Linux下如何部署Nuxt项目(一)_小鸟哗啦啦的博客-CSDN博客,书接上回,以实际场景开始。
请认真看完这篇文章,还不会部署Nuxt,我直接拿弹弓打你们家玻璃!
一、nuxt的配置检查
服务端渲染的应用,应该是先编译构建,然后再去启动nuxt服务。如果你不build,而是直接运行 npm run dev 这种,没有经过webpack压缩,请求资源会相当的饿耗时。也就是上一篇文章中说的根本不是部署!!!
1.package.json中描述:
nuxt: 启动热更新的web服务器,当然指的是开发模式
nuxt build: webpack进行打包
nuxt start: 这才是生产部署的指令,当然也是启动一个web服务器
{
"name": "my-nuxt-web",
"version": "1.0.0",
"private": true,
"scripts": {
"web": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},
"dependencies": {
"@nuxt/http": "^0.6.4",
"bootstrap": "^4.6.0",
"bootstrap-vue": "^2.21.2",
"compression-webpack-plugin": "6.1.1",
"core-js": "^3.15.1",
"element-ui": "^2.15.13",
"nuxt": "^2.15.7"
},
"devDependencies": {
"@nuxtjs/style-resources": "^1.2.1",
"less": "^4.1.2",
"less-loader": "^7.3.0"
}
}
2.nuxt.config.js
也是非常重要的配置文件,这里只说重要的几个属性:
// 生产环境 必须是 service
target: "service",
// server 的配置
server: {
port: "3001",
host: "0.0.0.0" // 必须是 0.0.0.0
},target:开发环境为 static,生产打包时必须是 service,否则你运行 npm run start 就会报错:
Error: Output directory `dist\` does not exist, please use `nuxt generate` before `nuxt start` for static target.
不要怀疑是路径问题,就是target配置错了。官网的配置介绍:Nuxt 2 - Commands and Deployment
server: host的配置必须为本机,否则你会发现部署后访问不到资源。
二、nuxt的本地打包检查
你可能会觉得有点多余,但本地先操作会使一些问题变得好定位,比如说本地没有问题,部署发现访问不到,就可以定位到问题是服务器的端口未开放 或者 防火墙未关闭。
1. 直接运行 npm run build --- 没有错误
2. 直接运行 npm run start ---没有错误

恭喜,完成部署前的一切检查!
三、nuxt的线上发布
两种方式:
1.本地工程全量上传至服务器,甚至可以本地打包,node_modules也上传,直接跳转到第3步
2.选择必要的文件,上传至服务器 比如说 Nuxt 文件夹
.nuxt // 文件夹 (build之后,内部会有个dist目录)
static // 静态不编译的文件夹
package.json // 配置文件
nuxt.config.js // 配置文件
终端进入Nuxt文件夹中:这里推荐yarn,npm坑了我一把
yarn install3.启动服务
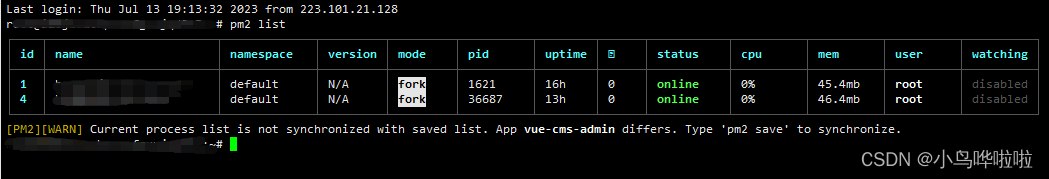
pm2 start npm --name "my-nuxt-web" -- run start查看进程 pm2 list,行了,自己玩去吧