目录
如何为SVG元素编写XPath
使用local-name()的语法
需要记住的一点
将“and”与SVG元素一起使用
如何定位嵌套的SVG元素?
XPath是一种用于定位XML文档中的web元素的语言,包括构成网页的HTML文档。在Selenium中,XPath是在网页上查找元素(包括SVG(可伸缩矢量图形)元素)最广泛使用的方法之一。
SVG元素不同于常规HTML元素,因为它们是使用XML而不是HTML创建的。在Selenium中查找它们需要与查找HTML元素不同的方法。本文将介绍使用XPath在Selenium中定位SVG元素的步骤。
我们将使用我们的硒游乐场网站来自动化SVG元素——https://testkru.com/Elements/SVGelemnts.
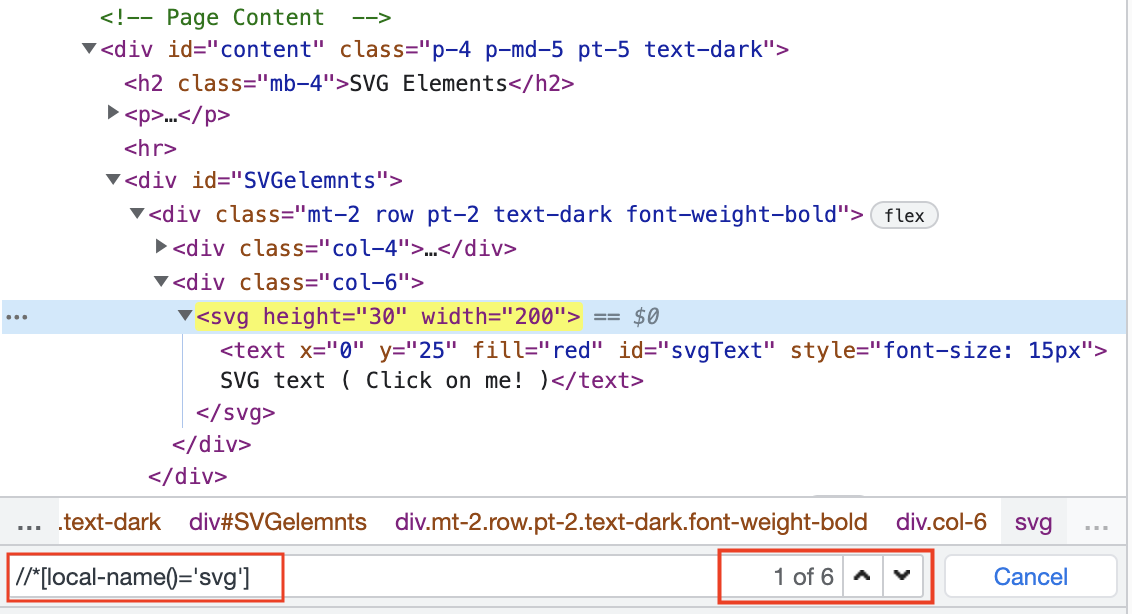
对于普通的HTML元素,我们可以直接使用标签来查找selenium中的元素。但是,如果我们尝试使用SVG元素,我们可能无法获得所需的结果,如下图所示。

在这里,我们使用了一个简单的“//svg”Xpath,但它没有找到任何匹配项。
注意:如果我们使用类似于SVG元素的id之类的东西,它就会起作用。比如,如果我们使用了driver.findElement(By.id(“svgText”)),那么就可以找到相应的SVG元素。
如何为SVG元素编写XPath
如果没有id或唯一属性附加到SVG元素,该怎么办?那么我们将如何在Selenium中定位SVG元素呢?
我们可以使用local-name()函数来定位selenium中的SVG元素。
使用local-name()的语法
//*[local-name()='tag_name']
因此,为了找到SVG元素,我们可以使用“//*[local-name()='SVG']”XPath,它将定位所有的SVG元素。

注意:local-name()函数不仅限于“svg”标记。它可以与div、p等任何标签一起使用。
示例:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class CodekruTest {
public static void main(String[] args) {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://testkru.com/Elements/SVGelemnts");
// finding the SVG elements
WebElement webElement = driver.findElement(By.xpath("//*[local-name()='svg']"));
System.out.println(webElement.getText());
}
}输出:
SVG text ( Click on me! )
findElement()为参数中传递的XPath返回了第一个匹配元素,然后我们使用getText()方法打印文本。
需要记住的一点
需要注意的是,在为SVG元素编写XPath时,我们应该使用*(星号)。如果我们写了一些类似“//div[local-name()='svg']”的东西,那么它就不会起作用。
将“and”与SVG元素一起使用
正如我们在前面的例子中看到的,当我们使用“//*[local-name()='svg']”XPath时,它与6个svg元素匹配,但如果您想要一个特定的svg元素呢?
在这种情况下,我们可以将“and”与local-name()函数一起使用。
//*[local-name()='svg' and @attribute_name = 'attribute_value']
它将定位具有特定属性值的SVG元素。
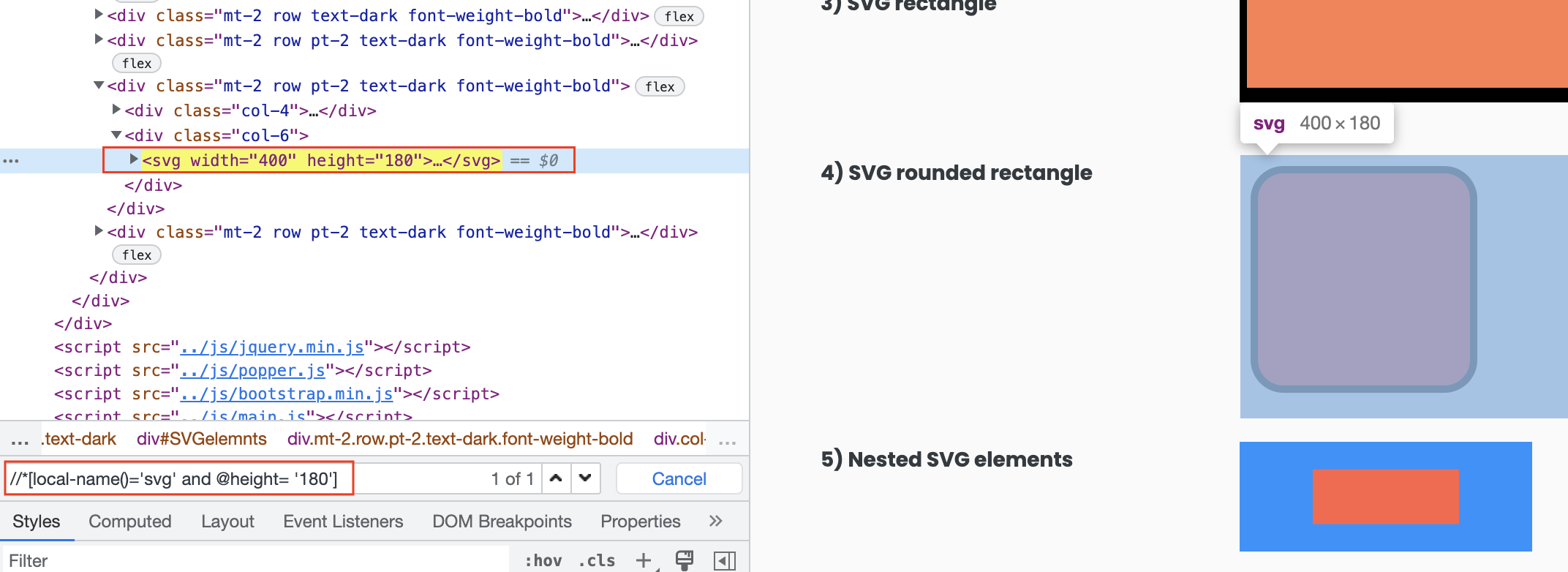
因此,考虑到这一点,我们可以使用下面的XPath精确定位高度属性值等于180的SVG元素。
//*[local-name()='svg' and @height= '180']

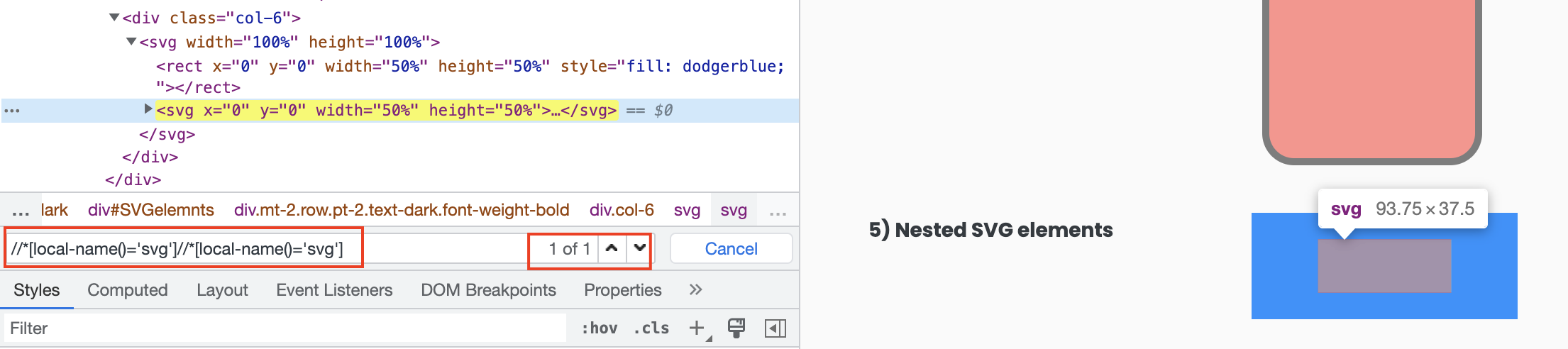
如何定位嵌套的SVG元素?
类似地,我们可以通过使用下面的XPath来定位嵌套的SVG元素。
//*[local-name()='svg']//*[local-name()='svg']