
| 🚀 线程池管理工具-Hippo4j 🚀 |
🌲 AI工具、AI绘图、AI专栏 🍀
🌲 如果你想学到最前沿、最火爆的技术,赶快加入吧✨
🌲 作者简介:硕风和炜,CSDN-Java领域优质创作者🏆,保研|国家奖学金|JAVA开发技术栈|面试刷题|面经八股文|经验分享|好用的网站工具分享💎💎💎
🌲 恭喜你发现一枚宝藏博主,赶快收入囊中吧🌻
🌲 人生如棋,我愿为卒,行动虽慢,可谁曾见我后退一步?🎯🎯
| 🚀 线程池管理工具-Hippo4j 🚀 |
🍔 目录
- 👑 线程池管理工具-Hippo4j
- 🥦 Hippo4j快速入门
- 🥦 Hippo4j源码的方式安装部署教程
- 🌰 从Gitee上下载源码,选择合适的版本
- 🌰 解压源码并进行编译
- 🌰 准备数据库环境
- 🌰 MySQL中创建hippo4j_manager库
- 🌰 启动项目即可
- 🌰 访问测试
- 💬 共勉
👑 线程池管理工具-Hippo4j
🥦 Hippo4j快速入门
- Hippo4j的Gitee地址
- Hippo4j中文指导手册
- 在线演示地址直接查看效果
Hippo4j有两个角色,一个Sever,一个Client
Server就是Hippo4j的图形化界面,监控功能都在里面
Client就是自己的工程项目,需要正常的引入Hippo4j的依赖,将构建线程池的方式更改为Hippo4j的要求的形式,再编写好各种配置文件即可。
🥦 Hippo4j源码的方式安装部署教程
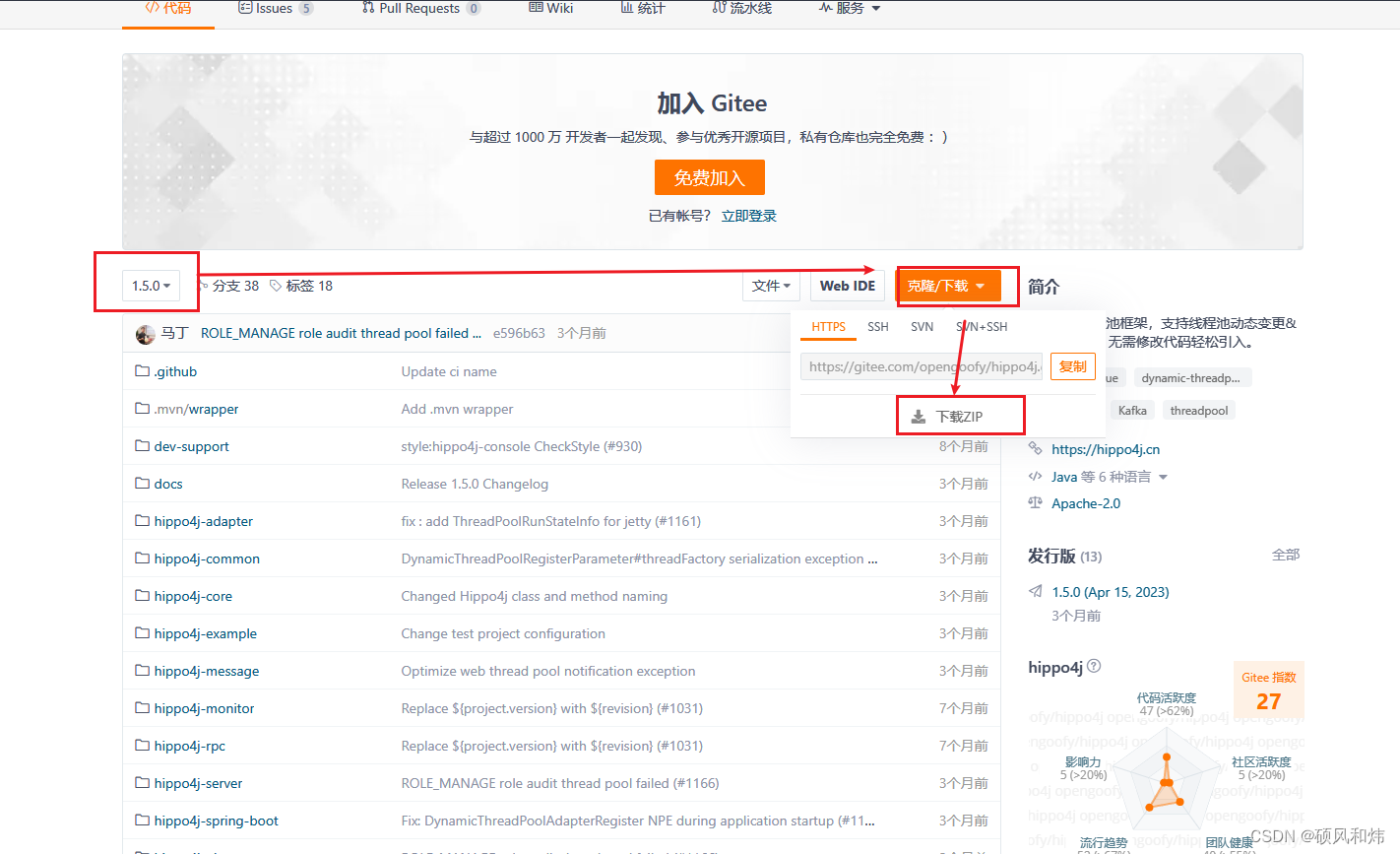
