列表生成树结构 应用
前提:
- 列表有字段能表示所处层级(如Deep、Level).根据自己业务来。
- 主要是针对列表对象来处理,组织成树结构。
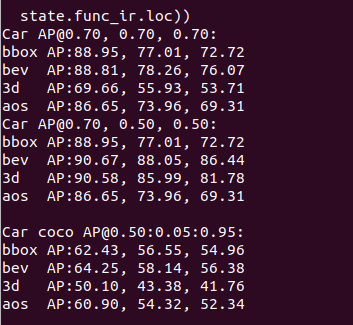
- 如下图:

在得到如图类似数据后,采取使用函数来组织树结构,同时生成层级序号(1,1.1,1.1.1)
// 弊:此方法 还没兼顾任意开头层级 组织成树(有时间在兼顾)
//通过列表数据 装成树(datas指类似上面的列表数据,Type指定层级字段,这默认’Level‘) 层级从1开始
SetTZTree<T>(datas: Array<any>, Type = 'Level'): { result: any[] } {
const result: Array<Array<TreeNodeInterface<T>>> = [[]];
datas.map((item, index) => {
const node = {
key: String(index), // 为了做唯一,他们没有区别key 所以都用index了 (这随意,只要唯一即可)
index,
MbOrder: '', // 此字段 存层级序号
name: item.Name,
level: item[Type],
orgData: item,
children: []
};
try {
if ((node.level - 1) === 0) {
result[0].push(node);
node.MbOrder = String(result[0].length); // 层级序号赋值 以下类似
} else if ((node.level) === 0) {
node.level = 1;
result[0].push(node);
node.MbOrder = String(result[0].length);
} else {
const level = (node.level - 1);
result[level].last.children.push(node);
// 将上一层级的最后一个地址要放在下一个里面,这比较重要
node.MbOrder = String(result[level].last.MbOrder + '.' + result[level].last.children.length);
}
// 这里指是否是 新建存入还是直接push
if (result[item.Level]?.length) {
result[node.level].push(node);
} else {
result[node.level] = [node];
}
} catch (e) {
console.log(e);
throw new Error(e);
}
});
return {result: result[0] ?? []};
}
- 此方法 采取较为普通一点方式处理,只要知道引用数据类型存的是地址就行。
- 拿的永远是地址拿操作背后值。
- 这里函数处理后 result中存了每一层级的数据( [[第一层],[第二层],…,[n层]]
- 最后返回 第一层的数据就行就是完整的一颗树。