一文带你快速设计精美可视化大屏
文章目录
- 一文带你快速设计精美可视化大屏
- 👨🏫前言:什么是可视化大屏
- 👨🔬内容1:可视化大屏设计原则和设计考虑
- 👨⚖️内容2:可视化大屏设计流程
- 🕵️内容3:UI设计工具
- 🍉文末推荐 👨🏫
👨🏫前言:什么是可视化大屏
可视化大屏
👉数据可视化大屏是将一些业务的关键指标通过数据可视化的方式展示到一块或多块LED大屏上,以大屏为主要展示载体的数据可视化设计。数据可视化大屏可以用于信息展示、数据分析、监控预警等多种场景,帮助用户快速了解数据的价值和意义。
可视化大屏的优点
1️⃣操作灵活:数据可视化大屏可以支持智能化布局和组件的自由排版,可以根据不同的需求和场景进行个性化的设计和展示。
2️⃣信息展示更加全面:数据可视化大屏可以通过图表、图形、地图等多种视觉元素,将数据中所蕴含的信息的趋势、异常和模式展现出来,使数据更加直观清晰。
3️⃣速度更快:数据可视化大屏可以实时获取和更新数据,无需进行复杂的编程和开发,可以快速生成可视化报告和展示。
4️⃣交互式数据大屏:数据可视化大屏可以支持多人进行内容投放,多台终端进行连接,实现数据的共享和协作。同时,数据可视化大屏也可以支持用户进行数据的筛选和过滤,按需回答关键业务问题。
5️⃣提高生产力:数据可视化大屏可以帮助用户从大量的数据中获取有价值的信息,避免多余的报告和分析,提高决策效率和质量。
提示:
以下内容借鉴了 人人都是产品经理网 的 《如何做大屏数据可视化设计?》
具体详情可点击下方文章链接👇
如何做大屏数据可视化设计?
👨🔬内容1:可视化大屏设计原则和设计考虑
设计服务需求、先总览后细节
1️⃣设计服务需求:大屏设计要避免为了展示而展示,排版布局、图表选用等应服务于业务,所以大屏设计是在充分了解业务需求的基础上进行的。业务需求就是要解决的问题或达成的目标。设计师通过设计的手段帮助相关人员达成这个目标,是大屏数据可视化的价值所在。
2️⃣先总览后细节:大屏因为大,承载数据多,为了避免观者迷失,大屏信息呈现要有焦点、有主次。可以通过对比,先把核心数据抛给用户,待用户理解大屏主要内容与展示逻辑后,再逐级浏览二三级内容。部分细节数据可暂时隐藏,用户需要时可通过鼠标点击等交互方式唤起。
设计考虑方面
1️⃣数据源和数据处理:确定数据源的类型和数据格式,例如数据库、API、实时数据流等。需要对数据进行处理和清洗,以便进行可视化分析。可视化需求和设计:了解用户的需求和使用场景,确定可视化指标和粒度,选择合适的图表类型和可视化方式,设计大屏界面和交互方式。
2️⃣技术选型和开发环境:根据数据源和可视化需求,选择适合的开发技术和工具,例如前端框架、可视化库、数据处理库等。建立开发环境和数据集成环境。
3️⃣大屏部署和数据更新:将开发好的大屏部署到目标环境中,确保数据的实时更新和可靠性。对数据源和大屏进行监控和维护,确保数据的准确性和稳定性。

