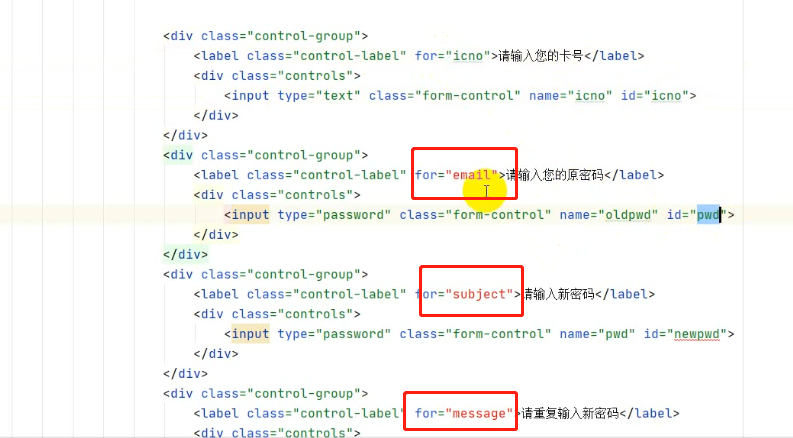
接下来我们完成密码修改的功能,还是老规矩先看前端界面:这里我们先把需要的变量进行修改,然后把卡号变成不可修改:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>IMUT_BANK ATM WelCome!!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<script type="text/javascript" src="assets/js/jquery.js"></script>
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/loader-style.css">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/media.css">
<link rel="stylesheet" href="assets/css/social.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="shortcut icon" href="assets/ico/minus.png">
</head>
<body>
<!-- Preloader -->
<div id="preloader">
<div id="status"> </div>
</div>
<!-- 顶栏 -->
<nav role="navigation" class="navbar navbar-static-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button data-target="#bs-example-navbar-collapse-1" data-toggle="collapse" class="navbar-toggle" type="button">
<span class="entypo-menu"></span>
</button>
<button class="navbar-toggle toggle-menu-mobile toggle-left" type="button">
<span class="entypo-list-add"></span>
</button>
<div id="logo-mobile" class="visible-xs">
<h1>IMUT ATM<span>v2.2.7</span></h1>
</div>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div id="bs-example-navbar-collapse-1" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="dropdown">
<ul style="margin: 11px 0 0 9px;" role="menu" class="dropdown-menu dropdown-wrap">
</ul>
</li>
<li><a href="#"><i data-toggle="tooltip" data-placement="bottom" title="Help" style="font-size:20px;" class="icon-help tooltitle"></i></a>
</li>
</ul>
<div id="nt-title-container" class="navbar-left running-text visible-lg">
<ul id="digital-clock" class="digital">
<div id="time">
<script>
document.getElementById('time').innerHTML = new Date().toLocaleString()
+ ' 星期' + '日一二三四五六'.charAt(new Date().getDay());
setInterval(
"document.getElementById('time').innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",
1000);
</script>
</div>
</ul>
<ul id="nt-title">
<li><i class="wi-day-lightning"></i>  北京 
<b>24°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  上海 
<b>28°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  内蒙古 
<b>26°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  海南 
<b>31°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  四川 
<b>29°</b><i class="wi-Celsius"></i> ;
</li>
</ul>
</div>
<ul style="margin-right:0;" class="nav navbar-nav navbar-right">
<li>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<img alt="" class="admin-pic img-circle" src="http://api.randomuser.me/portraits/thumb/men/10.jpg">欢迎您 <b class="caret"></b>
</a>
<ul style="margin-top:14px;" role="menu" class="dropdown-setting dropdown-menu">
<li>
<a href="#">
<span class="entypo-user"></span>  我的账户</a>
</li>
<li>
<a href="#">
<span class="entypo-vcard"></span>  账户设置</a>
</li>
<li>
<a href="#">
<span class="entypo-lifebuoy"></span>  帮助</a>
</li>
<li class="divider"></li>
<li>
<a href="/changepage/login.jsp">
<span class="entypo-user"></span>   退出账户</a>
</li>
</ul>
</li>
<li>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="icon-gear"></span>  背景颜色</a>
<ul role="menu" class="dropdown-setting dropdown-menu">
<li class="theme-bg">
<div id="button-bg"></div>
<div id="button-bg2"></div>
<div id="button-bg3"></div>
<div id="button-bg5"></div>
<div id="button-bg6"></div>
<div id="button-bg7"></div>
<div id="button-bg8"></div>
<div id="button-bg9"></div>
<div id="button-bg10"></div>
<div id="button-bg11"></div>
<div id="button-bg12"></div>
<div id="button-bg13"></div>
</li>
</ul>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<!-- /END OF TOP NAVBAR -->
<!-- SIDE MENU -->
<div id="skin-select">
<div id="logo">
<h1>IMUT ATM<span>v2.2.7</span></h1>
</div>
<a id="toggle">
<span class="entypo-menu"></span>
</a>
<div class="dark">
<form action="#">
<span>
<input type="text" name="search" value="" class="search rounded id_search" placeholder="Search Menu..." autofocus="">
</span>
</form>
</div>
<div class="search-hover">
<form id="demo-2">
