目录
hbuilderX自定义主题仿vscode暗黑主题
效果图
设置方式(把主题代码复制进来即可)
是基于雅蓝主题自定义的 设置好后需要切换到雅蓝主题
hbuilderx保存时自动整理代码
1.首先在顶部栏,找到工具,打开设置
2.点击旁边的编辑器设置
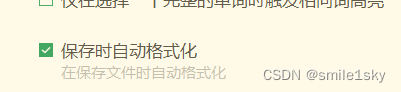
3.找到保存时自动格式化,勾选即可
hbuilderX自定义主题仿vscode暗黑主题
效果图

设置方式(把主题代码复制进来即可)

是基于雅蓝主题自定义的 设置好后需要切换到雅蓝主题
"workbench.colorCustomizations": {
"[Default]": {},
"[Monokai]": {},
"[Atom One Dark]": {
"editor.background": "#1E1E1E",
"sideBar.background": "#252526",
"sideBarSectionHeader.background": "#263238",
// 底部状态栏
"statusBar.background": "#007ACC",
"statusBar.button.hoverbackground": "#005c99",
"statusBar.foreground": "#ffffff",
//终端
"terminal.background": "#1E1E1E",
"terminal.foreground": "#ffffff",
"panelTitle.activeForeground": "#ffffff",
"console.background": "#1E1E1E",
"debug.background": "#1E1E1E",
// 标签卡
// "tab.Background":"#707070",
"editorGroupHeader.tabsBackground": "#2D2D2D", //背景颜色
"tab.border": "#252526", //边框颜色
"tab.activeBorder": "#252526", //选中时的边框颜色
"tab.activeBackground": "#1E1E1E",
"tab.activeForeground": "#FFF",
"tab.inactiveBackground": "#2D2D2D", //未选中时的背景颜色
"tab.inactiveForeground": "#969690",
"tab.hoverBackground": "#3E3E3E",
// "tab.unfocusedActiveBorder": "#546E7A"
//标题栏
// "titleBar.activeBackground": "#DDDDDD",
// "titleBar.activeForeground": "#FFF",
// "toolBar.background": "#ececec",
"toolBar.border": "#474747",
"toolBar.hoverBackground": "#F3f3f3",
//列表控件
// "list.foreground": "#495C66", //前景颜色
"list.activeSelectionBackground": "#3B4040",
"list.activeSelectionForeground": "#4690F0",
"list.hoverBackground": "#3B4040"
}
}
hbuilderx保存时自动整理代码
1.首先在顶部栏,找到工具,打开设置

2.点击旁边的编辑器设置

3.找到保存时自动格式化,勾选即可