一、JavaScript 运算符
• 赋值运算符( = )
= 赋值运算符执行过程? 将等号右边的值赋予给左边, 要求左边必须是一个容器
+= 出现是为了简化代码, 比如让 let age = 18 ,age 加 2 怎么写呢
let age = 18
age += 2
console.log(age)
age *= 2
console.log(age)
age /= 2
console.log(age)
age %= 2
console.log(age)
age -= 2
console.log(age)
• 一元运算符 (自增和自减,并明白区别)
众多的 JavaScript 的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符。而一元、二元和三元运算符是根据操作数(表达式)的个数来进行分类的。
一元运算符只需要一个操作数。它对操作数进行单一的操作或转换。例如,一元运算符可以用于递增或递减变量的值,取负数、求反等操作。常见的一元运算符有:++(递增)、--(递减)、+(正数)、-(负数)、!(逻辑非)等。
二元运算符需要两个操作数。例如,加法运算符(+)、减法运算符(-)、乘法运算符(*)、除法运算符(/)、赋值运算符(=)等。二元运算符在两个操作数之间进行某种计算或比较操作。
三元运算符即条件运算符,也是 JavaScript 中唯一的三元运算符。它需要三个操作数,形式为 条件表达式 ? 表达式1 : 表达式2。根据条件表达式的结果,选择返回表达式1或表达式2的值。它类似于 if-else 语句的简写形式。
举例说明:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 用户输入
let num = prompt('请您输入一个数字:')
// 2. 判断输出- 小于10才补0
// num = num < 10 ? 0 + num : num
num = num >= 10 ? num : 0 + num
alert(num)
</script>
</body>
</html>还举例:(用户输入两个数字,判断二者最大值)
// 1. 用户输入
let num1 = +prompt('请您输入第一个数:')
let num2 = +prompt('请您输入第二个数:')
// 2. 判断输出-三元运算符
// if (num1 > num2) {
// alert(num1)
// } else {
// alert(num2)
// }
num1 > num2 ? alert(`最大值是: ${num1}`) : alert(`最大值是: ${num2}`)

自增运算符的用法: 1. 前置自增和后置自增独立使用时二者并没有差别! 2. 一般开发中我们都是独立使用 3. 后面 i++ 后置自增会使用相对较多,并且都是单独使用
let i = 1
console.log(i++ + ++i + i)
[(1+2)+1] +3 =7
i 是 3
let i = 1
let mu = i++ + ++i + i
console.log(i)
当然要是还是不是很清楚这个过程中变量的赋值情况,则可以进行断点调试。

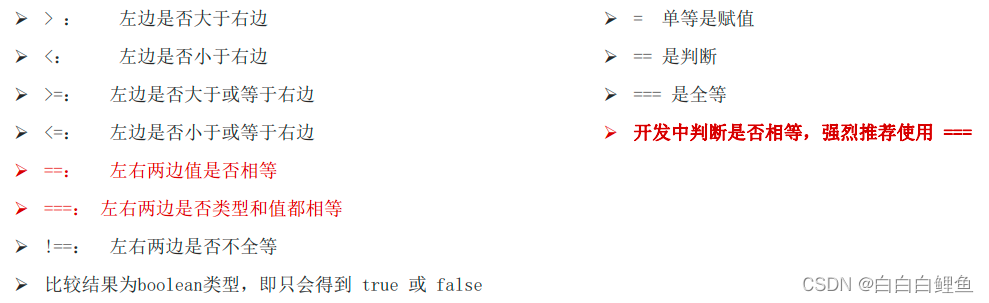
• 比较运算符
= 是赋值
== 是判断 只要求值相等,不要求数据类型一样即可返回true
=== 是全等 要求值和数据类型都一样返回的才是true
开发中,请使用 ==


