(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
作用域
局部作用域
全局作用域
作用域链
JS垃圾回收机制
1. 什么是垃圾回收机制
2.内存的生命周期
3.算法说明
闭包
变量提升
函数进阶
函数提升
函数参数
动态参数
剩余参数
箭头函数
基本语法
箭头函数参数
箭头函数 this
解构赋值
数组解构
对象解构
遍历数组 forEach 方法
作用域
作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问,作用域分为:局部作用域全局作用域
局部作用域
局部作用域分为函数作用域和块作用域。
1. 函数作用域:
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。 总结:1. 函数内部声明的变量,在函数外部无法被访问2. 函数的参数也是函数内部的局部变量3. 不同函数内部声明的变量无法互相访问4. 函数执行完毕后,函数内部的变量实际被清空了
总结:1. 函数内部声明的变量,在函数外部无法被访问2. 函数的参数也是函数内部的局部变量3. 不同函数内部声明的变量无法互相访问4. 函数执行完毕后,函数内部的变量实际被清空了
2. 块作用域:
在 JavaScript 中使用 { } 包裹的代码称为代码块,代码块内部声明的变量外部将【 有可能 】无法被访问。总结:1. let 声明的变量会产生块作用域,var 不会产生块作用域2. const 声明的常量也会产生块作用域3. 不同代码块之间的变量无法互相访问4. 推荐使用 let 或 const
全局作用域
<script> 标签 和 .js 文件 的【最外层】就是所谓的全局作用域,在此声明的变量在函数内部也可以被访问。全局作用域中声明的变量,任何其它作用域都可以被访问注意:1. 为 window 对象动态添加的属性默认也是全局的,不推荐!2. 函数中未使用任何关键字声明的变量为全局变量,不推荐!!!3. 尽可能少的声明全局变量,防止全局变量被污染
作用域链
作用域链本质上是底层的 变量查找机制 。在函数被执行时,会 优先查找当前 函数作用域中查找变量如果当前作用域查找不到则会依次 逐级查找父级作用域 直到全局作用域总结:1. 嵌套关系的作用域串联起来形成了作用域链2. 相同作用域链中按着从小到大的规则查找变量3. 子作用域能够访问父作用域,父级作用域无法访问子级作用域
JS垃圾回收机制
学习目的: 为了闭包做铺垫学习路径:1. 什么是垃圾回收机制2. 内存的声明周期3. 垃圾回收的算法说明
1. 什么是垃圾回收机制
