1 ES7新增特性解析
2 ES8新增特性解析
3 ES10新增特性解析
4 ES11新增特性解析
5 ES12新增特性解析
6 ES13新增特性解析
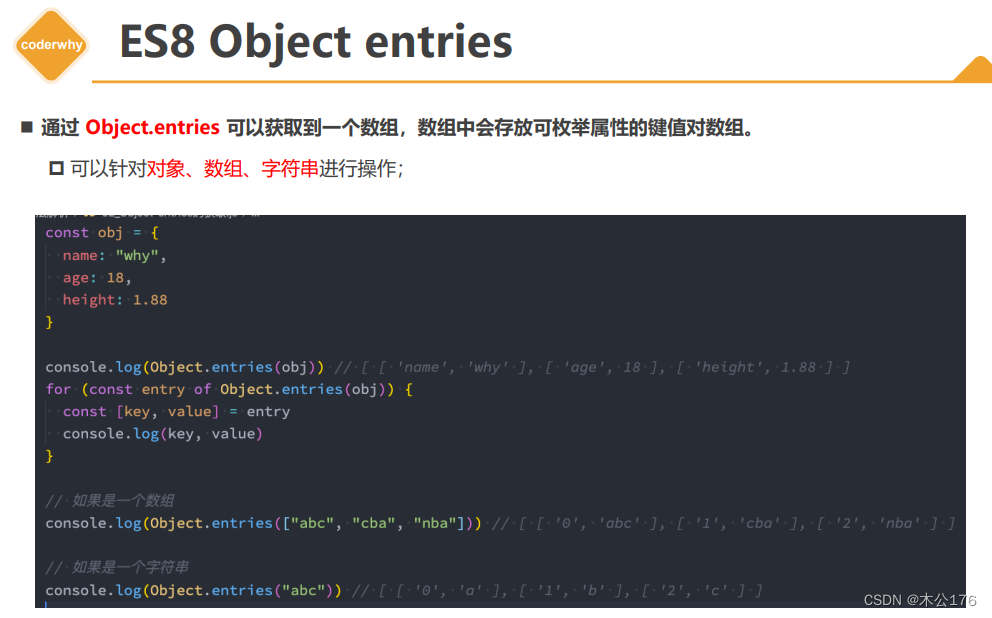
ES8-对象相关的属性 ---entries的使用
const obj = { name: "why", age: 18, height: 1.88, address: "广州市" } // 1.获取所有的key const keys = Object.keys(obj) console.log(keys) // 2.ES8 Object.values const values = Object.values(obj) console.log(values) // 3.ES8 Object.entries // 3.1. 对对象操作 const entries = Object.entries(obj) console.log(entries) for (const entry of entries) { const [key, value] = entry console.log(key, value) } // 3.2. 对数组/字符串操作(了解) console.log(Object.entries(["abc", "cba"])) console.log(Object.entries("Hello"))
ES8-字符串填充方法---padStart和padEnd的使用
用于单个数值前面加0或者想要用某些符号代替一串字符串。
// padStart和padEnd // 1.应用场景一: 对时间进行格式化 // const minute = "15".padStart(2, "0") // const second = "6".padStart(2, "0") // console.log(`${minute}:${second}`) // 2.应用场景二: 对一些敏感数据格式化 let cardNumber = "132666200001018899" const sliceNumber = cardNumber.slice(-4) cardNumber = sliceNumber.padStart(cardNumber.length, "*") const cardEl = document.querySelector(".card") cardEl.textContent = cardNumber
ES8-尾部逗号的添加
function foo(num1, num2, ) { console.log(num1, num2) } foo(10, 20, )
ES10-flat和flatMap
扁平化数组的方法,可以扁平化字符串的参数。
// 1.flat的使用: // 将一个数组, 按照制定的深度遍历, 将遍历到的元素和子数组中的元素组成一个新的数组, 进行返回 // const nums = [10, 20, [111, 222], [333, 444], [[123, 321], [231, 312]]] // const newNums1 = nums.flat(1) // console.log(newNums1) // const newNums2 = nums.flat(2) // console.log(newNums2) // 2.flatMap的使用: // 1> 对数组中每一个元素应用一次传入的map对应的函数 const messages = [ "Hello World aaaaa", "Hello Coderwhy", "你好啊 李银河" ] // 1.for循环的方式: // const newInfos = [] // for (const item of messages) { // const infos = item.split(" ") // for (const info of infos) { // newInfos.push(info) // } // } // console.log(newInfos) // 2.先进行map, 再进行flat操作 // const newMessages = messages.map(item => item.split(" ")) // const finalMessages = newMessages.flat(1) // console.log(finalMessages) // 3.flatMap const finalMessages = messages.flatMap(item => item.split(" ")) console.log(finalMessages)
ES10-Object.fromEntries
// 1.对象 // const obj = { // name: "why", // age: 18, // height: 1.88 // } // const entries = Object.entries(obj) // const info = Object.fromEntries(entries) // console.log(info) // 2.应用 const searchString = "?name=why&age=18&height=1.88" const params = new URLSearchParams(searchString) console.log(params.get("name")) console.log(params.get("age")) console.log(params.entries()) // for (const item of params.entries()) { // console.log(item) // } const paramObj = Object.fromEntries(params) console.log(paramObj)
ES10-trimStart-trimEnd
去除字符串前后的空格
const message = " Hello World " console.log(message.trim()) console.log(message.trimStart()) console.log(message.trimEnd())
ES11-BigInt表示大数字
不加n的话是不能显示大于9007199254740992的数字的。
console.log(Number.MAX_SAFE_INTEGER) const num1 = 9007199254740992n const num2 = 9007199254740993n console.log(num1, num2)
ES11-空值合并运算符
let info = undefined // info = info || "默认值" // console.log(info) // ??: 空值合并运算符 info = info ?? "默认值" console.log(info)
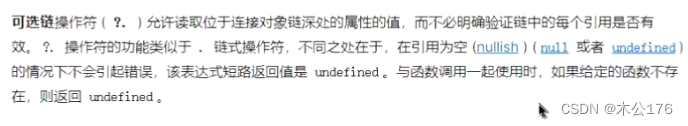
ES11-可选链的使用过程
可选链可以先判断有没有在执行后面的代码。提高了js的安全性。