👨⚖️内容2:可视化大屏设计流程
可视化大屏设计流程
规范的流程是好结果的保证。找到一个可参考的流程,然后步步为营,就能避免很多不必要的返工,保证设计质量和项目进度。
1️⃣根据业务场景抽取关键指标:关键指标是一些概括性词语,是对一组或者一系列数据的统称。一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。
2️⃣确立指标分析维度:同一个指标的数据,从不同维度分析就有不同结果。很多小伙伴做完可视化设计,发现可视化图形并没有准确表达自己的意图,也没能向观者传达出应有的信息,可视化图形让人困惑或看不懂。出现这种情况很大程度就是因为分析的维度没有找准或定义的比较混乱。
上图向大家展示了数据分析常用的4个维度,我们在选定指标后,就需要跟项目组其他小伙伴讨论:我们的各个指标主要想给大家展示什么,更进一步的讲,是我们想通过可视化表达什么样的规律和信息。
而上图,可以引导我们从“联系、分布、比较、构成”四个维度更有逻辑的思考这个问题。
1️⃣联系:数据之间的相关性
2️⃣分布:指标里的数据主要集中在什么范围、表现出怎样的规律
3️⃣比较:数据之间存在何种差异、差异主要体现在哪些方面
4️⃣构成:指标里的数据都由哪几部分组成、每部分占比如何
👉当然,上图例举的示例图表都比较传统,在大屏数据可视化中常还有另一类地理信息(常以2/3D地图、地球呈现)出现。上图虽未包含这类图形,但它提供给我们的确定数据分析维度的思路和方法是相通的,可借鉴。
3️⃣选定可视化图表类型:当确定好分析维度后,事实上我们所能选用的图表类型也就基本确定了。接下来我们只需要从少数几个图表里,筛选出最能体现我们设计意图的那个就好了。
4️⃣了解物理大屏,确定设计稿尺寸:多数情况下设计稿分辨率即被投大屏的信号源电脑屏幕的分辨率。有多个信号源时,就会有多个设计稿,此时每个设计稿的尺寸即对应信号源电脑屏幕的分辨率。
一般情况下设计稿的分辨率就是电脑的分辨率,当有多个信号源时,有时会通过显卡自定义电脑屏幕分辨率,从而使电脑显示分辨率不等于其物理分辨率,此时,对应设计稿的分辨率也就变成了设置后的分辨率。
此外,当被投电脑分辨率长宽比与大屏物理长宽比不一致时(单信号源),也会对被投电脑屏幕分辨率做自定义调整,这种情况设计稿分辨率也会发生变化。所以设计开始前了解物理大屏长宽比很重要。
5️⃣页面布局、划分:尺寸确立后,接下来要对设计稿进行布局和页面的划分。这里的划分,主要根据我们之前定好的业务指标进行,核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。
👇下面将罗列几种常见的布局👇
🅰️ 半包布局:
布局要点:中间为主要指标,占据页面主要且中心的位置;左右及下方为次要指标,面积较小、较集中,可展现较多数量的指标。
