< projectxmlns = " http://maven.apache.org/POM/4.0.0" xmlns: xsi= " http://www.w3.org/2001/XMLSchema-instance" xsi: schemaLocation= " http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd" > < modelVersion> </ modelVersion> < groupId> </ groupId> < artifactId> </ artifactId> < packaging> </ packaging> < version> </ version> < name> </ name> < url> </ url> < dependencies> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> < dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> < scope> </ scope> </ dependency> </ dependencies> < build> < finalName> </ finalName> </ build> </ project> <! DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" > < web-app> < display-name> </ display-name> < servlet> < servlet-name> </ servlet-name> < servlet-class> </ servlet-class> < init-param> < param-name> </ param-name> < param-value> </ param-value> </ init-param> < init-param> < param-name> </ param-name> < param-value> </ param-value> </ init-param> </ servlet> < servlet-mapping> < servlet-name> </ servlet-name> < url-pattern> </ url-pattern> </ servlet-mapping> </ web-app> <#--freemarker注释,隐式注释,浏览器中看不到-->
<!-- html注释 -->
<h2>${msg}</h2>
package com. itheima. controller ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
@WebServlet ( "/fm01" )
public class FMServlet01 extends HttpServlet {
public void service ( HttpServletRequest request, HttpServletResponse response) throws ServletException , IOException {
request. setAttribute ( "msg" , "hello world!" ) ;
request. getRequestDispatcher ( "f01.ftl" ) . forward ( request, response) ;
}
}
package com. itheima. controller ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
@WebServlet ( "/fm02" )
public class FMServlet02 extends HttpServlet {
@Override
protected void service ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
req. setAttribute ( "bool" , true ) ;
req. getRequestDispatcher ( "f02.ftl" ) . forward ( req, resp) ;
}
}
< #--是错误的,freemarker中不允许输出布尔类型的值,会报错<h2 > </ h2> < h1> </ h1> < #--方式一:?c--> < h2> </ h2> < #--方式二:?string弃用-- > < h2> </ h2> < h2> </ h2> < #--方式三:?then("true时返回这个","false时返回这个")--> < h2> </ h2> package com. itheima. controller ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
import java. util. Date ;
@WebServlet ( "/fm02" )
public class FMServlet02 extends HttpServlet {
@Override
protected void service ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
req. setAttribute ( "bool" , true ) ;
req. setAttribute ( "date" , new Date ( ) ) ;
req. getRequestDispatcher ( "f02.ftl" ) . forward ( req, resp) ;
}
}
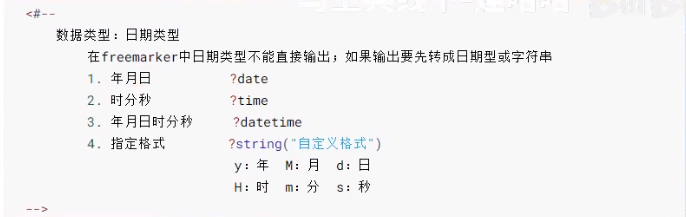
< #--freemarker注释,隐式注释,浏览器中看不到--> < #--是错误的,freemarker中不允许输出布尔类型的值,会报错<h2 > </ h2> < h1> </ h1> < #--方式一:?c--> < h2> </ h2> < #--方式二:?string弃用-- > < h2> </ h2> < h2> </ h2> < #--方式三:?then("true时返回这个","false时返回这个")--> < h2> </ h2> < hr> < br/> < h1> </ h1> < #--在freemarker中,日期类型也不支持直接输出如果要输出,先转换成日期型或字符串--> < h3> </ h3> < h3> </ h3> < h3> </ h3> < h3> </ h3> package com. itheima. controller ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
import java. util. Date ;
@WebServlet ( "/fm02" )
public class FMServlet02 extends HttpServlet {
@Override
protected void service ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
req. setAttribute ( "bool" , true ) ;
req. setAttribute ( "date" , new Date ( ) ) ;
req. setAttribute ( "age" , 18 ) ;
req. setAttribute ( "salary" , 16800 ) ;
req. setAttribute ( "double" , 0.5485 ) ;
req. getRequestDispatcher ( "f02.ftl" ) . forward ( req, resp) ;
}
}
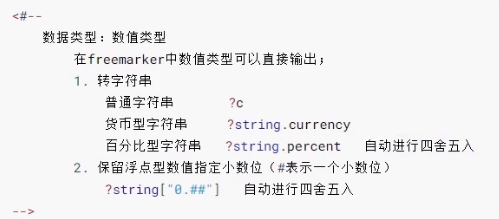
< #--freemarker注释,隐式注释,浏览器中看不到--> < #--是错误的,freemarker中不允许输出布尔类型的值,会报错<h2 > </ h2> < h1> </ h1> < #--方式一:?c--> < h2> </ h2> < #--方式二:?string弃用-- > < h2> </ h2> < h2> </ h2> < #--方式三:?then("true时返回这个","false时返回这个")--> < h2> </ h2> < hr> < br/> < h1> </ h1> < #--在freemarker中,日期类型也不支持直接输出如果要输出,先转换成日期型或字符串--> < h3> </ h3> < h3> </ h3> < h3> </ h3> < h3> </ h3> < hr> < br/> < h1> </ h1> < br> < br> < br> < br> < h1> </ h1> < h4> </ h4> < h4> </ h4> < h4> </ h4> < h4> </ h4> < h4> </ h4> < h4> </ h4> package com. itheima. controller ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
import java. util. Date ;
@WebServlet ( "/fm02" )
public class FMServlet02 extends HttpServlet {
@Override
protected void service ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