垃圾回收机制(Garbage Collection) 简称 GCJS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收。正因为垃圾回收器的存在,许多人认为JS不用太关心内存管理的问题但如果不了解JS的内存管理机制,我们同样非常容易成内存泄漏(内存无法被回收)的情况不再用到的内存,没有及时释放,就叫做 内存泄漏
2.内存的生命周期
JS环境中分配的内存, 一般有如下生命周期:1. 内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存2. 内存使用:即读写内存,也就是使用变量、函数等3. 内存回收:使用完毕,由垃圾回收自动回收不再使用的内存4. 说明:全局变量一般不会回收(关闭页面回收);一般情况下局部变量的值, 不用了, 会被自动回收掉
3.算法说明
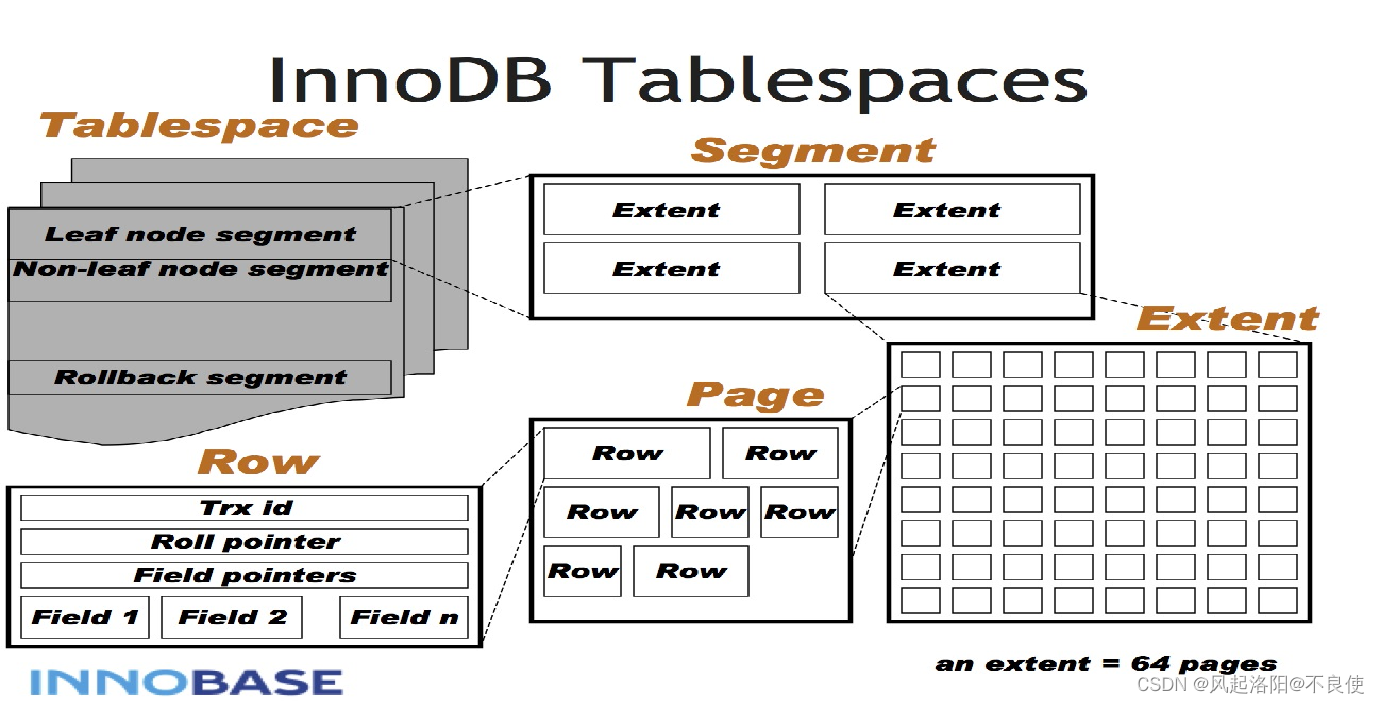
堆栈空间分配区别:1. 栈(操作系统): 由 操作系统自动分配释放 函数的参数值、局部变量等,基本数据类型放到栈里面。2. 堆(操作系统): 一般由程序员分配释放,若程序员不释放,由 垃圾回收机制 回收。 复杂数据类型 放到堆里面。下面介绍两种常见的浏览器 垃圾回收算法 : 引用计数法 和 标记清除法
闭包
概念:一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域简单理解: 闭包 = 内层函数 + 外层函数的变量