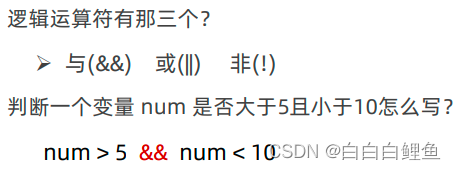
• 逻辑运算符

• 运算符优先级
一元运算符里面的逻辑非优先级很高
逻辑与比逻辑或优先级高

let a = 3 > 5 && 2 < 7 && 3 == 4
console.log(a);//false
let b = 3 <= 4 || 3 > 1 || 3 != 2
console.log(b);//true
let c = 2 === "2"
console.log(c);//false
let d = !c || b && a//true ||true && false
console.log(d);
关于变量d为什么是true, 进行如下分析。
首先,根据逻辑运算符的优先级,&& 运算符的优先级高于 || 运算符。
对于 a = 3 > 5 && 2 < 7 && 3 == 4,分步执行:
3 > 5为 false。- 因为前面的结果是 false,所以整个表达式的结果已经确定为 false,后面的操作数不再进行求值。因此,
a的值为 false。
对于 b = 3 <= 4 || 3 > 1 || 3 != 2,分步执行:
3 <= 4为 true。- 因为前面的结果是 true,所以整个表达式的结果已经确定为 true,后面的操作数不再进行求值。因此,
b的值为 true。
对于 c = 2 === "2",分步执行:
2 === "2"比较严格相等,即比较值和类型是否都相等。但是数字 2 和字符串 "2" 的类型不同,因此结果为 false,即c的值为 false。
最后,对于 d = !c || b && a,分步执行:
!c取c的逻辑非,即取反,因为c的值为 false,所以!c的值为 true。b && a中的&&运算符,根据短路原则,如果第一个操作数b为 true,则直接返回第二个操作数a的值。因为b的值为 true,所以继续求值a。a的值为 false。- 将以上求得的结果进行逻辑运算,
true || (false && false)。 - 根据
||运算符的规则,只要有一个操作数为 true,整个表达式即为 true。所以d的值为 true。
因此,根据给定的代码,变量 d 的值为 true。
再例如:
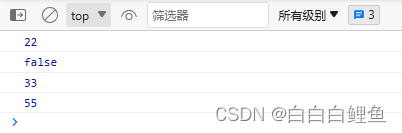
console.log(11 && 22)
console.log(false && 'hello')
console.log(33 || 44)
console.log(0|| 55) 
根据给出的代码:
-
console.log(11 && 22):使用&&运算符进行逻辑与运算。在这种情况下,左侧操作数为 11,右侧操作数为 22。由于两个操作数都为真值(非零数字),所以返回右侧操作数 22。因此,打印结果为 22。 -
console.log(false && 'hello'):同样使用&&运算符进行逻辑与运算。但是在这种情况下,左侧操作数为 false,右侧操作数为 'hello'。根据短路原则,由于左侧操作数为 false,整个表达式已经确定为 false,所以不再求解右侧操作数。因此,打印结果为 false。 -
console.log(33 || 44):使用||运算符进行逻辑或运算。在这种情况下,左侧操作数为 33,右侧操作数为 44。由于左侧操作数为真值(非零数字),所以返回左侧操作数 33。因此,打印结果为 33。 -
console.log(0 || 55):同样使用||运算符进行逻辑或运算。但是在这种情况下,左侧操作数为 0,右侧操作数为 55。根据短路原则,由于左侧操作数为假值(0),整个表达式已经确定为假值,所以不再求解右侧操作数。因此,打印结果为 55。
总结:
- 在逻辑与运算中,如果左侧操作数为真值,则返回右侧操作数;如果左侧操作数为假值,则返回左侧操作数。
- 在逻辑或运算中,如果左侧操作数为真值,则返回左侧操作数;如果左侧操作数为假值,则返回右侧操作数。
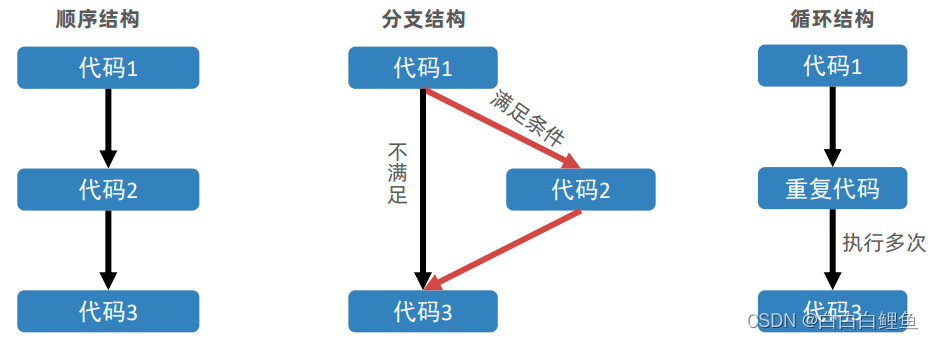
二、JavaScript 流程控制

