需求:根据后端给的接口,前端实现消息订阅和消息加密连接操作,不走后端直接和硬件设备进行操作
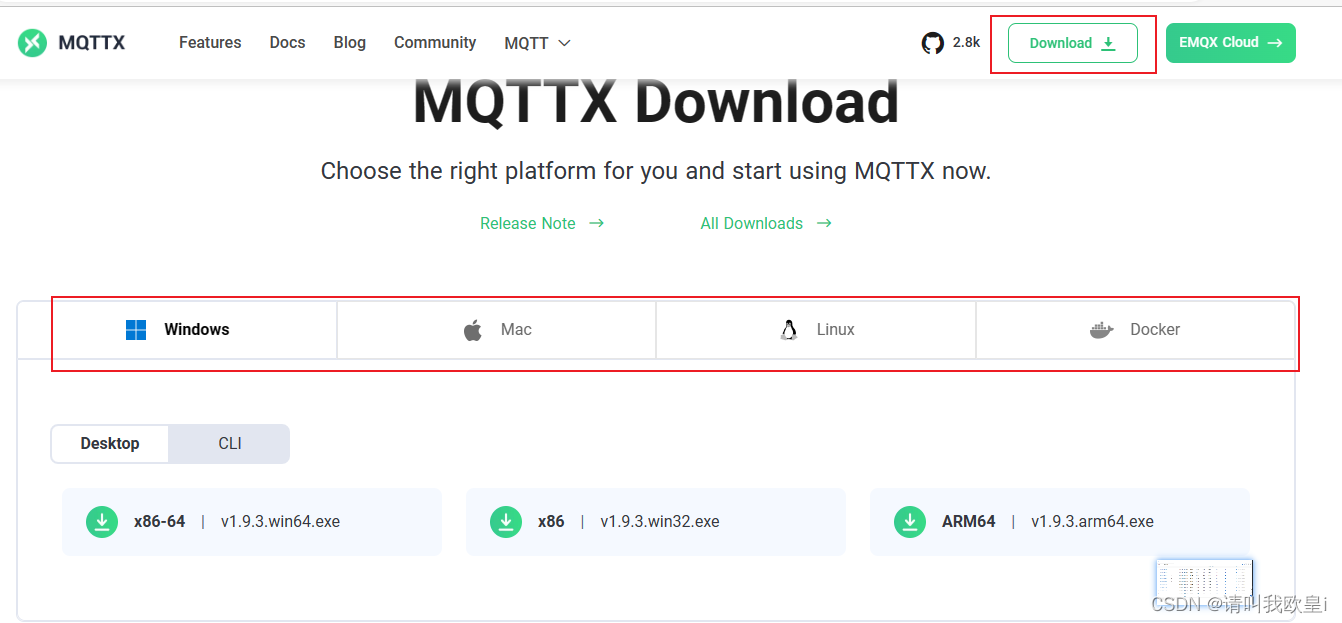
1.下载mqttx
官网链接:MQTTX: Your All-in-one MQTT Client Toolbox
根据自己电脑选择不同的操作系统,默认下载后是英文的

英文版改为中文

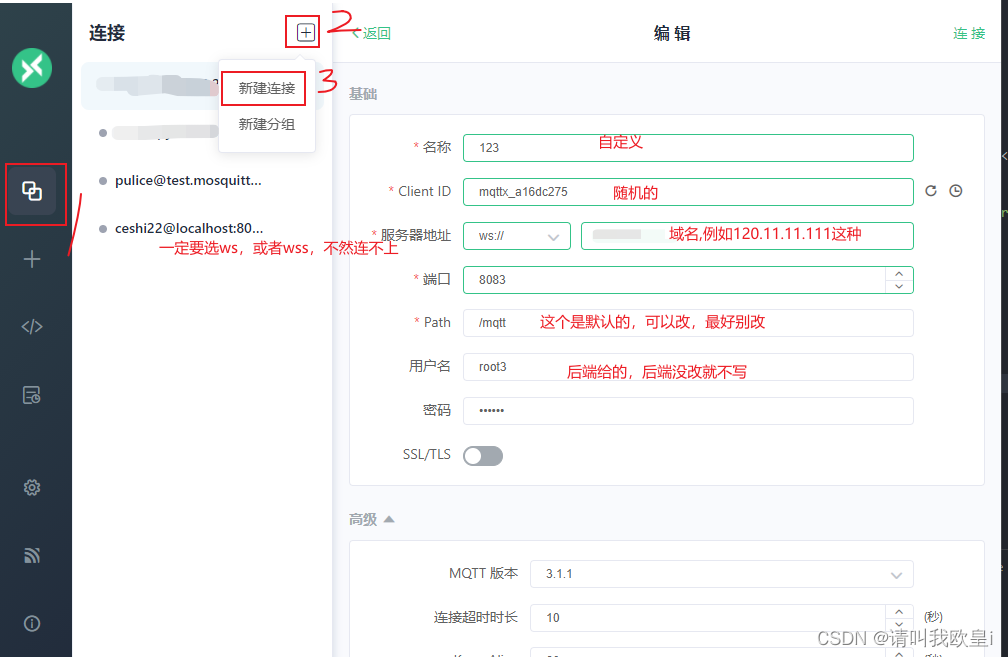
2.根据后端提供链接地址进行连接
高级的部分都别动,连接编辑好后点击右上角就可以连接了

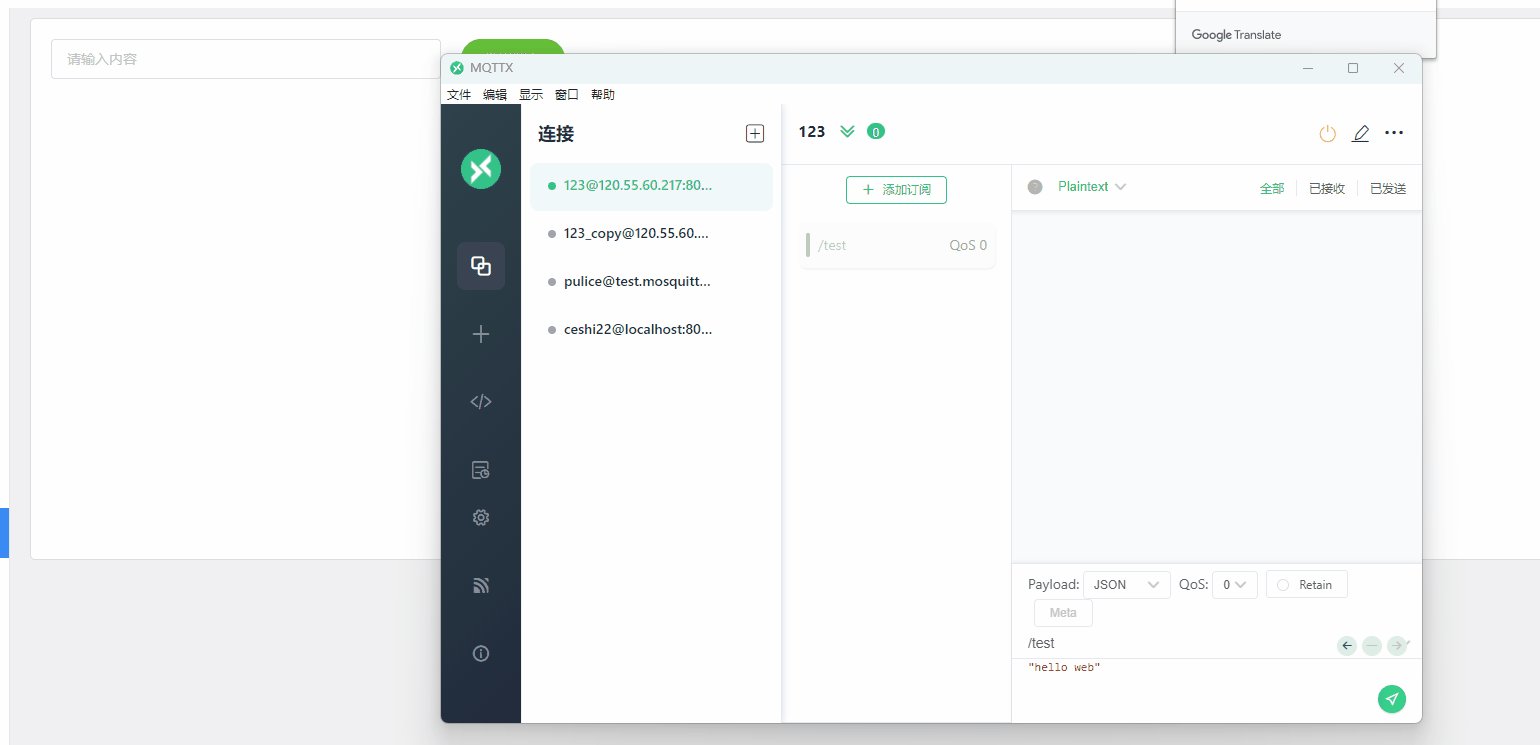
添加订阅的主题名称,如果是测试的话可以随便输入,比如/test
Qos是决定消息质量,Qos:0,是发送端只发送一次,不管服务端收到没,1是至少发送一次,反正服务端一定能收到 1次,有可能收到2次以上,2保证服务端收到且只收到一次,值越大质量越高,qos越小,网络带宽越低。耗能越低


2.前端mqtt连接,并且进行加密操作
这边的加密操作,其实也就是不能让连接地址暴露在浏览器的控制台里,所以我直接把加密的连接地址进行解密的操作再做链接。其实这个方法就应该要后端把加密的连接通过接口的形式给前端,前端再进行解密,这样就安全些。
