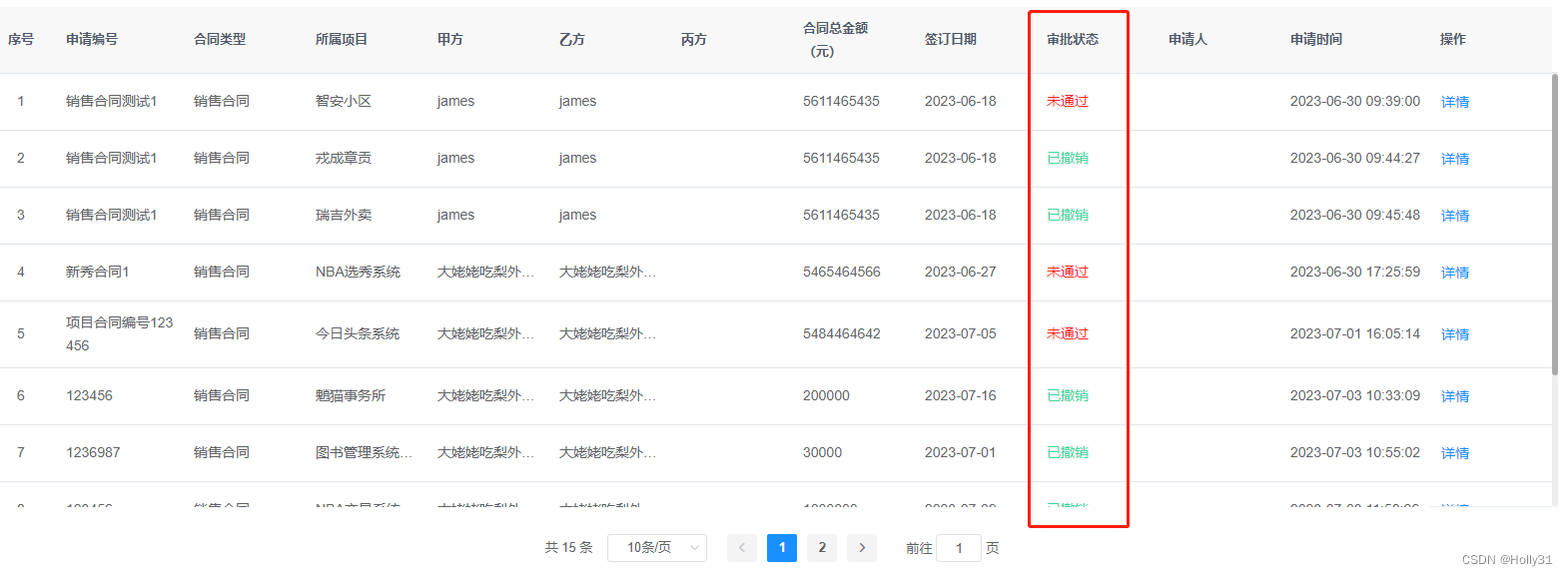
项目中经常遇到,在新增及编辑的时候,我们根据下拉框选择状态时候,在列表或者详情,我们得根据状态码/值,显示对应的文字,这时候,我们就需要对值进行格式处理,效果如下:

我们可以直接组件封装:
组件调用(前提:引入组件):
<state-tag :options="dict.type.process_receivable_status" :value="scope.row.verifyFlag"></state-tag>
组件实现:
<script>
export default {
props: {
/**
* @example options:[{label:'未审核',value:1},{label:'审核中',value:2}]
* */
options: {
type: Array,
default: null,
},
/**
* @example value:1
* */
value: [Number, String, Array],
/*是否显示样式,文字颜色*/
hasStyle: {
type: Boolean,
default: true,
},
},
components: {},
data() {
return {
/**
*字段值对应的class名
*/
classObj: {
1: 'orange',
2: 'light-orange',
3: 'blue',
4: 'red',
5: 'green',
},
}
},
computed: {},
render(h, params) {
const text = this.getValueToLable(this.value, this.options)
return h(
'span',
{
class: ['state', this.hasStyle ? this.classObj[this.value] : ''],
},
text
)
},
methods: {
//获取字段的label
/**
* @param{val,list} val字段的值,list选项列表
* @returns 返回值对应的label文字
*/
getValueToLable(val, list) {
if (val && list && list.length > 0) {
const obj = list.find((item) => {
return item.value == val
})
return obj.label || '---'
} else {
return '---'
}
},
},
}
</script>
<style lang="scss" scoped>
.orange {
color: #ff7c3d;
}
.light-orange {
color: #f59a23;
}
.blue {
color: #1890ff;
}
.red {
color: #ff2323;
}
.green {
color: #43d59e;
}
</style>