如:下面这段代码中,一次循环也不会执行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title练习</title>
</head>
<body>
<script>
let i = 0
while (i === 1){
i++
}
</script>
</body>
</html> 因为,循环条件 i === 1 的初始值为 0,而 0 不等于 1。循环条件要求循环只在条件为真时执行,但是在初始时刻条件就是假的,所以循环体内的代码不会执行。
具体来说,下面是循环的执行过程:
- 首先,创建变量
i并初始化为0。 - 接着,检查循环条件
i === 1是否为真。由于0不等于1,所以条件为假。 - 因为循环条件为假,循环体内的代码不会执行。
- 循环结束,进入后续的代码逻辑。
因此,该循环一次也不会进入,直接跳过循环体。如果希望循环执行,应该将循环条件改为 i !== 1,即当 i 不等于 1 时循环执行。
再举例:(判断闰年)
// 1. 用户输入
let year = +prompt('请输入年份')
// 2. 判断输出
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
alert(`${year}年是闰年`)
} else {
alert(`${year}年是平年`)
}


例如:
switch (2) {
case 1:
console.log(1)
break
case 2:
console.log(2)
break
default:
console.log(3)
break
}这个结果一定是2 ,
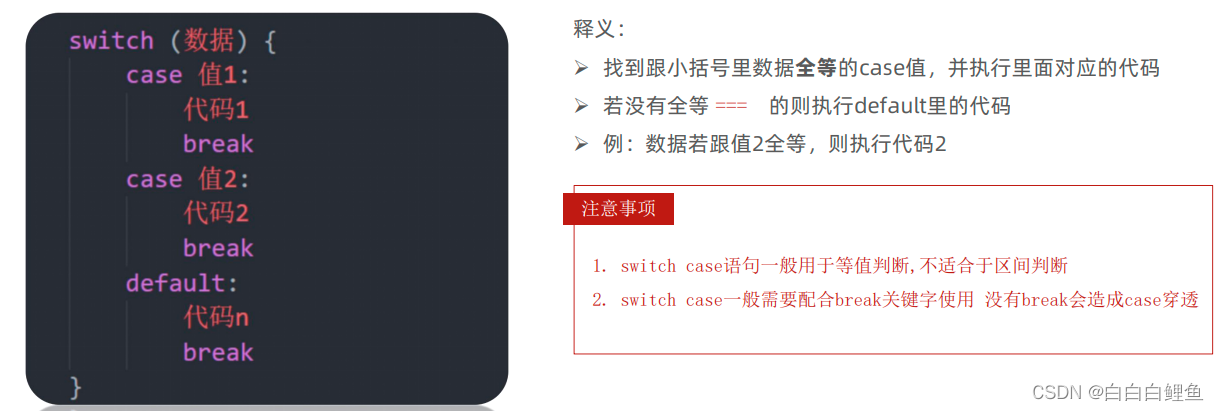
在 switch 语句中,当表达式的值与某个 case 的值匹配时,会执行该 case 下的代码块,并且在代码块的最后使用 break 关键字来结束 switch 语句。如果没有匹配的 case,则会执行 default 下的代码块。
根据代码中的 switch (2),表达式的值为 2。因此,程序会跳过 case 1 中的代码块,进入 case 2。在 case 2 下,会执行 console.log(2),打印输出 2。然后遇到 break 关键字,结束 switch 语句。
没有其他的 case 匹配 2,所以不会执行 default 下的代码块。因此,输出结果只有 2。
但是如果代码变成
switch (2) {
case 1:
console.log(1)
break
case 2:
console.log(2)
default:
console.log(3)
break
}那么结果就会变成 2 3
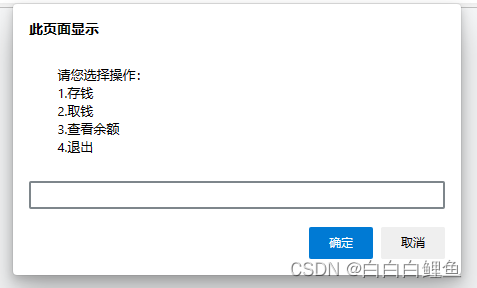
取款机案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 开始循环 输入框写到 循环里面
// 3. 准备一个总的金额
let money = 100
while (true) {
let re = +prompt(`
请您选择操作:
1.存钱
2.取钱
3.查看余额
4.退出