下载mqtt和crypto-js
npm install mqtt crypto-js -S加密代码
文本加密
var ciphertext = CryptoJS.AES.encrypt('连接地址', 'secret key 123').toString();
vue完整代码如下
<!--
* @Descripttion: 在Vue项目中使用mqtt
* @version:
* @Author: 叫我欧皇大人
* @email: 13071200550@163.com
* @Date: 2023-07-10
-->
<template>
<div class="content-box">
<div class="container">
<div class="chatroomBox">
{{ dataChart }}
<el-row :gutter="20">
<el-col :span="12"><el-input v-model="message" placeholder="请输入内容"></el-input></el-col>
<el-col :span="12"> <el-button @click="mqttPublish" type="success" round>发送消息</el-button></el-col>
</el-row>
</div>
</div>
</div>
</template>
<script>
import mqtt from 'mqtt';
import CryptoJS from 'crypto-js';
var client;
// 连接设置
let options = {
clean: true, // 保留会话
connectTimeout: 4000, // 超时时间
reconnectPeriod: 1000, // 重连时间间隔
// 认证信息
clientId: 'mqtitId-Home',
username: 'root3',
password: '123456'
};
var bytes = CryptoJS.AES.decrypt('加密后连接地址进行解密', 'secret key 123');
var connectUrl = bytes.toString(CryptoJS.enc.Utf8);
// 创建客户端
client = mqtt.connect(connectUrl, options);
export default {
data() {
return {