<input type="search" placeholder="Search Menu..." class="id_search">
</form>
</div>
<div class="skin-part">
<div id="tree-wrap">
<div class="side-bar">
<ul class="topnav menu-left-nest">
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserIndex.jsp" title="Profile Page">
<i class="icon-user"></i><span>用户信息</span></a>
</li>
<li>
<a class="tooltip-tip" href="/changepage/UserChangePwd.jsp" title="Extra Pages">
<i class="icon-lock"></i>
<span>修改密码</span>
</a>
<li>
<a class="tooltip-tip2 ajax-load" href="/UserSerch?${QueryBalance}" title="Blank Page">
<i class="icon-media-record"></i><span>查询余额</span></a>
</li>
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserStore.jsp" title="Invoice">
<i class="entypo-newspaper"></i><span>存款</span></a>
</li>
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserFetch.jsp" title="Pricing Table">
<i class="fontawesome-money"></i><span>取款</span></a>
</li>
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserTransfer.jsp" title="Time Line">
<i class="entypo-clock"></i><span>转账</span></a>
</li>
<li>
<a class="tooltip-tip2" href="/serchDetaile" title="404 Error Page">
<i class="icon-preview"></i><span>交易明细</span></a>
</li>
<li>
<a class="tooltip-tip2" href="/changepage/login.jsp" title="login.jsp">
<i class="icon-mail"></i><span>退卡</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END OF SIDE MENU -->
<!-- PAPER WRAP -->
<div class="wrap-fluid">
<div class="container-fluid paper-wrap bevel tlbr">
<!-- CONTENT -->
<!--TITLE -->
<div class="row">
<div id="paper-top">
<div class="col-sm-3">
<h2 class="tittle-content-header">
<span class="icon-lock"></span>
<span>修改密码
</span>
</h2>
</div>
</div>
</div>
<!--TITLE -->
<!--/ TITLE -->
<!-- BREADCRUMB -->
<ul id="breadcrumb">
<li>
<span class="entypo-home"></span>
</li>
<li><i class="fa fa-lg fa-angle-right"></i>
</li>
<li><a href="#" title="Sample page 1">首页</a>
</li>
<li><i class="fa fa-lg fa-angle-right"></i>
</li>
<li><a href="#" title="Sample page 1">修改密码</a>
</li>
</ul>
<!-- END OF BREADCRUMB -->
<div class="content-wrap">
<div class="row">
<div class="col-sm-12">
<div class="nest" id="validationClose">
<div class="title-alt">
<h6>
请输入信息进行验证</h6>
</div>
<div class="body-nest" id="validation">
<div class="tea_error_box">${error}</div>
<div class="form_center">
<!--用户密码修改 -->
<form action="/UserChange" id="contact-form" class="form-horizontal">
<fieldset>
<div class="control-group">
<label class="control-label" for="icno">请输入您的卡号</label>
<div class="controls">
<input type="text" class="form-control" name="icno" id="icno" value="${ua.icno}" readonly>
</div>
</div>
<div class="control-group">
<label class="control-label" for="oldpwd">请输入您的原密码</label>
<div class="controls">
<input type="password" class="form-control" name="oldpwd" id="oldpwd">
</div>
</div>
<div class="control-group">
<label class="control-label" for="newpwd">请输入新密码</label>
<div class="controls">
<input type="password" class="form-control" name="newpwd" id="newpwd">
</div>
</div>
<div class="control-group">
<label class="control-label" for="newpwd2">请重复输入新密码</label>
<div class="controls">
<input type="password" class="form-control" name="newpwd2" id="newpwd2">
</div>
</div>
<p style="color:red;font-size: 14px" >${error1}</p>
<div class="form-actions" style="margin:20px 0 0 0;">
<button type="submit" class="btn btn-primary" onclick="alert('确定提交吗?')">提交</button>
<button type="reset" class="btn btn-primary">重置</button>
</div>
</fieldset>
</form>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /END OF CONTENT -->
<!-- FOOTER -->
<div class="footer-space"></div>
<div id="footer">
<div class="devider-footer-left"></div>
<div class="time">
<p id="spanDate">
<p id="clock">
</div>
<div class="copyright">本网站基于百度查询开发 <a href="http://www.baidu.com/" title="百度" target="_blank">百度</a> All Rights Reserved</div>
<div class="devider-footer"></div>
</div>
<!-- / END OF FOOTER -->
</div>
</div>
<!-- END OF PAPER WRAP -->
<!-- RIGHT SLIDER CONTENT -->
<!-- END OF RIGHT SLIDER CONTENT-->
<!-- MAIN EFFECT -->
<script type="text/javascript" src="assets/js/preloader.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.js"></script>
<script type="text/javascript" src="assets/js/app.js"></script>
<script type="text/javascript" src="assets/js/load.js"></script>
<script type="text/javascript" src="assets/js/main.js"></script>
<!-- /MAIN EFFECT -->
<script type="text/javascript" src="assets/js/colorPicker/bootstrap-colorpicker.min.js"></script>
<script type="text/javascript" src="assets/js/inputMask/jquery.maskedinput.js"></script>
<script type="text/javascript" src="assets/js/switch/bootstrap-switch.js"></script>
<script type="text/javascript" src="assets/js/validate/jquery.validate.min.js"></script>
<script type="text/javascript" src="assets/js/idealform/jquery.idealforms.js"></script>
<script type="text/javascript" src="assets/js/timepicker/bootstrap-timepicker.js"></script>
<script type="text/javascript" src="assets/js/datepicker/bootstrap-datepicker.js"></script>
<script type="text/javascript" src="assets/js/datepicker/clockface.js"></script>
<script type="text/javascript" src="assets/js/datepicker/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="assets/js/tag/jquery.tagsinput.js"></script>
<script type="text/javascript">
$('#datetimepicker1').datetimepicker({
language: 'pt-BR'
});
$('#dp1').datepicker()
$('#dpYears').datepicker();
$('#timepicker1').timepicker();
$('#t1').clockface();
$('#t2').clockface({
format: 'HH:mm',
trigger: 'manual'
});
$('#toggle-btn').click(function(e) {
e.stopPropagation();
$('#t2').clockface('toggle');
});
</script>
<script>
$(document).ready(function() {
//Validation
$('#contact-form').validate({
rules: {
name: {
minlength: 2,
required: true
},
email: {
required: true,
email: true
},
subject: {
minlength: 2,
required: true
},
message: {
minlength: 2,
required: true
}
},
highlight: function(element) {
$(element).closest('.control-group').removeClass('success').addClass('error');
},
success: function(element) {
element
.text('OK!').addClass('valid')
.closest('.control-group').removeClass('error').addClass('success');
}
});
// MASKED INPUT
$("#date").mask("99/99/9999", {
completed: function() {
alert("Your birthday was: " + this.val());
}
});
$("#phone").mask("(999) 999-9999");
$("#money").mask("99.999.9999", {
placeholder: "*"
});
$("#ssn").mask("99--AAA--9999", {
placeholder: "*"
});
//COLOR PICKER
window.prettyPrint && prettyPrint();
// Code for those demos
var _createColorpickers = function() {
$('#cp1').colorpicker({
format: 'hex'
});
$('#cp2').colorpicker();
$('#cp3').colorpicker();
var bodyStyle = $('body')[0].style;
$('#cp4').colorpicker().on('changeColor', function(ev) {
bodyStyle.backgroundColor = ev.color.toHex();
});
}
_createColorpickers();
$('.bscp-destroy').click(function(e) {
e.preventDefault();
$('.bscp').colorpicker('destroy');
});
$('.bscp-create').click(function(e) {
e.preventDefault();
_createColorpickers();
});
});
</script>
<script type="text/javascript">
function onAddTag(tag) {
alert("Added a tag: " + tag);
}
function onRemoveTag(tag) {
alert("Removed a tag: " + tag);
}
function onChangeTag(input, tag) {
alert("Changed a tag: " + tag);
}
$(function() {
$('#tags_1').tagsInput({
width: 'auto'
});
$('#tags_2').tagsInput({
width: 'auto',
onChange: function(elem, elem_tags) {
var languages = ['php', 'ruby', 'javascript'];
$('.tag', elem_tags).each(function() {
if ($(this).text().search(new RegExp('//b(' + languages.join('|') + ')//b')) >= 0)
$(this).css('background-color', '#FBB44C');
});
}
});
$('#tags_3').tagsInput({
width: 'auto',
//autocomplete_url:'test/fake_plaintext_endpoint.html' //jquery.autocomplete (not jquery ui)
autocomplete_url: 'test/fake_json_endpoint.html' // jquery ui autocomplete requires a json endpoint
});
// Uncomment this line to see the callback functions in action
// $('input.tags').tagsInput({onAddTag:onAddTag,onRemoveTag:onRemoveTag,onChange: onChangeTag});
// Uncomment this line to see an input with no interface for adding new tags.