`)
// 2. 如果用户输入的 4 则退出循环, break 写到if 里面,没有写到switch里面, 因为4需要break退出循环
if (re === 4) {
break
}
// 4. 根据输入做操作
switch (re) {
case 1:
// 存钱
let cun = +prompt('请输入存款金额')
money = money + cun
break
case 2:
// 存钱
let qu = +prompt('请输入取款金额')
money = money - qu
break
case 3:
// 存钱
alert(`您的银行卡余额是${money}`)
break
}
}
</script>
</body>
</html>
关于for 循环:
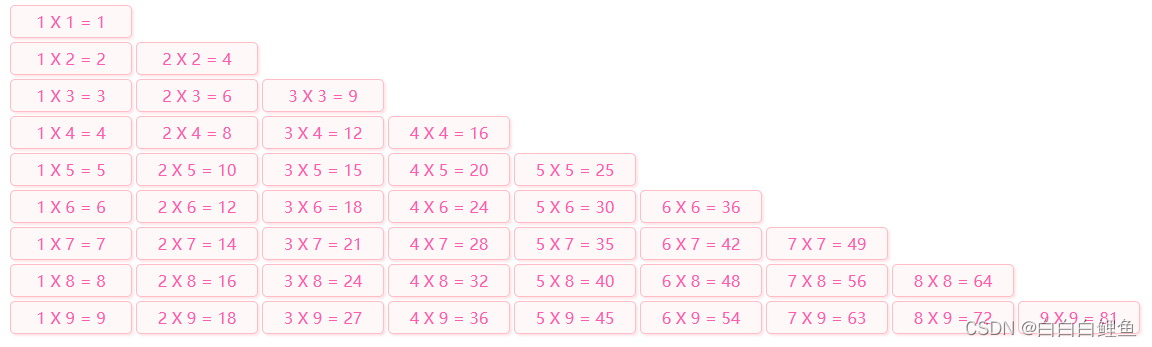
(九九乘法表)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);
background-color: rgba(255, 192, 203, .1);
text-align: center;
color: hotpink;
}
</style>
</head>
<body>
<script>
// 1. 外层循环控制行数
for (let i = 1; i <= 9; i++) {
// 2. 里层循环控制列数
for (let j = 1; j <= i; j++) {
document.write(`<span>${j} X ${i} = ${i * j}</span>`)
}
// 换行
document.write('<br>')
}
</script>
</body>
</html>
(打印五角星)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// // 外层循环打印行数
// for (let i = 1; i <= 5; i++) {
// // 里层循环打印几个星星
// for (let j = 1; j <= 5; j++) {
// document.write('☆')
// }
// // 进行换行显示
// document.write('<br>')
// }
let row = +prompt('请输入行数:')
let col = +prompt('请输入列数:')
// 外层循环打印行数
for (let i = 1; i <= row; i++) {
// 里层循环打印几个星星
for (let j = 1; j <= col; j++) {
document.write('☆')
}
// 进行换行显示
document.write('<br>')
}
</script>
</body>
</html>(打印直角三角形)
// 1. 外层循环控制行数
for (let i = 1; i <= 5; i++) {
// 2. 里层循环控制列数(几个星星)
for (let j = 1; j <= i; j++) {
document.write('◆')
}
// 换行
document.write('<br>')
}