如果夜里十二点我还回你消息,那么意味着什么,意味着我是真的很喜欢玩手机。
【29.Vue Router--router-link的replace属性】
<router-link>的replace属性
-
replace属性的作用是:控制路由跳转时操作浏览器历史记录的模式。【当我们从一个页面跳转到另一个页面时,浏览器会记录我们跳转的历史记录】
-
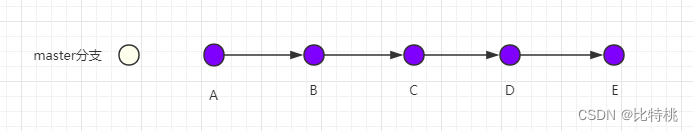
浏览器的历史记录有两种写入方式:
- push: 追加历史记录,即在前一条的记录上在新加一条浏览记录
- replace: 覆盖历史记录,即在添加新记录的同时回收原有记录,替换掉原有记录
-
路由跳转的时候默认状态下是为push模式
-
开启replace模式:
:replace = "true"-------> 简写:replace
<!-- 只需要在标签内加上replace属性即可实现 -->
<router-link replace .......>跳转</router-link>
我们看一下地址栏【初始:localhost:8080/#/】,页面结果展示:
- 第1步:点击–About,
localhost:8080/#/about,【默认:push】 - 第2步:点击–Home,
localhost:8080/#/home,【默认:push】 - 第3步:点击–喜欢的三部动漫,
localhost:8080/#/home/cartoon,【设置了replace:替换掉第2步】 - 第4步:点击–喜欢的三个明星,
localhost:8080/#/home/stars,【设置了replace:替换掉第3步】 - 第5步:点击–后退,
localhost:8080/#/about,【退回到第1步:因为第2步历史记录被第3步替换掉了,所以直接退回第1步】
















![[Lesson 01] TiDB数据库架构概述](https://img-blog.csdnimg.cn/caedd74ee358494ea25ed06e0651c004.png)