uwsgi文件
[uwsgi]
# 服务端口号,这里没有设置IP值,默认是加载服务器的IP地址
#http = :5000
socket=:8000
# flask项目地址
chdir = /pyprogram/electric
# wsgi文件 /home/flask_project/mange.py
#module = app:app
wsgi-file=/pyprogram/electric/electric/wsgi.py
# 进程数
processes = 3
# 主进程
master = true
# 每个进程有10个线程
threads = 10
# 后台启动 日志输出路径
daemonize = /pyprogram/electric/logs/uwsgi.log
# 保存主进程的进程号
pidfile = /pyprogram/electric/uwsgi.pid
# 以固定大小切分日志文件
#log-maxsize = 1000
# 虚拟环境所在根目录
home = /virtual/python38
# 启动请求日志
disable-logging = true
# 设置中断时间
harakiri = 60
# 懒加载
buffer-size=65536
lazy = true
lasy-apps = true
vacuum=True
nginx.conf
[uwsgi]
# 服务端口号,这里没有设置IP值,默认是加载服务器的IP地址
#http = :5000
socket=:8000
# flask项目地址
chdir = /pyprogram/electric
# wsgi文件 /home/flask_project/mange.py
#module = app:app
wsgi-file=/pyprogram/electric/electric/wsgi.py
# 进程数
processes = 3
# 主进程
master = true
# 每个进程有10个线程
threads = 10
# 后台启动 日志输出路径
daemonize = /pyprogram/electric/logs/uwsgi.log
# 保存主进程的进程号
pidfile = /pyprogram/electric/uwsgi.pid
# 以固定大小切分日志文件
#log-maxsize = 1000
# 虚拟环境所在根目录
home = /virtual/python38
# 启动请求日志
disable-logging = true
# 设置中断时间
harakiri = 60
# 懒加载
buffer-size=65536
lazy = true
lasy-apps = true
vacuum=True
electric目录
electric/
├── app
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── migrations
│ │ ├── 0001_initial.py
│ │ ├── 0002_auto_20230705_1239.py
│ │ ├── __init__.py
│ │ └── __pycache__
│ │ ├── 0001_initial.cpython-38.pyc
│ │ ├── 0002_auto_20230705_1239.cpython-38.pyc
│ │ └── __init__.cpython-38.pyc
│ ├── models.py
│ ├── MySQL.py
│ ├── __pycache__
│ │ ├── admin.cpython-38.pyc
│ │ ├── __init__.cpython-38.pyc
│ │ ├── models.cpython-38.pyc
│ │ ├── MySQL.cpython-38.pyc
│ │ └── views.cpython-38.pyc
│ ├── tests.py
│ └── views.py
├── collectstatic
│ ├── admin
│ │ ├── css
│ │ │ ├── autocomplete.css
│ │ │ ├── base.css
│ │ │ ├── changelists.css
│ │ │ ├── dark_mode.css
│ │ │ ├── dashboard.css
│ │ │ ├── forms.css
│ │ │ ├── login.css
│ │ │ ├── nav_sidebar.css
│ │ │ ├── responsive.css
│ │ │ ├── responsive_rtl.css
│ │ │ ├── rtl.css
│ │ │ ├── vendor
│ │ │ │ └── select2
│ │ │ │ ├── LICENSE-SELECT2.md
│ │ │ │ ├── select2.css
│ │ │ │ └── select2.min.css
│ │ │ └── widgets.css
│ │ ├── img
│ │ │ ├── calendar-icons.svg
│ │ │ ├── gis
│ │ │ │ ├── move_vertex_off.svg
│ │ │ │ └── move_vertex_on.svg
│ │ │ ├── icon-addlink.svg
│ │ │ ├── icon-alert.svg
│ │ │ ├── icon-calendar.svg
│ │ │ ├── icon-changelink.svg
│ │ │ ├── icon-clock.svg
│ │ │ ├── icon-deletelink.svg
│ │ │ ├── icon-no.svg
│ │ │ ├── icon-unknown-alt.svg
│ │ │ ├── icon-unknown.svg
│ │ │ ├── icon-viewlink.svg
│ │ │ ├── icon-yes.svg
│ │ │ ├── inline-delete.svg
│ │ │ ├── LICENSE
│ │ │ ├── README.txt
│ │ │ ├── search.svg
│ │ │ ├── selector-icons.svg
│ │ │ ├── sorting-icons.svg
│ │ │ ├── tooltag-add.svg
│ │ │ └── tooltag-arrowright.svg
│ │ └── js
│ │ ├── actions.js
│ │ ├── admin
│ │ │ ├── DateTimeShortcuts.js
│ │ │ └── RelatedObjectLookups.js
│ │ ├── autocomplete.js
│ │ ├── calendar.js
│ │ ├── cancel.js
│ │ ├── change_form.js
│ │ ├── collapse.js
│ │ ├── core.js
│ │ ├── filters.js
│ │ ├── inlines.js
│ │ ├── jquery.init.js
│ │ ├── nav_sidebar.js
│ │ ├── popup_response.js
│ │ ├── prepopulate_init.js
│ │ ├── prepopulate.js
│ │ ├── SelectBox.js
│ │ ├── SelectFilter2.js
│ │ ├── theme.js
│ │ ├── urlify.js
│ │ └── vendor
│ │ ├── jquery
│ │ │ ├── jquery.js
│ │ │ ├── jquery.min.js
│ │ │ └── LICENSE.txt
│ │ ├── select2
│ │ │ ├── i18n
│ │ │ │ ├── af.js
│ │ │ │ ├── ar.js
│ │ │ │ ├── az.js
│ │ │ │ ├── bg.js
│ │ │ │ ├── bn.js
│ │ │ │ ├── bs.js
│ │ │ │ ├── ca.js
│ │ │ │ ├── cs.js
│ │ │ │ ├── da.js
│ │ │ │ ├── de.js
│ │ │ │ ├── dsb.js
│ │ │ │ ├── el.js
│ │ │ │ ├── en.js
│ │ │ │ ├── es.js
│ │ │ │ ├── et.js
│ │ │ │ ├── eu.js
│ │ │ │ ├── fa.js
│ │ │ │ ├── fi.js
│ │ │ │ ├── fr.js
│ │ │ │ ├── gl.js
│ │ │ │ ├── he.js
│ │ │ │ ├── hi.js
│ │ │ │ ├── hr.js
│ │ │ │ ├── hsb.js
│ │ │ │ ├── hu.js
│ │ │ │ ├── hy.js
│ │ │ │ ├── id.js
│ │ │ │ ├── is.js
│ │ │ │ ├── it.js
│ │ │ │ ├── ja.js
│ │ │ │ ├── ka.js
│ │ │ │ ├── km.js
│ │ │ │ ├── ko.js
│ │ │ │ ├── lt.js
│ │ │ │ ├── lv.js
│ │ │ │ ├── mk.js
│ │ │ │ ├── ms.js
│ │ │ │ ├── nb.js
│ │ │ │ ├── ne.js
│ │ │ │ ├── nl.js
│ │ │ │ ├── pl.js
│ │ │ │ ├── ps.js
│ │ │ │ ├── pt-BR.js
│ │ │ │ ├── pt.js
│ │ │ │ ├── ro.js
│ │ │ │ ├── ru.js
│ │ │ │ ├── sk.js
│ │ │ │ ├── sl.js
│ │ │ │ ├── sq.js
│ │ │ │ ├── sr-Cyrl.js
│ │ │ │ ├── sr.js
│ │ │ │ ├── sv.js
│ │ │ │ ├── th.js
│ │ │ │ ├── tk.js
│ │ │ │ ├── tr.js
│ │ │ │ ├── uk.js
│ │ │ │ ├── vi.js
│ │ │ │ ├── zh-CN.js
│ │ │ │ └── zh-TW.js
│ │ │ ├── LICENSE.md
│ │ │ ├── select2.full.js
│ │ │ └── select2.full.min.js
│ │ └── xregexp
│ │ ├── LICENSE.txt
│ │ ├── xregexp.js
│ │ └── xregexp.min.js
│ ├── jquery.min.js
│ └── loading.gif
├── electric
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-38.pyc
│ │ ├── settings.cpython-38.pyc
│ │ ├── urls.cpython-38.pyc
│ │ └── wsgi.cpython-38.pyc
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── logs
│ └── uwsgi.log
├── manage.py
├── media
├── static
│ ├── jquery.min.js
│ └── loading.gif
├── templates
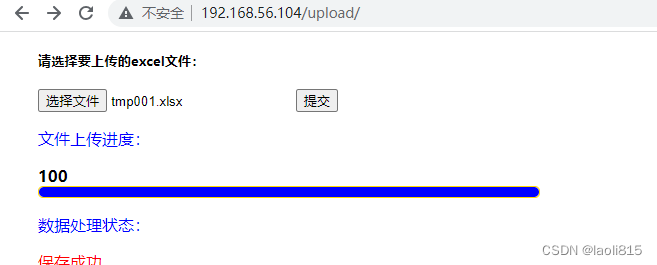
│ └── upload.html
├── uwsgi.ini
└── uwsgi.pid

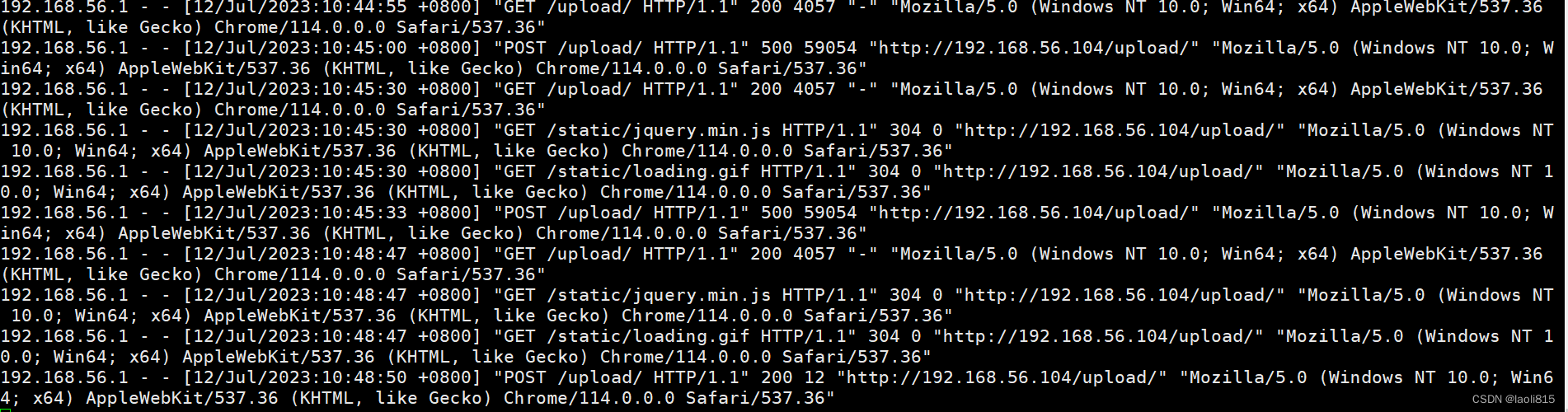
nginx access.log查看