(一)案例一:网站信息页面的显示
1、HTML文档的创建
<html> <head> <title>01-HTML的文件创建(浏览器标签显示的名字)</title> </head> <body> <h2>你好</h2> </body> </html>2、HTML的结构
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>02-HTML的结构标签</title> </head> <body> Hello HTML!!! </body> </html>3、HTML的字体标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>03-HTML的字体标签</title> </head> <body> <font>我是HTML!</font> <br/> <font color="red">我是HTML!</font><br/> <font color="#FF0000" size="1">我是小红!</font><br/> <font color="#00FF00" size="7">我是小绿!</font><br/> <font color="#0000FF" size="100">我是小蓝!</font><br/> <font color="#00F" size="100">我是小蓝!</font><br/> </body> </html>4、HTML的排版标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- HTML的标题标签 --> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <!-- 段落标签 --> <p> 一段内容内容 一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容 一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容 一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容 一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容 </p> <p> 一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容 一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容一段内容内容 </p> <!-- 粗体标签 --> <b>老韩训练营</b> <!-- 斜体标签 --> <i>老韩训练营</i> <!-- 下划线标签 --> <u>老韩训练营</u> <!-- 中心标签 --> <center>内容</center> <!-- 标签的嵌套 ,又粗又斜体--> <i><b>老韩训练营</b></i> </body> </html>5、综合:网站信息页面的显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网站信息页面</title> </head> <!-- 时间: 作者: 描述: --> <body> <h1>公司简介</h1> <hr /> <p> <font color="red">“金灵教育”</font>隶属于<b>金灵教育科技(上海)有限公司</b>, 一直秉承“用良心做教育”的理念,致力于打造IT教育全产业链人才服务平台,公司总部位于上海 ,线上教学模式可以让学员在不影响工作的情况下转行高新IT行业,全国培养优质人才20000余人 ,同期在校学员5000余人,合作院校超500所,合作企业超10000家, 每年众多学员受益于金灵教育组织的技术研讨会、技术培训课、 网络公开课及免费教学视频。 </p> <p> 金灵教育11大学科包含全栈HTML5+培训、全链路设计培训、PHP全栈+服务器集群培训、 JavaEE+分布式开发培训、大数据+人工智能培训、Unity游戏开发培训 、Python人工智能培训、云计算+Python运维培训、全栈软件测试培训、 Android培训、iOS培训,采用100%全程面授高品质、高成本培养模式, 教学大纲紧跟企业需求,拥有全国一体化就业保障服务,成为学员信赖的IT职业教育品牌。 </p> <p> 金灵教育隶属于金灵教育科技(上海)有限公司, 一直秉承“用良心做教育”的理念,致力于打造IT教育全产业链人才服务平台, 公司总部位于上海,线上教学模式可以让学员在不影响工作的情况下转行高新IT行业 ,全国培养优质人才20000余人,同期在校学员5000余人,合作院校超500所, 合作企业超10000家,每年众多学员受益于金灵教育组织的技术研讨会、技术培训课、网络公开课及免费教学视频。 </p> <p> 金灵教育11大学科包含全栈HTML5+培训、全链路设计培训、PHP全栈+服务器集群培训、 JavaEE+分布式开发培训、大数据+人工智能培训、Unity游戏开发培训、 Python人工智能培训、云计算+Python运维培训、全栈软件测试培训、 Android培训、iOS培训,采用100%全程面授高品质、高成本培养模式, 教学大纲紧跟企业需求,拥有全国一体化就业保障服务,成为学员信赖的IT职业教育品牌。 </p> </body> </html>(二)、案例二:网站图片信息的显示