message: '',
dataChart: null,
logs: [],
connection: {
host: '120.55.60.217',
port: 1883,
// endpoint: '/mqtt',
clean: true, // 保留会话
connectTimeout: 4000, // 超时时间
reconnectPeriod: 4000, // 重连时间间隔
// 认证信息
clientId: 'mqttx_a16dc275',
username: 'root3',
password: '123456'
}
};
},
mounted() {
this.connectMQTT();
// this.mqttReceive();
},
watch: {
textareaMsg: function(newValue, oldValue) {
console.log(newValue, oldValue, 'watch侦听到的数据');
return newValue;
}
},
methods: {
/**
* @name:初始化mqtt
* @msg:
* @param {*}
* @return {*}
*/
connectMQTT() {
if (client.connected) {
client.end();
}
// mqtt连接
client.on('connect', e => {
console.log('连接成功:');
client.subscribe(['/test', 'test2'], error => {
if (!error) {
console.log('订阅成功');
} else {
console.log('订阅失败');
}
});
});
// 接收消息处理
client.on('message', (topic, message) => {
console.log('收到来自', topic, '的消息', message.toString());
console.log('message: ', JSON.parse(message.toString()));
this.dataChart = JSON.parse(message.toString());
});
// 断开发起重连
client.on('reconnect', error => {
console.log('正在重连:', error);
});
// 链接异常处理
client.on('error', error => {