闭包作用:封闭数据,提供操作,外部也可以访问函数内部的变量
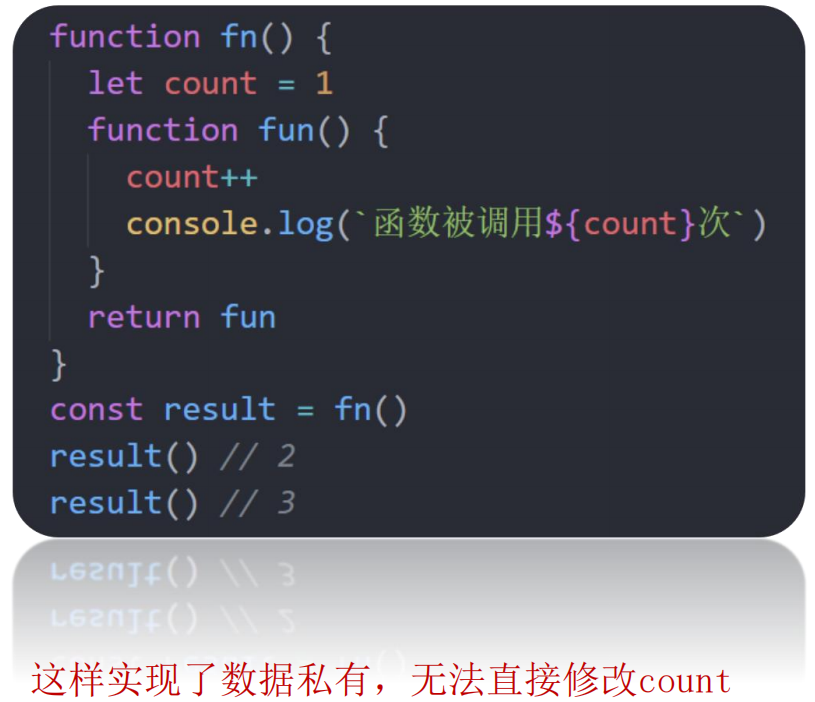
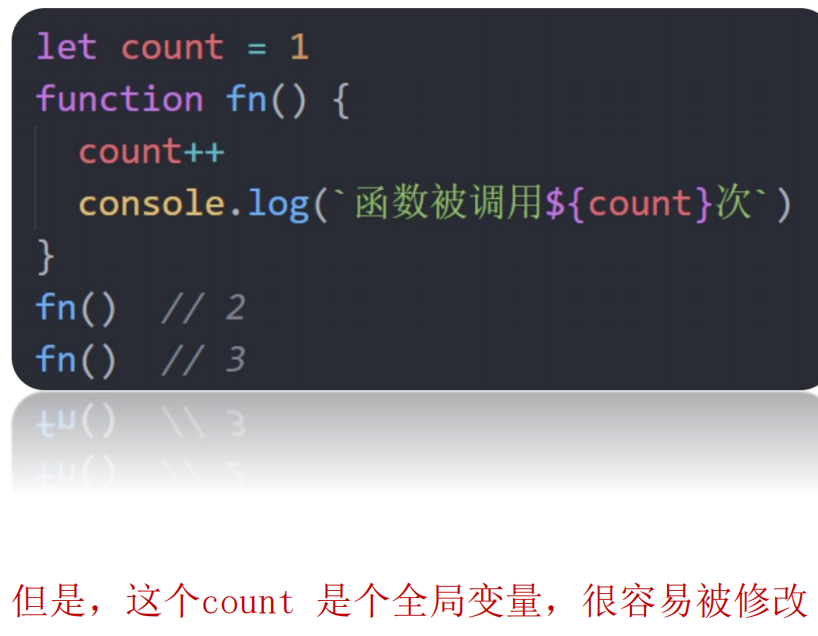
闭包应用: 实现数据的私有比如,我们要做个统计函数调用次数,函数调用一次,就++

变量提升
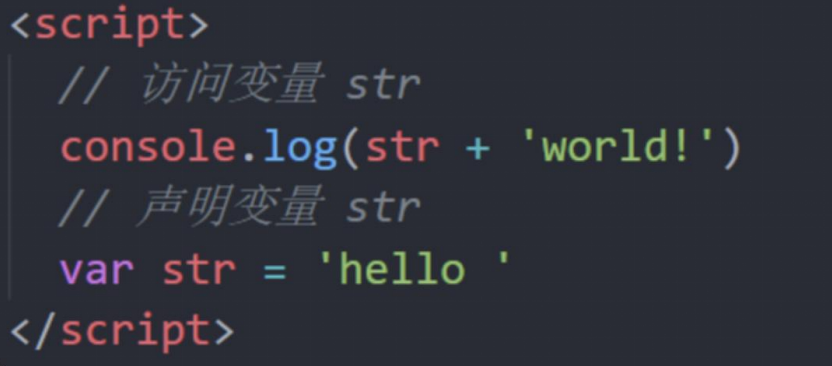
变量提升是 JavaScript 中比较“奇怪”的现象,它允许在变量声明之前即被访问(仅存在于var声明变量)注意:1. 变量在未声明即被访问时会报语法错误2. 变量在var声明之前即被访问,变量的值为 undefined3. let/const 声明的变量不存在变量提升4. 变量提升出现在相同作用域当中5. 实际开发中推荐先声明再访问变量 说明:JS初学者经常花很多时间才能习惯变量提升,还经常出现一些意想不到的bug,正因为如此,ES6 引入了块级作用域,用let 或者 const声明变量,让代码写法更加规范和人性化。
说明:JS初学者经常花很多时间才能习惯变量提升,还经常出现一些意想不到的bug,正因为如此,ES6 引入了块级作用域,用let 或者 const声明变量,让代码写法更加规范和人性化。
函数进阶
函数提升