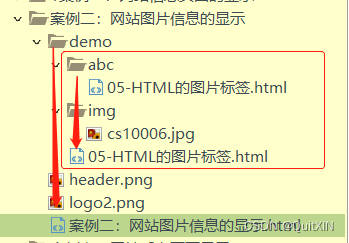
【目录结构】:../表示回到上级目录所处的同级位置;同级位置时,可以使用名称直接访问
1、abc目录:HTML的图片标签
第一个..回到跟abc目录同级的位置,第二个..回到跟demo目录同级的位置,所以加上/图片名称即可获取到
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="../../logo2.png"> </body> </html>2、demo目录:HTML的图片标签
由于img跟abc、此HTML文件同级,所以直接img/+图片名称即可;..回到跟demo目录同级的位置,所以/+图片名称即可。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="img/cs10006.jpg" alt="一张美女图片" width="50" height="60"/> <br> <img src="../logo2.png"> </body> </html>3、综合:案例二:网站图片信息的显示
由于图片与此HTML文件同级,所以直接使用名称访问即可。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="logo2.png" height="50" width="200"/> <img src="header.png" height="50" width="250"/> </body> </html>(三)、案例三:网站列表页面的显示
1、超链接标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul type="square"> <li><a href="../1案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">老韩校长</a></li> <li><a href="http://www.baidu.com" target="_self">百度</a></li> <!-- 在本身页面打开 --> <li><a href="http://www.163.com" target="_blank">网易</a></li> <!-- 在新页面打开 --> <li>老韩</li> </ul> <ul type="circle"> <li><a href="../1案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">老韩校长</a></li> <li><a href="http://www.baidu.com" target="_self">百度</a></li> <!-- 在本身页面打开 --> <li><a href="http://www.163.com" target="_blank">网易</a></li> <!-- 在新页面打开 --> <li>老韩</li> </ul> <ul type="disc"> <li><a href="../1案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">老韩校长</a></li> <li><a href="http://www.baidu.com" target="_self">百度</a></li> <!-- 在本身页面打开 --> <li><a href="http://www.163.com" target="_blank">网易</a></li> <!-- 在新页面打开 --> <li>老韩</li> </ul> <ol type="1" start="100"> <li><a href="../1案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">老韩校长</a></li> <li><a href="http://www.baidu.com" target="_self">百度</a></li> <li><a href="http://www.163.com" target="_blank">网易</a></li> <li>老韩</li> </ol> <ol type="I" start="2"> <li><a href="../1案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">老韩校长</a></li> <li><a href="http://www.baidu.com" target="_self">百度</a></li> <li><a href="http://www.163.com" target="_blank">网易</a></li> <li>老韩</li> </ol> <a href="./案例三:网站列表页面的显示.html">aa</a> </body> </html>2、综合:案例三:网站列表页面的显示
