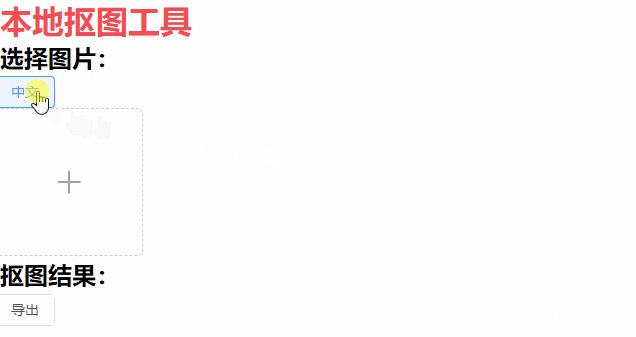
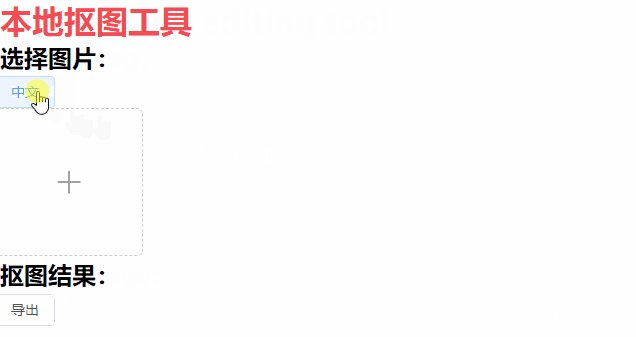
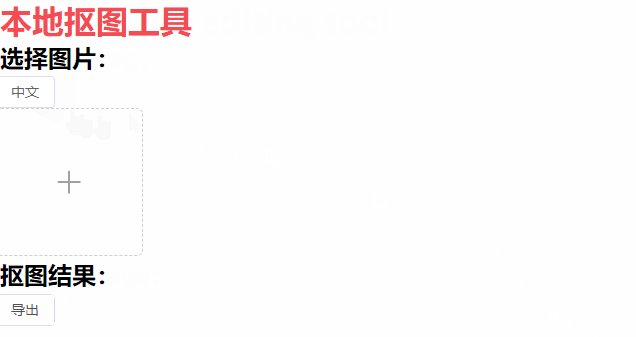
效果图

前言
突然想在vue3项目中使用国际化功能,查阅相关资料后发现和vue2的用法有些出入,记录一下
使用
- 下载vue-i18n
npm i vue-i18n
2、准备语言文件
目前我的项目只支持中英文切换,故准备一份中文文件和一份对应的英译文件
创建langurage文件夹,里面存放zh.ts和en.ts文件

zh.ts文件
export default {
home: {
title: "本地抠图工具",
operateMethod: "选择图片",
orginImg: "原图",
result: "抠图结果",
export: "导出",
},
};
en.ts文件
export default {
home: {
title: "Local image editing tool",
operateMethod: "choose img",
orginImg: "original image",
result: "result image",
export: "export",
},
};
3、统一暴露。
创建index.ts文件,将实例绑定语言包后暴露出去,方便后续挂载
import { createI18n } from "vue-i18n";
// 从语言包文件中导入语言包对象
import cn from "./zh";
import en from "./en";
const messages = {
中文: cn,
English: en,
};
const i18n = createI18n({
messages,
legacy: false,
globalInjection: true,
locale: "English",
});
export default i18n;
legacy: false,//在vue3中一定要置为false,不然无法运行
globalInjection: true,//是否全局注入,开启,方便后续使用
注意这俩配置,
4、挂载
在main.ts注入
import i18n from '@/assets/langurage/index';
createApp(App).use(i18n).mount('#app')
5、模板使用
<h1>{{ $t("home.title") }}</h1>
<h2>{{ $t("home.operateMethod") }}:</h2>
<el-button @click="changeLanguage">{{ $i18n.locale }}</el-button>
<el-upload
action="#"
:auto-upload="false"
:on-change="uploadImg"
list-type="picture-card"
accept=".png,.jpg,.webp"
>
<el-icon><Plus /></el-icon>
</el-upload>
<el-row :gutter="20">
<el-col :span="12" v-if="orginImg">
<h2 ref="text">{{ $t("home.orginImg") }}:</h2>
<el-image :src="orginImg" fit="contain" />
</el-col>
<el-col :span="12" v-loading="loading">
<h2>{{ $t("home.result") }}:</h2>
<el-image v-if="feedBackImg" :src="feedBackImg" fit="contain" />
</el-col>
</el-row>
<el-button @click="getPdfLocal">{{ $t("home.export") }}</el-button>
直接通过***$t()***使用
通过**$i18n.locale**来在模板获取当前语言
切换语言
我将changeLanguage封装到ts文件,所以需要借用实例来获取
import { useI18n } from "vue-i18n";
export default function utils() {
const { locale } = useI18n();
const changeLanguage = () => {
//先获取当前语言是什么
if (locale.value === "English") {
//取反
locale.value = "中文";
} else {
locale.value = "English";
}
};
return {
changeLanguage,
};
}