目录
软件开发整体介绍
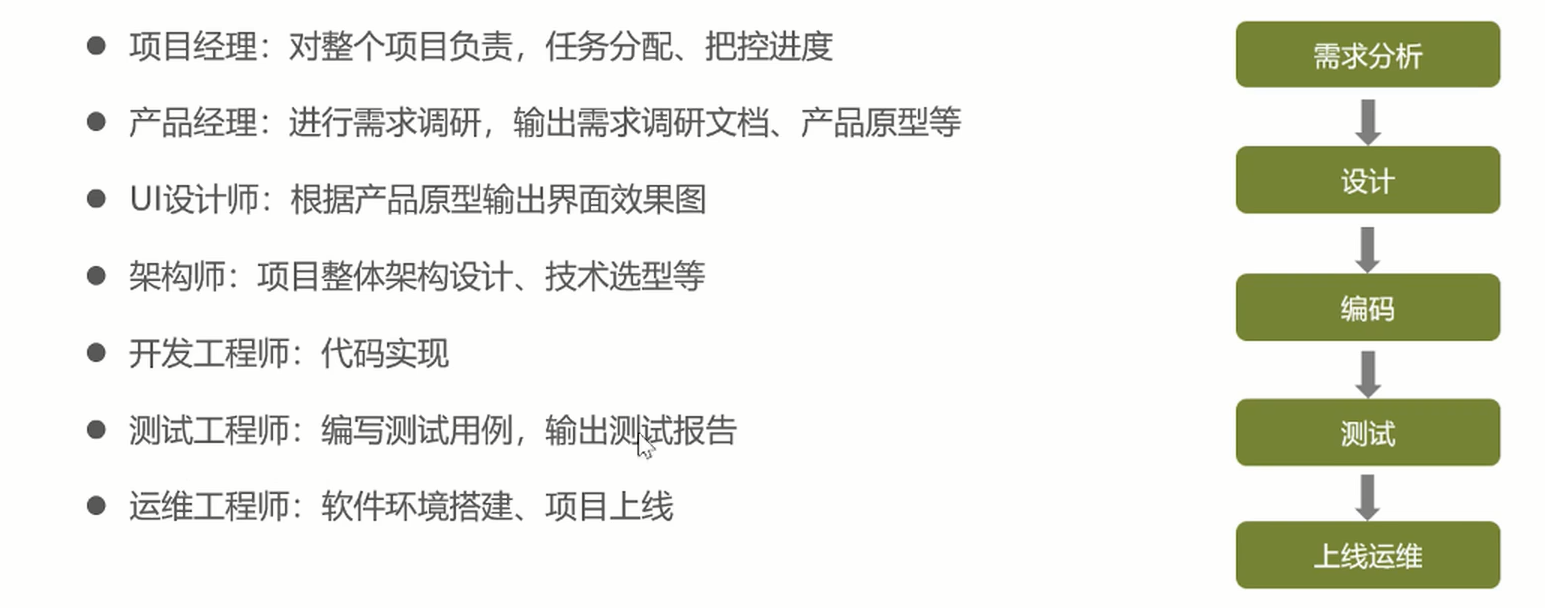
软件开发流程
需求分析
设计阶段
编码阶段
测试阶段
上线运维
角色分工
软件环境
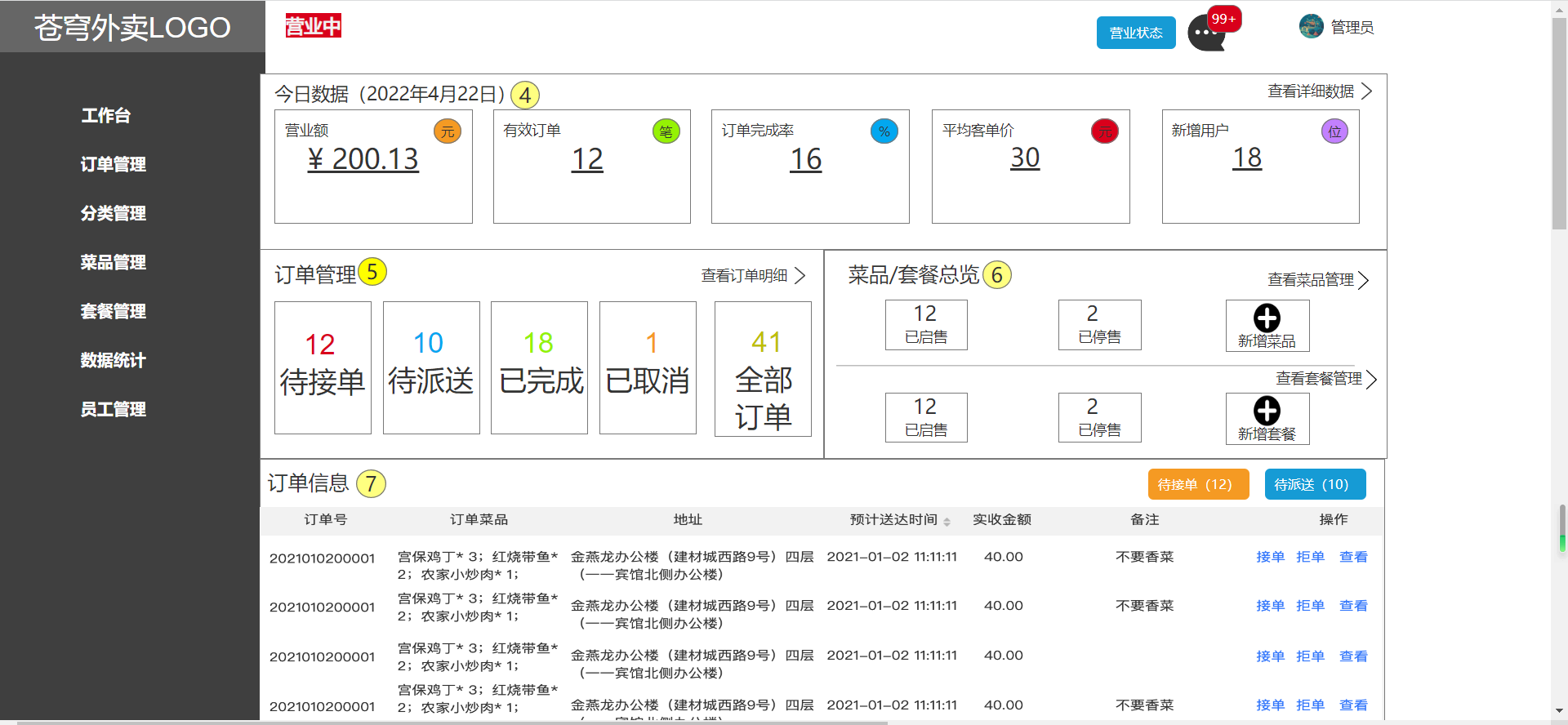
苍穹外卖项目介绍
项目介绍
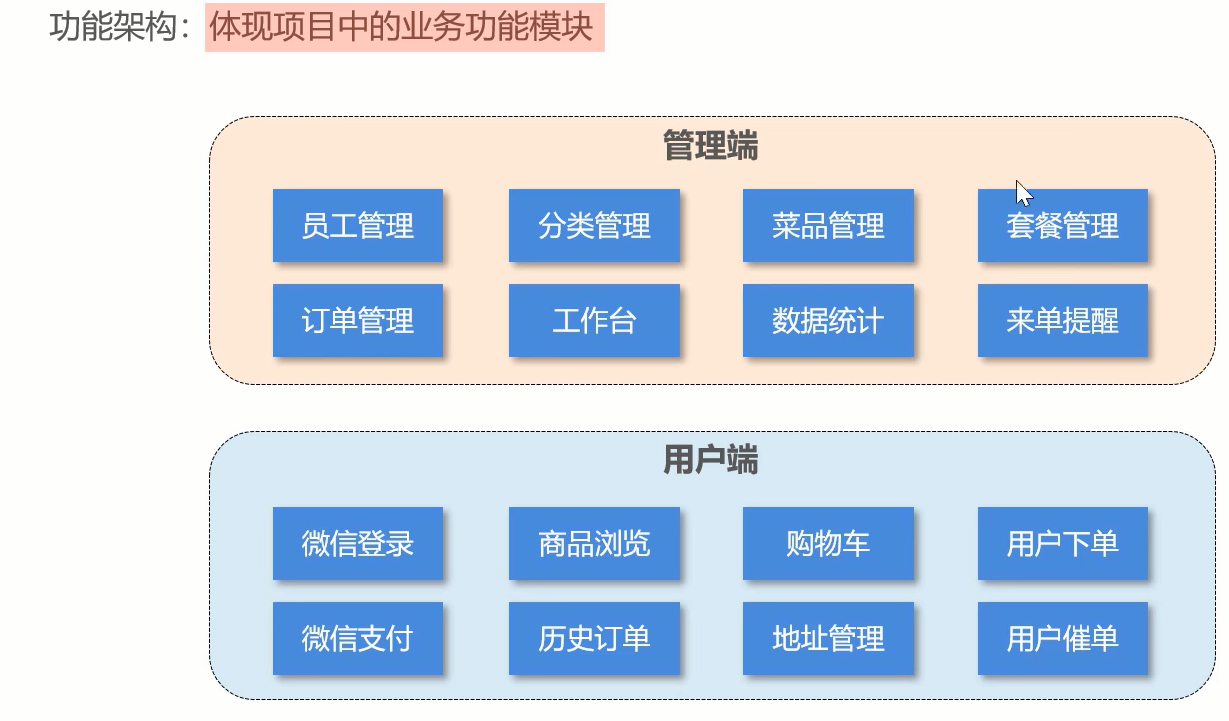
功能架构
产品原型
编辑
技术选型
开发环境搭建——前端环境搭建
开发环境搭建——后端环境搭建
熟悉项目结构
编辑
使用Git进行版本控制
流程:
编辑
数据库环境搭建
前后端联调
nginx反向代理和负债均衡
完善登陆功能——密码加密
导入接口文档
前后端分离开发流程
Swagger
介绍
使用方式
Swagger常用注解
使用git bash推送项目代码(也可以idea推送)
软件开发整体介绍
软件开发流程
需求分析
这个过程主要产生两个文档,需求规格说明书,产品原型。


设计阶段
包括UI设计,数据库设计,接口设计
UI设计小到一个按钮,大到整个布局都要完成。
数据库设计要将整个项目的数据库结构和字段设计完全。
接口设计要设计请求路径,请求参数,请求方法会返回数据等信息
编码阶段
编写项目代码,还要进行单元测试
测试阶段
编写测试用例生成测试报告
上线运维
软件环境安装,配置
角色分工