target="_self"表示链接在当前页面打开,即覆盖
target="_blank"表示链接在新的窗口打开,即新开
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul type="square"> <li><a href="../1案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">传智播客</a></li> <li><a href="http://www.baidu.com" target="_self">百度</a></li> <li><a href="http://www.163.com" target="_blank">网易</a></li> <li>百合</li> </ul> <ol type="1" start="100"> <li><a href="../1案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">传智播客</a></li> <li><a href="http://www.baidu.com" target="_self">百度</a></li> <li><a href="http://www.163.com" target="_blank">网易</a></li> <li>百合</li> </ol> </body> </html>(四)、案例四:网站的首页的显示
1、HTML的表格标签
td标签内可以套table表格
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" width="400" height="300" align="center"> <!-- 第一行 --> <tr height="20"> <!-- 第一行的第一列 --> <td width="20%">11</td> <!-- 第一行的第二列 --> <td>12</td> <!-- 第一行的第三列 --> <td>13</td> </tr> <!-- 第二行 --> <tr> <!-- 第二行的第一列,与第三行第一列合并了 --> <td rowspan="2">21</td> <!-- 第二行的第二列 --> <td> <table border="1" width="100%" height="100%"> <tr> <td>221</td> <td>222</td> </tr> <tr> <td>123</td> <td>123</td> </tr> </table> </td> <!-- 第二行第三列 --> <td>23</td> </tr> <!-- 第三行 --> <tr> <!-- 由于之前的影响,这直接是第三行的第二列与第三列合并了 --> <td colspan="2">32</td> </tr> </table> </body> </html>2、综合:案例四:网站首页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <table border="0" width="100%" align="center"> <!-- 第一行 --> <tr> <!-- 第一列,但是这一列用了一个表格,变成了一行三列 --> <td> <!--Logo部分--> <table width="100%" border="0"> <tr> <td> <img src="img/logo2.png" /> </td> <td> <img src="img/header.png" /> </td> <td> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!-- 第二行 --> <tr height="40"> <!-- 第一列,但是这一列用了一个表格,变成了一行一列 --> <td> <table width="100%" border="0" bgcolor="black" height="100%"> <tr> <td> <a href="" >首页</a> <a href="">手机数码</a> <a href="">电脑办公</a> <a href="">烟酒糖茶</a> <a href="">鞋靴箱包</a> </td> </tr> </table> </td> </tr> <!