一、实验目的:
1.掌握DatePicker组件的使用
2.掌握TableView组件的使用
3.掌握代码设置属性的方法
二、实验原理:
1.属性面板设置属性的缺点
2.DatePicker中Moder属性的设置方法
3.DatePicker中Locale属性的设置方法
4.随机数函数的原型
5. 运动检测函数的原型
6.Xcode导入素材的方法
三、实验步骤及内容:
1.代码如下:
// ViewController.swift
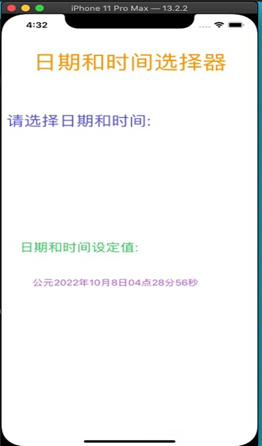
// 日期和时间选择器
// Created by luodev on 2022/8/11.
// Copyright 2022 luodev. All rights reserved.
import UIKit
class ViewController: UIViewController {
var dateFormatter = DateFormatter()
@IBOutlet weak var datePicker: UIDatePicker!
@IBOutlet weak var labelMsg: UILabel!
@IBAction func dateChange(_ sender: UIDatePicker) {
@IBOutlet weak var labelMsg: UILabel!
@IBAction func dateChange(_ sender: UIDatePicker) {
labelMsg.text = dateFormatter.string(from:datePicker.date)
labelMsg.sizeToFit()
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
datePicker.datePickerMode=UIDatePicker.Mode.dateAndTime
datePicker.locale=NSLocale(localeIdentifier:“zh_CN”) as Locale
datePicker.date=NSDate() as Date
dateFormatter.dateFormat=“公元y年M月d日hh点mm分ss秒”
labelMsg.text=dateFormatter.string(from:datePicker.date)
labelMsg.sizeToFit()
}
}