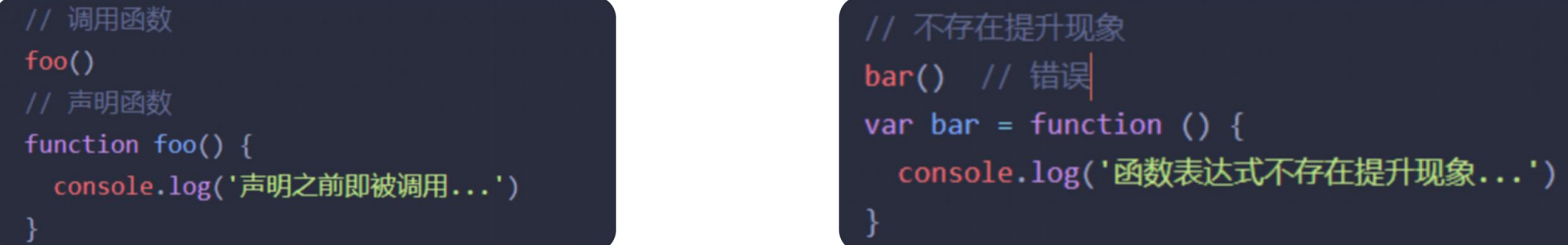
函数提升与变量提升比较类似,是指函数在声明之前即可被调用。
总结:1. 函数提升能够使函数的声明调用更灵活2. 函数表达式不存在提升的现象3. 函数提升出现在相同作用域当中
函数参数
动态参数
arguments 是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参
总结:1. arguments 是一个伪数组,只存在于函数中2. arguments 的作用是动态获取函数的实参3. 可以通过for循环依次得到传递过来的实参
<!--
写一个求和函数
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getSum()
{
let sum =0;
for(let i = 0;i<arguments.length;i++)
{
sum+=arguments[i]
}
console.log(sum)
}
getSum(2,3,4)
</script>
</body>
</html>剩余参数
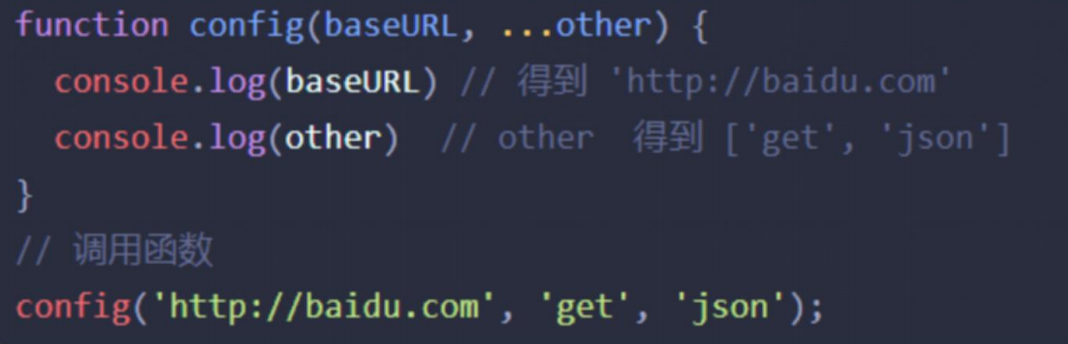
剩余参数允许我们将一个不定数量的参数表示为一个数组1. ... 是语法符号,置于最末函数形参之前,用于获取 多余 的实参2. 借助 ... 获取的剩余实参,是个 真数组 开发中,还是提倡多使用 剩余参数。