-- 第三行 ,轮播滚动条--> <tr> <!-- 只有一列 --> <td> <img src="img/1.jpg" / width="100%" > </td> </tr> <!-- 第四行, 热门商品显示 --> <tr> <!-- 只有一列,但是这一列首先嵌套一个表格,表格内容是两行, 然后第二行中的第一列又嵌套一个表格,变成两行, 其中第一行有5列,第二行有6列 --> <td> <table border="0" width="100%" > <!-- 第一行 --> <tr> <td><font size="5"><b>热门商品</b></font><img src="img/title2.jpg"></td> </tr> <!-- 第二行 --> <tr> <!-- 第二行中仅有的一列 嵌套表格 --> <td> <table width="100%" border="0"> <!-- 第二行中的第一行 --> <tr> <!-- 第一行中的第一列占两行,合并了 --> <td rowspan="2" width="15%"> <img src="img/big01.jpg" width="100%" height="460"/> </td> <!-- 第一行中的第二列占三列 --> <td colspan="3" width="38%" height="230"> <img src="img/middle01.jpg" width="100%" height="100%"> </td> <!-- 以下一列一个图片,共三列 ,设置表格内容居中--> <td align="center"> <img src="img/small03.jpg" > </td> <td align="center"> <img src="img/small03.jpg" > </td> <td align="center"> <img src="img/small03.jpg" > </td> </tr> <!-- 第二行中的第二行 --> <tr> <!-- 第二行中的第二列,因为上面有个合并了,所以从第二列开始 --> <td align="center"> <img src="img/small03.jpg" > </td> <!-- 以下5列5个图片 --> <td align="center"> <img src="img/small03.jpg" > </td> <td align="center"> <img src="img/small03.jpg" > </td> <td align="center"> <img src="img/small03.jpg" > </td> <td align="center"> <img src="img/small03.jpg" > </td> <td align="center"> <img src="img/small03.jpg" > </td> </tr> </table> </td> </tr> </table> </td> </tr> <!-- 第五行,一段小广告 --> <tr> <!-- 第五行 的唯一一列,设置这个列所占高度 --> <td height="80"> <img src="img/ad.jpg" width="100%" height="100%"> </td> </tr> <!-- 第六行 --> <tr> <!-- 第六行唯一一列,嵌套表格 ,表格格式如下--> <td> <table border="0" width="100%" > <!-- 第一行 --> <tr> <td><font size="5"><b>最新商品</b></font><img src="img/title2.jpg"></td> </tr> <!-- 第二行 --> <tr> <!-- 第二行唯一 一列嵌套表格 --> <td> <!-- 表格形式如下 --> <table width="100%" border="0"> <!-- 该列有两行,第一行个格式如下: --> <tr> <td rowspan="2" width="15%"> <img src="img/big01.jpg" width="100%" height="460"/> </td> <td colspan="3" width="40%" height="230"> <img src="img/middle01.jpg" width="100%" height="100%"> </td> <td align="center"> <img src="img/small03.jpg" > </td> <td> <img src="img/small03.jpg" > </td> <td> <img src="img/small03.jpg" > </td> </tr> <!