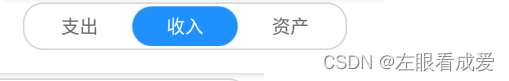
效果图:



xml布局:
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:background="@color/White">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3dp"
android:background="@drawable/rect_gray_bg">
<Button
android:id="@+id/btnPay"
android:layout_width="80dp"
android:layout_height="30dp"
android:background="@drawable/gray_button"
android:text="支出"
android:textColor="@color/DarkGray"/>
<Button
android:id="@+id/btnIncome"
android:layout_width="80dp"
android:layout_height="30dp"
android:background="@drawable/rect_white_button"
android:textColor="@color/White"
android:text="收入"/>
<Button
android:id="@+id/btnAsset"
android:layout_width="80dp"
android:layout_height="30dp"
android:text="资产"
android:background="@drawable/gray_button"
android:textColor="@color/DarkGray"/>
</LinearLayout>
</LinearLayout>gray_button.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@android:color/transparent" />
<corners android:radius="15dp"/>
<!-- <stroke android:width="0.5dp" android:color="@color/SkyBlue" />-->
</shape>rect_white_button.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/SkyBlue" />
<corners android:radius="15dp"/>
<!-- <stroke android:width="0.5dp" android:color="@color/SkyBlue" />-->
</shape>rect_gray_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/White" />
<corners android:radius="16.5dp"/>
<stroke android:width="1dp" android:color="@color/LightGray" />
</shape>自己再实现3个按钮的点击事件即可