开发中,还是提倡多使用 剩余参数。
箭头函数
目的: 引入箭头函数的目的是更简短的函数写法并且不绑定this,箭头函数的语法比函数表达式更简洁使用场景: 箭头函数更适用于那些本来 需要匿名函数的地方
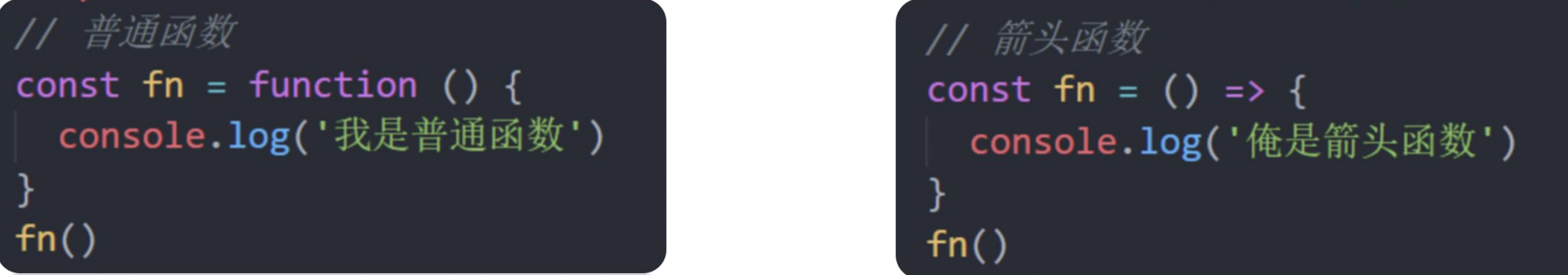
基本语法
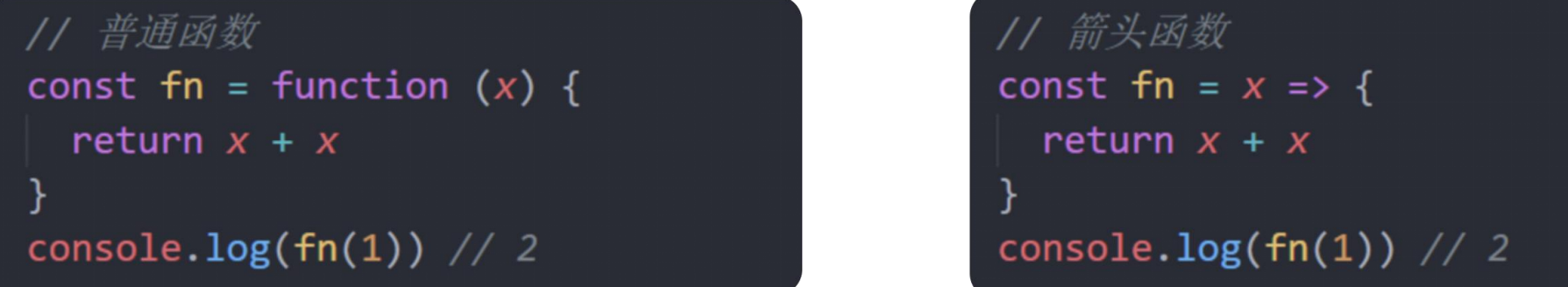
语法1:基本写法
语法2:只有一个参数可以省略小括号
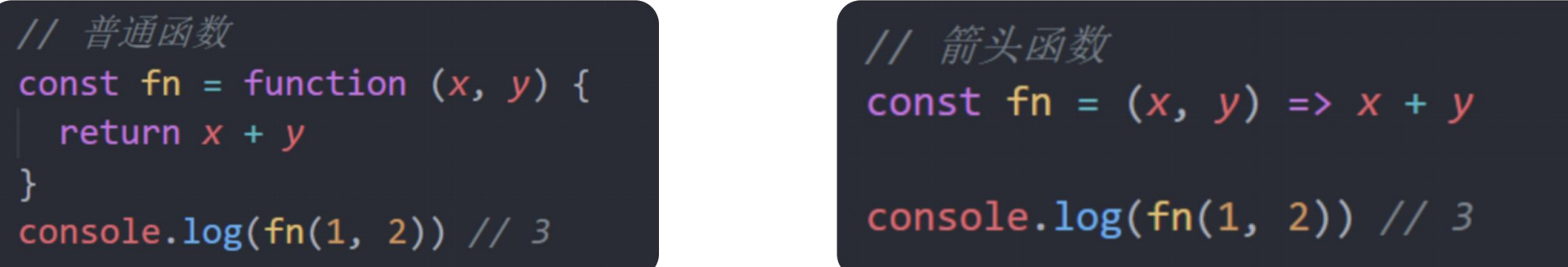
语法3:如果函数体只有一行代码,可以写到一行上,并且无需写 return 直接返回值
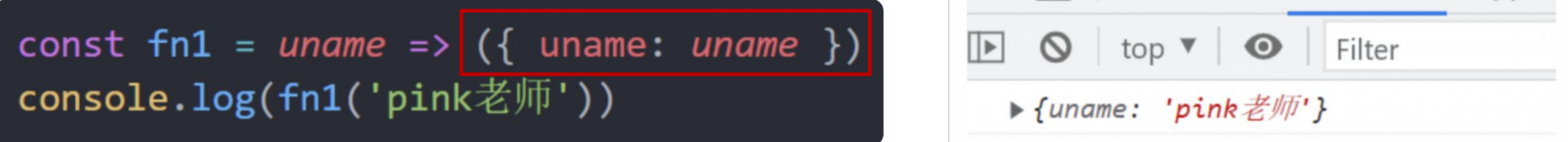
语法4:加括号的函数体返回对象字面量表达式
箭头函数参数
1. 普通函数有arguments 动态参数2. 箭头函数 没有 arguments 动态参数,但是 有 剩余参数 ..args
箭头函数 this
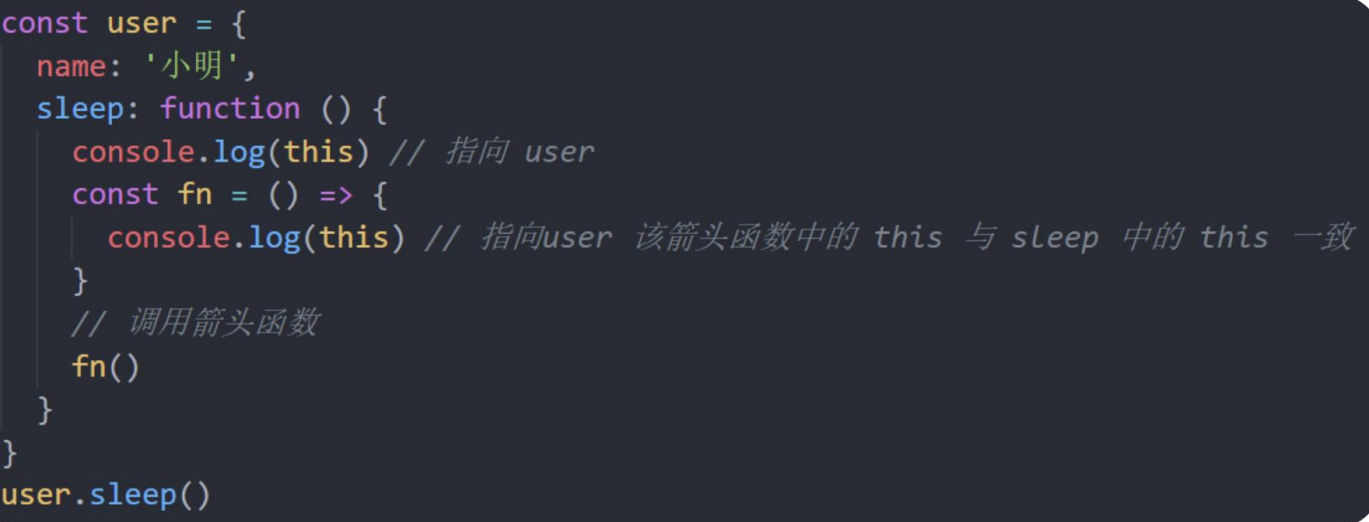
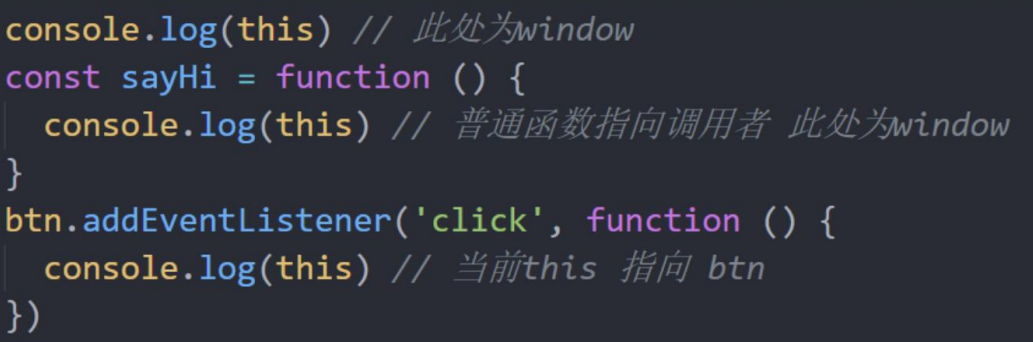