-- 该列有两行,第二行个格式如下: --> <tr> <td> <img src="img/small03.jpg" > </td> <td> <img src="img/small03.jpg" > </td> <td> <img src="img/small03.jpg" > </td> <td> <img src="img/small03.jpg" > </td> <td> <img src="img/small03.jpg" > </td> <td> <img src="img/small03.jpg" > </td> </tr> </table> </td> </tr> </table> </td> </tr> <!-- 第七行,一个图片 --> <tr> <td height="70"> <img src="img/footer.jpg" width="100%" height="100%"> </td> </tr> <!-- 第八行,版权声明等,居中显示 --> <tr> <td align="center"> <a href="../1案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">关于我们</a> 联系我们 招贤纳士 法律声明 <a href="../案例三:网站列表页面的显示/案例三:网站列表页面的显示.html">友情链接</a> 支付方式 配送方式 服务声明 广告声明 <br /> <a href="../1案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">关于我们</a> <br/> Copyright © 2005-2016 传智商城 版权所有 </td> </tr> </table> </body> </html>(五)、网站的注册页面的显示
1、综合:案例五:网站的注册页面的显示
td标签先嵌套表单form标签再嵌套表格table标签
注意input标签的type的属性的值
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <!-- 作者:offline 时间:2023-06-29 描述: --> <body> <table border="1" width="90%" align="center"> <!-- 第一行 --> <tr> <td> <!--Logo部分--> <table width="100%" border="1"> <tr> <td> <img src="img/logo2.png" /> </td> <td> <img src="img/header.png" /> </td> <td> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!-- 第二行 --> <tr> <td> <table width="100%" border="1" bgcolor="black" height="100%"> <tr> <td> <a href="">首页</a> <a href="">手机数码</a> <a href="">电脑办公</a> <a href="">烟酒糖茶</a> <a href="">鞋靴箱包</a> </td> </tr> </table> </td> </tr> <!-- 第三行 --> <tr height="400" background="img/regist_bg.jpg"> <!-- 第三行唯一一列,先嵌套表单,然后嵌套表格 --> <td> <form action="../案例四:网站的首页的显示/案例四:网站首页.html" method="post"> <table border="5" width="60%" align="center" bgcolor="white"> <!-- 第一行,有两列 --> <tr> <td> 用户名 </td> <td> <input type="text" name="username" value="11" size="20" maxlength="6" /> </td> </tr> <!-- 第二行,有两列 --> <tr> <td> 密码 </td> <td> <input type="password" name="password"/> </td> </tr> <!-- 第三行 ,有两列 --> <tr> <td> 确认密码 </td> <td> <input type="password" name="repassword"/> </td> </tr> <!-- 第四行,有两列 --> <tr> <td> 邮箱 </td> <td> <input type="email" name="email"/> </td> </tr> <!-- 第五行,有两列 --> <tr> <td> 姓名 </td> <td> <input type="number" name="name"/> </td> </tr> <!