🌰 从Gitee上下载源码,选择合适的版本
- Hippo4j的Gitee地址

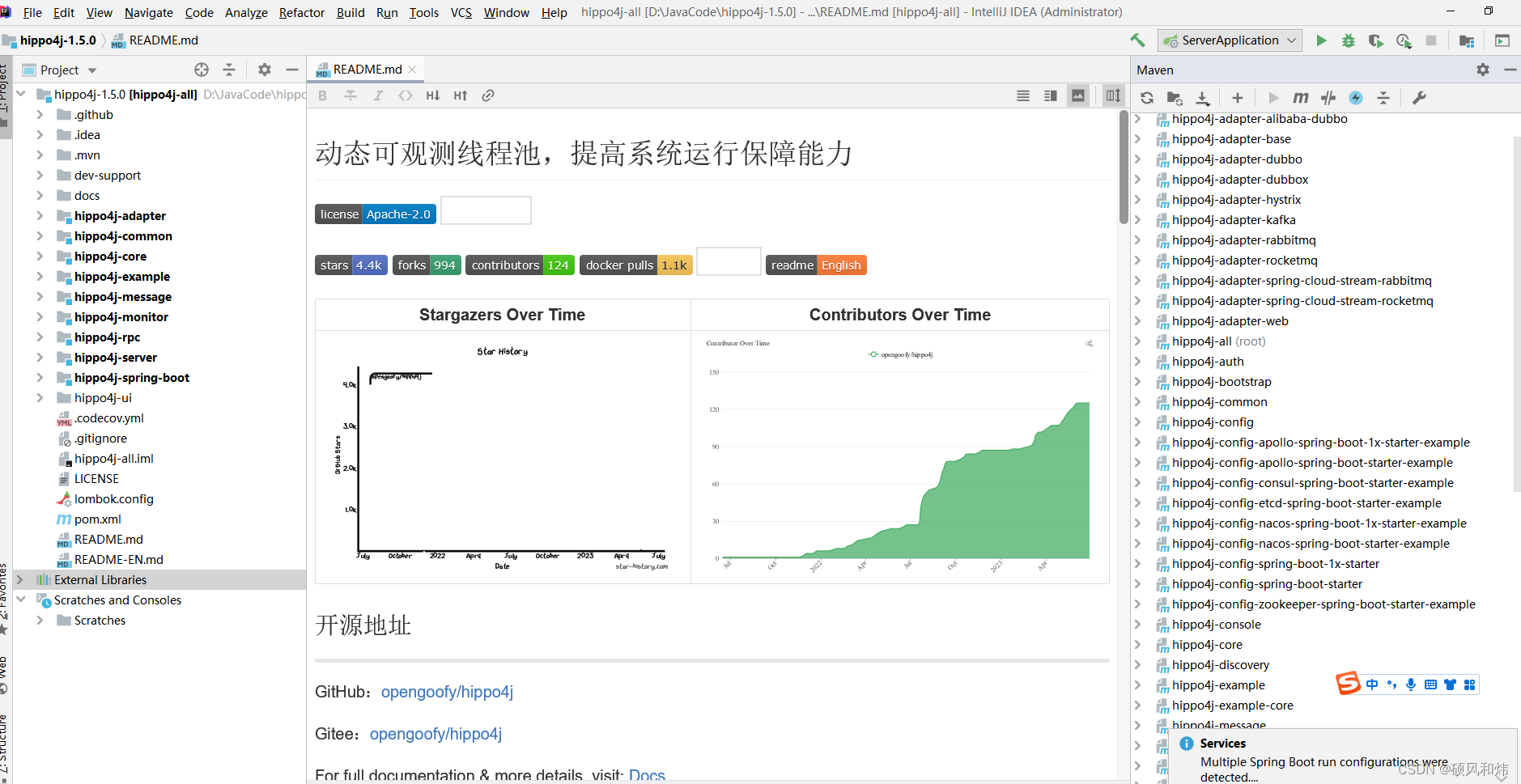
🌰 解压源码并进行编译

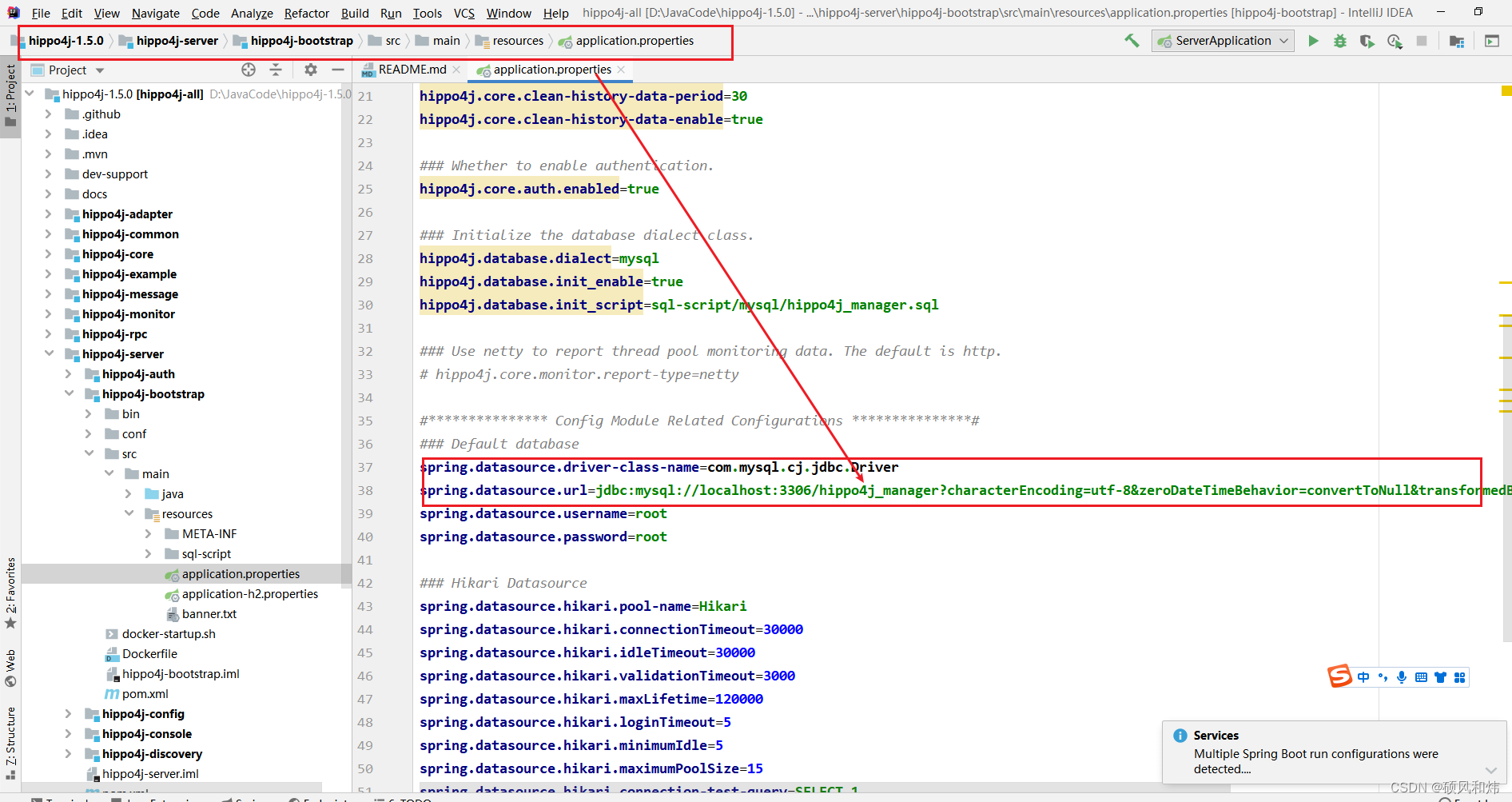
🌰 准备数据库环境
Hippo4j-Server提供了两种数据源,MySQL或者是H2。
我们直接采用MySQL作为数据源。