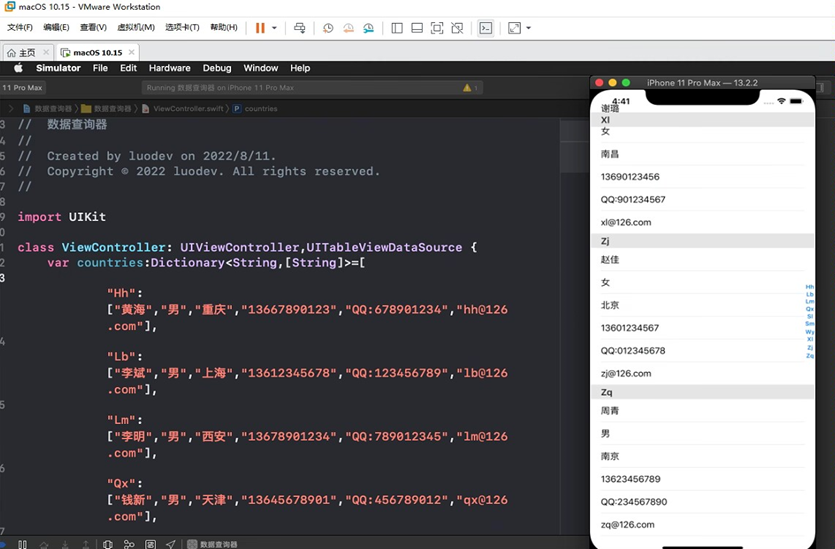
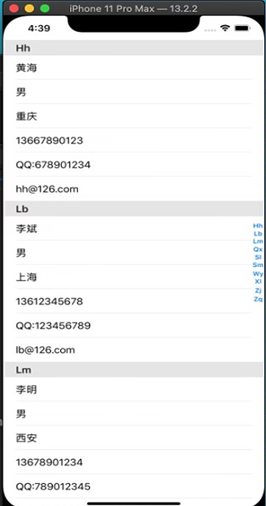
2.代码如下:
// ViewController.swift
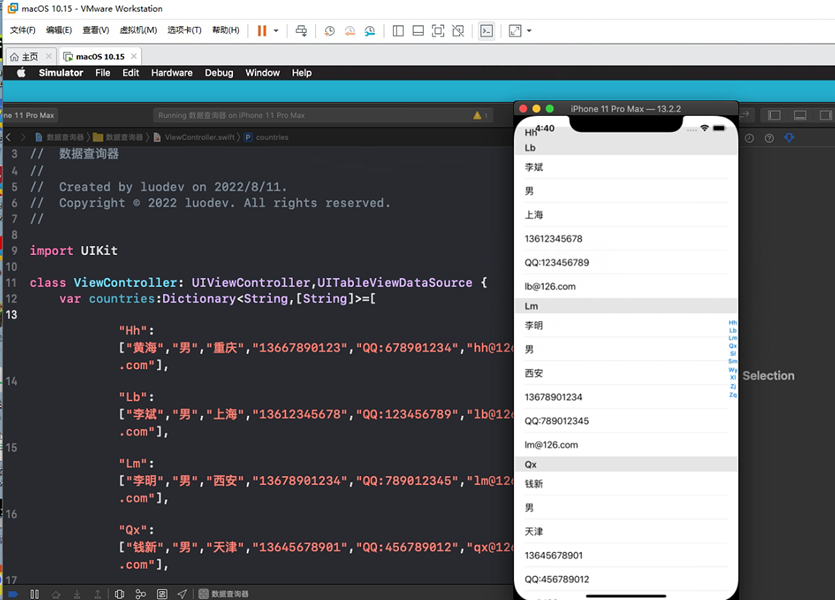
// 数据查询器
// Created by luodev on 2022/8/11.
// Copyright 2022 luodev. All rights reserved.
import UIKit
class ViewController: UIViewController,UITableViewDataSource {
var countries:Dictionary<String,[String]>=[
“Hh”:[“黄海”,“男”,“重庆”,“13667890123”,“QQ:678901234”,“hh@126.com”],
“Lb”:[“李斌”,“男”,“上海”,“13612345678”,“QQ:123456789”,“lb@126.com”],
“Lm”:[“李明”,“男”,“西安”,“13678901234”,“QQ:789012345”,“lm@126.com”],
“Qx”:[“钱新”,“男”,“天津”,“13645678901”,“QQ:456789012”,“qx@126.com”],
“Sl”:[“宋玲”,“女”,“北京”,“13634567890”,“QQ:345678901”,“sl@126.com”],
“Sm”:[“孙梅”,“女”,“广州”,“13689012345”,“QQ:890123456”,“sm@126.com”],
“Wy”:[“王英”,“女”,“武汉”,“13656789012”,“QQ:567890123”,“wy@126.com”],
“Xl”:[“谢璐”,“女”,“南昌”,“13690123456”,“QQ:901234567”,“xl@126.com”],
“Zq”:[“周青”,“男”,“南京”,“13623456789”,“QQ:234567890”,“zq@126.com”],
“Zj”:[“赵佳”,“女”,“北京”,“13601234567”,“QQ:012345678”,“zj@126.com”]
]
var keys:[String]=[]
//根据键名对应的键值,返回数组的长度作为制定章节的单元格数列数量
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
let subCountries=countries[keys[section]]
return (subCountries?.count)!
}
//创建单元格
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let identifier=“reusedCell”
var cell=tableView.dequeueReusableCell(withIdentifier: identifier) if(cell==nil){ cell=UITableViewCell(style:UITableViewCell.CellStyle.default,reuseIdentifier: identifier)
}
let subCountries=countries[keys[(indexPath as NSIndexPath).section]]
cell?.textLabel?.text=subCountries![(indexPath as NSIndexPath).row]
return cell!
}
//返回键名数组的键名作为表格中章节的标题文字
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return keys[section]
}
//返回键名数组作为索引序列的内容
func sectionIndexTitles(for tableView: UITableView) -> [String]? {
return keys
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
keys=Array(countries.keys).sorted()
let screenRect=UIScreen.main.bounds//获取屏幕的边界
let tableRect = CGRect(x:0,y:20,width:screenRect.size.width,height: screenRect.size.height-20)//创建矩形区域对象
let tableView=UITableView(frame:tableRect)
tableView.dataSource=self
self.view.addSubview(tableView)
}
//返回键名数组的长度作为表格中章节的数目
func numberOfSections(in tableView:UITableView)->Int{
return keys.count
}
}








![[Spring5.3.2] Servlet[springmvc]的Servlet.init()引发异常, 解析类文件失败](https://img-blog.csdnimg.cn/fffb6acf0673418ca84750adf6955679.png)












![[附源码]JAVA毕业设计小区物业管理系统演示录像2020(系统+LW)](https://img-blog.csdnimg.cn/d9d5897ad893420c80678ab14c0db6fa.png)