-- 第六行,有两列 --> <tr> <td> 性别 </td> <td> <input type="radio" name="sex" value="男" checked="checked">男 <input type="radio" name="sex" value="女">女 </td> </tr> <!-- 第七行,有两列 --> <tr> <td> 爱好 </td> <td> <input type="checkbox" name="hobby" value="篮球" checked>篮球 <input type="checkbox" name="hobby" value="足球">足球 <input type="checkbox" name="hobby" value="排球">排球 <input type="checkbox" name="hobby" value="羽毛球">羽毛球 </td> </tr> <!-- 第八行,有两列 --> <tr> <td> 籍贯 </td> <td> <select name="province"> <option>--请选择--</option> <option value="北京" selected>北京</option> <option value="上海">上海</option> <option value="广州">广州</option> </select> </td> </tr> <!-- 第九行,有两列 --> <tr> <td> 头像 </td> <td> <input type="file" name="upload"> </td> </tr> <!-- 第十行,有两列 --> <tr> <td> 简介 </td> <td> <textarea cols="20" rows="4" name="info">我是:</textarea> </td> </tr> <!-- 第十一行,有两列 --> <tr> <td> 生日 </td> <td> <input type="date" name="birthday"/> </td> </tr> <!-- 第十二行,一列,占两列,合并了 --> <tr> <td colspan="2" align="center"> <input type="submit" value="注册"/> <input type="reset" value="重置"/> <input type="button" value="我是按钮"> </td> </tr> </table> </form> </td> </tr> <tr> <td height="70"> <img src="img/footer.jpg" width="100%" height="100%"> </td> </tr> <tr> <td align="center"> <a href="../案例一:网站信息页面的显示/案例一:网站信息页面的显示.html">关于我们</a> 联系我们 招贤纳士 法律声明 <a href="../案例三:网站列表页面的显示/案例三:网站列表页面的显示.html">友情链接</a> 支付方式 配送方式 服务声明 广告声明 <br/> Copyright © 2005-2016 传智商城 版权所有 </td> </tr> </table> </body> </html>(六)、案例六:网站后台页面的显示
1、data
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" width="80%" align="center"> <tr> <td>分类的ID</td> <td>分类的名称</td> <td>分类的描述</td> <td>操作</td> </tr> <tr> <td>1</td> <td>手机数码</td> <td>手机数码</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td>2</td> <td>电脑办公</td> <td>电脑办公</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr> <td>3</td> <td>烟酒糖茶</td> <td>烟酒糖茶</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> </table> </body> </html>2、left
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--点击链接,打开页面到right部分--> <h3><a href="data.html" target="right">分类管理</a></h3> <h3><a href="#">商品管理</a></h3> <h3><a href="#">订单管理</a></h3> </body> </html>3、right
