标签页重复
原因:
在TabLayout中它有监听$route,是根据route.fullpath去判断的。这就会出现一种情况,我是同一个path比如/detail,但是我带了个参数/detail?id=132165151651和/detail?id=256151561651这两个fullpath明显不同,所以会出现两个tab标签页
需求:
我希望的是根据path判断,虽然你参数不同,但属于同一个path,就应该属于同一个tab标签页
改进:
在监听$route的代码里去改,加多个判断,看新路由的path相不相等
$route: function (newRoute) {
//console.log("新的路由",newRoute)
this.activePage = newRoute.fullPath
if (!this.multipage) {
this.linkList = [newRoute.fullPath]
this.pageList = [Object.assign({}, newRoute)]
// update-begin-author:taoyan date:20200211 for: TASK #3368 【路由缓存】首页的缓存设置有问题,需要根据后台的路由配置来实现是否缓存
} else if (indexKey == newRoute.fullPath) {
//首页时 判断是否缓存 没有缓存 刷新之
if (newRoute.meta.keepAlive === false) {
this.routeReload()
}
// update-end-author:taoyan date:20200211 for: TASK #3368 【路由缓存】首页的缓存设置有问题,需要根据后台的路由配置来实现是否缓存
} else if (this.linkList.indexOf(newRoute.fullPath) < 0) {
// 开始新增判断:
// 此处需增加一个path相等的比对, 因为存在一种情况是path相等, 但是由于path后面query参数的值不同, 导致fullPath不同
// 这就会导致path相同的路由仅仅因为参数不同而打开了新的页签。这里需要让每一个path只对应一个页签
const oldIndex = this.pageList.findIndex((item) => item.path === newRoute.path)
if (oldIndex >= 0) {
this.linkList.splice(oldIndex, 1)
this.pageList.splice(oldIndex, 1)
}
// 结束新增判断
this.linkList.push(newRoute.fullPath)
this.pageList.push(Object.assign({}, newRoute))
update-begin-author:sunjianlei date:20200103 for: 如果新增的页面配置了缓存路由,那么就强制刷新一遍 #842
// if (newRoute.meta.keepAlive) {
// this.routeReload()
// }
update-end-author:sunjianlei date:20200103 for: 如果新增的页面配置了缓存路由,那么就强制刷新一遍 #842
} else if (this.linkList.indexOf(newRoute.fullPath) >= 0) {
let oldIndex = this.linkList.indexOf(newRoute.fullPath)
let oldPositionRoute = this.pageList[oldIndex]
this.pageList.splice(oldIndex, 1, Object.assign({}, newRoute, { meta: oldPositionRoute.meta }))
}
}
v-has与v-if冲突
原因:
v-has是jeecg-boot权限管理插件中注册的一个指令,使用该指令放到按钮上,即可以根据权限去控制按钮是否展示。有些情况下需要结合业务使用v-if="expression" v-has="'user:add'",假如你的expression为true但是你没有'user:add'的权限,按我们的思路来说,这个按钮就不该出现,但是由于v-if和v-has有冲突且v-if="expression"成立,所以按钮是显示的。
需求:
我们需要v-if和v-has是同时成立的。
改进:
两个方案:
- 将
v-if改为v-show,这样v-show和v-has是可以同时成立的 - 去掉
v-has,统一用v-if,找到用户的权限自行判断
isShowApply() {
// 拿到存在localstorage的用户权限列表
const authList = JSON.parse(sessionStorage.getItem(USER_AUTH)) || []
// 循环判断有没有该权限
const hasPermission = authList.some((el) => el.action === 'user:add')
// 权限和其它表达式
return (
hasPermission &&
expression1 &&
expression2 &&
expression3
)
}
单点登出失败
原因:
单点登录的退出方法需要将本地地址替换为单点登录退出的地址如 window.location.href = window._CONFIG['casPrefixUrl'] + '/logout?service=' + serviceUrl。我们执行这个过后呢,单点登录服务器就会重定向到serviceUrl就是我们系统的地址。但是由于退出回调中有window.location.reload(),他又重新刷新了跳转过去单点登录服务器,导致登出失败。
改进:
增加判断,单点登出时不进行刷新:
this.$confirm({
title: '提示',
content: '真的要注销登录吗 ?',
onOk() {
return that
.Logout({})
.then(() => {
// update-begin author:scott date:20211223 for:【JTC-198】退出登录体验不好
//that.$router.push({ path: '/user/login' });
if (process.env.NODE_ENV === 'development' || process.env.VUE_APP_SSO === 'false') {
window.location.reload()
}
// update-end author:scott date:20211223 for:【JTC-198】退出登录体验不好
})
.catch((err) => {
that.$message.error({
title: '错误',
description: err.message
})
})
},
onCancel() {}
})
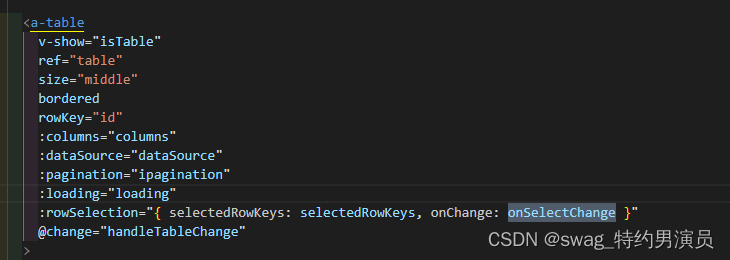
a-table组件翻页后使用rowSelection onChange方法回调参数不准确
现象:
这个table比如在第1页选了4条数据,第2页选了3条数据。在onChange的回调里参数是不对的,onChange回调有两个参数selectedRowKeys, selectionRows,这个keys返回的是7条数据的key,但是这个rows只返回第2页的3条数据。明显是不对的。这个issue在GitHub上有提,但是官方未解决。
a-table翻页回调issue
改进:
我们自己解决,自己定义一个回调处理函数,判断返回的row的长度和key的长度相不相等,相等的话可以直接赋值,不相等就需要新建个之前选择的rows的副本,再concat上当前的选择的rows,再根据唯一标识去重即可。
onSelectChange(selectedRowKeys, selectionRows, rowKey = 'id') {
// update by hwt 解决a-table组件翻页后使用rowSelection onChange方法回调参数不准确的bug
// https://github.com/vueComponent/ant-design-vue/issues/3555
if (selectedRowKeys.length === selectionRows.length) {
this.selectedRowKeys = selectedRowKeys
this.selectionRows = selectionRows
} else {
let newArr = [...this.selectionRows]
this.selectedRowKeys = selectedRowKeys
this.selectionRows = [...newArr.concat(selectionRows)].reduce((uniqueArr, current) => {
return uniqueArr.findIndex((item) => item[rowKey] === current[rowKey]) === -1 &&
selectedRowKeys.includes(current[rowKey])
? [...uniqueArr, current]
: uniqueArr
}, [])
if (!this.selectionRows.length) {
try {
throw new Error(`this error message invoked by methods onSelectChange of jeecgListMixin.js , you should transfer parameters
"rowKey" , author: hwt `)
} catch (error) {
console.warn(error)
}
}
}
},
使用:
基本不用改代码,仅仅修改回调函数就行