在箭头函数出现之前,每一个新函数根据它是被 如何调用的 来定义这个函数的this值, 非常令人讨厌。箭头函数不会创建自己的this ,它只会从自己的作用域链的上一层沿用this。
解构赋值
数组解构
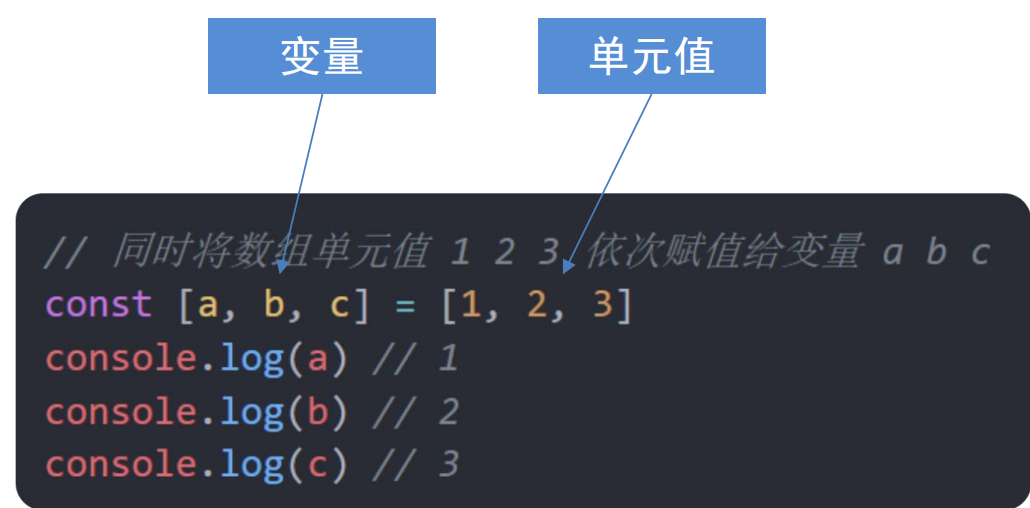
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法。基本语法:1. 赋值运算符 = 左侧的 [] 用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量2. 变量的顺序对应数组单元值的位置依次进行赋值操作
变量多 单元值少的情况:
变量的数量大于单元值数量时,多余的变量将被赋值为 undefined
变量少 单元值多的情况:
利用剩余参数解决变量少 单元值多的情况
剩余参数返回的还是一个数组
防止有undefined传递单元值的情况,可以设置默认值:
允许初始化变量的默认值,且只有单元值为 undefined 时默认值才会生效
按需导入,忽略某些返回值:
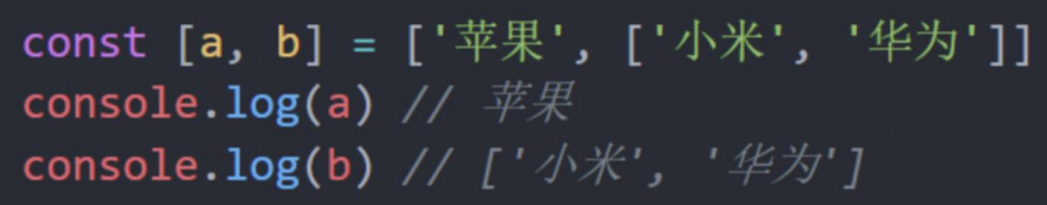
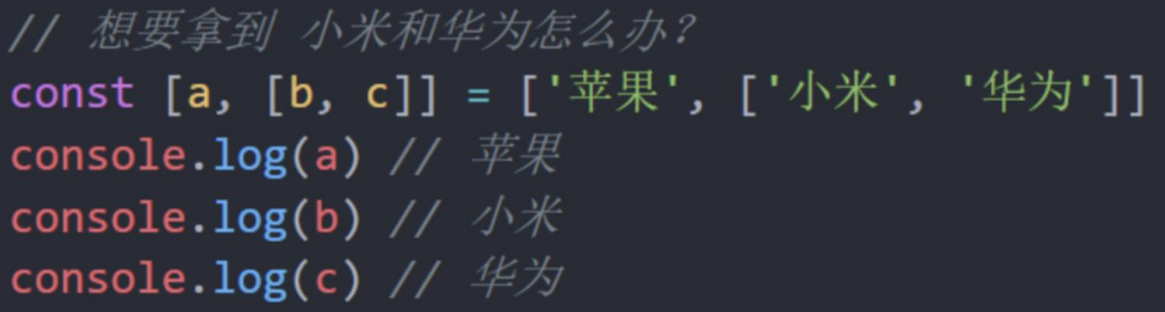
支持多维数组的结构:
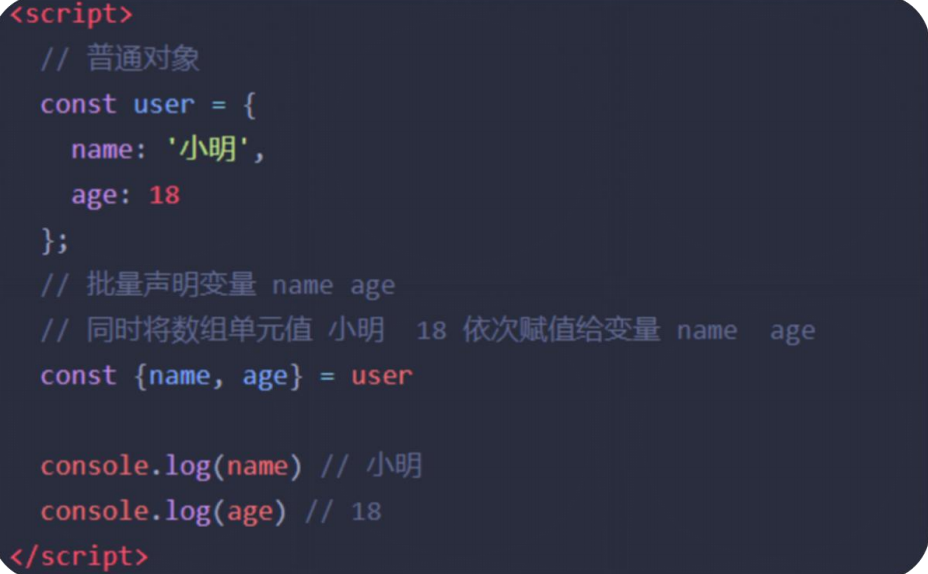
对象解构