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>欢迎,欢迎,热烈欢迎~!</h1> </body> </html>4、top
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> </head> <body> <center><h1>欢迎来到黑马商城</h1></center> <a href="data.html">数据 a < 6</a> <a href="data.html">数据 a › 10</a> </body> </html>5、综合:案例六:网站后台页面的显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <!--第一个分成两行,第一行占百分15,第二行占其余--> <frameset rows="15%,*"> <!--这是第一行的内容,使用<frame>标签,frame代表切分的每个部分,引入top.html的内容.--> <frame src="top.html" name="top"/> <!--这是第二行的内容,又嵌套一个框架标签,因为第一个框架标签已经表明分成两行了,所以即使没有frame标签,也应该知道第二个frame标签就是变成一个框架了!!--> <frameset cols="15%,*"> <!--第二行的第一列,占15,引入left.html的内容--> <frame src="left.html" name="left"/> <!--第二行的第二列,占85,引入right.html的内容--> <frame src="right.html" name="right"/> </frameset> </frameset> </html>
WEB阶段_HTML(附代码笔记)
news2025/12/26 19:24:49
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/750107.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
点云3D检测算法-Point pillar踩坑日记
工程地址:
https://github.com/nutonomy/second.pytorch
1.环境搭建,跟着官网的教程走
1.1注意官网上的这条语句,存在一些坑
conda install pytorch torchvision -c pytorch
它会重新安装cudatoolkit和cudnn,版本可能很老旧&…
libtorch 调用模型方法
libtorch 是 pytorch 的 C 版本,支持 CPU 端和 GPU 端的模型部署。相较于用 tensorrt 部署 pytorch 模型,用 libtorch的优势在于:pytorch 和 libtorch 同属一个生态,API 语句比较接近,并且不会出现某网络层不支持的问题…
面试官:请求转发和请求重定向有什么区别?
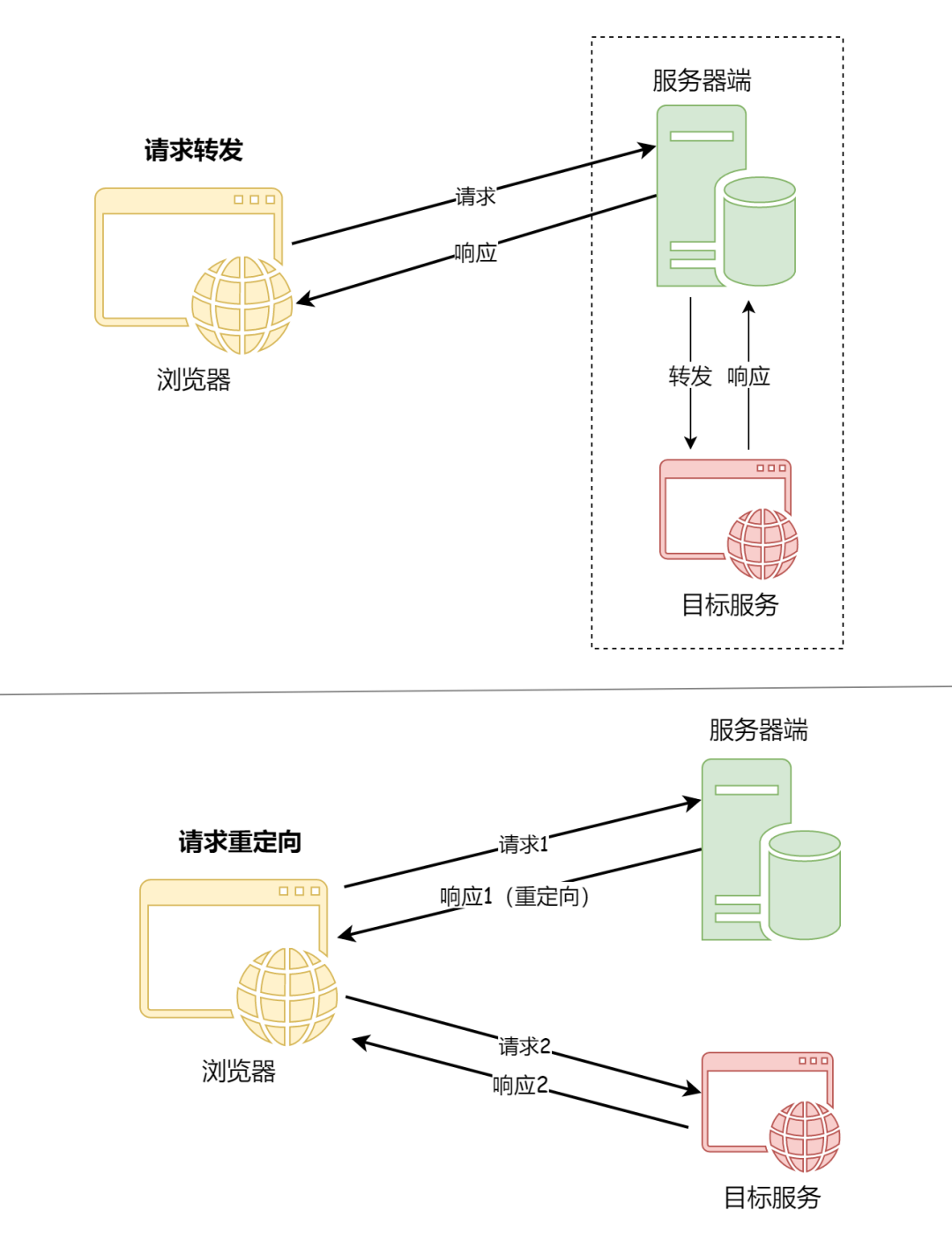
在 Java 中,跳转的实现方式有两种:请求转发和请求重定向,但二者是完全不同的,所以我们今天就来盘它。请求转发和请求重定向主要区别,包含以下 5 点: 定义不同 跳转方不同 数据共享不同 最终 URL 地址不同…
路径规划算法:基于侏儒猫鼬优化的路径规划算法- 附代码
路径规划算法:基于侏儒猫鼬优化的路径规划算法- 附代码 文章目录 路径规划算法:基于侏儒猫鼬优化的路径规划算法- 附代码1.算法原理1.1 环境设定1.2 约束条件1.3 适应度函数 2.算法结果3.MATLAB代码4.参考文献 摘要:本文主要介绍利用智能优化…
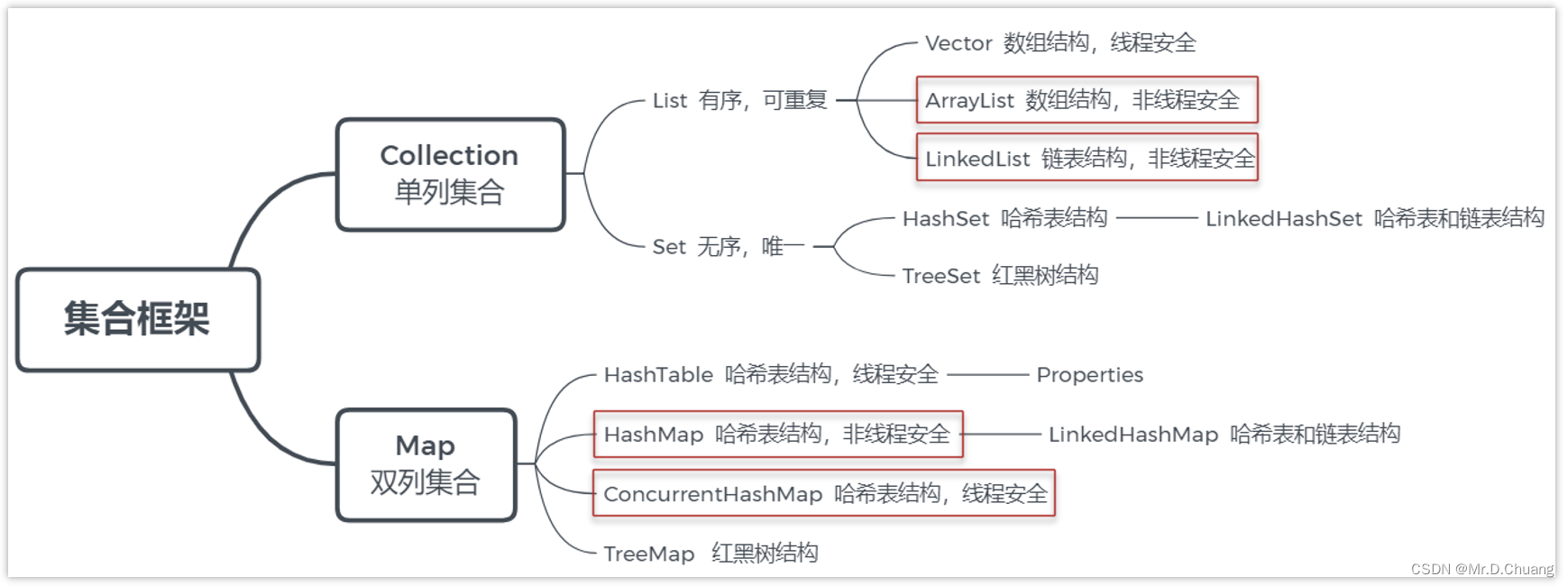
常见面试题之List集合
1. 数组
1.1 数组概述
数组(Array)是一种用连续的内存空间存储相同数据类型数据的线性数据结构。
int[] array {22,33,88,66,55,25};我们定义了这么一个数组之后,在内存的表示是这样的: 现在假如,我们通过arrar[1]…
Java基础---传递拷贝
目录
Java是值传递还是引用传递
什么是深拷贝和浅拷贝
浅拷贝案例解析
BeanUtils的浅拷贝
实现深拷贝
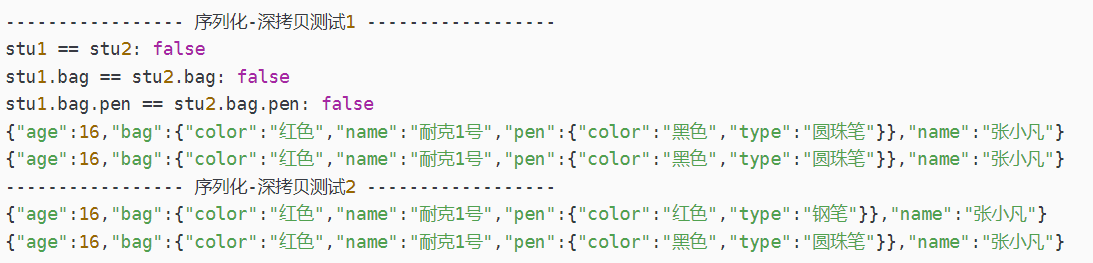
深拷贝案例解析 Java是值传递还是引用传递 编程语言中需要进行方法间的参数传递,这个传递的策略叫做求值策略在程序设计中,求值策略有很多种&am…
【PHP面试题33】include和require的区别及用法
文章目录 一、前言二 、include和require的区别三、include和require的用法介绍3.1 include的用法3.2 require的用法及示例 四、include和require的用法示例4.1 包含文件4.2 包含文件并将结果赋值给变量4.3 动态包含文件4.4 使用绝对路径包含文件4.5 包含文件失败处理4.6 包含文…