req. setAttribute ( "bool" , true ) ;
req. setAttribute ( "date" , new Date ( ) ) ;
req. setAttribute ( "age" , 18 ) ;
req. setAttribute ( "salary" , 16800 ) ;
req. setAttribute ( "double" , 0.5485 ) ;
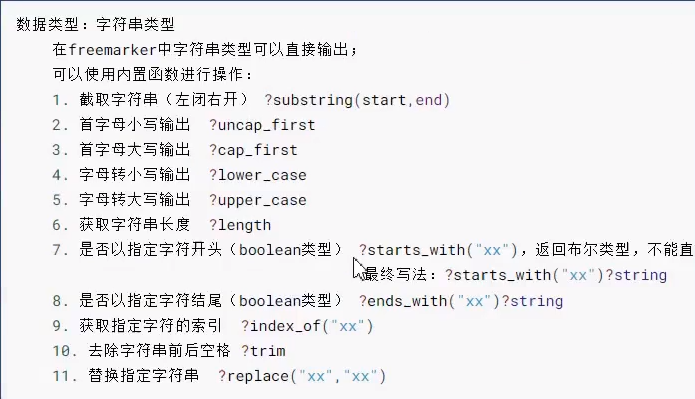
req. setAttribute ( "str1" , "WWW.ee" ) ;
req. getRequestDispatcher ( "f02.ftl" ) . forward ( req, resp) ;
}
}
package com. itheima. controller ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
import java. util. Date ;
@WebServlet ( "/fm02" )
public class FMServlet02 extends HttpServlet {
@Override
protected void service ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
req. setAttribute ( "a" , null ) ;
req. setAttribute ( "b" , "" ) ;
req. getRequestDispatcher ( "f02.ftl" ) . forward ( req, resp) ;
}
}
< #--freemarker注释,隐式注释,浏览器中看不到--> < #--是错误的,freemarker中不允许输出布尔类型的值,会报错<h2 > </ h2> < h1> </ h1> < #--方式一:?c--> < h2> </ h2> < #--方式二:?string弃用-- > < h2> </ h2> < h2> </ h2> < #--方式三:?then("true时返回这个","false时返回这个")--> < h2> </ h2> < hr> < br/> < h1> </ h1> < #--在freemarker中,日期类型也不支持直接输出如果要输出,先转换成日期型或字符串--> < h3> </ h3> < h3> </ h3> < h3> </ h3> < h3> </ h3> < hr> < br/> < h1> </ h1> < br> < br> < br> < br> < hr> < br/> < h1> </ h1> < h4> </ h4> < h4> </ h4> < h4> </ h4> < h4> </ h4> < h4> </ h4> < h4> </ h4> < hr> < br/> < h1> </ h1> < h2> </ h2> < br> < br> < br> package com. itheima. controller ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
import java. util. Date ;
@WebServlet ( "/fm02" )
public class FMServlet02 extends HttpServlet {
@Override
protected void service ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
String [ ] arr = new String [ ] { "alili" , "clili" , "blili" , "dlili" } ;
req. setAttribute ( "arr" , arr) ;
req. getRequestDispatcher ( "f02.ftl" ) . forward ( req, resp) ;
}
}
package com. itheima. controller ;
import com. itheima. pojo. User ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
import java. util. Arrays ;
import java. util. Date ;
import java. util. List ;
@WebServlet ( "/fm02" )
public class FMServlet02 extends HttpServlet {
@Override
protected void service ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
String [ ] arr = new String [ ] { "alili" , "clili" , "blili" , "dlili" } ;
req. setAttribute ( "arr" , arr) ;
User user1 = new User ( "xx1" , 18 ) ;
User user2 = new User ( "xx2" , 20 ) ;
User user3 = new User ( "xx3" , 22 ) ;
List < User > = Arrays . asList ( user1, user2, user3) ;
req. setAttribute ( "list" , list) ;
req. getRequestDispatcher ( "f02.ftl" ) . forward ( req, resp) ;
}
}
< hr> < br> < h1> </ h1> < #listarr as el > < br> </ #list> < hr> < br/> < hr> < br/> < hr> < br/> < hr> < br> < #listarr?reverse as el > < br> </ #list> < hr> < br> < #listarr?sort as el > < br/> </ #list> < hr> < br> < #listarr?sort?reverse as el > < br/> </ #list> < hr> < br> < h1> </ h1> < #listlist as el > < br> </ #list> package com. itheima. controller ;
import com. itheima. pojo. User ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
import java. util. * ;
@WebServlet ( "/fm02" )
public class FMServlet02 extends HttpServlet {
@Override
protected void service ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
Map < String , String > = new HashMap < String , String > ( ) ;
city. put ( "beijing" , "北京" ) ;
city. put ( "shanghai" , "上海" ) ;
city. put ( "jinan" , "济南" ) ;
req. setAttribute ( "city" , city) ;
req. getRequestDispatcher ( "f02.ftl" ) . forward ( req, resp) ;
}
}
< hr> < br/> < h1> </ h1> < h2> </ h2> < #listcity?keys as key > < #--key_index返回索引坐标--> < #--key_has_next返回布尔值,判断是否还有下一个元素-- > < #ifkey_has_next > </ #if> < br> </ #list> < hr> < #listcity?values as v > < br/> </ #list> < h2> </ h2> < br> < br> < br> < #--定义变量--> < br> < br> < br> < h2> </ h2> package com. itheima. controller ;
import com. itheima. pojo. User ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
import java. util. * ;
@WebServlet ( "/fm03" )
public class FMServlet03 extends HttpServlet {
@Override
protected void service ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
req. getRequestDispatcher ( "f03.ftl" ) . forward ( req, resp) ;
}
}





























![[MySQL]MySQL内置函数](https://img-blog.csdnimg.cn/img_convert/f331ac3e3037a3df9f48fec1168b7dae.png)