// $('input.tags').tagsInput({interactive:false});
});
</script>
</body>
</html>
完成相应的servlet:
package com.atm.servlet;
import com.atm.pojo.User;
import com.atm.service.UserService;
import com.atm.service.impl.UserServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
//修改用户密码
@WebServlet("/UserChange")
public class UserChangePwdServlet extends HttpServlet {
private UserService userService=new UserServiceImpl();
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获得卡号,密码和新密码
String icno=request.getParameter("icno");
String oldpwd=request.getParameter("oldpwd");
String newpwd=request.getParameter("newpwd");
String newpwd2=request.getParameter("newpwd2");
//验证卡号和老密码是否正确
try {
User user = userService.login(icno, oldpwd);
if(user==null){
request.setAttribute("error","老密码输入有误");
request.getRequestDispatcher("/changepage/UserChangePwd.jsp").forward(request,response);
}
//校验两次输入的新密码是否相同
if(newpwd!=null &&newpwd2!=null &&newpwd.equals(newpwd2)) {
//更新密码
userService.updateUserPwd(newpwd,icno);
response.sendRedirect("/changepage/UserIndex.jsp");
}else {
request.setAttribute("error","两次输入密码不一致");
request.getRequestDispatcher("/changepage/UserChangePwd.jsp").forward(request,response);
}
}catch (Exception e){
request.setAttribute("error","更新失败");
request.getRequestDispatcher("/changepage/UserChangePwd.jsp").forward(request,response);
e.printStackTrace();
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
接口:
//修改密码
public void updateUserPwd(String newpwd,String icno)throws Exception;实现类:
//修改密码
public void updateUserPwd(String newpwd,String icno)throws Exception{
userDao.updateUserPwd(newpwd,icno);
}
数据层:
//修改密码
public void updateUserPwd(String newpwd,String icno) throws Exception{
Connection connection= DBUtils.getConnection();
PreparedStatement preparedStatement = connection.prepareStatement("update user set pwd=? where icno=?");
preparedStatement.setString(1,newpwd);
preparedStatement.setString(2,icno);
preparedStatement.executeUpdate();
DBUtils.release(connection,preparedStatement,null);
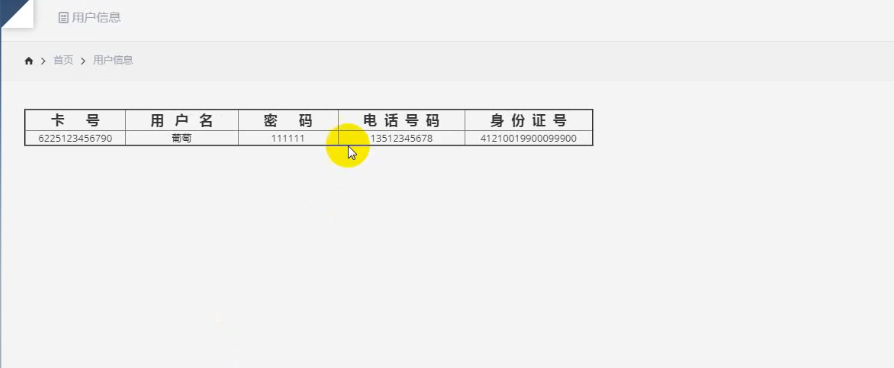
}重启系统,我们就会发现已经成功啦~

实现代码已上传~












![[MySQL]MySQL内置函数](https://img-blog.csdnimg.cn/img_convert/f331ac3e3037a3df9f48fec1168b7dae.png)