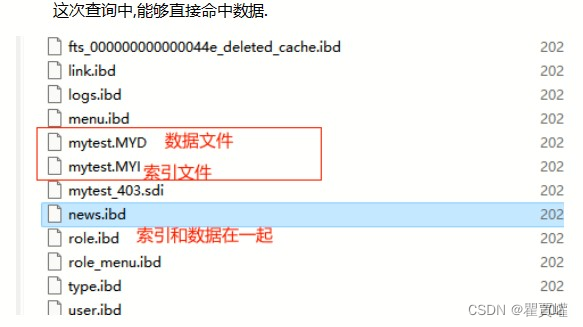
数据库--->MySQL(1)【MySQL索引】
文章目录 MySQL的优点视图MySQL的存储过程与函数触发器MySQL的基本架构MySQL的引擎InnoDBMyISAM总结 索引什么是索引?索引的优缺点索引底层数据结构索引的分类创建索引的原则 MySQL的优点 MySQL 主要具有下面这些优点: 成熟稳定,功能完善。开…
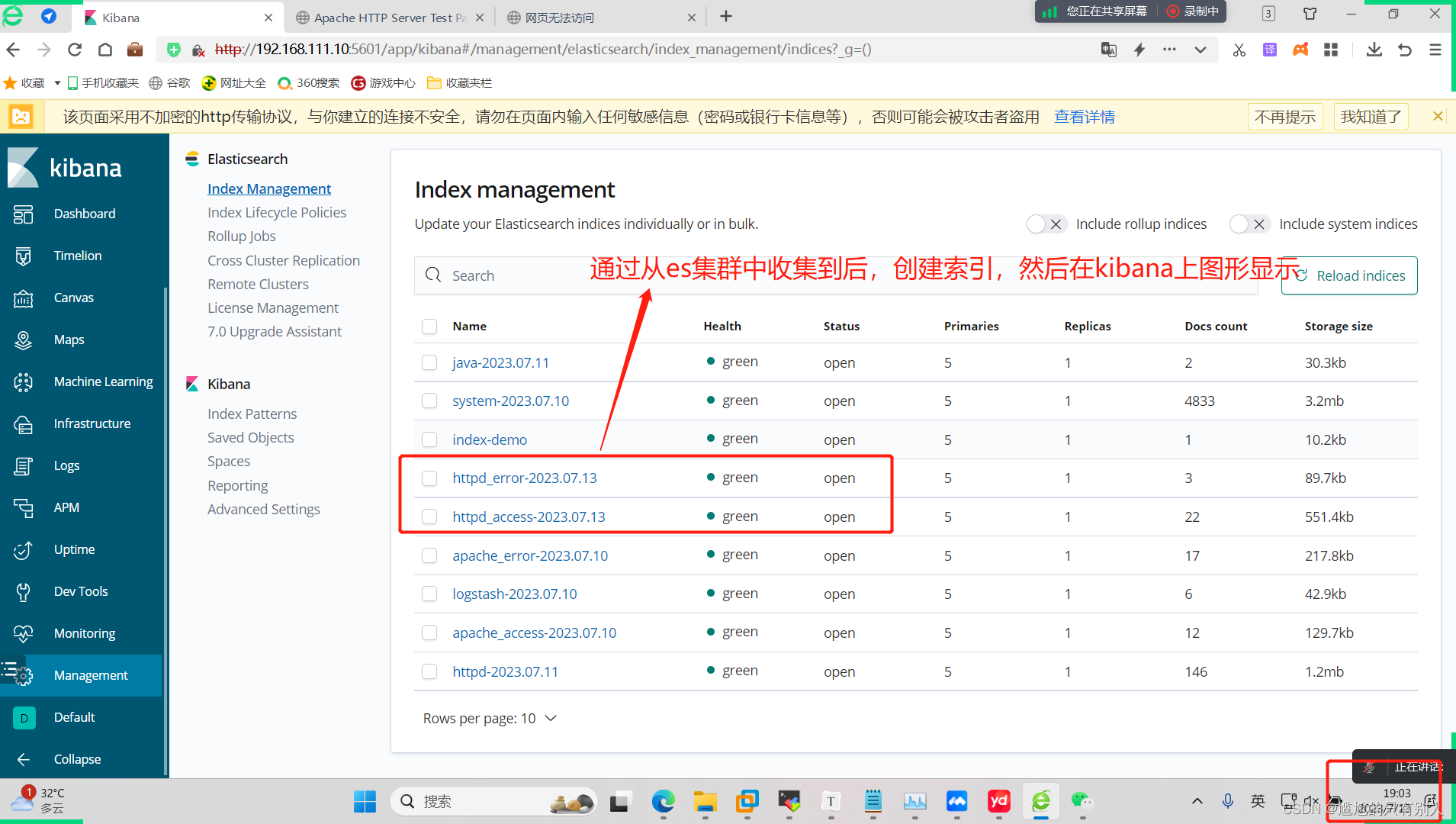
分布式应用之Zookeeper和Kafka
分布式应用之Zookeeper和Kafka
一、Zookeeper
1.定义
分布式系统管理框架,主要用来解决分布式集群中应用系统的一致性问题 相当于各种分布式应用服务的 注册中心 文件系统 通知机制2.特点
(1)Zookeeper:一个领导者&#…
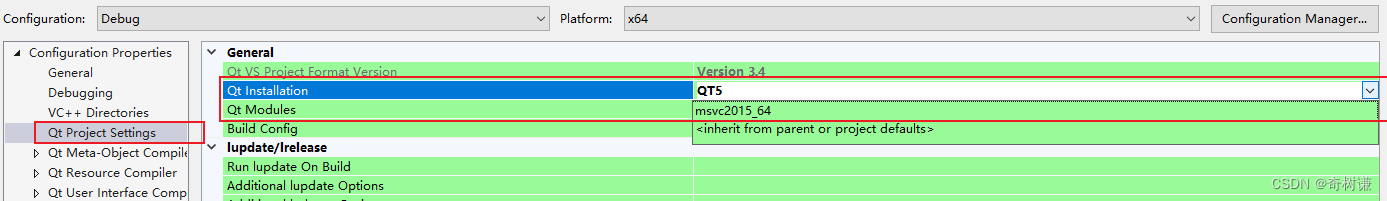
Qt| There‘s no Qtversion assigned to project... 解决方法
问题: 原因:相同工程在不同电脑下qt配置不一致导致,该项目qt setting设置有误。 解决方法:右键项目打开属性 找到Qt Project Settings->Qt Installation,切换到当前电脑所使用的qt版本即可。
【学习笔记】在Android使用Frida进行https抓包
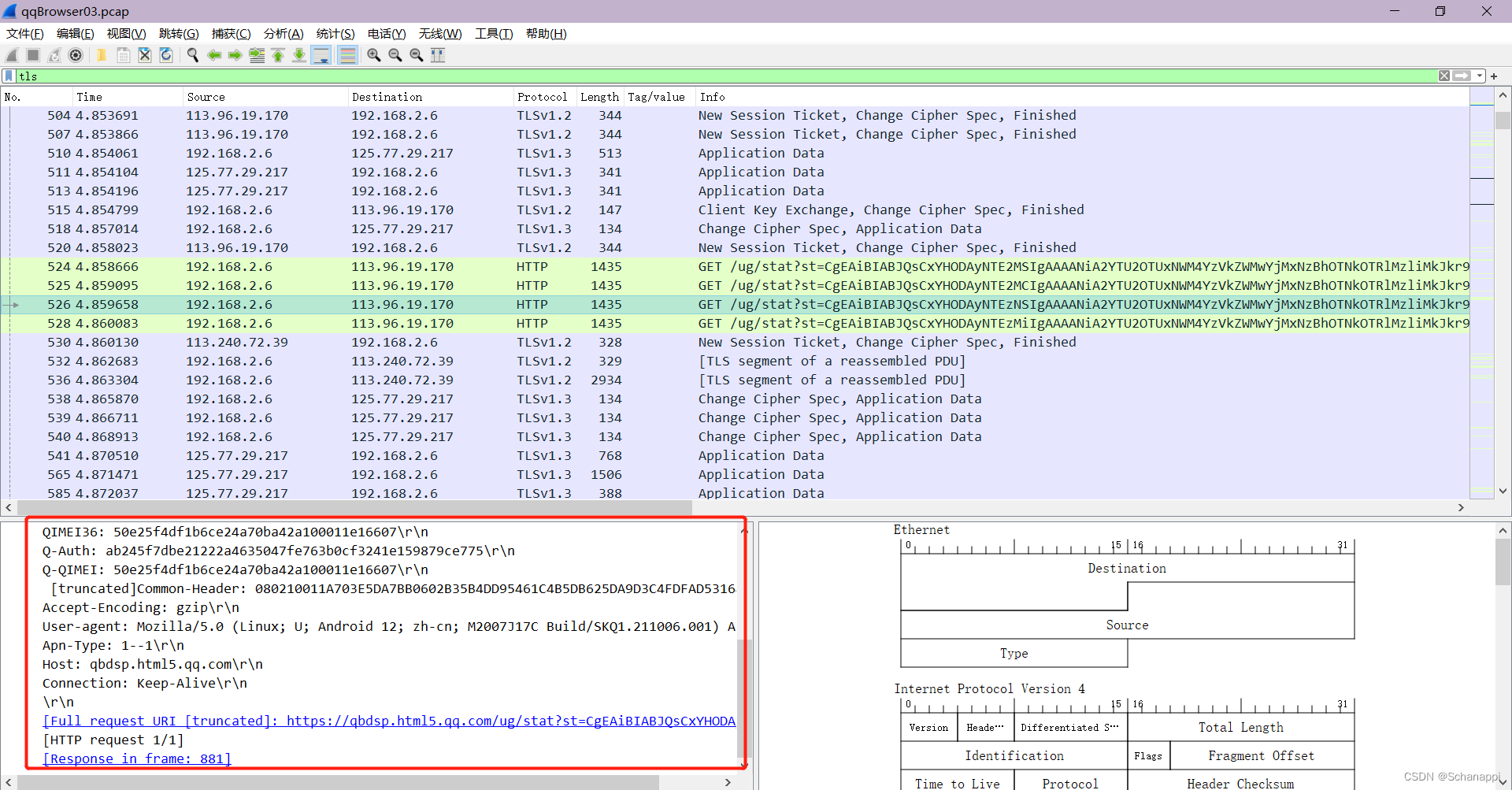
最近需要在Android进行https抓包,对数据解密,找了很多方法,终于成功了,不过原文一些步骤对于我这个小白还是有点不理解的地方,在此记录一下。 1. 前提条件
一台root手机frida环境
2. frida环境搭建
该步骤全程参考&…
基于springboot或ssm的红色新闻系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…
【已解决】VMware安装MacOS苹果虚拟机,开机后卡在苹果图标位置不动
我的计算机硬件与软件信息:
Win11系统,VMware17,MacOS12 最近在VMware17上安装MacOS12苹果虚拟机时,前期所有内容都配置好之后,在开机时碰到了一个问题:开机后卡在苹果图标位置不动,即使等了一…
2023年Mac上有哪些优质的工具(一)
Downie 4
专门用来下载视频的,各大视频网站上的视频只要粘贴地址就可以直接下载,并且可以选择清晰度,再也不用受百度云的气了,下载速度非常快,让工作效率大大提高。 Xmind
大家熟知的一款思维导图软件,他…
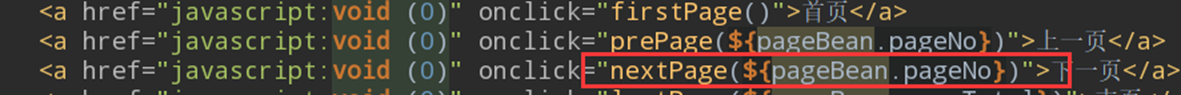
day34-servlet 分页
0目录
servlet
1.分页 分页逻辑1:数据库中20条记录,要求每页5条数据,则一共有4页 分页逻辑2:数据库中21条记录,要求每页5条数据,则一共有5页 分页逻辑3:数据库中19条记录,要求每页…
pytorch构建深度网络的基本概念——随机梯度下降
文章目录 随机梯度下降定义一个简单的模型定义Loss什么是梯度随机梯度下降 随机梯度下降
现在说说深度学习中的权重更新算法:经典算法SGD:stochastic gradient descent,随机梯度下降。
定义一个简单的模型
假设我们的模型就是要拟合一根直…
基于深度学习的高精度课堂人脸检测系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于深度学习的高精度课堂人脸检测系统可用于日常生活中或野外来检测与定位课堂人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的课堂人脸目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标…
力扣876. 链表的中间结点
题目 给你单链表的头结点head,请你找出并返回链表的中间结点。如果有两个中间结点,则返回第二个中间结点。 题解 设置快慢指针slow和fast,slow每次走一步,fast每次走两步,当fast走完时,slow刚好指到链表中间…
Vue从小白到入门(保姆级教学)
文章目录 🍋Vue是什么?🍋MVVM思想 🍋vue2快速入门🍋注意事项 🍋数据单向渲染🍋数据双向渲染🍋作业布置 🍋事件绑定🍋事件处理机制🍋注意事项和细节…
西门子S7300以太网模块labview软件介绍
借助捷米特ETH-S7300-JM01以太网模块,通过NetS7 OPC和NI OPC Servers,西门子S7-300与测控软件NI LABVIEW实现以太网通讯和监控。 功能简介
LabVIEW是一种程序开发环境,由美国国家仪器(NzI)公司研制开发,类…