软件环境

苍穹外卖项目介绍
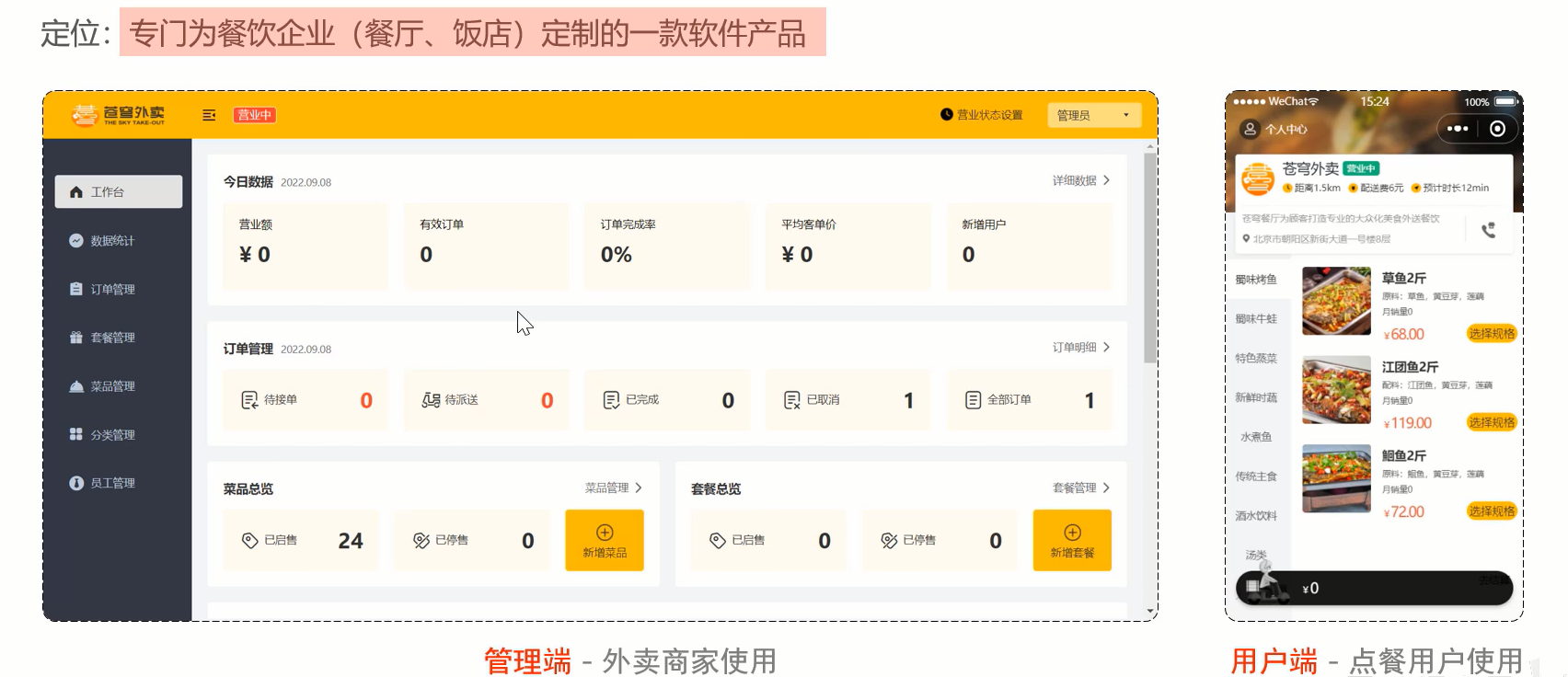
项目介绍

功能架构

产品原型
有管理端和用户端的页面原型,具体原型看的资料里面都有
技术选型

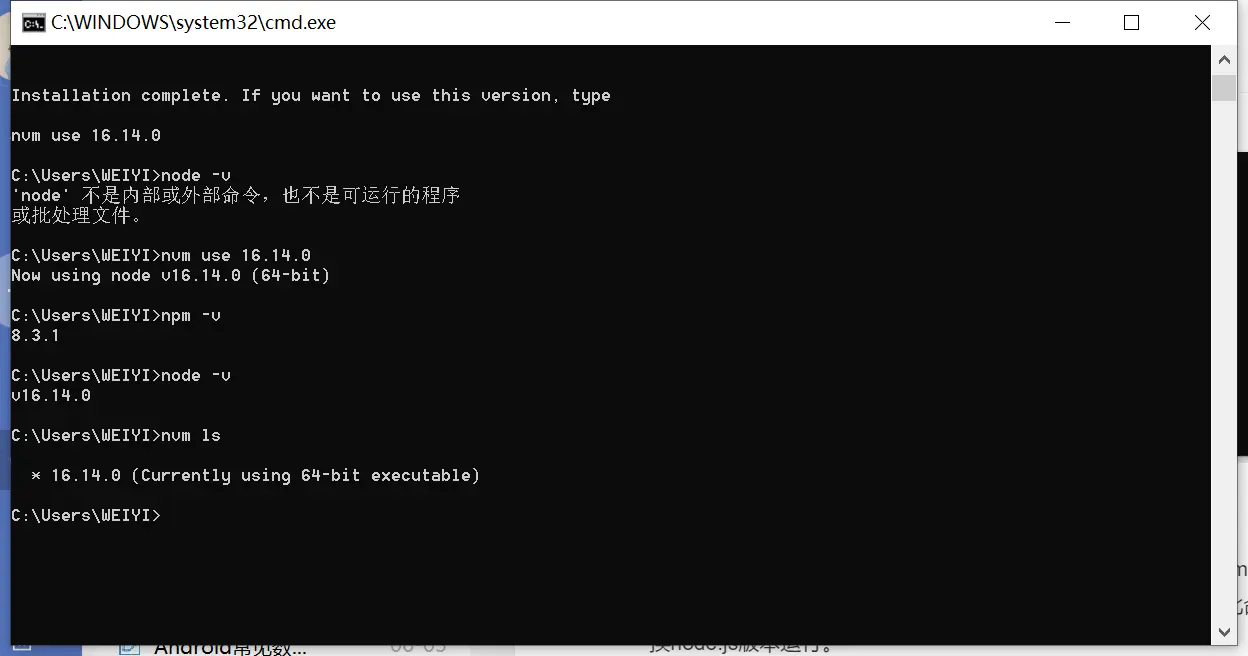
开发环境搭建——前端环境搭建
将提供的nginx文件放到没有中文的目录下运行即可

然后在浏览器中输入http://localhost即可,如果出现的一下页面,则说明被IIS服务占用了这个端口

在任务管理器中找到80端口对应的进程ID直接杀掉这个system进程......系统进程好像杀不掉,只能去卸载IIS服务了。

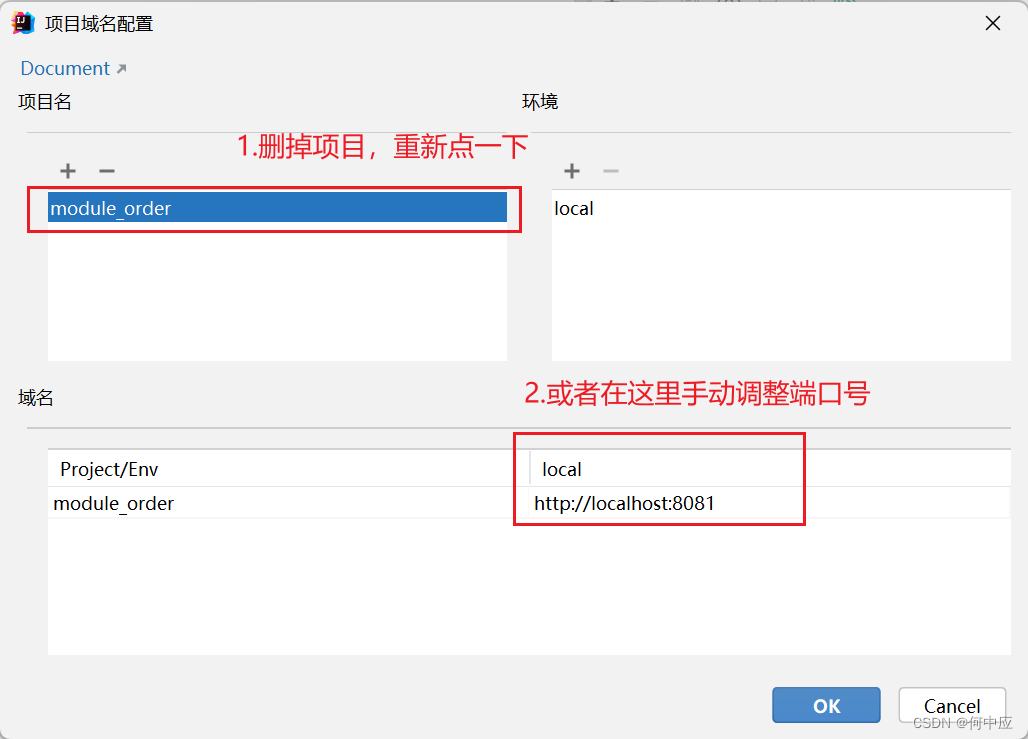
又或者还有另一个解决方案,改项目端口
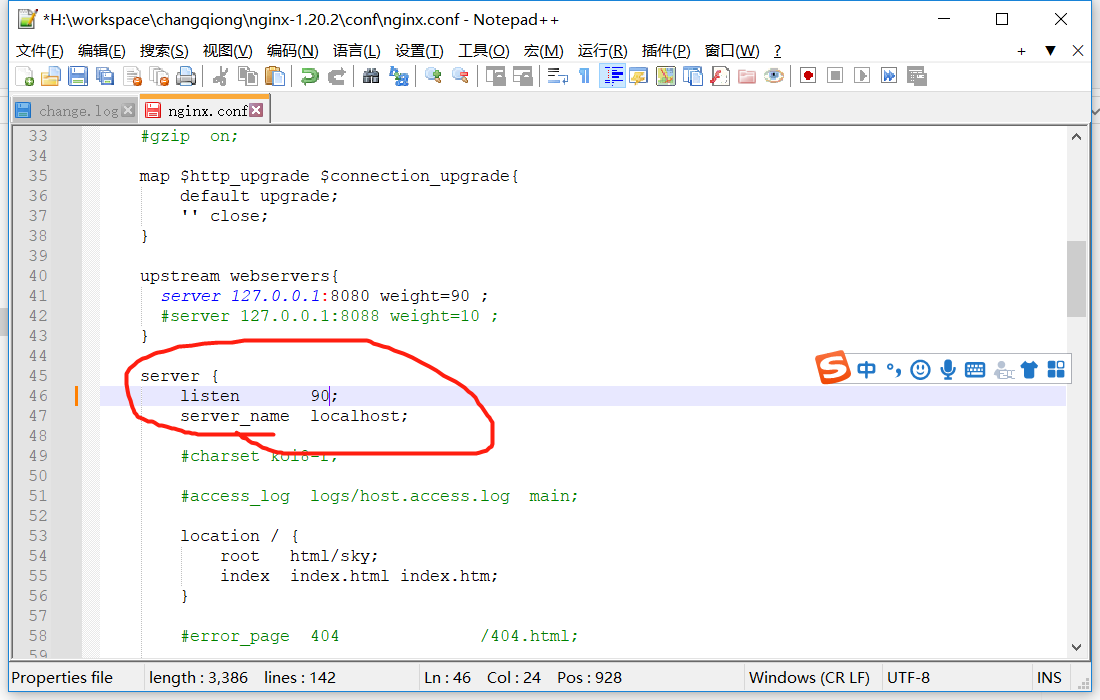
在提供的nginx项目文件中修改nginx.conf配置文件的80为90即可

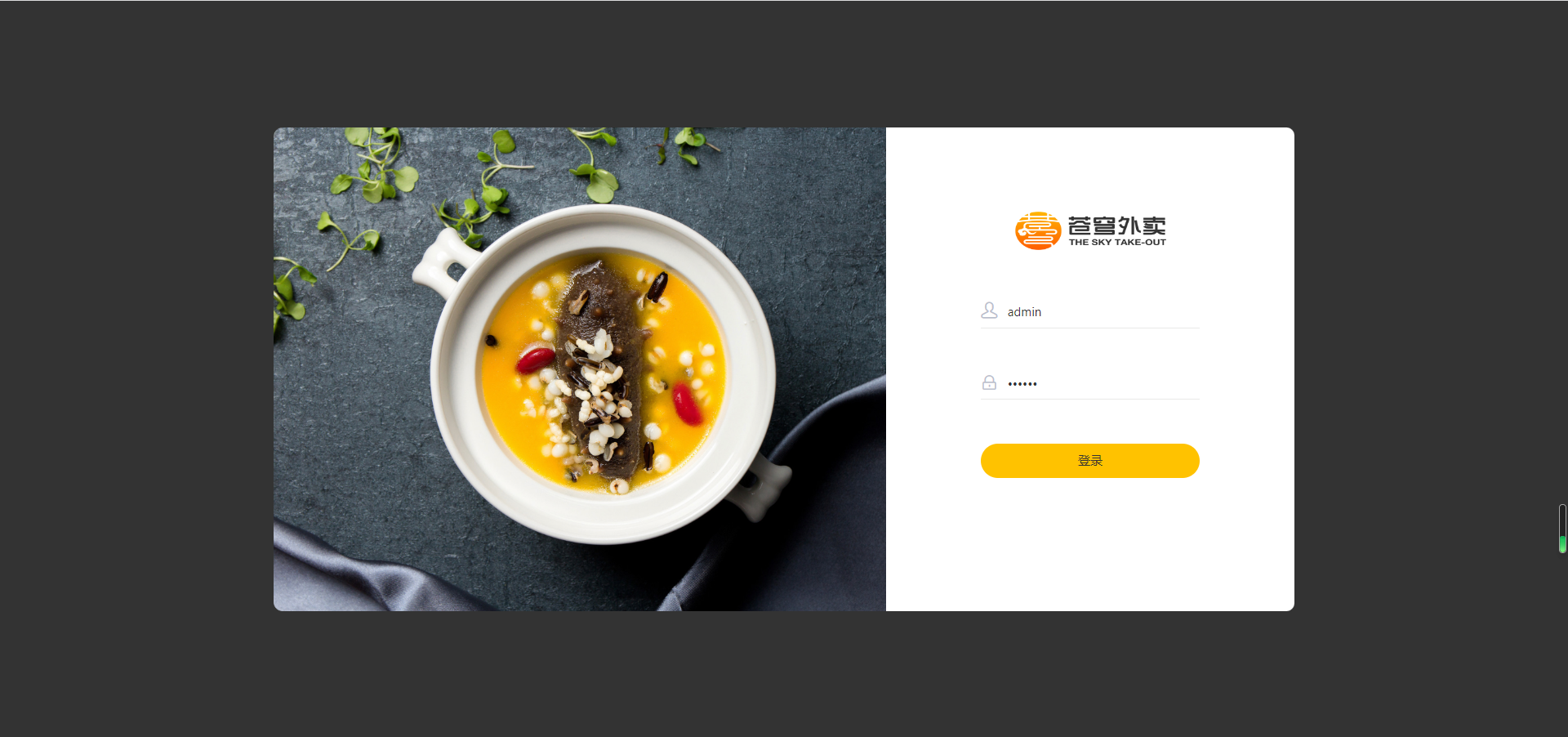
输入http://localhost:90/ 访问成功显示

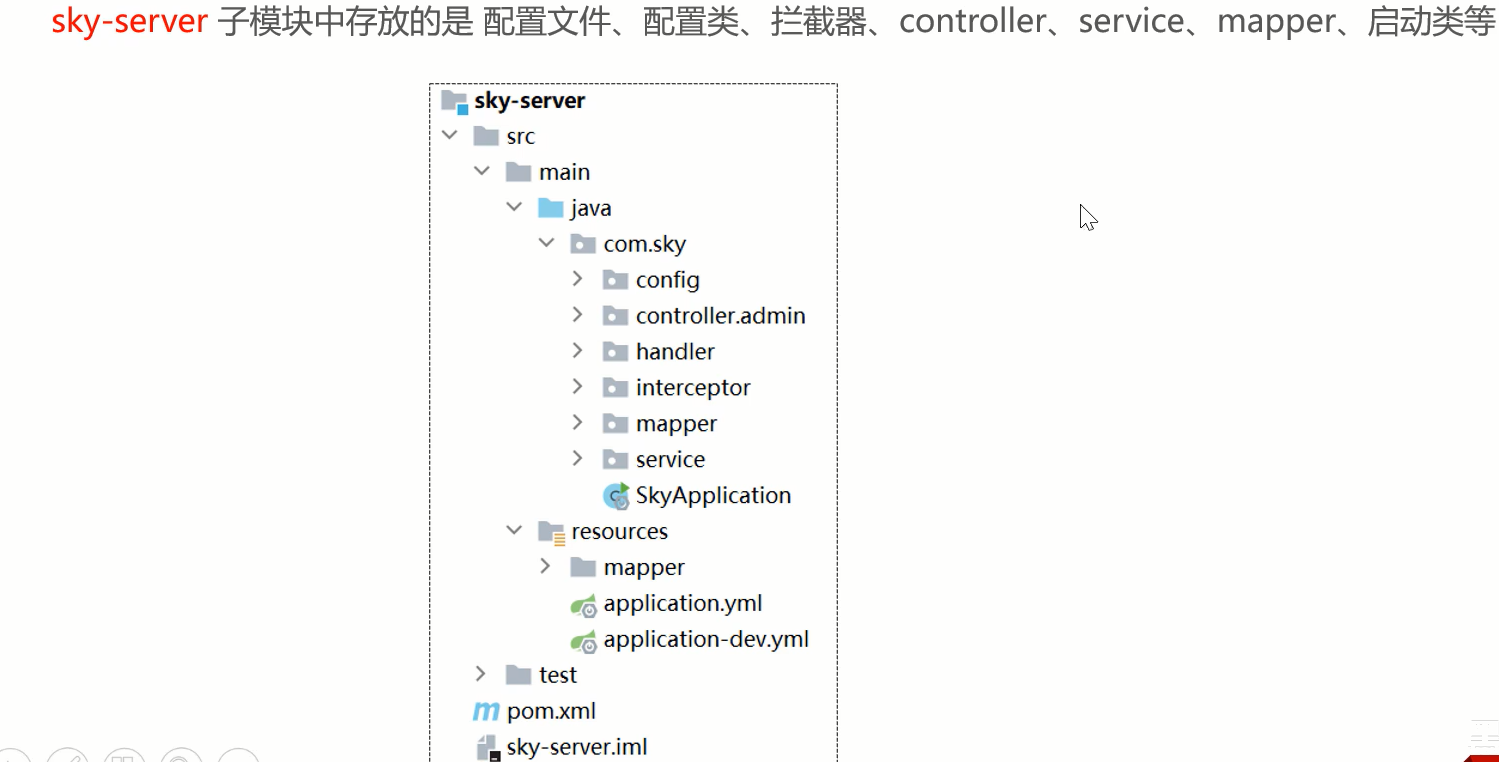
开发环境搭建——后端环境搭建
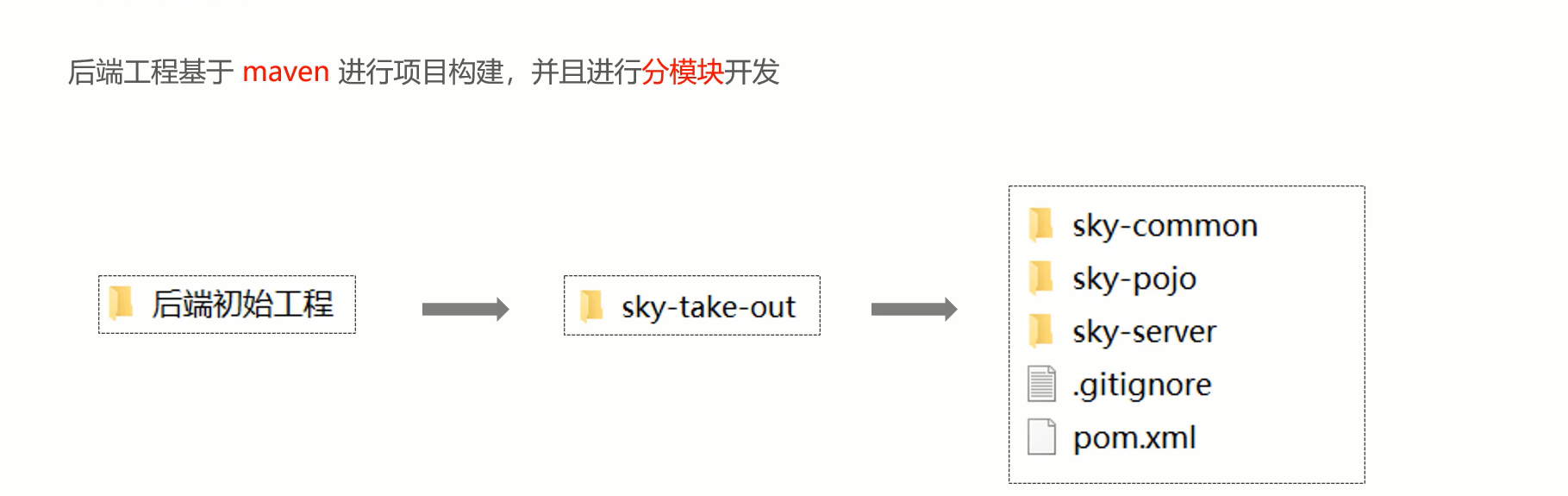
熟悉项目结构
在提供的资料里面已经有一个初始工程,这里有三个子模块,父工程则聚合了三个子模块。

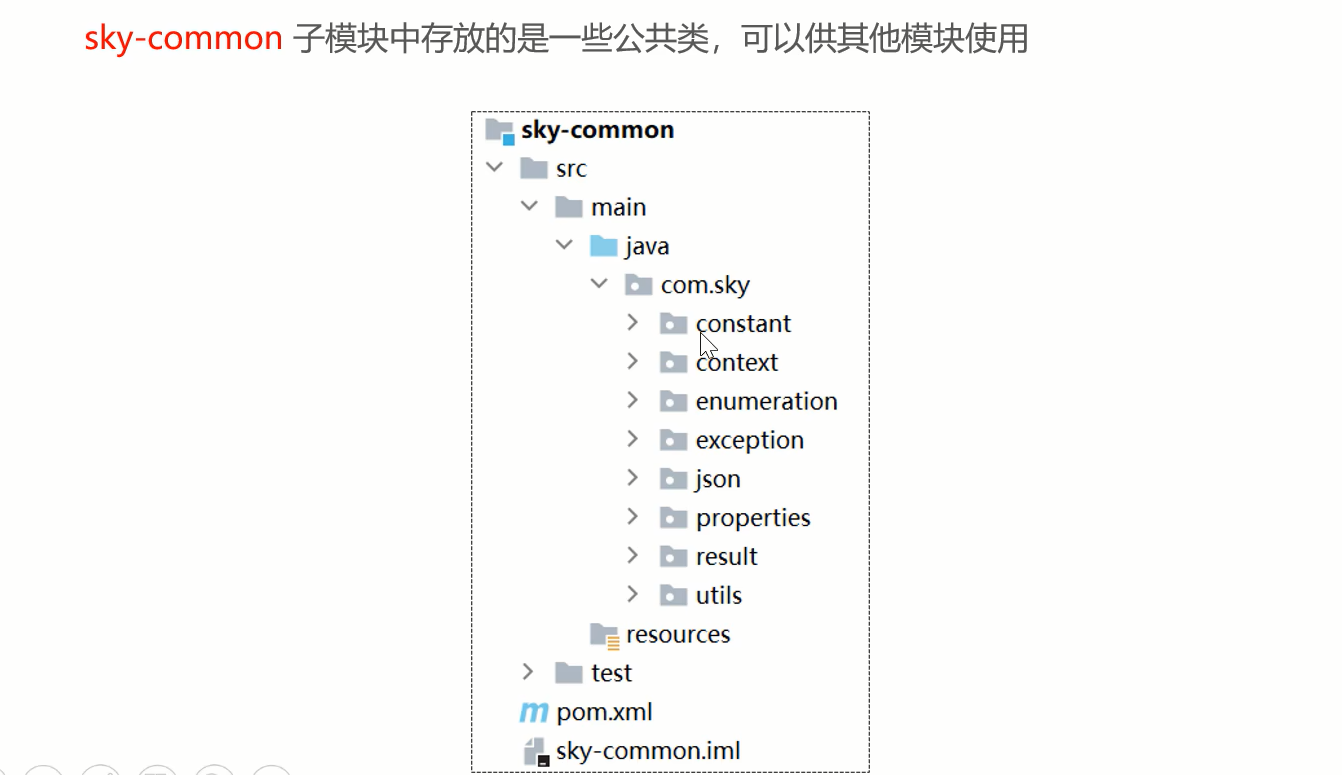
contant: 常量类 context: 上下文 enumeration:枚举类
exception: 自定义的异常类 json: 处理json转换的类 properties: 配置文件属性类
result: 后端返回结果,result风格 utils:工具类


使用Git进行版本控制
流程:
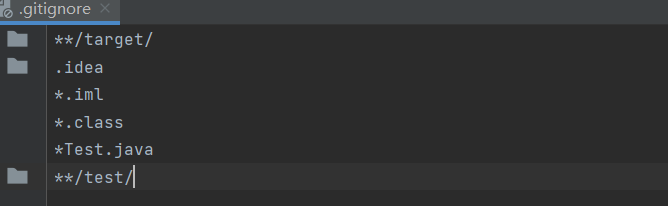
将提供的项目导入IDEA中之后看到.gitignore文件可以看见一些不需要交给git管理的文件

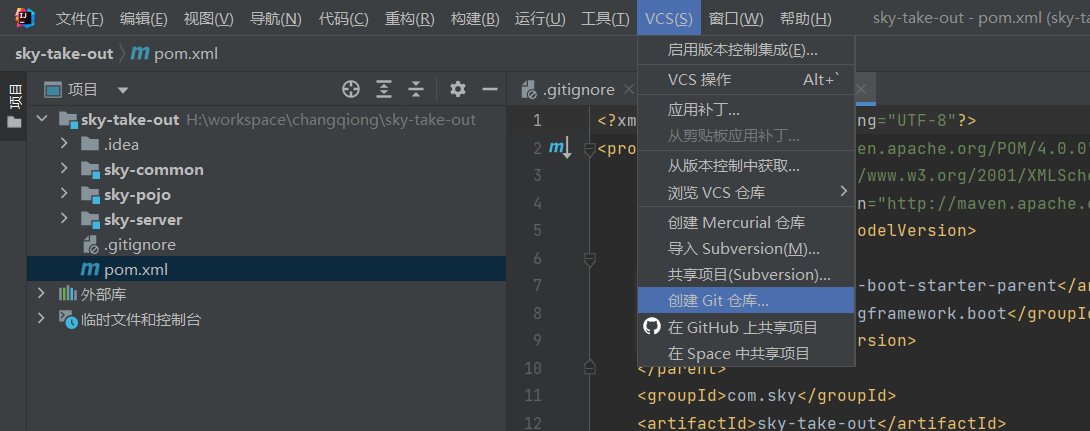
点击VCS创建git仓库

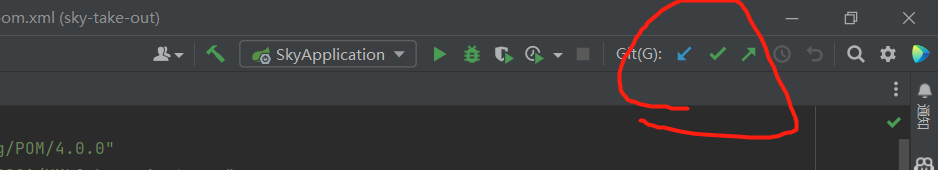
选择当前项目根目录作为仓库创建,创建完成之后就可以看见出现了一些图标。
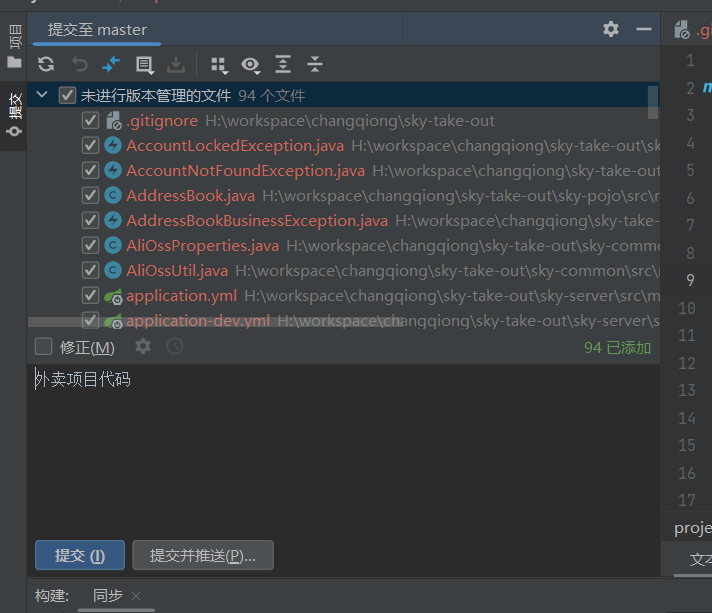
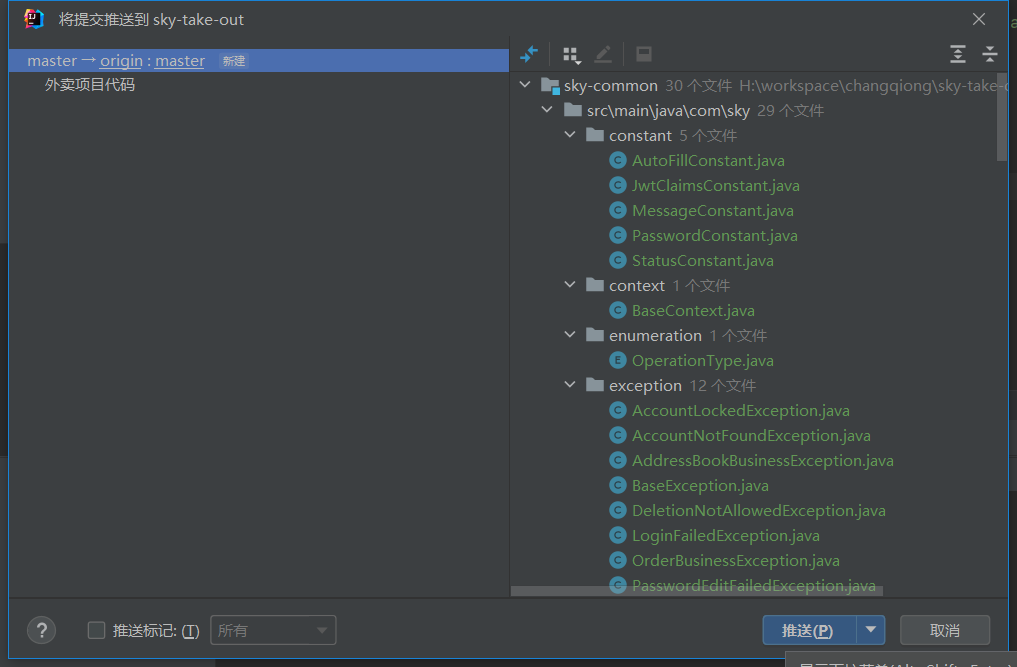
 点击里面的提交并选择所有的文件并备注。
点击里面的提交并选择所有的文件并备注。