🌰 MySQL中创建hippo4j_manager库


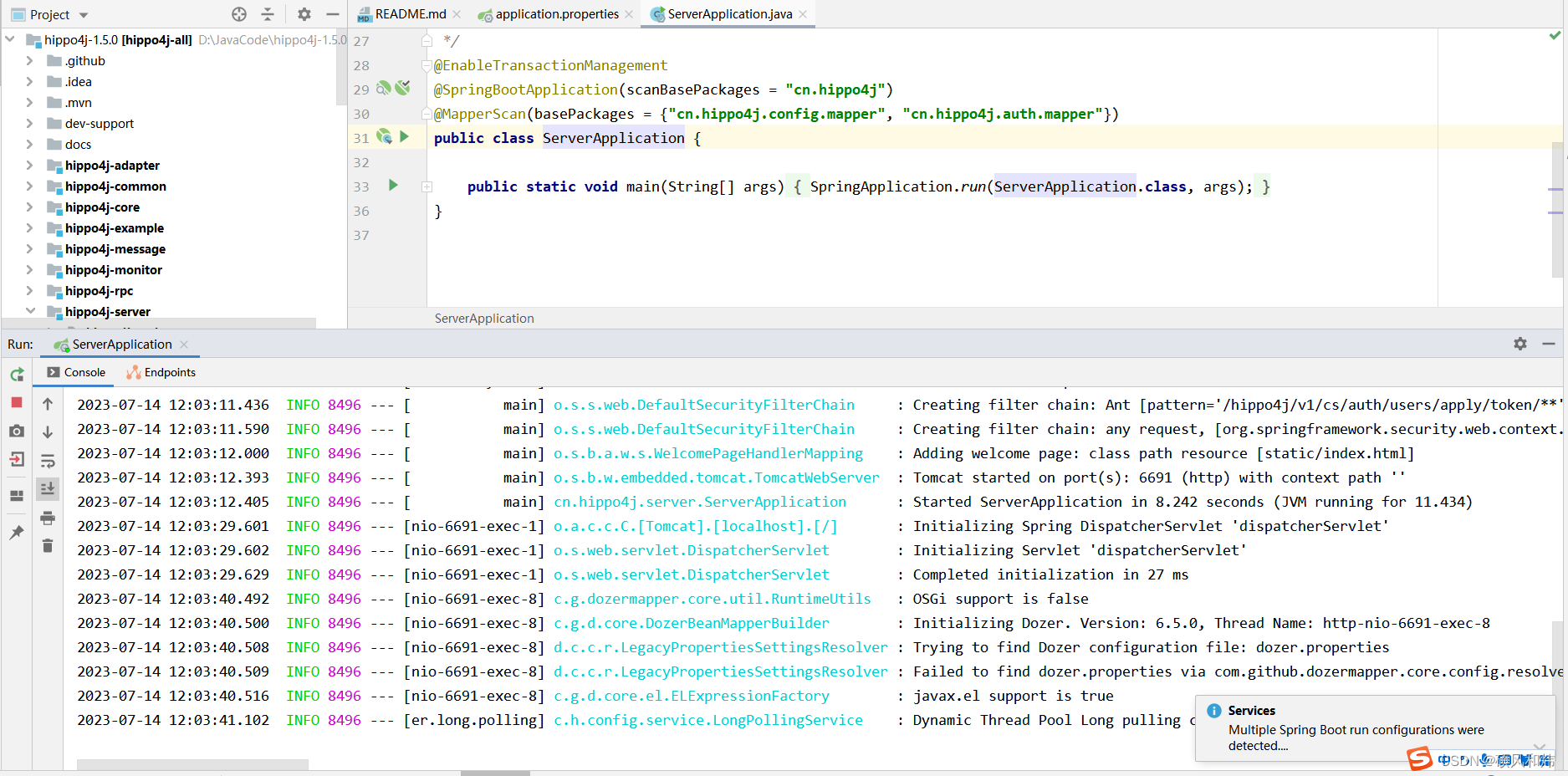
🌰 启动项目即可


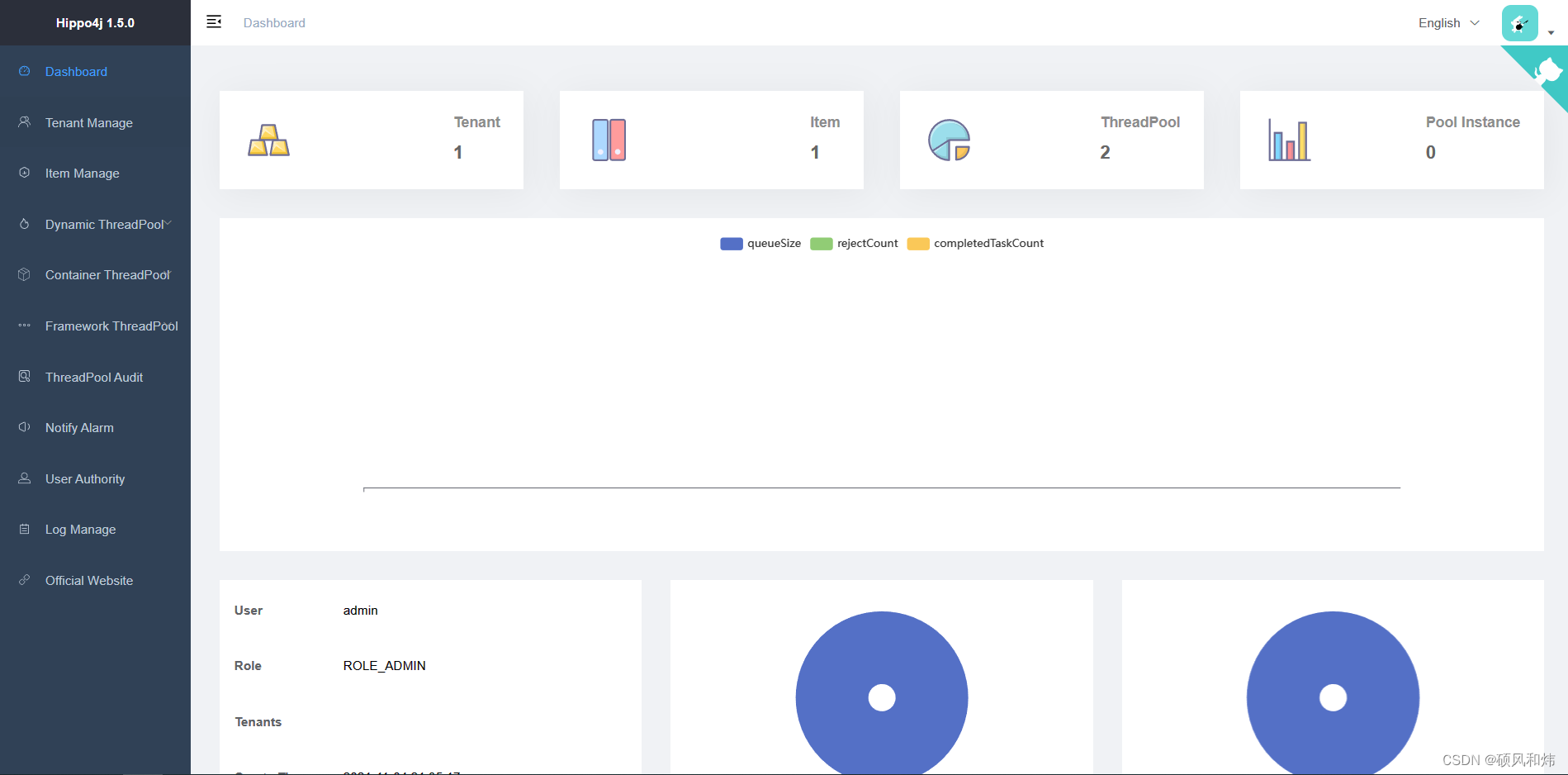
🌰 访问测试
访问http://localhost:6691/index.html,默认用户名和密码为admin/123456

💬 共勉
| 最后,我想和大家分享一句一直激励我的座右铭,希望可以与大家共勉! |