应用场景:能涵盖绝大多数的使用场景,如教育、房地产、政务等行业的数据分析展示,需要展示多项指标,并突出某些关键指标。
展现优势:清晰地展现所有指标,主次分明,如下图所示:
🅱️ 沉浸布局:
布局要点:中心重点区域扩大,左或右放置少量指标,不易展示太多的指标,可以让用户有更好的沉浸式观感;
应用场景:常用于将重点区域扩大的地图展示、三维模型展示,如智慧园区、智慧工厂、智慧城市等;
展现优势:能够展现更多的图像区域,这种布局可让立体感更强的3D大屏有更好的呈现。
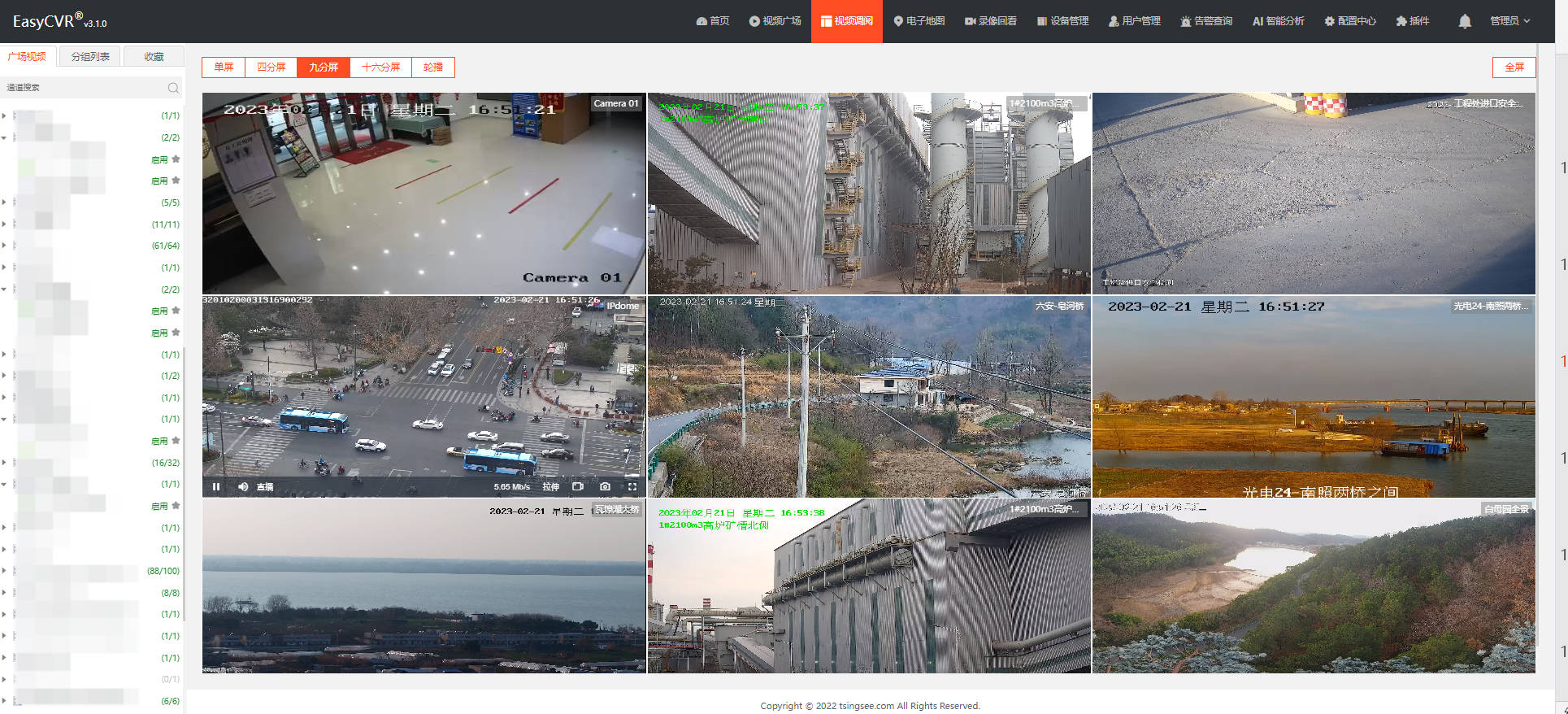
🆎 繁星布局:
布局要点:布局较为随意,满屏都是各种各样的指标,尽可能多地展现;
应用场景:常用于日常运维、监管监控人员使用;
优势:展现指标多而全面,如下图所示:
6️⃣定义设计风格:一个大屏的设计风格取决于初期的指标确定。要根据行业类型、客户喜好、展示指标等,定义几个设计关键词,找一些参考图,推导出贴合业务的设计风格。一般来说,可视化大屏的设计风格以深色为主,营造科技感、动感和震撼感。
7️⃣可视化设计:根据定义好的设计风格与选定的图表类型进行合理的可视化设计。目前来讲大屏可视化主要有:指标类信息点和地理类信息点两大可视化数据。
👉指标类信息点可视化效果相对简单易实现,而地理类信息点一般可视化效果酷炫,但是开发相对困难,需要设计师跟开发多沟通的。
👉地理类信息一般具有很强的空间感、丰富的粒子、流光等动效、高精度的模型和材质以及可交互实时演算等特点,所以对于被投电脑、大屏拼接器等硬件设备的性能会有要求,硬件配置不够的情况下可能出现卡顿甚至崩溃的情况,所以这点也是需要提前沟通评估的。
🕵️内容3:UI设计工具
推荐几款UI设计工具
✡️Axure RP
Axure RP是一款专业的用户体验设计工具,它可以让你创建逼真的、功能性的原型,并且可以在一个工具中完成流程图、用户旅程、线框图等UX文档。你可以使用Axure RP的强大的交互事件、条件逻辑、动态内容等功能来探索不同的数字体验。你还可以一键发布你的原型到Axure Cloud,与你的团队分享、检查和收集反馈。
☸️墨刀
墨刀是一款在线一体化产品设计协作平台,它可以让你在一个工具中完成原型设计、协作、流程图、思维导图等产品设计工作。你可以使用墨刀的海量素材、拖拽交互、需求文档等功能来轻松上手原型设计,并且可以与你的团队实时同步编辑、评审、分享。墨刀还支持一键导入Axure文件,快速迁移至墨刀。
墨刀的特点是短平快,适合一些APP,小型pc工程,以及一些频繁迭代的产品。墨刀有个人版本和企业版本,个人版本免费,但是使用页面数量有限,企业版本提供金融级数据安全保障,还支持私有化部署。
☯️MasterGo