点击提交到本地仓库
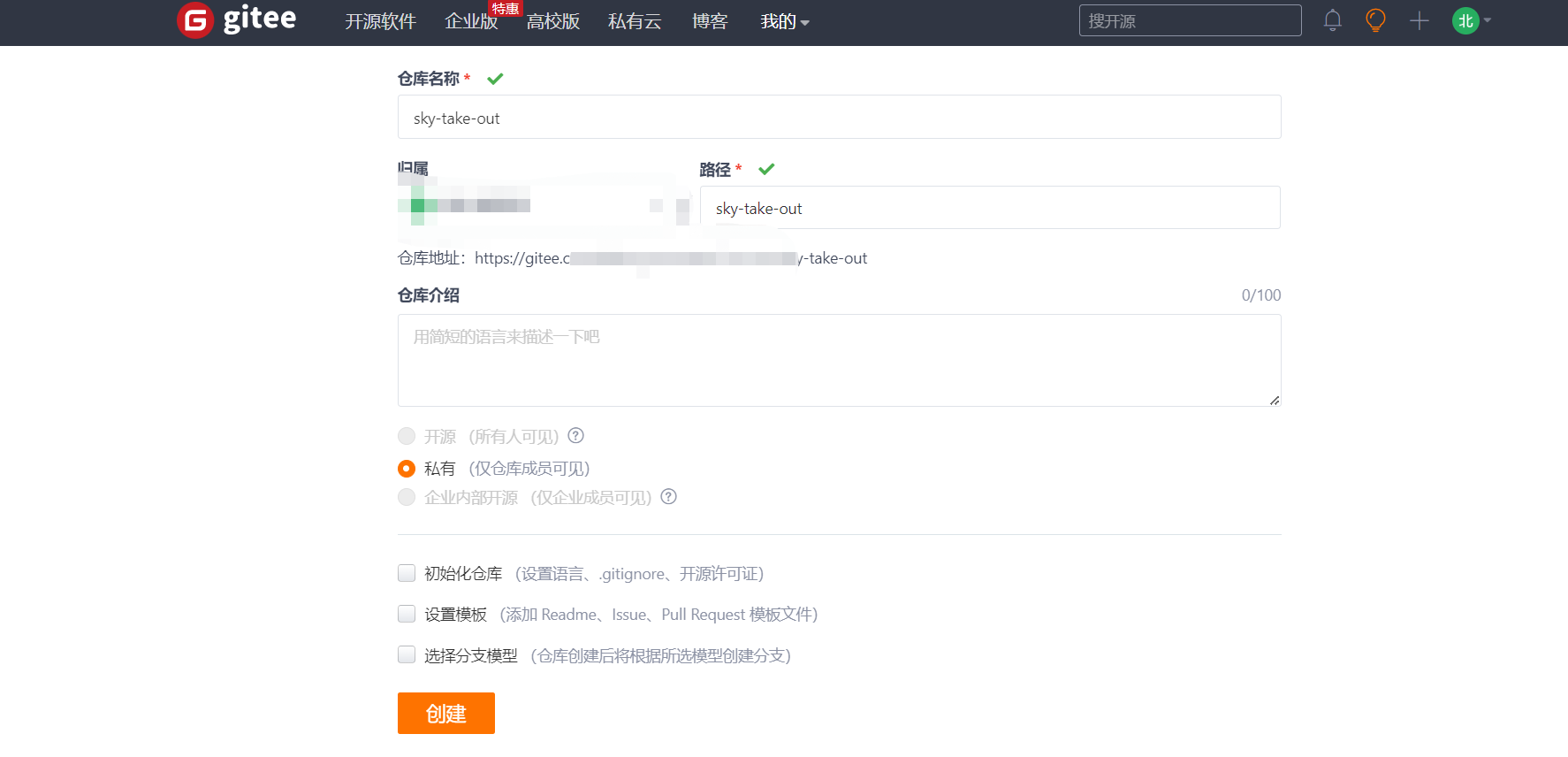
在gitee上点击创建一个仓库

然后复制仓库地址后在idea中点击推送,先进行仓库关联
然后直接推送即可

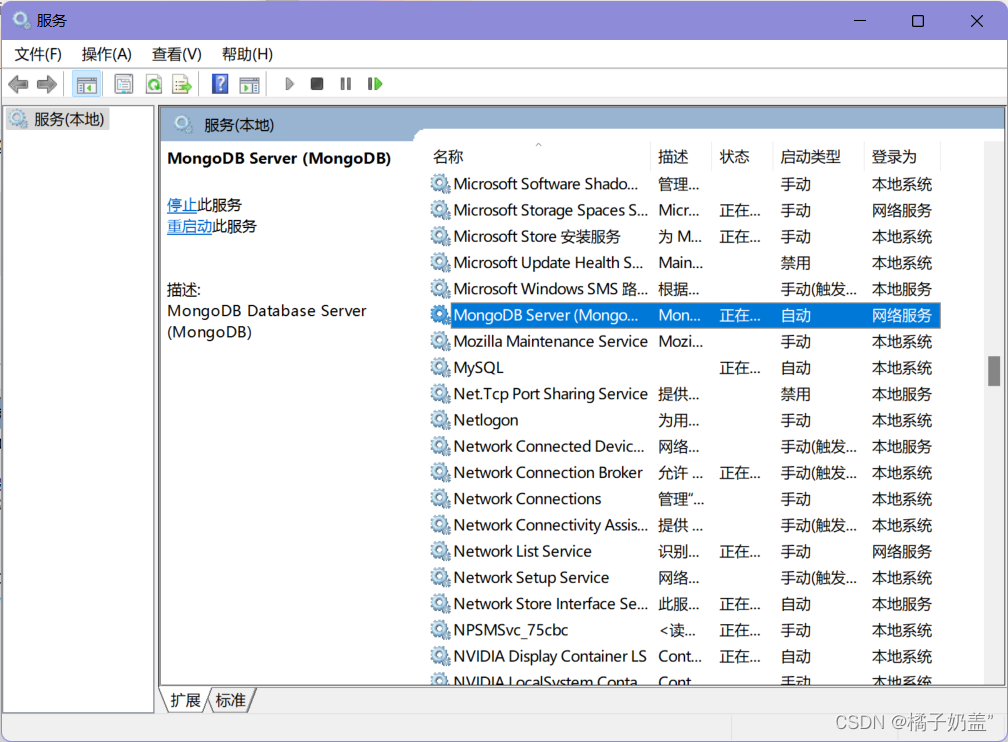
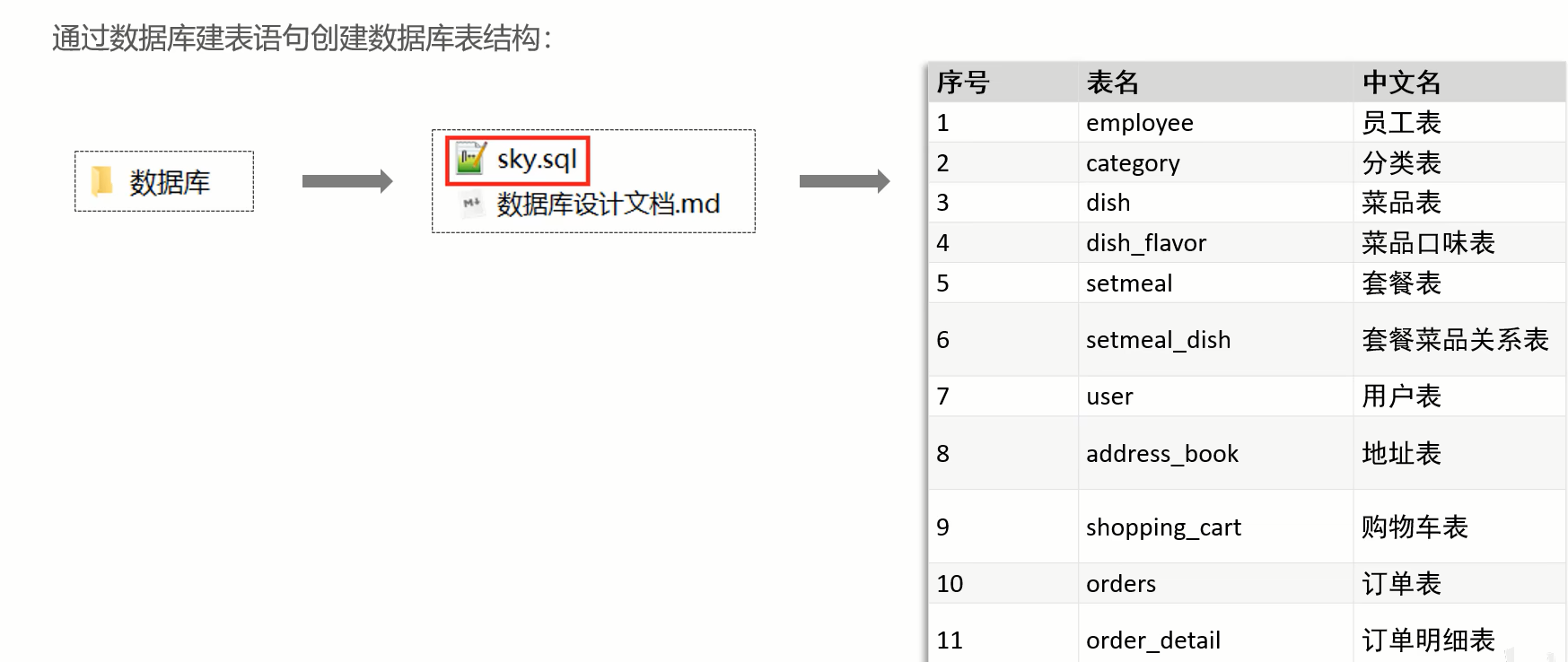
数据库环境搭建
用准备好的sql语句直接创建即可,一共有11个表。

前后端联调
在提供好的代码里面已经实现了登录功能????可以直接改改数据库密码然后进行前后端联调测试
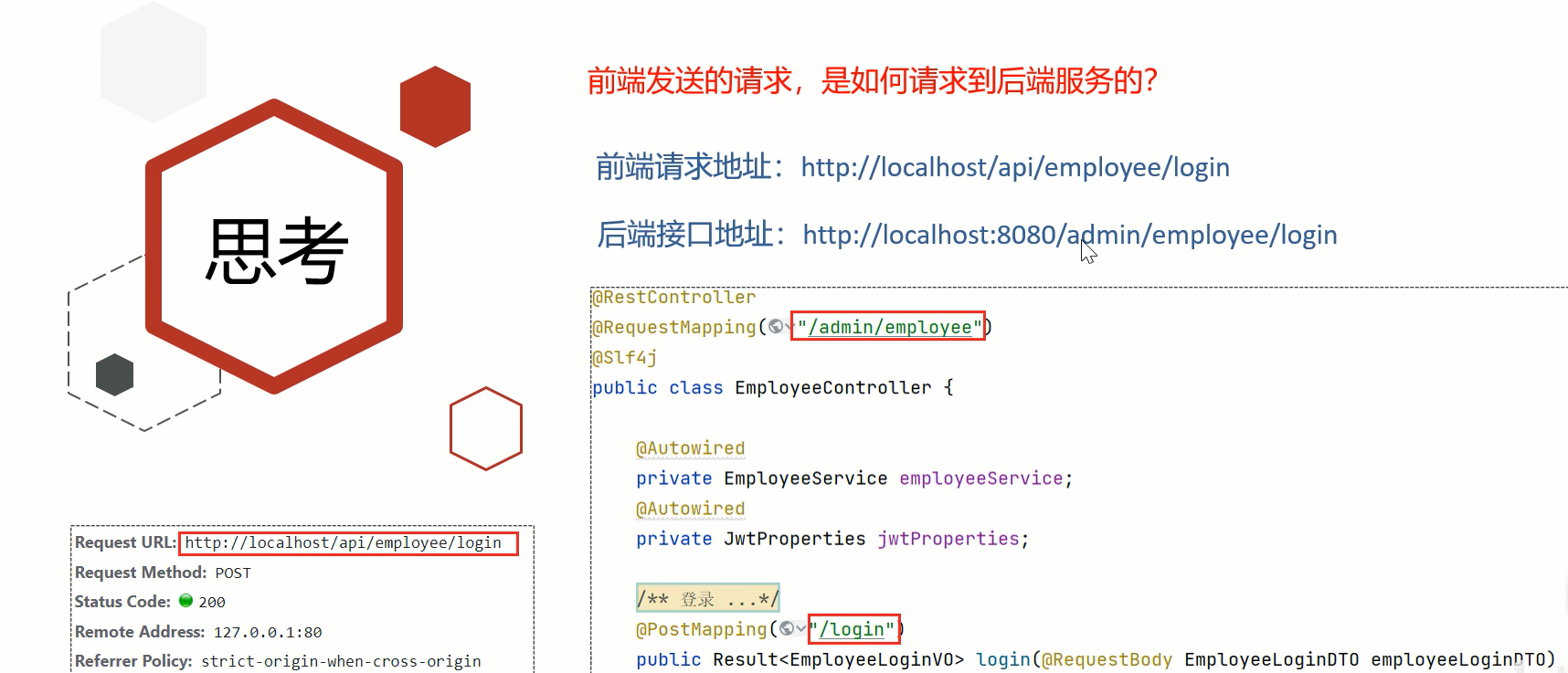
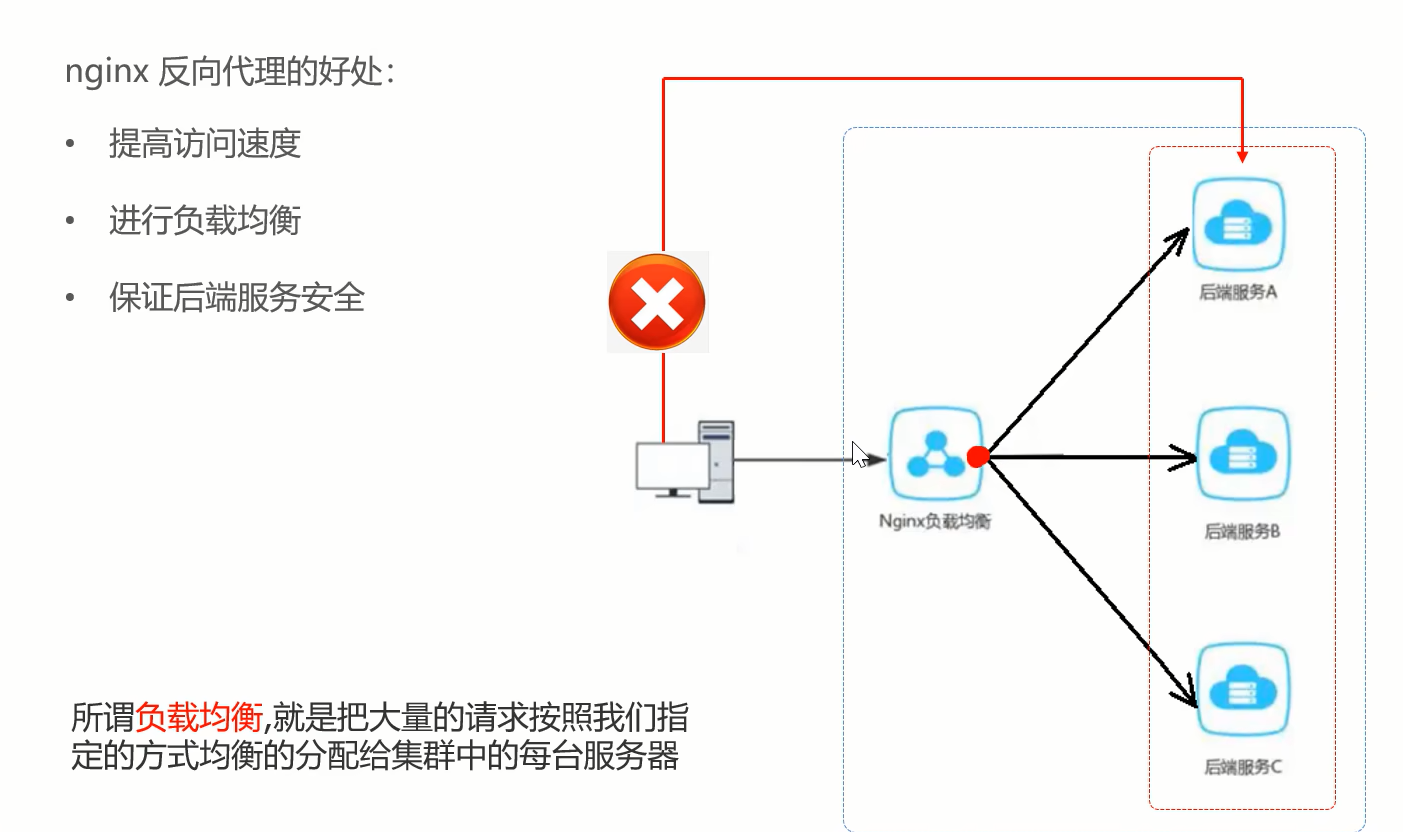
nginx反向代理和负债均衡

前端发出的请求并不是后端接口的地址,而是被nginx服务器转发到了后端接口上。
多次请求同一个服务时可以不用多次去请求后端服务,而是在nginx中直接到缓存数据响应给前端,以此提高访问速度。

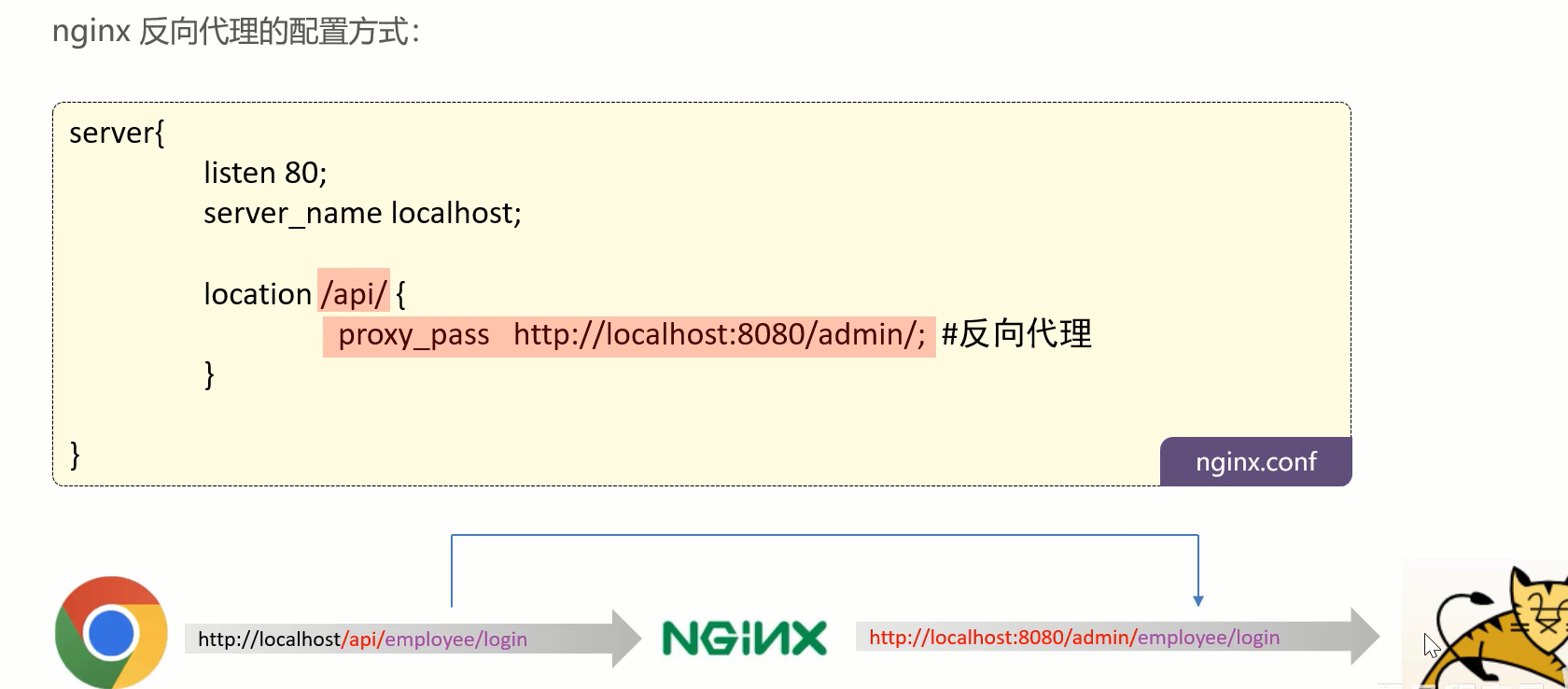
nginx反向代理和负债均衡_配置方式
在nginx.conf中进行配置,也可以单独写一份导入nginx.conf中
在下面这个里面就是监听的80端口,和localhost这个ip,只要地址中含有/api/就会自动转发到设定好的路径下

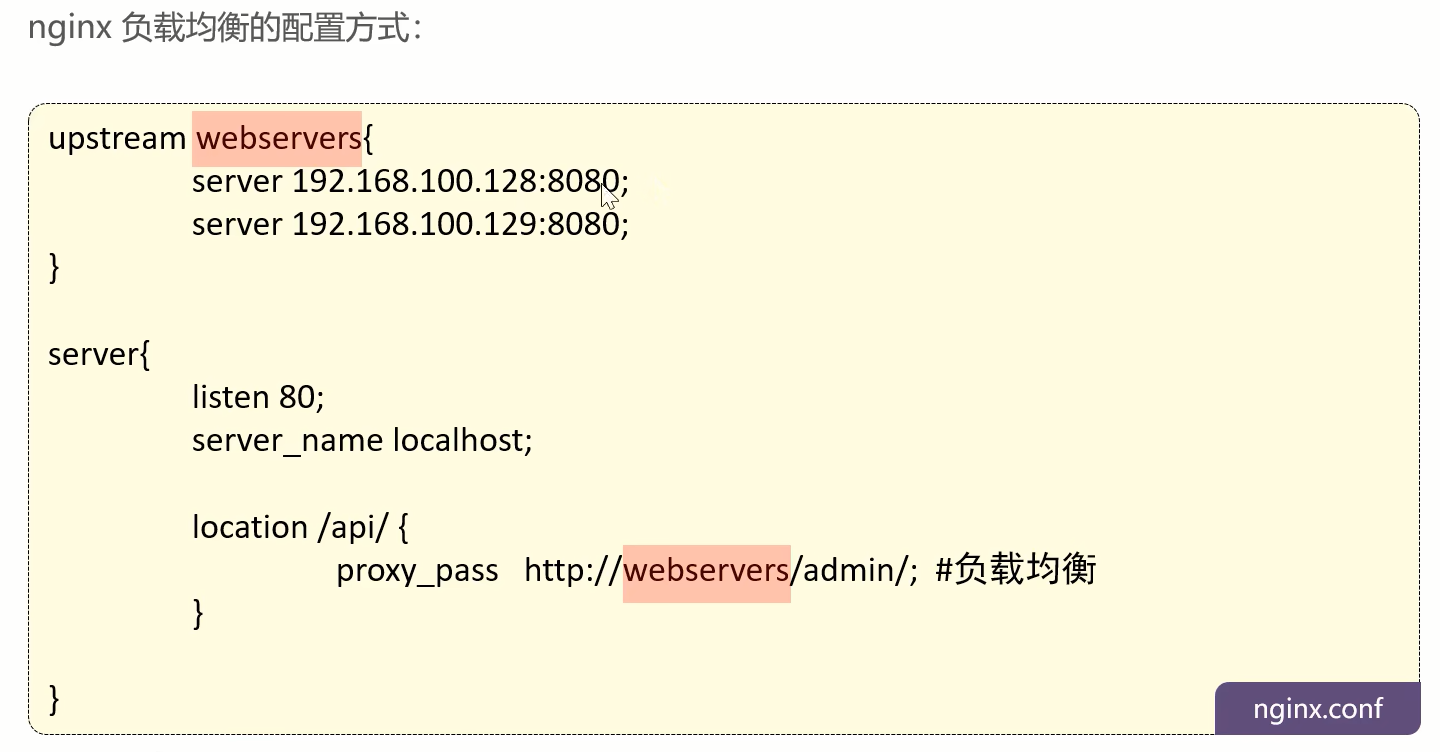
负载均衡和请求转发大同小异,只是多了些后端服务器,
下面就是设置有两个后端,需要按照算法转发到不同的后端,webservers只要和下面的保持一致即可,webservers代指设定的多条后端url.

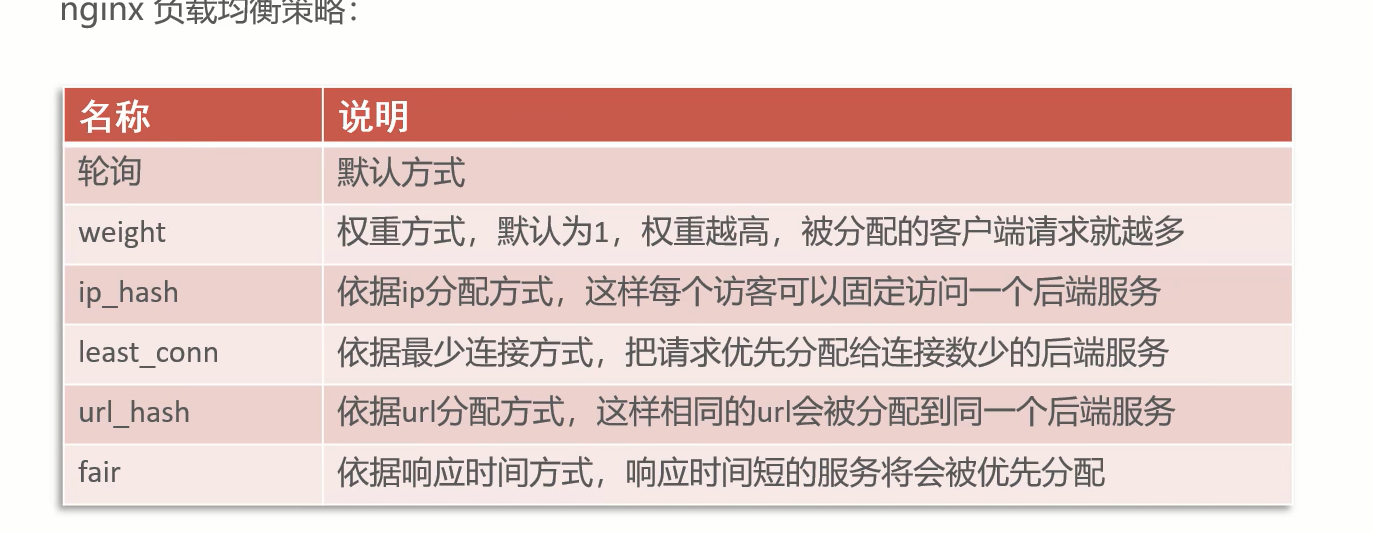
不指定算法的话就是轮询。
Nginx简介和快速入门_北岭山脚鼠鼠的博客-CSDN博客

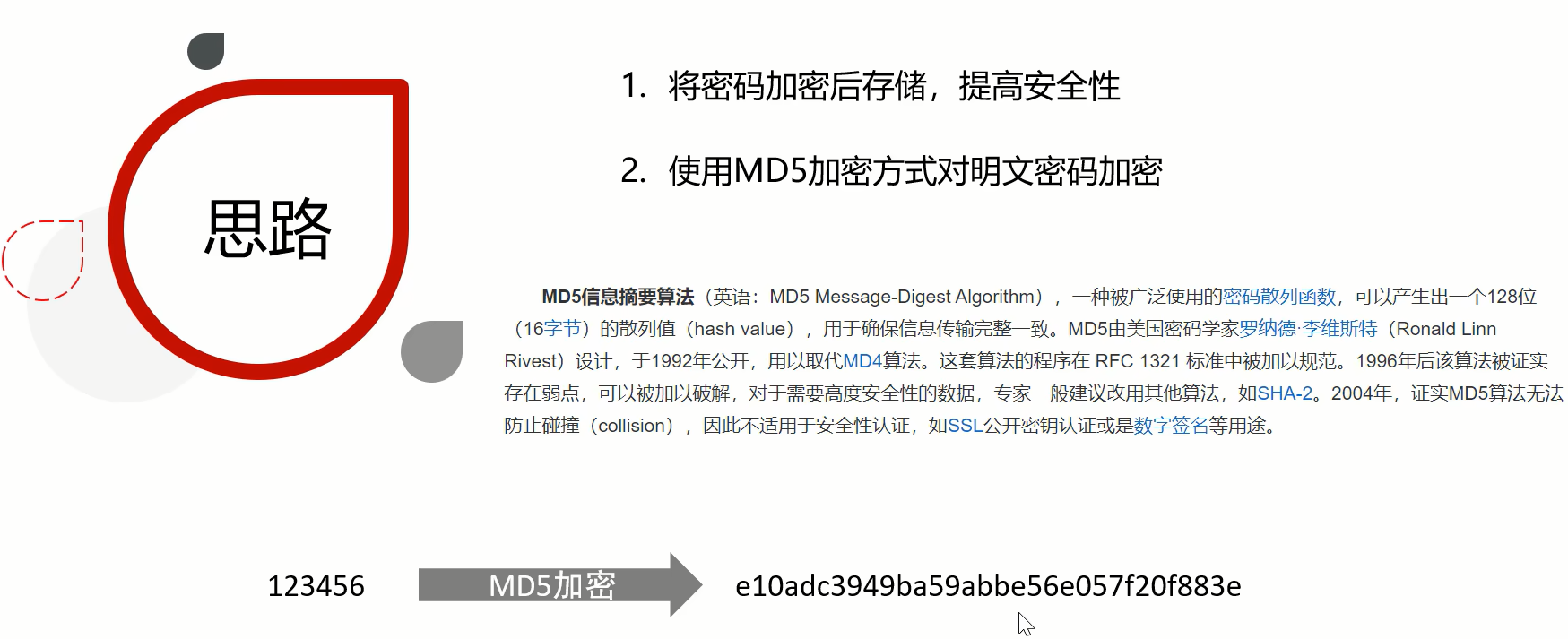
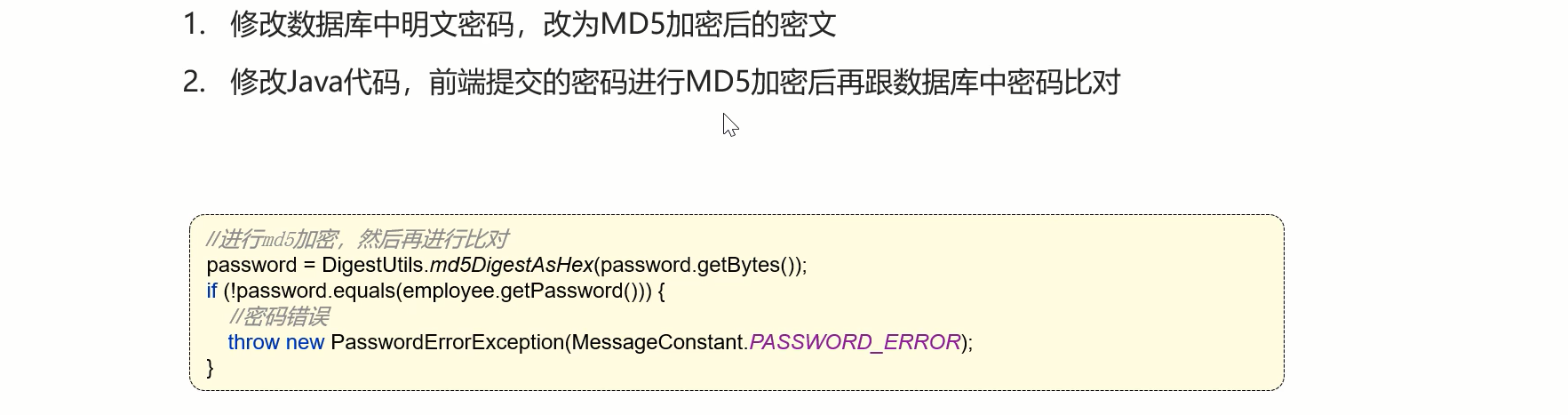
完善登陆功能——密码加密
在已经提供的代码里面,密码用的明文存储,安全性低,工作中这么做可以会被打。

