● 首先,本章我们会使用一个起始文件,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>JavaScript Fundamentals – Part 1</title>
<style>
body {
height: 100vh;
display: flex;
align-items: center;
background: linear-gradient(to top left, #28b487, #7dd56f);
}
h1 {
font-family: sans-serif;
font-size: 50px;
line-height: 1.3;
width: 100%;
padding: 30px;
text-align: center;
color: white;
}
</style>
</head>
<body>
<h1>JavaScript Fundamentals – Part 1</h1>
</body>
</html>
● 这是一段非常非常简单的HTML代码,只有一个H1的文本,然后通过内联式CSS,设置文本的字体、大小、行高、宽度、间距、居中、颜色,并设置了整个页面的高度、布局、居中、背景渐变
● 还记得上一节课程的一段简单javascript吗?我们也可以使用内联加入到HTML中,记住,内联式并不是一个良好的现实开发方式

注:记住,JS在head中,会优先执行与body里面的代码,点击确定之后才会运行body里面的代码
● 除此之外,在JavaScript中我们也可以使用一段代码,让其给我们在控制台中进行计算
console.log(45+85-12);

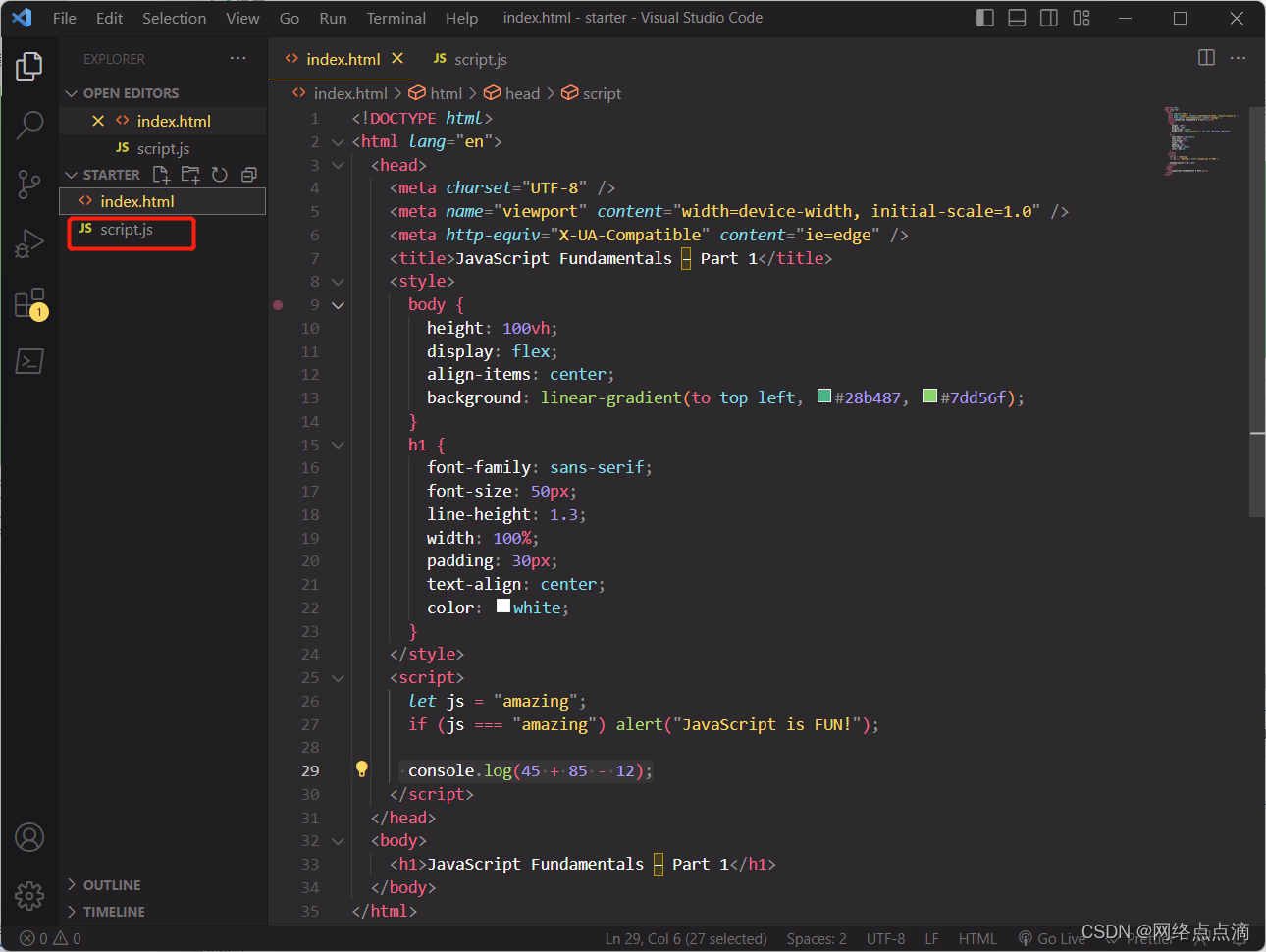
● 当然除此之外,我们更好的方式是叫JavaScript放在一个外部的单独的文件中,然后在HTML中去连接她
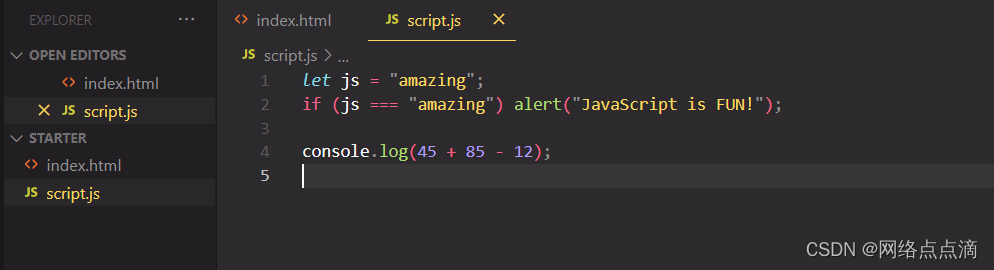
○ 首先创建我们的js文件

○ 然后将我们内联的JavaScript复制到script.js中,然后删除掉HTML中的script标签

● 之后在HTML连接这个script.js这个文件
<script src="script.js"></script>

这样仍然可以正常运行;