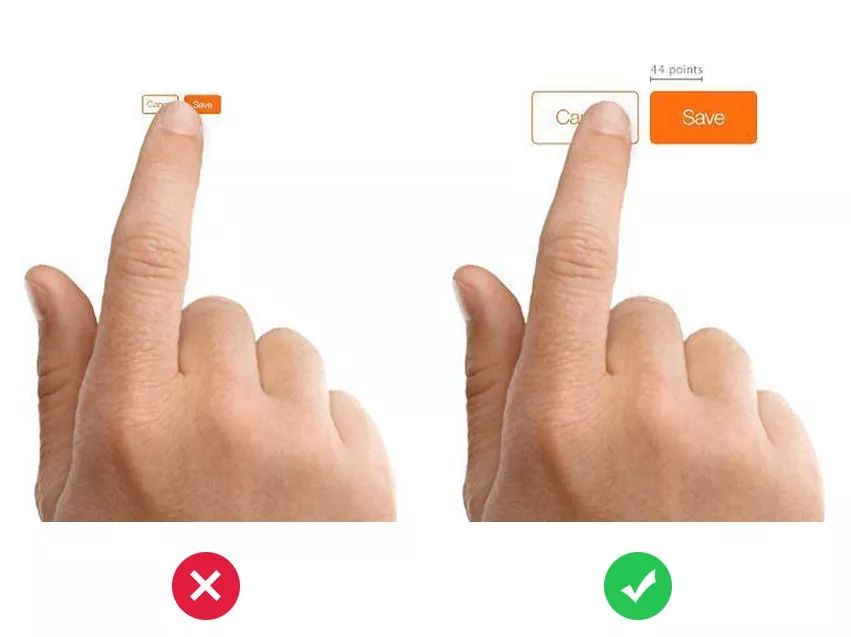
落地页还需要考虑到移动端的设计,在尺寸上需要考虑按钮和手指的适配度,保证按钮有最佳的点击区域。

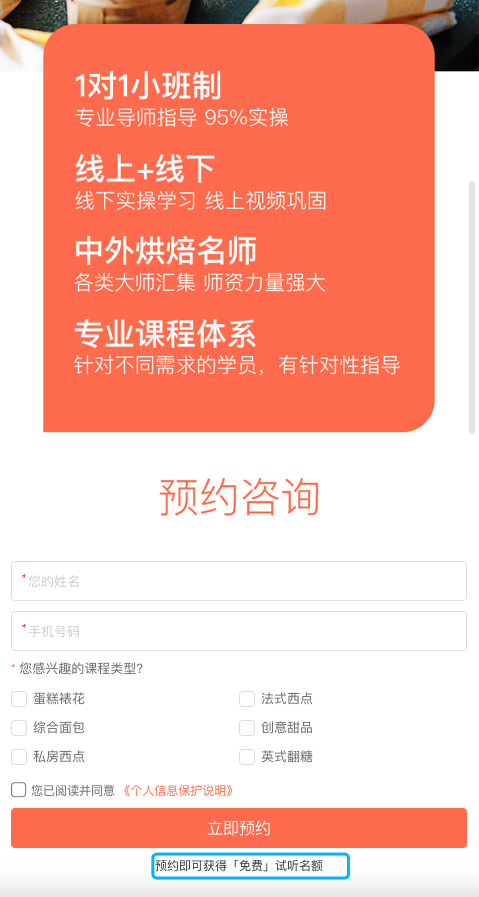
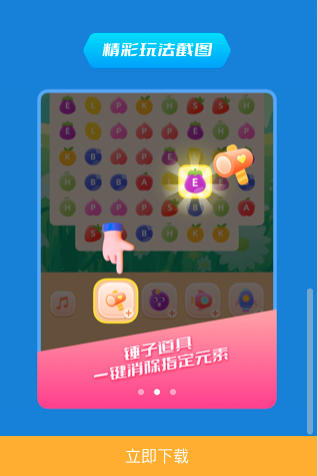
图源网络
按钮样式的强调。突出的按钮样式也是吸引用户注意力的一种方式,一般CTA按钮为矩形或圆矩形,常见设计风格为扁平化风格或立体风格。
立体样式的按钮能有效还原生活中按钮的模样,在页面空间中起到强调作用,让用户一眼就知道可以点击。
扁平化风格适合页面设计简洁的落地页,在这类扁平化的按钮设计中需要注意的是颜色的筛选与运用,在即保证界面风格统一的情况下,也要保证用户能够顺利的找到按钮元素,保证页面转化的效果。

2.清晰明确的信息传达
文案简洁明确。在设计CTA按钮时,要准确传达按钮的功能,向用户表述“行动”后可以用来做什么、解决什么问题或获得什么。按钮文案要精准、简洁地传达内容,避免冗长和歧义的描述。
第一人称强化情绪。CTA按钮的文案就是为了引导用户产生“行动”,而我们的行动往往会有一定情感因素的影响,在引导语中使用第一人称“我”“我的”会比“你”“你的”更加有情感化的影响,更能让用户代入情绪,产生“行动”。
描述性说明加大预期。因为提示文案不宜过长,所以我们还可以通过描述性说明去向用户传递更多的产品吸引用户的利益点,加大用户的行动预期。在描述说明可以是获得的利益、时间的紧迫、数量的稀缺、社交动机等。

3.合适的位置布局
CTA按钮的设计,是页面转化的核心,除了本身的设计,在页面中选择合适的位置布局也尤为重要的。
常见的落地页CTA按钮有几种放置情况:页面第一屏、浏览页面的中后端、悬浮在页面顶部/底部。
按钮的位置与页面内容的繁简程度、用户行动成本、转化目的存在着一定关联性。
页面第一屏:当页面内容简单,用户不需要了解更多信息、行动成本较低的时候,用户更容易在浏览内容前点击按钮,比如活动引导用户领取优惠券的场景,信息简单明了,用户几乎不需要付出行动成本,用户是更愿意点击按钮的。
浏览页面的中后端:当页面信息较多,并且用户行动需要付出一定代价时,CTA按钮就建议放置在页面中后端。比如,完成转化目的需要用户给出联系方式、关注、下载等情况,用户行动成本较高,一般就会浏览完页面再决定,此时,按钮位置放在中后端更容易让用户采取行动。
悬浮页面顶部/底部:在落地页中,悬浮按钮是一个很醒目的提醒,虽然可以时刻提示用户可以“行动”,但使用上要尤为注意,滥用可能引起用户反感。悬浮CTA按钮常用的场景一般是引导用户加微、拨打电话、跳转、下载等,传递正向功能,也就是方便用户操作的作用。

一个优秀的CTA按钮,要消除用户的顾虑,让用户不觉得是营销,更容易产生行动。
总结一下设计思路:
对比鲜明且突出;
有充分行动的理由;
符合用户行为习惯。
以上就是我们总结的落地页中CTA按钮的设计方法技巧,希望通过这篇文章能让你对CTA按钮有更多了解和学习。