MasterGO是一款面向团队的专业UI/UX设计工具,它可以让你在线完成界面设计、交互原型、设计系统、团队协作、设计交付等产品设计研发的全链条工作。你可以使用MasterGO的智能动画、移动端同步、一键导入、云端字体库等功能来提高设计效率,并且可以与你的团队实时编辑、评审、交付。
MasterGO是蓝湖旗下的一个团队出品,对标Sketch以及Figma设计工具,是一款操作流畅,易于上手的一站式产品设计工具。MasterGO有免费版本和企业版本,免费版本支持创建3个项目,企业版本提供更多的项目空间和私有化部署。
🍉文末推荐 👨🏫
🎃书籍介绍:
👉本期为大家带来的是北京大学出版社的《产品经理就业实战:职责认知+产品设计+UML模型+产品文档+测试与验收》
🤩不得不说的优点:
➡️完整的知识图谱:构建产品经理知识图谱,助力新人从0到1快速成长。
➡️有趣的师生对话:以师生对话的形式引出一些问题,并介绍解决方法,这种形式容易引起读者的共鸣。
➡️全阶段的内容讲解:涵盖了在产品准备阶段、产品开发阶段、产品测试阶段和产品上线后产品经理所需要具备的各项基本技能。
➡️拿来即用的知识:介绍了对实际工作有指导作用的产品经理相关知识,让产品经理初学者在实际工作中快速入门。
💁♂️内容介绍:
本书专门为想要入行从事产品经理相关工作的零基础就业人员而编写,涵盖了在产品准备阶段、产品开发阶段、产品测试阶段和产品上线后产品经理所需要具备的各项基本技能。
全书共分为9章,第1章大致认识产品经理的职能范围;第2章讲解了产品经理的工作职责;第3章讲解了需求的相关知识;第4章介绍了流程的相关知识;第5章展示了结构图;第6章详细阐述了界面原型的相关知识;第7章介绍了UML图;第8章介绍了PRD文档的相关知识;第9章介绍了软件测试的相关知识。
本书适合零基础想要入门产品经理、产品规划师、需求分析师的人员阅读,也适合用户体验、市场运营等相关部门的朋友,特别是互联网、软件行业、AI开发行业的人员阅读,还适合大专院校互联网和产品开发相关专业的老师和学生阅读。
👨🏫作者介绍:
狄睿鑫,曾任河北师范大学移动物联网研究院产品经理,拥有多年一线产品经理从业经验,现任51CTO学堂特级讲师、企业培训讲师,线上学员人数达到80余万,发布的Axure RP系列课程和产品经理方法论课程被中国联通等多家大型企业选作内部培训课程。
产品经理图书作者,已出版的Axure RP系列图书在零售市场上广受欢迎,同时被高等院校和培训机构选作教材。
所参与设计的E·School数字教育平台在2015年巴塞罗那全球智慧城市博览会暨全球峰会中,荣获全球智慧城市项目大奖,这是该博览会自创建以来我国首次获得的大奖。
点击下方传送了解更多书籍信息⬇️
《产品经理就业实战》
🧀参与形式:
👉关注➕点赞➕收藏➕评论,每人最多可以评论三条,随机抽取3位小伙伴免费送书一本🍿
🧀抽奖时间:
⏰2023-07-18 18:00