const obj = { name: "why", friend: { name: "kobe", // running: function() { // console.log("running~") // } } } // 1.直接调用: 非常危险 // obj.friend.running() // 2.if判断: 麻烦/不够简洁 // if (obj.friend && obj.friend.running) { // obj.friend.running() // } // 3.可选链的用法: ?. obj?.friend?.running?.()
FinalizationRegistryla垃圾回收检查
可以通过这个方法来查看哪个数据被垃圾回收
let obj = { name: "why", age: 18 } let info = { name: "kobe", age: 30 } const finalRegistry = new FinalizationRegistry((value) => { console.log("某一个对象被回收了:", value) }) finalRegistry.register(obj, "why") finalRegistry.register(info, "kobe") // obj = null info = null
ES12-WeakRefs弱引用
把强引用赋值的参数变成弱引用,以便垃圾回收可以把原来的参数回收的同时也把引用赋值的变量也回收掉。具体就是info这个参数是obj和obj2的引用,当info=null时,希望info、obj、obj2都被回收掉(由于强引用是不会被垃圾回收,obj=info,info=null时,对象参数不会被回收)。有了弱引用,当info=null时,obj、obj2都会被回收。
let info = { name: "why", age: 18 } let obj = new WeakRef(info) let obj2 = new WeakRef(info) const finalRegistry = new FinalizationRegistry(() => { console.log("对象被回收~") }) finalRegistry.register(info, "info") setTimeout(() => { info = null }, 2000) setTimeout(() => { console.log(obj.deref().name, obj.deref().age) }, 8000)
ES12-逻辑赋值运算符
和普通的+、-、/、*类似的缩写方法,表达的意思也是一样。
// 赋值运算符 // const foo = "foo" let counter = 100 counter = counter + 100 counter += 50 // 逻辑赋值运算符 function foo(message) { // 1.||逻辑赋值运算符 // message = message || "默认值" // message ||= "默认值" // 2.??逻辑赋值运算符 // message = message ?? "默认值" message ??= "默认值" console.log(message) } foo("abc") foo() // 3.&&逻辑赋值运算符 let obj = { name: "why", running: function() { console.log("running~") } } // 3.1.&&一般的应用场景 // obj && obj.running && obj.running() // obj = obj && obj.name obj &&= obj.name console.log(obj)
ES12-字符串replaceAll
比起replace,replaceall可以替换一个字符串里面所有的某个字符。
const message = "my name is why, why age is 18" const newMessage = message.replace("why", "kobe") const newMessage2 = message.replaceAll("why", "kobe") console.log(newMessage) console.log(newMessage2)
ES13-对象属性hasOwn
hasOwn比起hasOwnproperty来说功能一样,查找对象参数里面是否有这个参数,如果是在原型上面那么是查找不到的,返回false。hasOwn解决了很多的bug和一些重写hasOwnproperty的问题,和通过js创建对象类型的变量时候,如果是null而无法调用hasOwnproperty的问题。
// const obj = { // name: "why", // age: 18, // // 1.和hasOwnProperty的区别一: 防止对象中也有一个自己的hasOwnProperty方法 // hasOwnProperty: function() { // return "abc" // }, // __proto__: { // address: "广州市" // } // } // console.log(obj.name, obj.age) // console.log(obj.address) // console.log(obj.hasOwnProperty("name")) // console.log(obj.hasOwnProperty("address")) // console.log(Object.hasOwn(obj, "name")) // console.log(Object.hasOwn(obj, "address")) // 2.和hasOwnProperty的区别二: const info = Object.create(null) info.name = "why" // console.log(info.hasOwnProperty("name")) console.log(Object.hasOwn(info, "name"))
ES13-class中新的成员
1
class Person { // 1.实例属性 // 对象属性: public 公共 -> public instance fields height = 1.88 // 对象属性: private 私有: 程序员之间的约定 // _intro = "name is why" // ES13对象属性: private 私有: 程序员之间的约定 #intro = "name is why" // 2.类属性(static) // 类属性: public static totalCount = "70亿" // 类属性: private static #maleTotalCount = "20亿" constructor(name, age) { // 对象中的属性: 在constructor通过this设置 this.name = name this.age = age this.address = "广州市" } // 3.静态代码块 static { console.log("Hello World") console.log("Hello Person") } } const p = new Person("why", 18) console.log(p) // console.log(p.name, p.age, p.height, p.address, p.#intro) // console.log(Person.#maleTotalCount)