这个加密也是一个单向过程,无法通过密文算出明文。
MD5加密使用spring框架提供的工具类)——DigestUtils
 在服务层的密码比对那里加上一条如下语句即可,md5转换
在服务层的密码比对那里加上一条如下语句即可,md5转换
password=DigestUtils.md5DigestAsHex(password.getBytes());
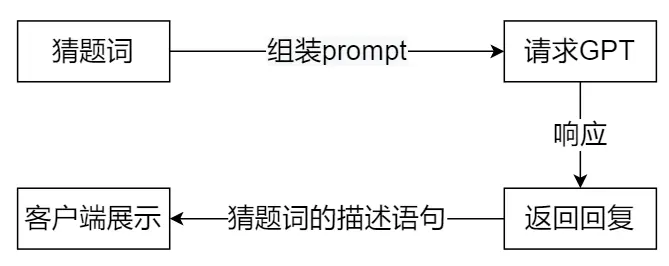
导入接口文档
接口设计需要多次讨论才能确定,确定好后就可以前后端并行开发了。
前后端分离开发流程

将准备好的接口文件导入YApi平台。
在yapi里面创建两个项目后点数据管理将json文件导入项目。

Swagger
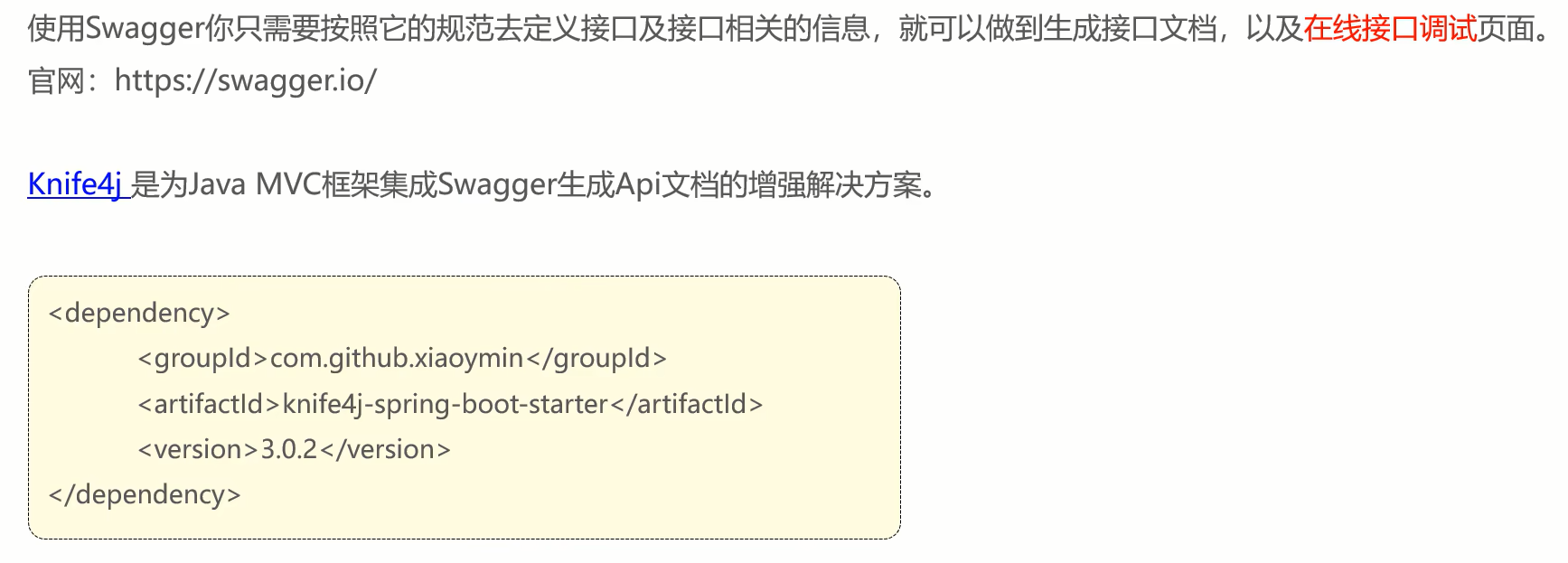
介绍

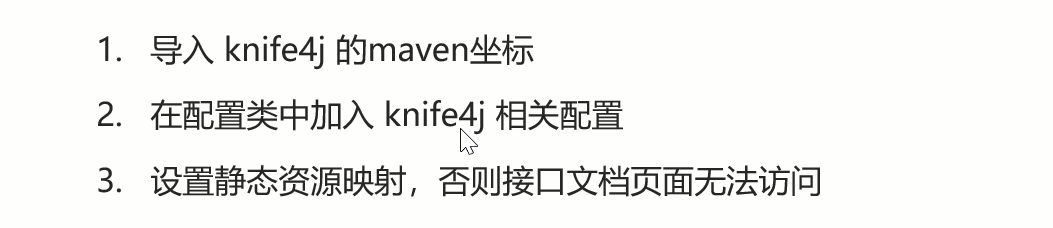
使用方式

<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<version>3.0.2</version>
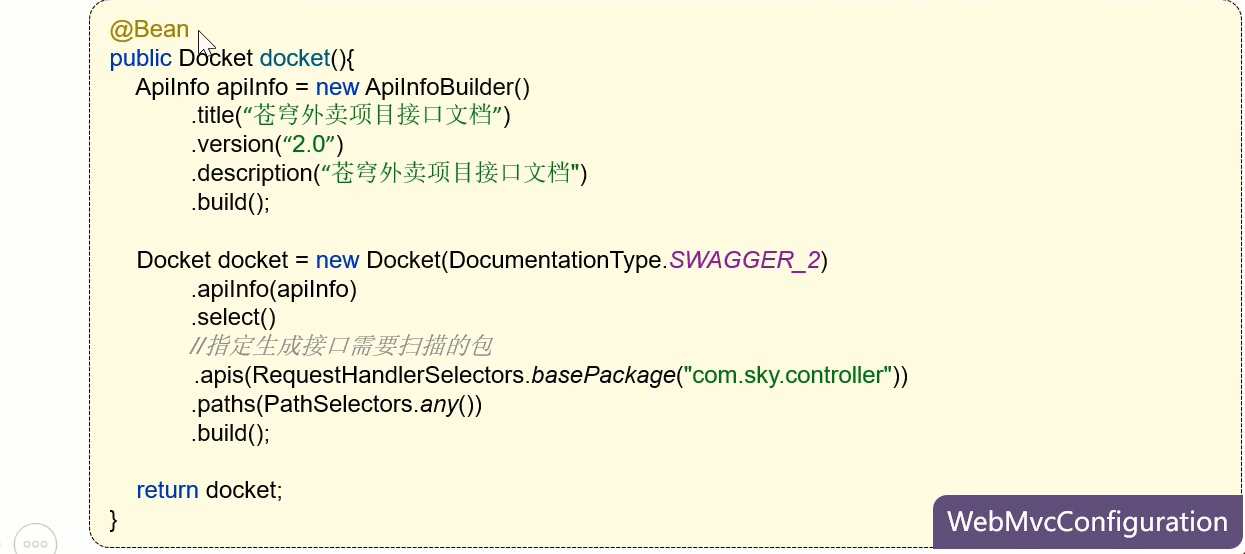
</dependency>加入IOC容器后会在项目运行时创建Bean对象,会执行一遍,扫描controller时会通过反射的生成对应的接口文档。

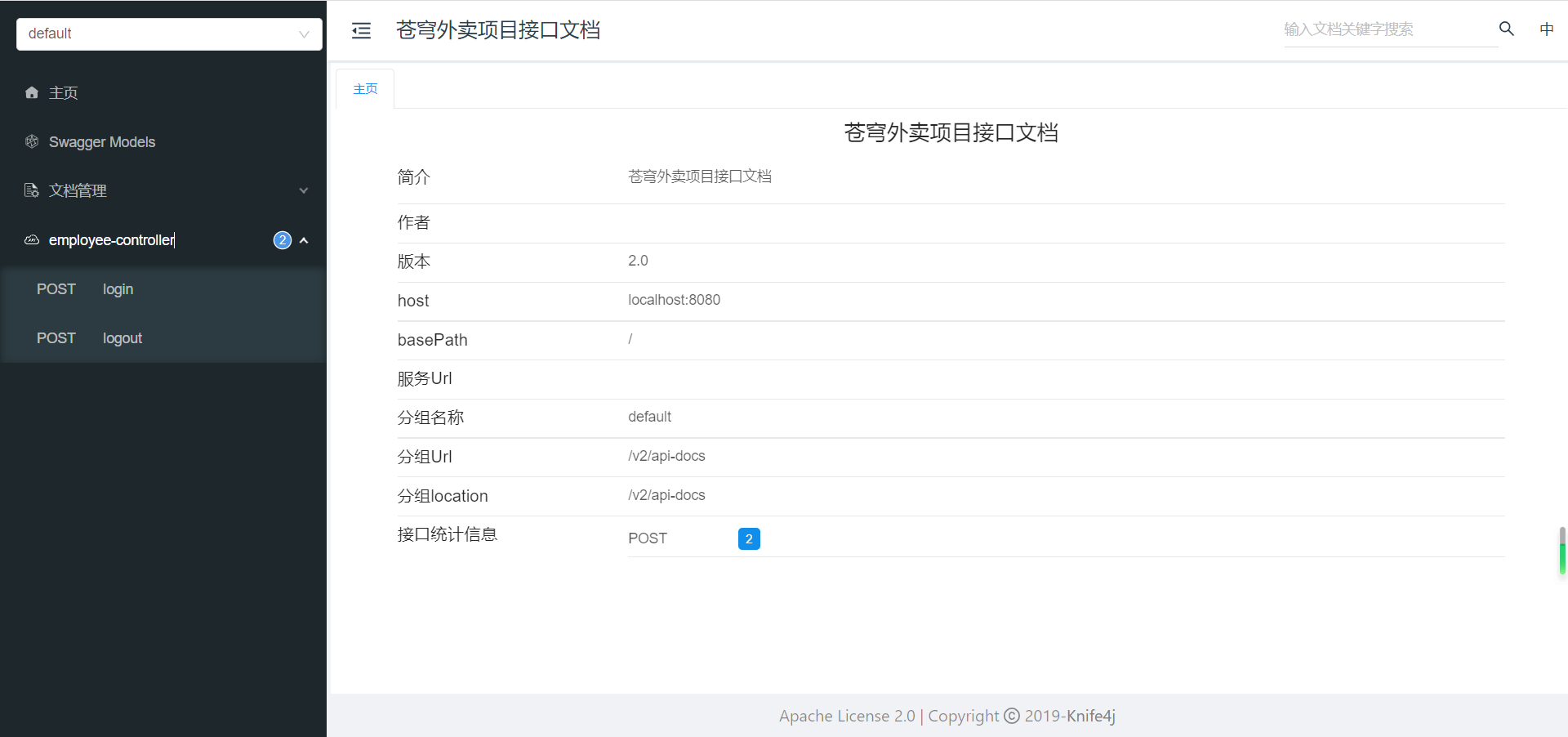
 静态资源映射这里会根据设置的信息动态生成一个页面。
静态资源映射这里会根据设置的信息动态生成一个页面。