1. 基本语法:1. 赋值运算符 = 左侧的 {} 用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量2. 对象属性的值将被赋值给与属性名 相同的 变量3. 注意解构的变量名不要和外面的变量名冲突否则报错4.对象中找不到与变量名一致的属性时变量值为 undefined
给新的变量名赋值:
可以从一个对象中提取变量并同时修改新的变量名
冒号表示“什么值:赋值给谁”
数组对象解构
多级对象解构:
遍历数组 forEach 方法
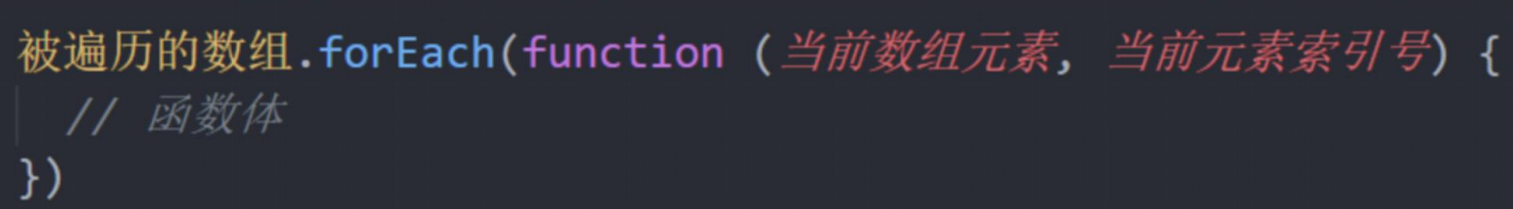
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数主要使用场景: 遍历数组的每个元素语法:
注意:1. forEach 主要是遍历数组2. 参数当前数组元素是必须要写的, 索引号可选。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr = ['red','green','pink']
arr.forEach(function(item,index)
{
document.write(item)
document.write(index)
})
</script>
</body>
</html>控制台显示为: