注册小程序
微信公众平台
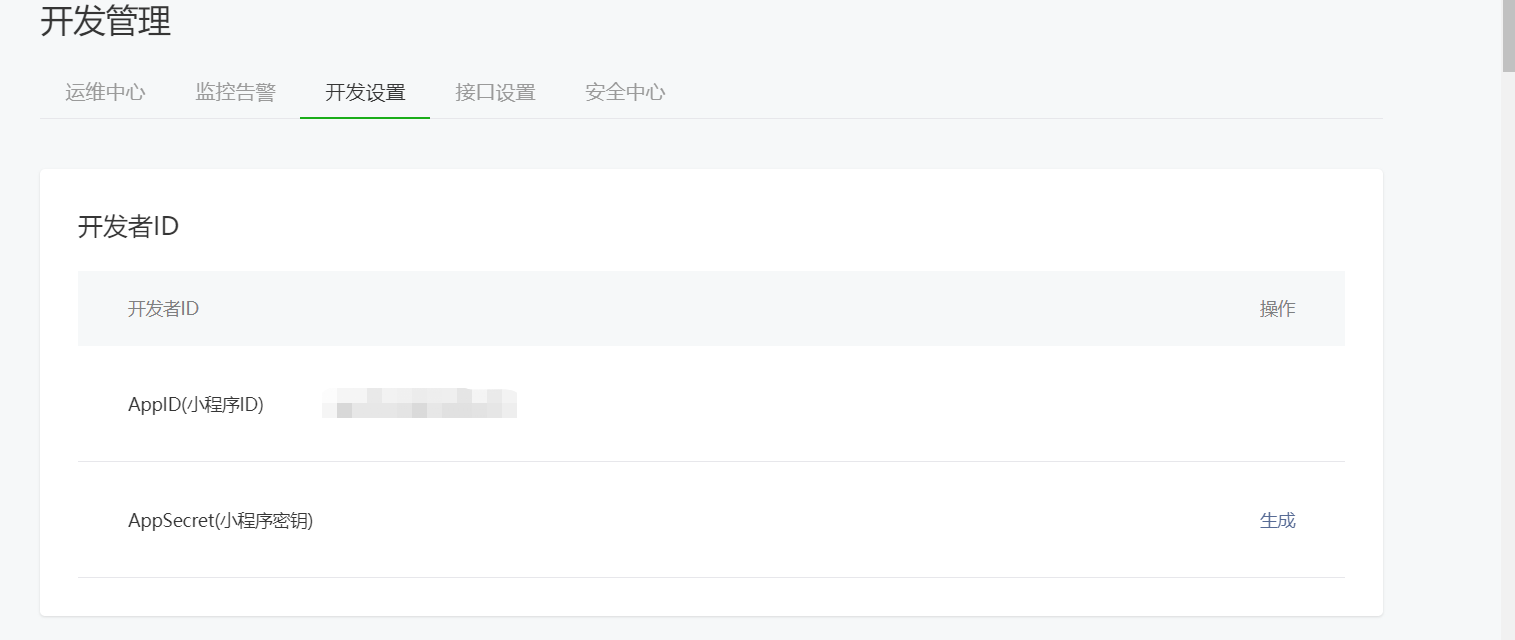
设置相关信息

设置好之后需要去获取appID和秘钥,后序开发需要用到。

下载开发工具并安装
微信开发者工具(稳定版 Stable Build)下载地址与更新日志 | 微信开放文档
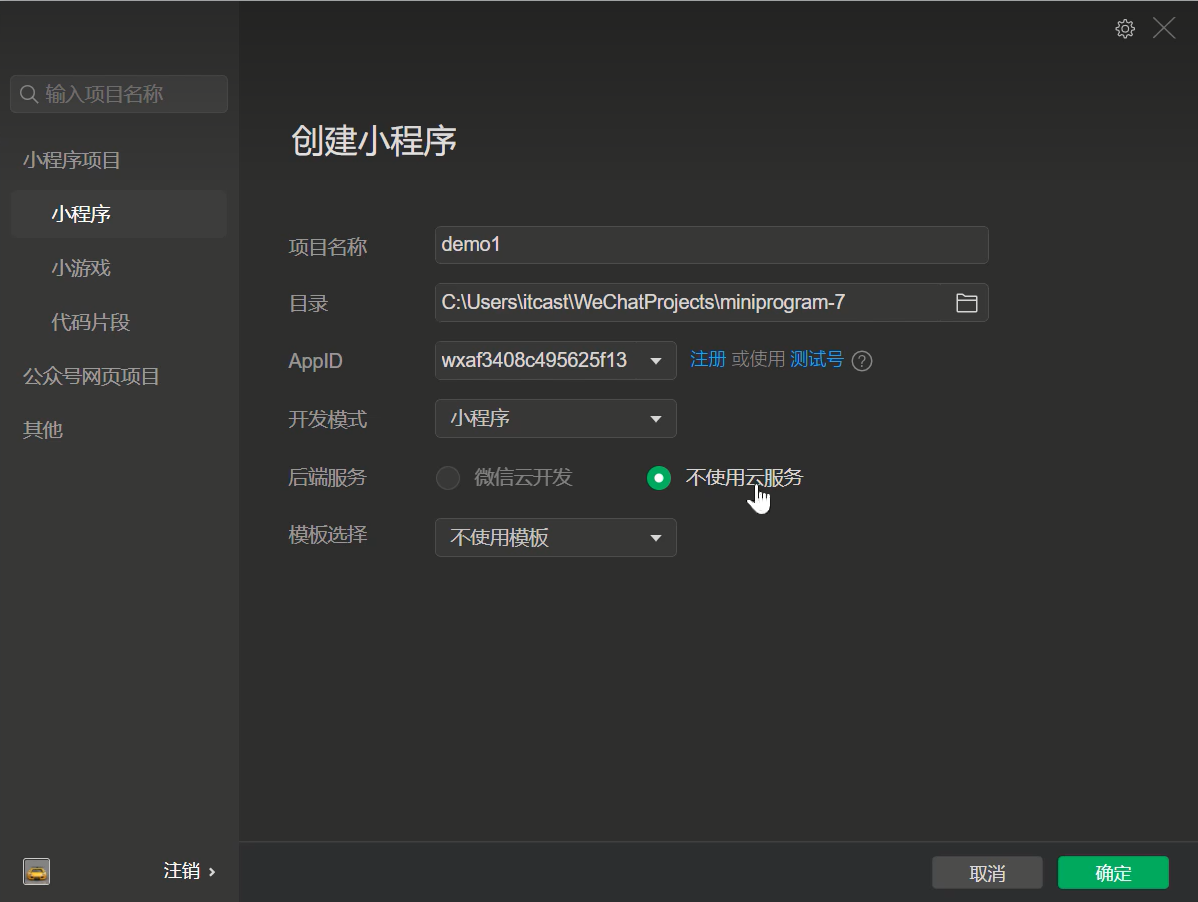
创建项目
打开开发者工具创建一个新项目并如下设置



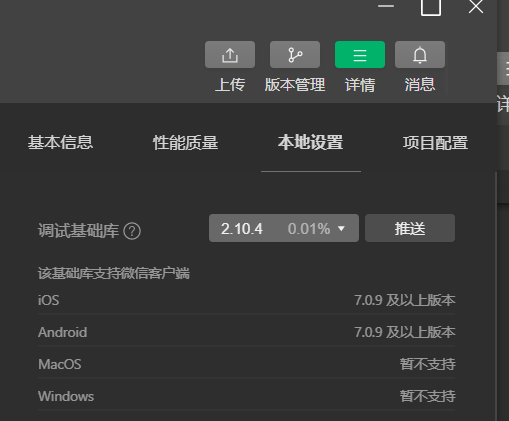
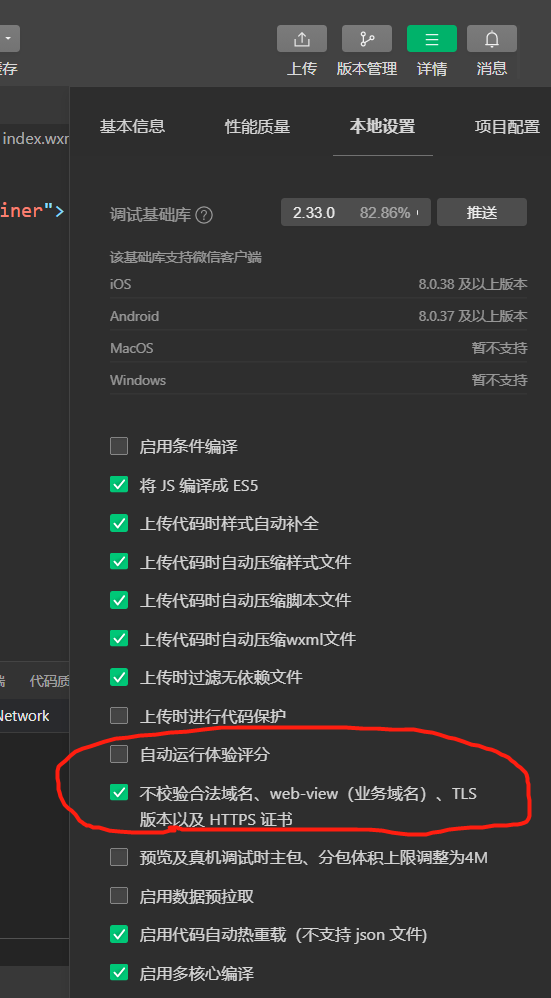
基础库的版本要调低一点
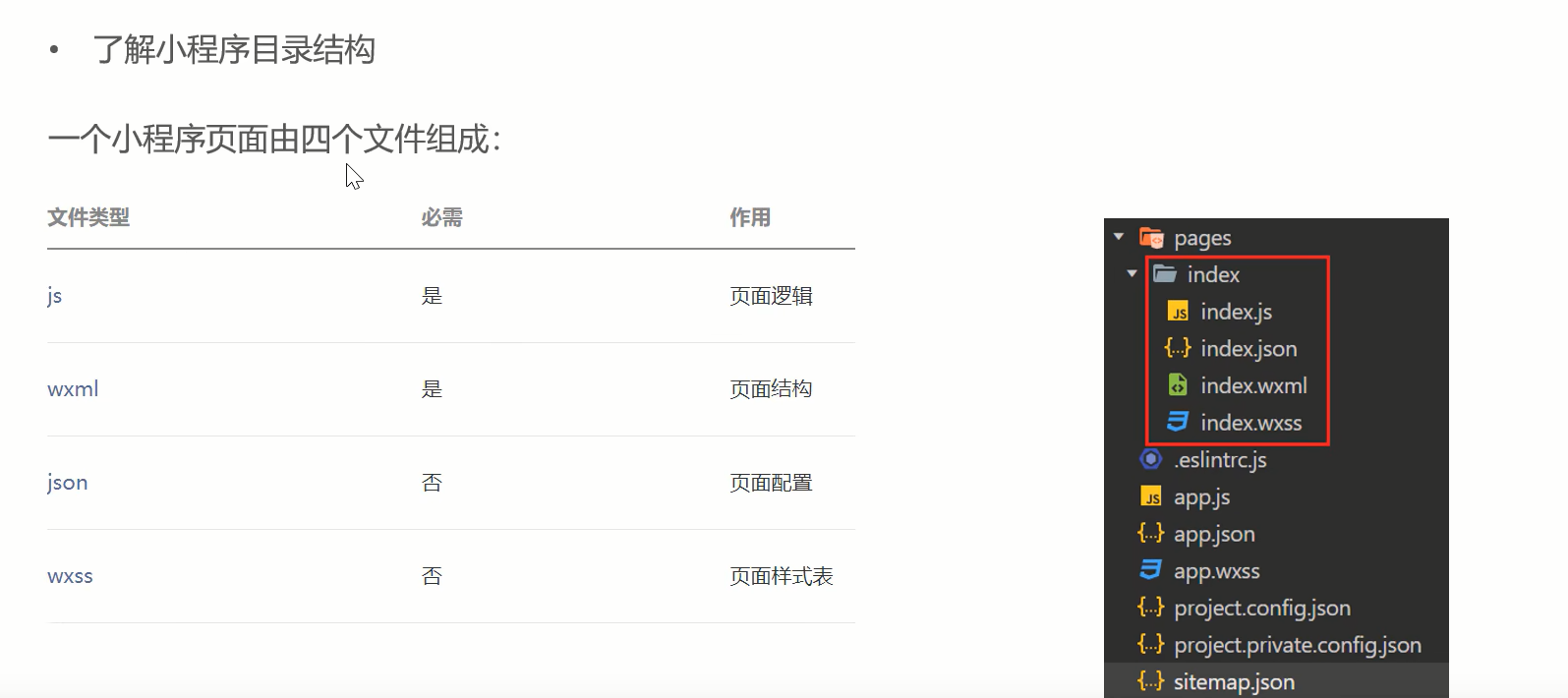
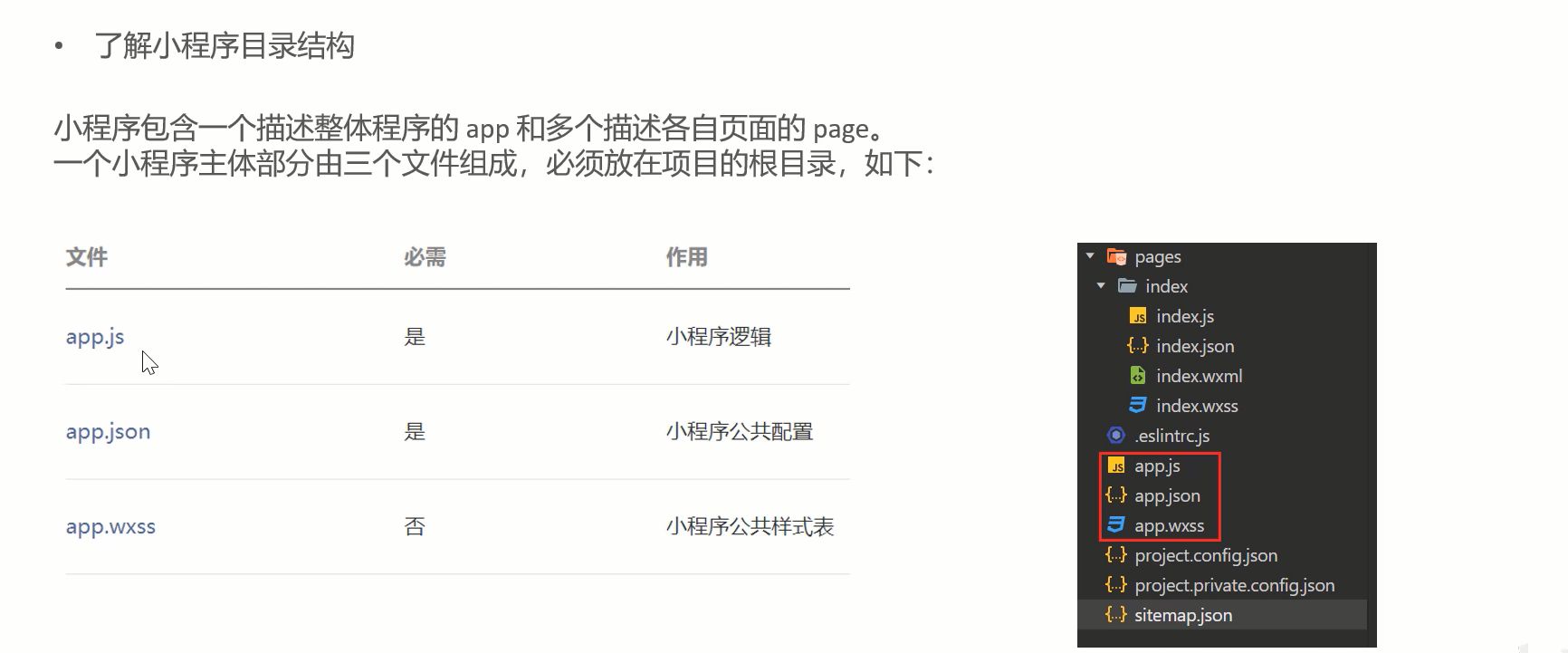
入门案例1_目录结构

入门案例2_获取用户信息
在pages目录下index页面中
index.wxml就相当于是index.html文件,<view>标签就相当于<div>标签
<!--index.wxml-->
<view class="container">
<view>
{{msg}}
</view>
</view>在index.js中如下配置
// index.js
Page({
data:{
msg:"鼠鼠之家"
}
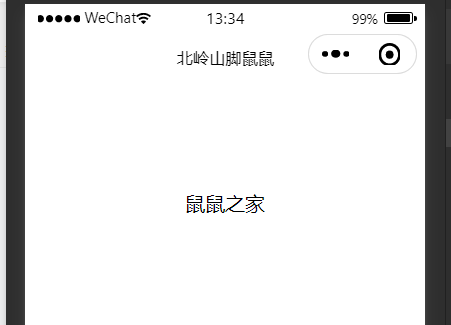
})得到如下,标题是在全局配置里面调的

获取用户信息并展示
再index.wxml中如下添加一个按钮并绑定一个方法等
<!--index.wxml-->
<view class="container">
<view>
{{msg}}
</view>
<view>
<button type="primary" bindtap="getUserInfo">获取用户信息</button>
</view>
<view>
昵称: {{nickName}}
<image src="{{url}}" style="width:100px; height:100px;"></image>
</view>
</view>
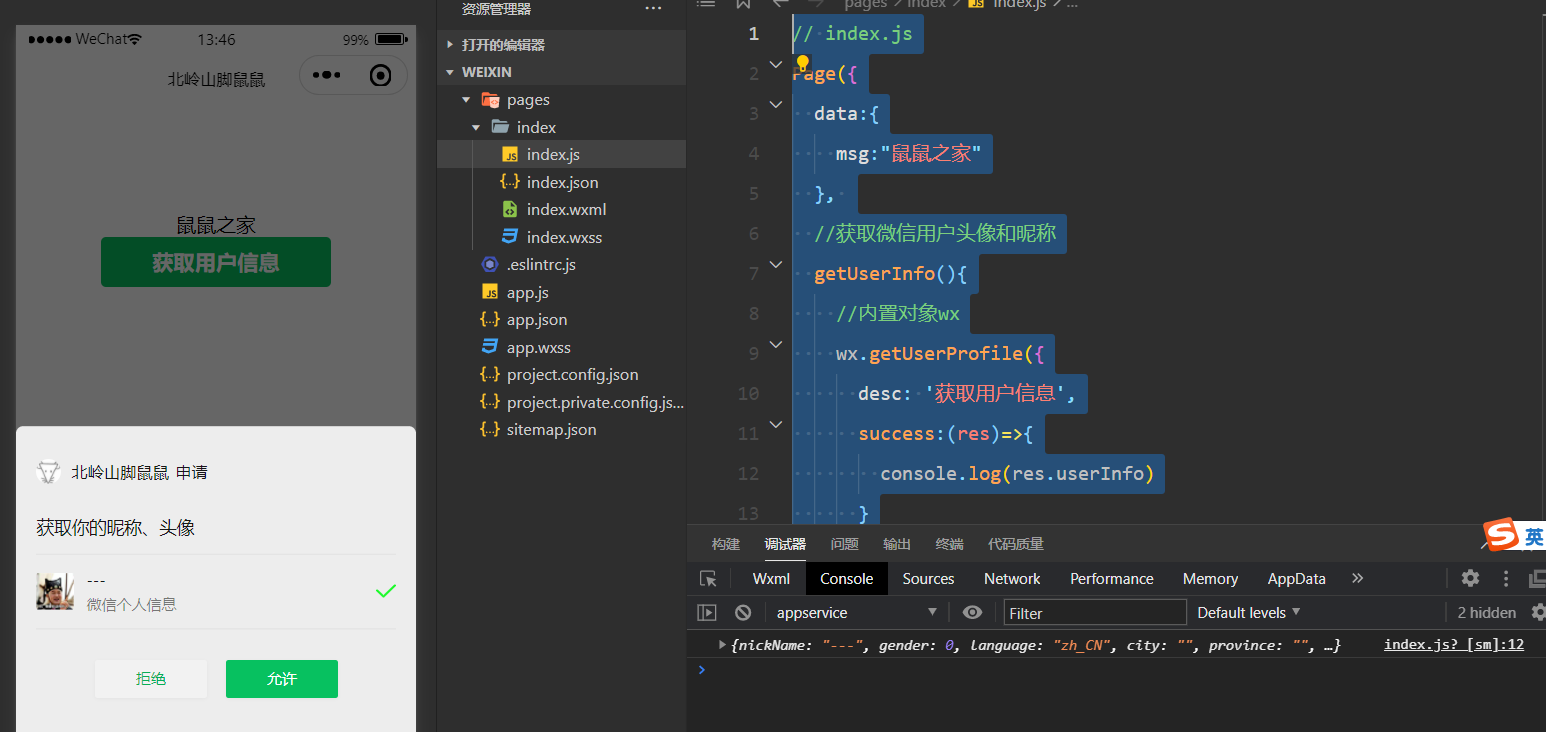
找js文件中调用微信提供的内置对象获取用户信息。
// index.js
Page({
data:{
msg:"鼠鼠之家",
nickName:'',
url:''
},
//获取微信用户头像和昵称
getUserInfo(){
//内置对象wx
wx.getUserProfile({
desc: '获取用户信息',
success:(res)=>{
console.log(res.userInfo)
//为数据赋值
this.setData({
nickName:res.userInfo.nickName,
url:res.userInfo.avatarUrl
})
}
})
}
})
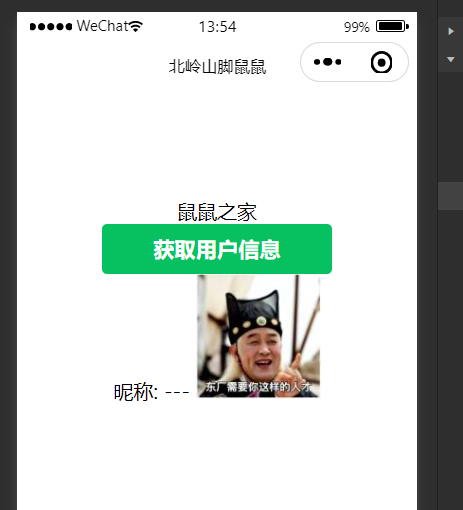
效果图如下,一点击按钮就会有弹窗,点击允许就可以看见在控制台的输出信息。
但是在最新版本库中已经废弃了这个getUserProfile方法,会默认直接登录。


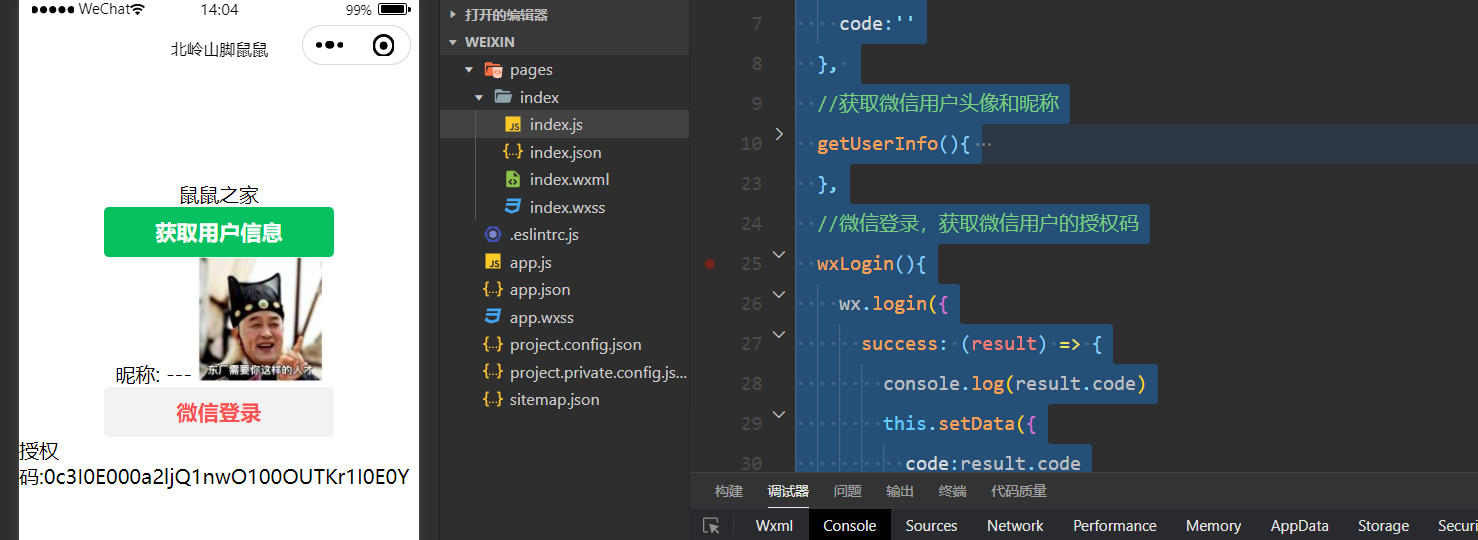
入门案例3_唯一标识微信用户
要先获取一个授权码,然后向微信服务器发送请求获取到openID才能唯一标识当前用户身份
拿到授权码就可以一起发到后端然后调用微信的接口,然后将用户唯一标识响应回来。
每一次获取到的授权码都是新的授权码
在index.wxml中
<!--index.wxml-->
<view class="container">
<view>
{{msg}}
</view>
<view>
<button type="primary" bindtap="getUserInfo">获取用户信息</button>
</view>
<view>
昵称: {{nickName}}
<image src="{{url}}" style="width:100px; height:100px;"></image>
</view>
<view>
<button type="warn" bindtap="wxLogin">微信登录</button>
授权码:{{code}}
</view>
</view>
在js文件中
// index.js
Page({
data:{
msg:"鼠鼠之家",
nickName:'',
url:'',
code:''
},
//获取微信用户头像和昵称
getUserInfo(){
//内置对象wx
wx.getUserProfile({
desc: '获取用户信息',
success:(res)=>{
console.log(res.userInfo)
//为数据赋值
this.setData({
nickName:res.userInfo.nickName,
url:res.userInfo.avatarUrl
})
}
})
},
//微信登录,获取微信用户的授权码
wxLogin(){
wx.login({
success: (result) => {
console.log(result.code)
this.setData({
code:result.code
})
},
})
}
})
效果图

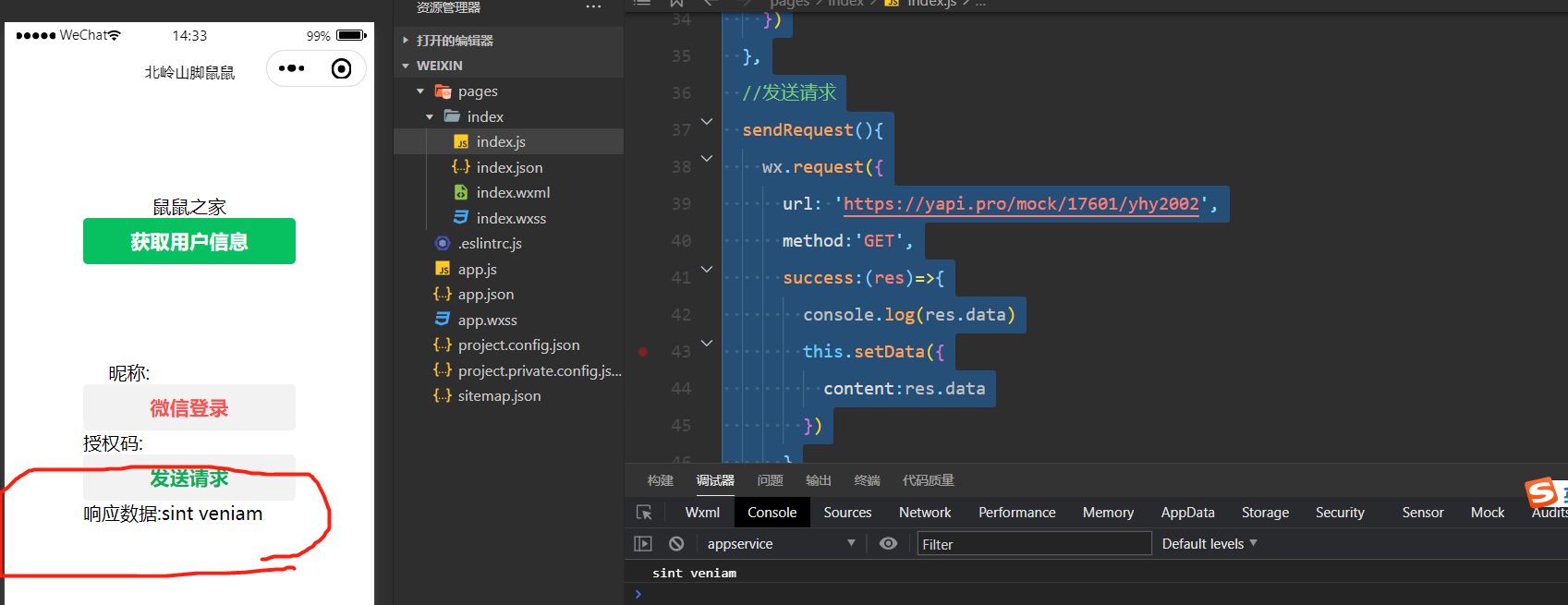
入门案例04_发送异步请求
类似于ajax请求
在index.wxml中
<!--index.wxml-->
<view class="container">
<view>
{{msg}}
</view>
<view>
<button type="primary" bindtap="getUserInfo">获取用户信息</button>
</view>
<view>
昵称: {{nickName}}
<image src="{{url}}" style="width:100px; height:100px;"></image>
</view>
<view>
<button type="warn" bindtap="wxLogin">微信登录</button>
授权码:{{code}}
</view>
<view>
<button type="default" bindtap="sendRequest">发送请求</button>
响应数据:{{content}}
</view>
</view>
在js文件中
// index.js
Page({
data:{
msg:"鼠鼠之家",
nickName:'',
url:'',
code:'',
content:''
},
//获取微信用户头像和昵称
getUserInfo(){
//内置对象wx
wx.getUserProfile({
desc: '获取用户信息',
success:(res)=>{
console.log(res.userInfo)
//为数据赋值
this.setData({
nickName:res.userInfo.nickName,
url:res.userInfo.avatarUrl
})
}
})
},
//微信登录,获取微信用户的授权码
wxLogin(){
wx.login({
success: (result) => {
console.log(result.code)
this.setData({
code:result.code
})
},
})
},
//发送请求
sendRequest(){
wx.request({
url: 'https://yapi.pro/mock/17601/yhy2002',
method:'GET',
success:(res)=>{
console.log(res.data)
this.setData({
content:res.data
})
}
})
}
})
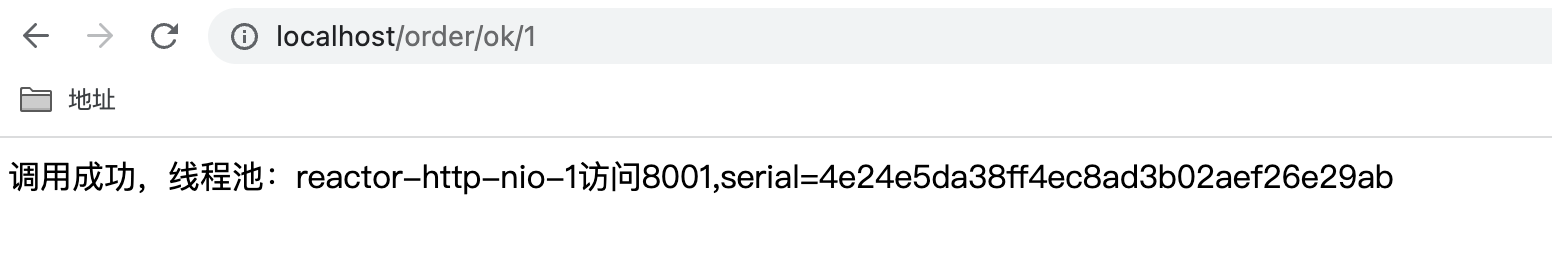
效果图如下:
发送请求后获取到响应数据并展示

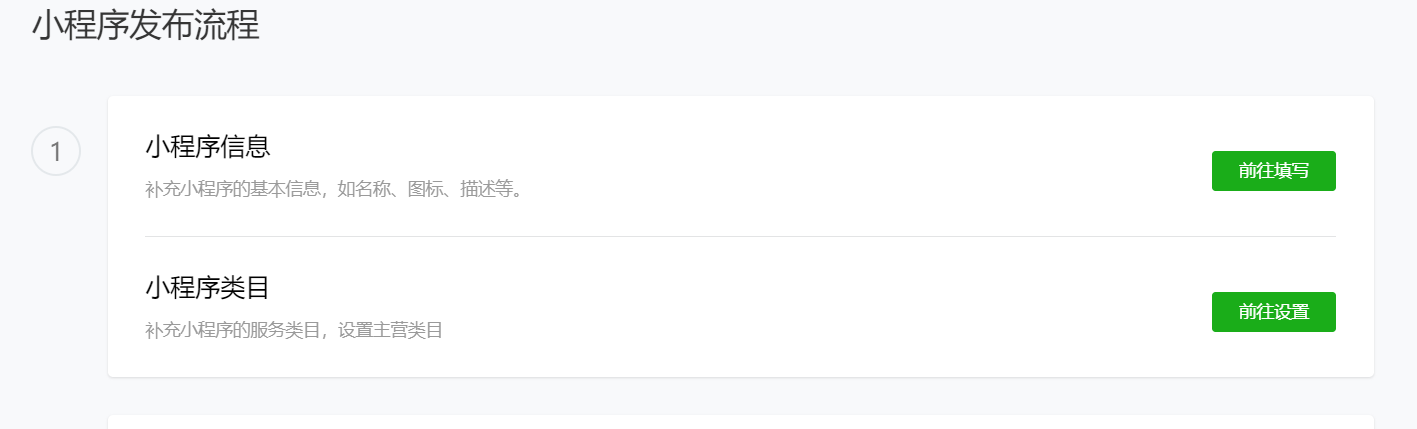
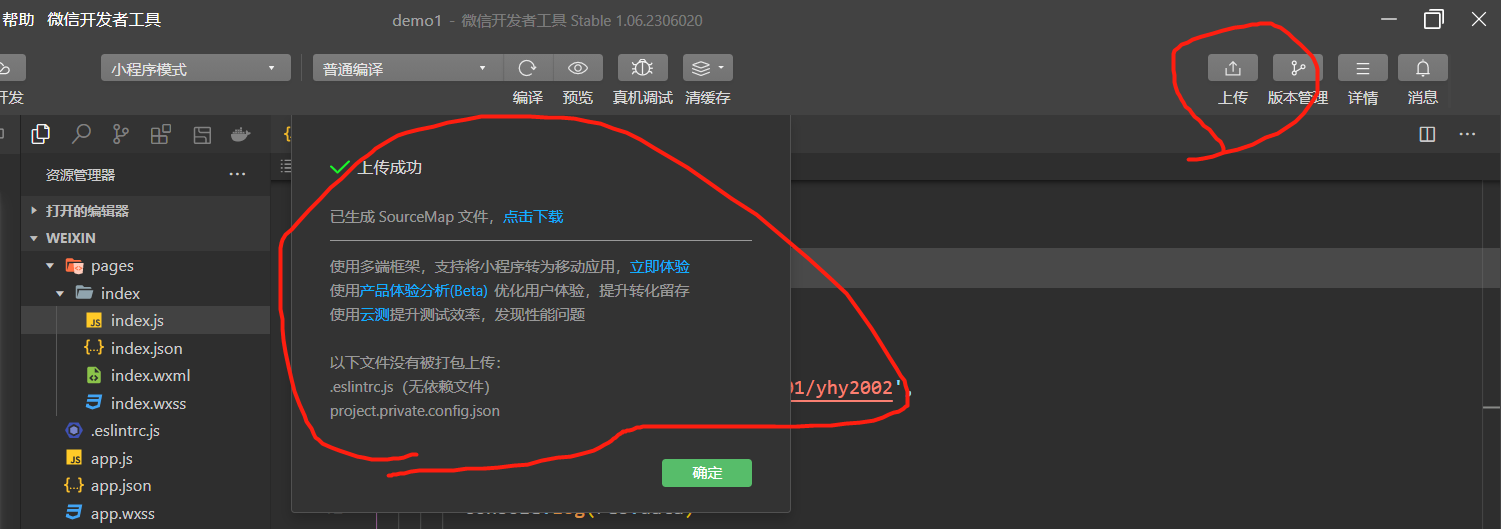
发布小程序
点击右上角的上传并设置版本确定后

需要在小程序后台填写响应资料提交审核

审核完就可以在审核版本中并选择发布了。
我这审核发布挺快的,才几分钟