console.log('连接失败:', error);
});
},
/**
* @name:发布mqtt消息
* @msg:
* @param {*}
* @return {*}
*/
mqttPublish() {
let topic = '/test'; //和后台约定好的主题
client.publish(topic, JSON.stringify(this.message));
}
},
beforeDestroy() {
if (this.client) {
this.client.end();
}
}
};
</script>
<style scoped lang="less">
.chatroomBox {
width: 800px;
height: 500px;
}
/deep/.el-textarea__inner {
height: 200px;
}
</style>
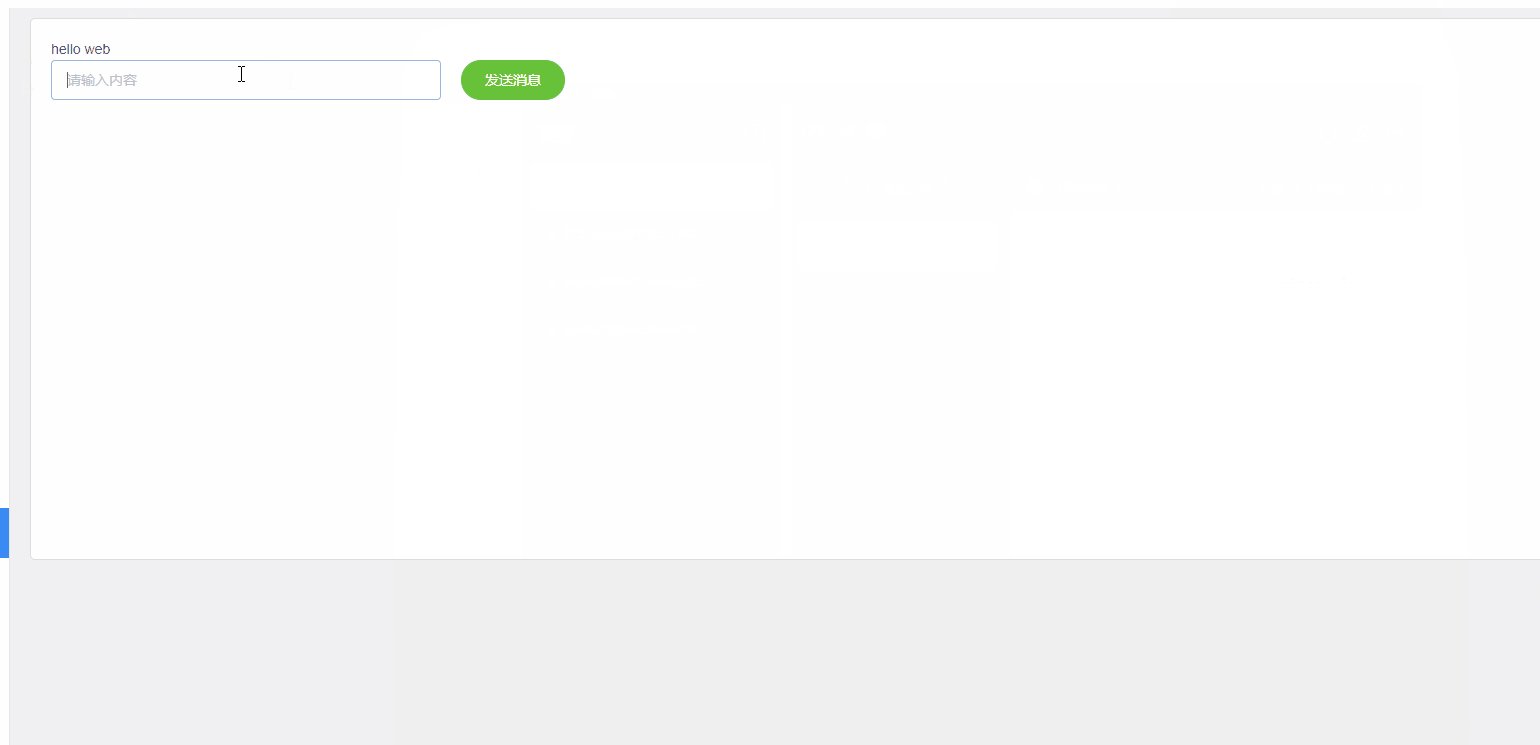
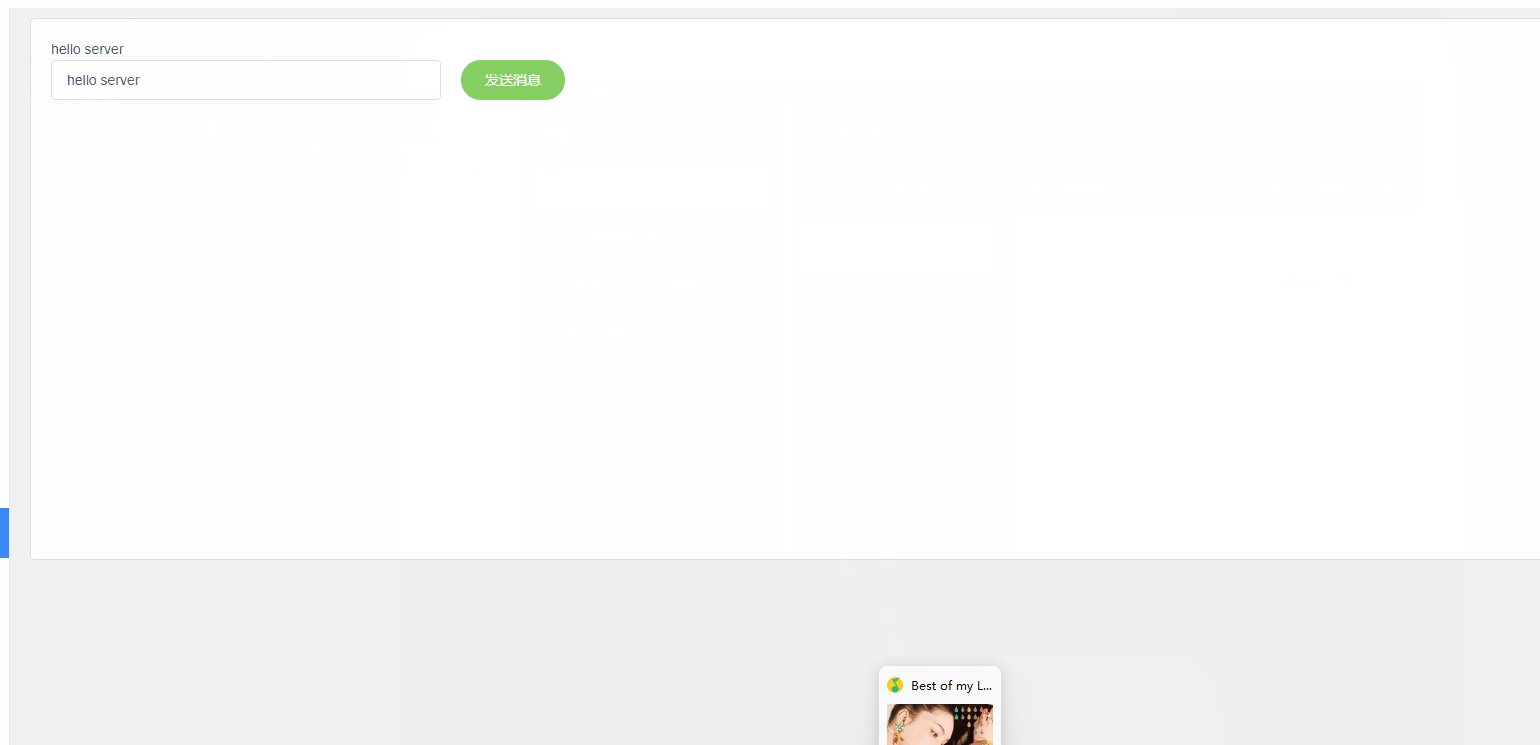
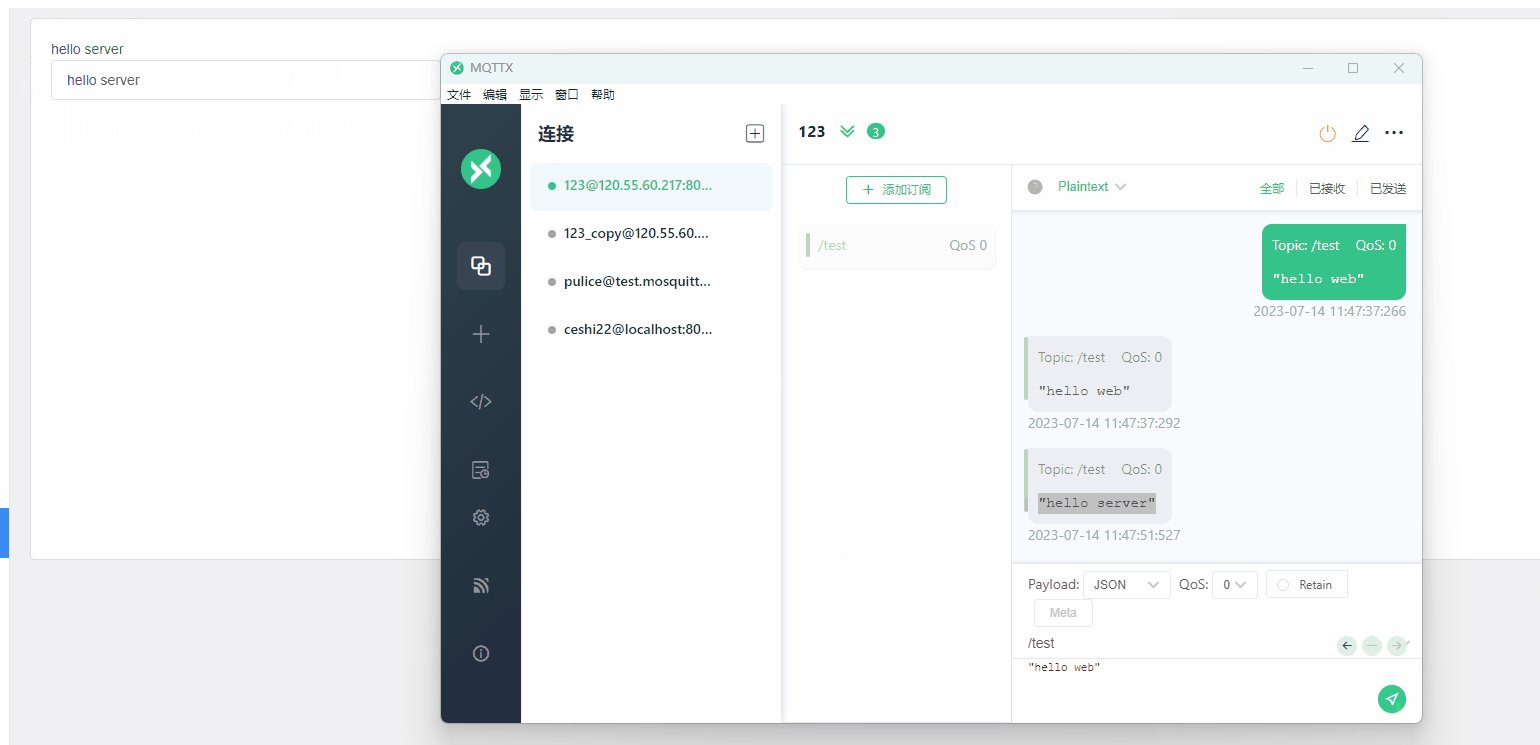
3.效果

文章到此结束,希望对你有所帮助,有不懂的可以在评论区或者私信我~