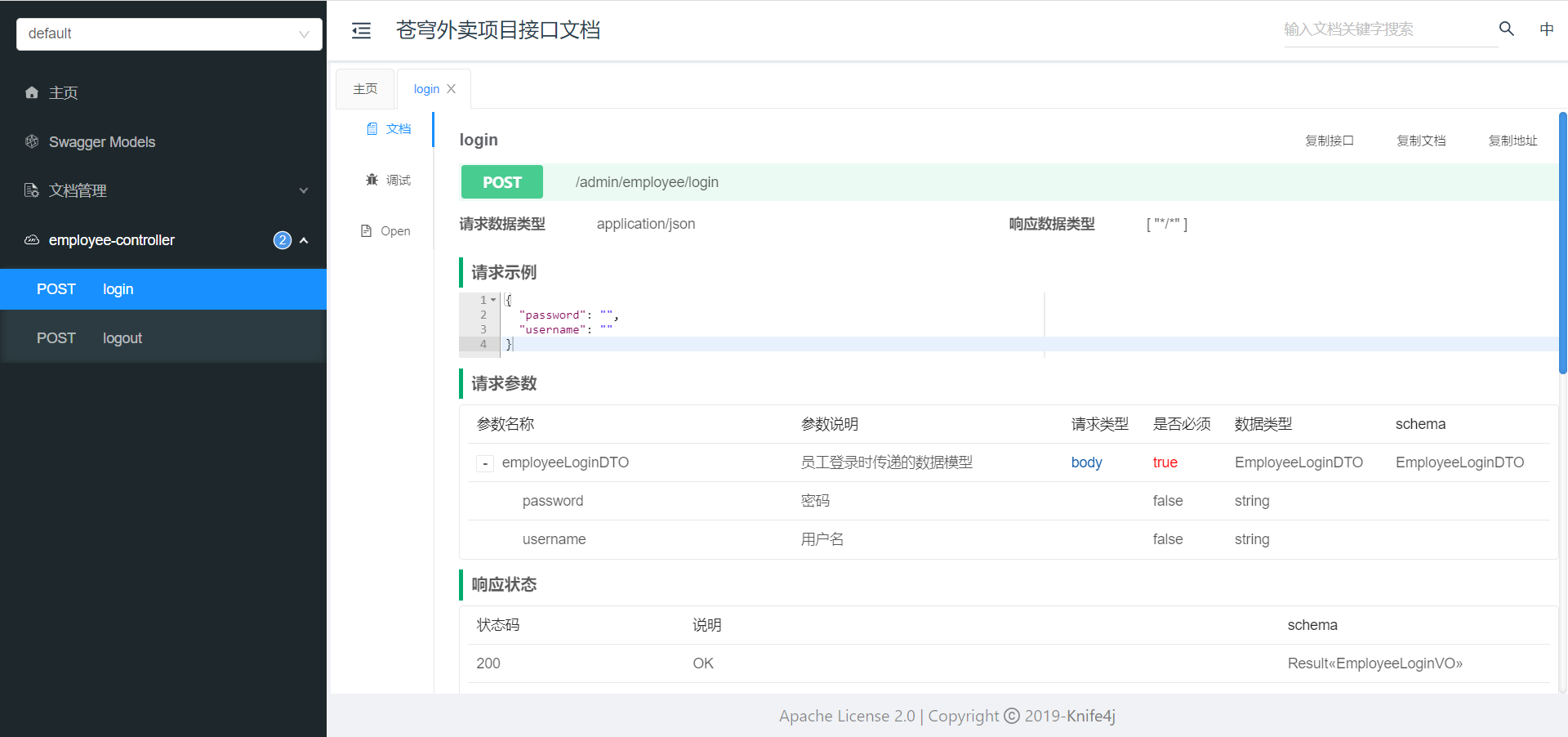
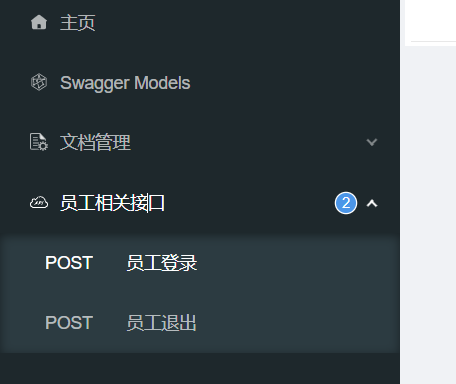
页面上的信息可以看见都是代码里面手动设置的信息,以及根据controller中的借口生成的接口文档

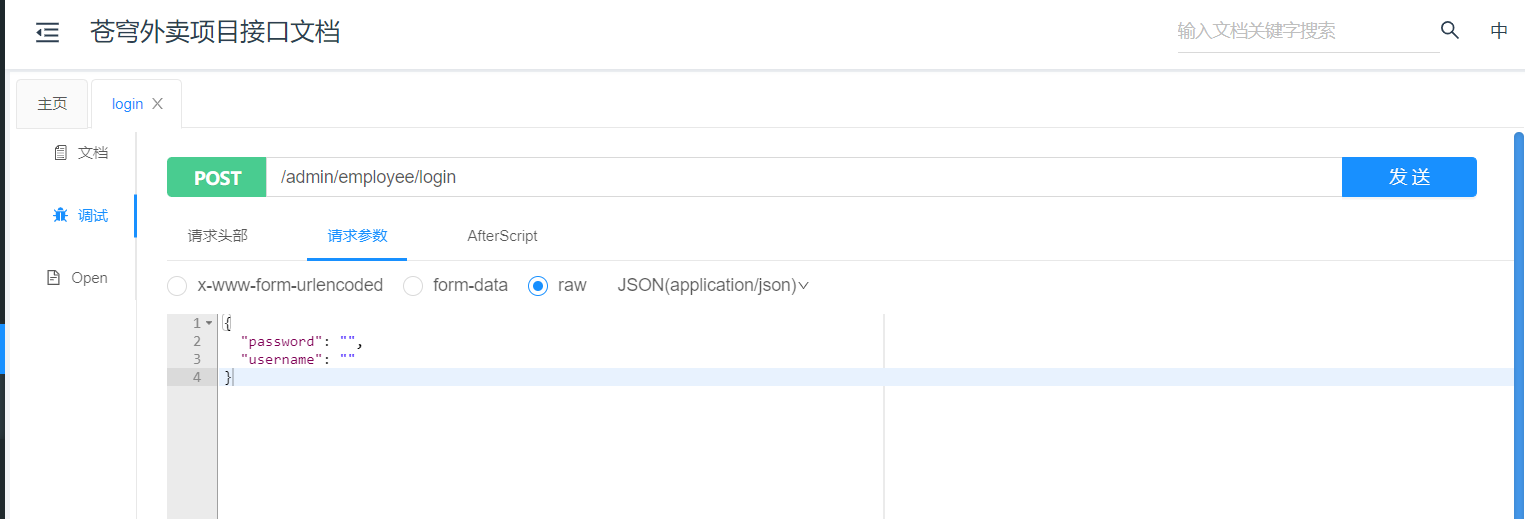
在调试里面可以像postman一样发送请求到后端进行测试了,太强了!


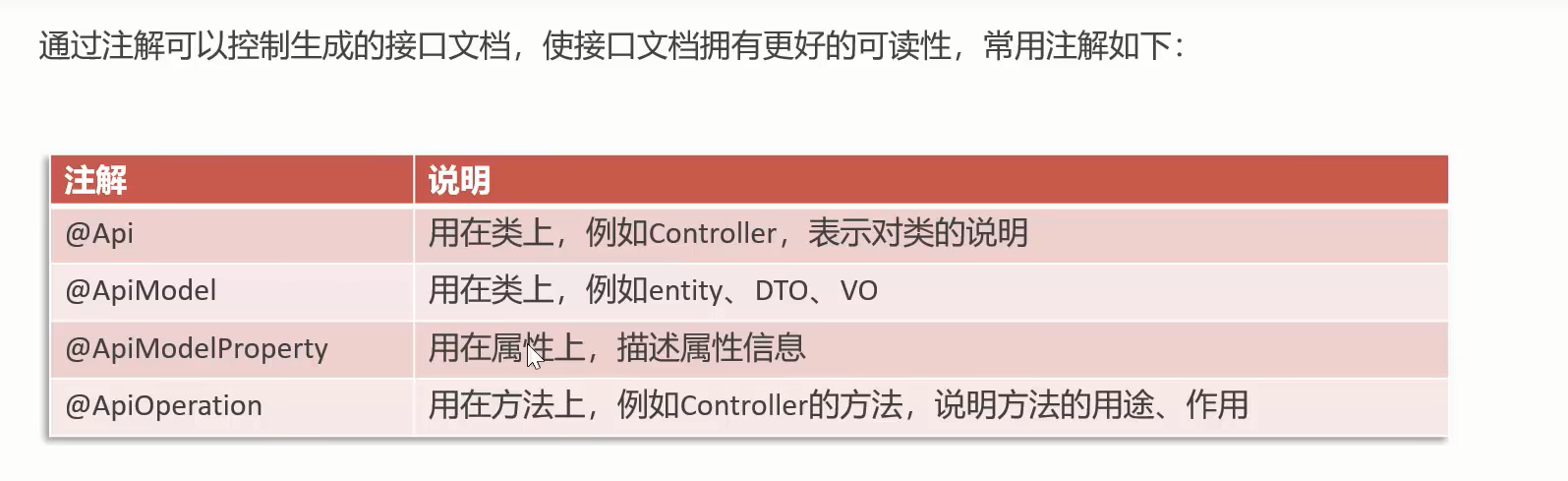
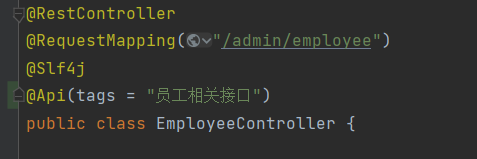
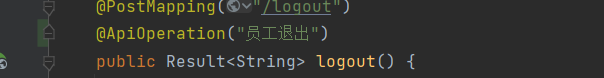
Swagger常用注解

在Controller类和里面的两个方法上加入一些注解



重新启动项目可以看见有如下变化

使用git bash推送项目代码(也可以idea推送)
最后要记得更新git仓库。
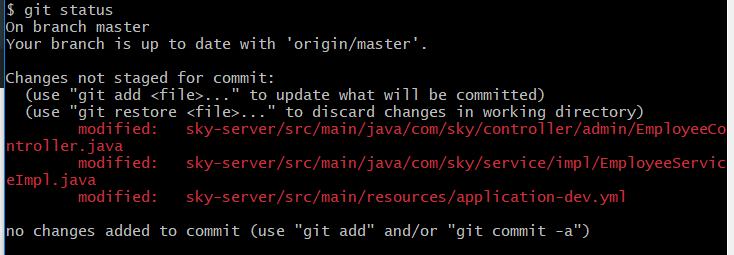
使用下面命令看见已修改未提交的文件
git status
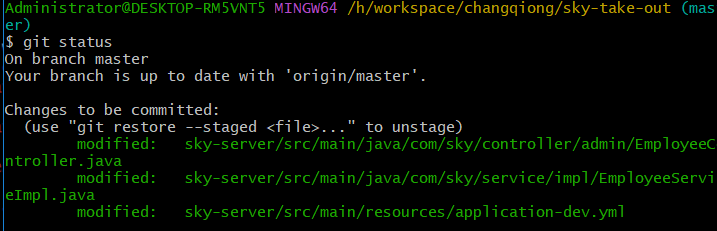
使用下面命令将其加入暂存区
git add . 再次查看就都绿了
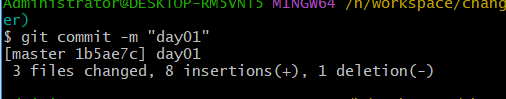
使用下面命令提交到本地仓库
git commit -m "day01"
使用下面命令提交到远程仓库
git push 
然后在云端可以看见项目代码更新了